|
2012年10月11日
#
Pager:分頁控件  參考示例:Pager:分頁控件 創建代碼 <div class="mini-pager" style="width:600px;background:#ccc;"
totalCount="123" onpagechanged="onPageChanged" sizeList="[5,10,20,100]"
showTotalCount="true"
>
</div>
<script type="text/javascript">
function onPageChanged(e) {
alert(e.pageIndex+":"+e.pageSize);
}
</script>
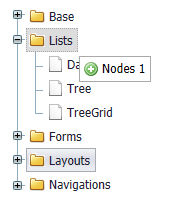
OutlookTree:折疊樹  參考示例:OutlookTree:折疊樹 創建OutlookTree <div id="leftTree" class="mini-outlooktree" url="../data/outlooktree.txt" onnodeselect="onNodeSelect"
textField="text" idField="id" parentField="pid">
</div>
數據格式[
{id: "user", text: "用戶管理"},
{id: "lists", text: "Lists", pid: "user" },
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree" , pid: "lists"},
{id: "treegrid", text: "TreeGrid " , pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false, pid: "user"},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{ id: "right", text: "權限管理"},
{id: "base", text: "Base", expanded: false, pid: "right" },
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "forms", text: "Forms", expanded: false, pid: "right"},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "radiolist", text: "RadioList", pid: "forms"},
{id: "calendar", text: "Calendar", pid: "forms"}
]
OutlookMenu:折疊菜單  參考示例:OutlookMenu:折疊菜單 創建OutlookMenu <div class="mini-outlookmenu" url="../data/outlookmenu.txt" onitemselect="onItemSelect"
idField="id" parentField="pid" textField="text">
</div>
數據結構[
{ id: "user", text: "用戶管理"},
{ id: "addUser", pid: "user", text: "增加用戶", iconCls: "icon-add", url: "../navbartree/navbartree.html" },
{ id: "editUser", pid: "user", text: "修改用戶", iconCls: "icon-edit", url: "../buttonedit/openwindow.html" },
{ id: "removeUser", pid: "user", text: "刪除用戶", iconCls: "icon-remove", url: "../datagrid/datagrid.html" },
{ id: "right", text: "權限管理"},
{ id: "addRight", pid: "right", text: "查詢權限", iconCls: "Note", url: "../navbartree/navbartree.html", iconPosition: "top" },
{ id: "editRight", pid: "right", text: "操作權限", iconCls: "Reports", url: "../buttonedit/openwindow.html", iconPosition: "top" }
]
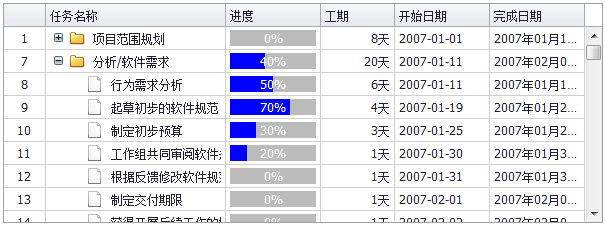
普加甘特圖是WEB甘特圖首選解決方案。適用于構建項目管理、生產排程等進度計劃管理軟件。支持任意開發平臺和數據庫。它是JavaScript開發的,無需安裝插件,跨瀏覽器運行。 基本特性: - JavaScript實現,無需安裝插件
- 支持Java、.Net、Php等服務端,支持任意數據庫
- 能與jQuery、ExtJS、YUI、Dojo等第三方框架無縫集成
- 兼容IE6+、FireFox、Chrome、Safari等主流瀏覽器
- 支持導入、導出微軟Project項目文件
效果圖: 
核心功能: - 高性能:支持大數據量。
- 跟蹤甘特圖:顯示計劃與實際日期對比。
- 關鍵路徑顯示
- 自定義列:支持String、Boolean、Date、Number、Array等多種數據類型。
- 支持4種任務關系:SS、SF、FF、FS。
- 權限編輯控制:可根據權限精確控制單元格編輯、條形圖拖拽。
- 懶加載顯示:通過分級加載模式,能支持超大數據量顯示。
- 單元格編輯:支持TextBox、Spinner、DatePicker、ComboBox、TreeSelect以及自定義編輯器。
- 可拖拽調節條形圖
- 豐富的時間線刻度:支持年、半年、季度、月、周、日、時、分、秒。
- 支持右鍵菜單:可以控制右鍵菜單項是否顯示、是否禁用。
- 無需安裝瀏覽器插件
- 跨瀏覽器支持:支持IE6+、FireFox、Opera、Chrome、Safari。
- 跨服務端平臺支持:支持.Net、Java、PHP、ASP等開發平臺。
- 語言本地化:輕松實現多國語言本地化,如英語、漢語、日語、德語、法語等任何語言。
- 與第三方框架集成:能輕松與jQuery、ExtJS、YUI、Prototype.js等無縫集成。
功能示例:
甘特圖效果截圖如下:
OutlookBar:折疊面板組  參考示例:OutlookBar:折疊面板組 創建OutlookBar <div id="outlookbar1" class="mini-outlookbar " activeIndex="0" style="width:180px;height:250px;" autoCollapse="true">
<div title="權限管理">
1
</div>
<div title="用戶管理">
2
</div>
</div>
Tabs:懶加載頁面  參考示例:Tabs:懶加載頁面 創建Tabs<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
數據結構 通過url返回的數據結構如下: [
{title: "Tab1", url: "../tabs/pages/page1.html", refreshOnClick: true},
{title: "Tab2", url: "../tabs/pages/page2.html", showCloseButton: true},
{title: "Tab3", url: "../tabs/pages/page3.html"},
{title: "Tab4", url: "../tabs/pages/page4.html"},
{title: "Tab5", url: "../tabs/pages/page5.html"}
]
Tabs:選項卡 參考示例:Tabs:選項卡
創建Tabs<div id="tabs1" class="mini-tabs" activeIndex="0" style="width:350px;height:200px;">
<div title="Tab1">
1
</div>
<div title="Tab2" iconCls="icon-cut" >
2
</div>
<div title="Tab3" showCloseButton="true">
3
</div>
<div title="Tab4" showCloseButton="true" enabled="false">
4
</div>
</div>
其中,子tab具有如下屬性:
| Name |
Type |
Description |
Default |
| name |
String |
面板名稱 |
|
| title |
String |
標題文本 |
|
| newLine |
Boolean |
是否換行 |
false |
| iconCls |
String |
標題圖標樣式類 |
|
| iconStyle |
String |
標題圖標樣式 |
|
| headerCls |
String |
頭部樣式類 |
|
| headerStyle |
String |
頭部樣式 |
|
| bodyCls |
String |
內容區樣式類 |
|
| bodyStyle |
String |
內容區樣式 |
|
| visible |
Boolean |
是否顯示 |
true |
| enabled |
Boolean |
是否啟用 |
true |
| showCloseButton |
Boolean |
是否顯示關閉按鈕 |
true |
| url |
String |
路徑地址 |
|
| onload |
Function |
加載成功時激發 |
|
| ondestroy |
Function |
銷毀時激發 |
|
| removeAction |
String |
tab的IFrame銷毀時的動作,比如"close","cancel","ok"。 |
|
ContextMenu:右鍵菜單  參考示例:ContextMenu:右鍵菜單 創建ContextMenu<ul id="contextMenu" class="mini-contextmenu" >
<li>
<span >操作</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">新建</li>
<li class="separator"></li>
<li iconCls="icon-add" onclick="onItemClick">增加</li>
<li iconCls="icon-edit" onclick="onItemClick">修改</li>
<li iconCls="icon-remove" onclick="onItemClick">刪除</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-open" >打開</li>
<li iconCls="icon-remove" >關閉</li>
</ul>
Javascript處理function onItemClick(e) {
var item = e.sender;
alert(item.getText());
}
window.onload = function () {
$("#region1").bind("contextmenu", function (e) {
var menu = mini.get("contextMenu");
menu.showAtPos(e.pageX, e.pageY);
return false;
});
}
菜單:Html標簽  參考示例 參考示例: 菜單:Html標簽 創建菜單 <ul id="menu2" class="mini-menubar" style="width:100%;">
<li>
<span >文件(F)</span>
<ul>
<li onclick="onItemClick">
<span >新建</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">文件</li>
<li onclick="onItemClick">項目</li>
<li onclick="onItemClick">網站</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-cut" onclick="onItemClick">Cut</li>
<li iconCls="icon-add" onclick="onItemClick">Add</li>
<li iconCls="icon-remove" onclick="onItemClick">Close</li>
</ul>
</li>
<li class="separator"></li>
<li >編輯(E)</li>
<li onclick="onItemClick">查看(V)</li>
<li iconCls="icon-help" onclick="onItemClick">幫助(H)</li>
</ul>
摘要: 普加甘特圖是WEB甘特圖首選解決方案。適用于構建項目管理、生產排程等進度計劃管理軟件。支持任意開發平臺和數據庫。它是JavaScript開發的,無需安裝插件,跨瀏覽器運行。
JavaScript實現,無需安裝插件
支持Java、.Net、Php等服務端,支持任意數據庫
能與jQuery、ExtJS、YUI、Dojo等第三方框架無縫集成
兼容IE6+、FireFox、Chrome、Safari等主流瀏覽器
支持導入、導出微軟Project項目文件 閱讀全文
菜單  參考示例 參考示例: 菜單 創建菜單 <ul id="menu1" class="mini-menubar" style="width:100%;"
url="../data/listMenu.txt" idField="id" parentField="pid">
</ul>
url數據格式[
{ id: "1", text: "文件(F)"},
'-',
{ id: "2", text: "新建", iconCls: "icon-new", pid: "1"},
{ id: "3", text: "文件", pid: "2"},
{ id: "4", text: "文件夾", pid: "2"},
{ id: "5", text: "打開", iconCls: "icon-folderopen", pid: "1"},
{ id: "6", text: "保存", pid: "1"},
{ id: "7", text: "關閉", pid: "1"},
{ id: "8", text: "編輯(E)"},
{ id: "9", text: "剪切", iconCls: "icon-cut", pid: "8"},
{ id: "10", text: "復制", pid: "8"},
{ id: "11", text: "粘貼", pid: "8"},
{ id: "12", text: "查看(V)"},
{ id: "13", text: "幫助(H)", iconCls: "icon-help"}
]
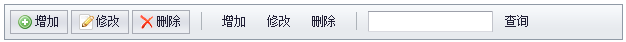
ToolBar:工具欄  參考示例:ToolBar:工具欄
創建工具欄 <div class="mini-toolbar">
<a class="mini-button" iconCls="icon-add">增加</a>
<a class="mini-button" iconCls="icon-edit">修改</a>
<a class="mini-button" iconCls="icon-remove">刪除</a>
<span class="separator"></span>
<a class="mini-button" plain="true">增加</a>
<a class="mini-button" plain="true">修改</a>
<a class="mini-button" plain="true">刪除</a>
<span class="separator"></span>
<input class="mini-textbox" />
<a class="mini-button" plain="true">查詢</a>
</div>
復雜工具欄<div id="toolbar1" class="mini-toolbar" style="padding:2px;">
<table style="width:100%;">
<tr>
<td style="width:100%;">
<a class="mini-menubutton" plain="true" menu="#popupMenu">文件</a>
<a class="mini-button" iconCls="icon-addfolder" plain="true" enabled="false">增加</a>
<a class="mini-button" iconCls="icon-edit" plain="true">修改</a>
<a class="mini-button" iconCls="icon-remove" plain="true">刪除</a>
<span class="separator"></span>
<a class="mini-button" iconCls="icon-reload" plain="true">刷新</a>
<a class="mini-button" iconCls="icon-download" plain="true">下載</a>
</td>
<td style="white-space:nowrap;"><label style="font-family:Verdana;">Filter by: </label>
<input class="mini-textbox" />
</td>
</tr>
</table>
</div>
TreeGrid:節點拖拽  參考示例: TreeGrid:節點拖拽
創建代碼 <div id="treegrid1" class="mini-treegrid" style="width:600px;height:280px;"
url="../data/tasks.txt" showTreeIcon="true"
treeColumn="taskname" idField="UID" parentField="ParentTaskUID" resultAsTree="false"
allowDrag="true" allowDrop="true">
<div property="columns">
<div type="indexcolumn"></div>
<div name="taskname" field="Name" width="200">任務名稱</div>
<div field="Duration" width="100">工期</div>
<div field="Start" width="100" dateFormat="yyyy-MM-dd">開始日期</div>
<div field="Finish" width="100" dateFormat="yyyy-MM-dd">完成日期</div>
</div>
</div> - allowDrag:允許拖拽節點
- allowDrop:允許投放節點
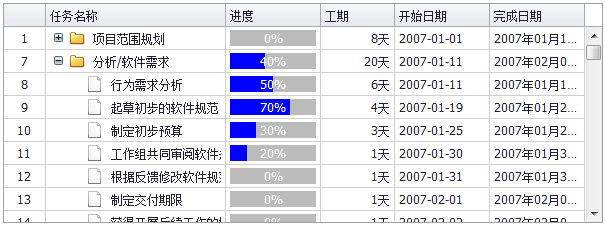
TreeGrid:繪制單元格  參考示例 參考示例: TreeGrid:繪制單元格 監聽處理"drawcell"事件 使用"drawcell"事件,可以自定義單元格內容、樣式、行樣式等。 function onDrawCell(e){
var node = e.node,
column = e.column,
field = e.field,
value = e.value;
//格式化日期
if (field == "Finish") {
if (mini.isDate(value)) e.cellHtml = mini.formatDate(value, "yyyy年MM月dd日");
}
//工期
if (field == "Duration") {
e.cellHtml = value + "天";
}
//進度
if (field == "PercentComplete") {
e.cellHtml = '<div class="progressbar">'
+ '<div class="progressbar-percent" style="width:' + value + '%;"></div>'
+ '<div class="progressbar-label">' + value + '%</div>'
+'</div>';
}
};
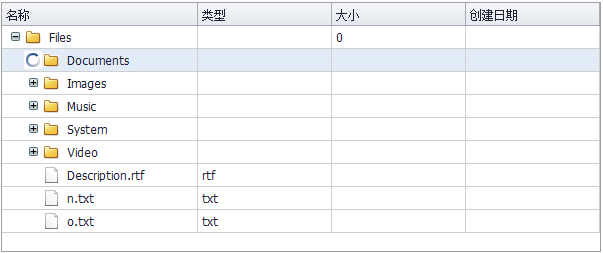
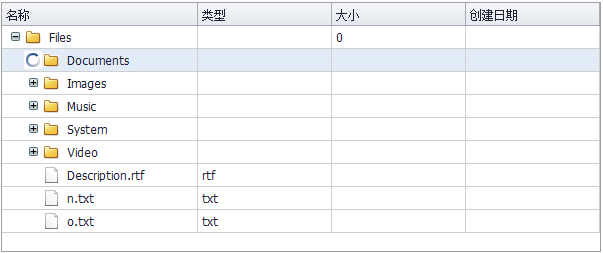
TreeGrid:懶加載  參考示例 參考示例: TreeGrid:懶加載 創建代碼<div id="treegrid1" class="mini-treegrid" style="width:600px;height:250px;"
url="../data/TreeService.aspx?method=LoadNodes" showTreeIcon="true" textField="text" idField="id"
treeColumn="filename" onbeforeload="onBeforeTreeLoad">
<div property="columns">
<div name="filename" field="name" width="150">名稱</div>
<div field="type" width="100">類型</div>
<div field="size" width="100" dateFormat="yyyy-MM-dd">大小</div>
<div field="createdate" width="100" dateFormat="yyyy-MM-dd">創建日期</div>
</div>
</div>
服務端返回數據[{
id: "form",
text: "Form",
......
isLeaf: false, //是否葉子節點:+和-號
expanded: false //節點處于收縮狀態
},
......
]
其中,isLeft 說明此節點是否有下一級節點。expanded 表示此節點處于折疊狀態。 懶加載事件 當用戶點擊"+"圖標時,會自動加載下一級節點,此時會把當前節點id傳遞到后臺,也可以攔截加載事件,增加額外屬性: function onBeforeTreeLoad(e) {
var tree = e.sender; //樹控件
var node = e.node; //當前節點
var params = e.params; //參數對象
//可以傳遞自定義的屬性
params.myField = "123"; //后臺:request對象獲取"myField"
}
服務端處理 服務端通過request獲取"id"屬性后,加載此節點的下一級節點數組,并通過JSON返回。 String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//獲取下一級節點
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//判斷節點,是否有子節點。如果有,則處理isLeaf和expanded。
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//返回JSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);
摘要: 普加甘特圖是WEB甘特圖首選解決方案。適用于構建項目管理、生產排程等進度計劃管理軟件。支持任意開發平臺和數據庫。它是JavaScript開發的,無需安裝插件,跨瀏覽器運行。 閱讀全文
創建TreeGrid<div id="treegrid1" class="mini-treegrid" style="width:600px;height:280px;"
url="../data/tasks.txt" showTreeIcon="true"
treeColumn="taskname" idField="UID" parentField="ParentTaskUID" resultAsTree="false">
<div property="columns">
<div type="indexcolumn"></div>
<div name="taskname" field="Name" width="200">任務名稱</div>
<div field="Duration" width="100">工期</div>
<div field="Start" width="100" dateFormat="yyyy-MM-dd">開始日期</div>
<div field="Finish" width="100" dateFormat="yyyy-MM-dd">完成日期</div>
</div>
</div> 注意:idField、parentField、resultAsTree屬性。 數據結構:列表 通過url返回的數據結構如下: [
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
......
]
其中,id和pid對應父子關系。 Columns列配置 TreeGrid的列配置,跟DataGrid類似。參考如下:

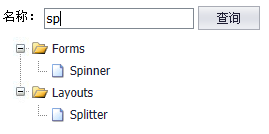
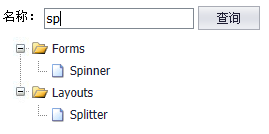
過濾樹  參考示:過濾樹 filter節點過濾 tree.filter(function (node) {
var text = node.text ? node.text.toLowerCase() : "";
if (text.indexOf(key) != -1) {
return true;
}
});
clearFilter取消過濾 tree.clearFilter();
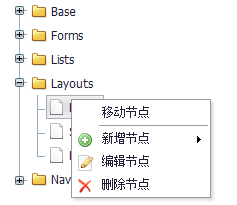
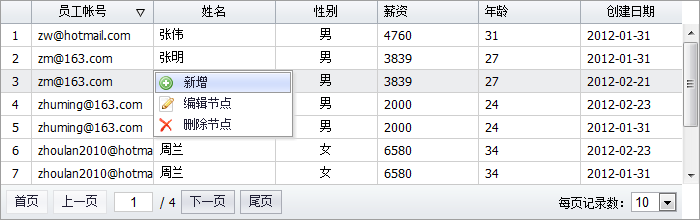
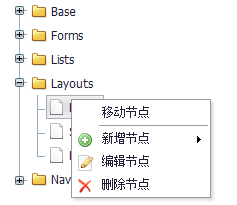
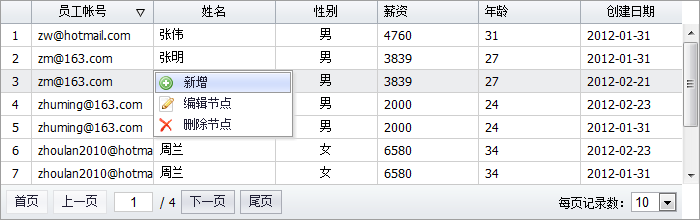
樹右鍵菜單  參考示例:樹右鍵菜單 一:創建ContextMenu <ul id="treeMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li iconCls="icon-move" onclick="onMoveNode">移動節點</li>
<li class="separator"></li>
<li>
<span iconCls="icon-add">新增節點</span>
<ul>
<li onclick="onAddBefore">插入節點前</li>
<li onclick="onAddAfter">插入節點后</li>
<li onclick="onAddNode">插入子節點</li>
</ul>
</li>
<li name="edit" iconCls="icon-edit" onclick="onEditNode">編輯節點</li>
<li name="remove" iconCls="icon-remove" onclick="onRemoveNode">刪除節點</li>
</ul>
二:設置contextmenu <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
contextMenu="#treeMenu">
</ul>
三:監聽beforeopen事件 function onBeforeOpen(e) {
var menu = e.sender;
var tree = mini.get("tree1");
var node = tree.getSelectedNode();
if (!node) {
e.cancel = true;
}
if (node && node.text == "Base") {
e.cancel = true;
//阻止瀏覽器默認右鍵菜單
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = mini.getbyName("edit", menu);
var removeItem = mini.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (node.id == "forms") {
editItem.hide();
}
if (node.id == "lists") {
removeItem.disable();
}
}
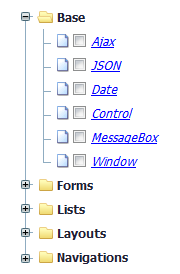
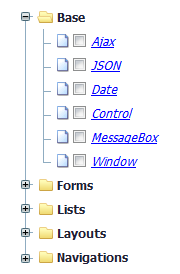
自定義節點  參考示例:自定義節點 創建代碼 <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
ondrawnode="onDrawNode" showCheckBox="true">
</ul> 此時,我們監聽了“drawnode”事件。 drawnode 事件 function onDrawNode(e) {
var tree = e.sender;
var node = e.node;
var hasChildren = tree.hasChildren(node);
//所有子節點加上超鏈接
if (hasChildren == false) {
e.nodeHtml = '<a + node.id + '.html" target="_blank">' + node.text + '</a>';
}
//父節點高亮顯示;子節點斜線、藍色、下劃線顯示
if (hasChildren == true) {
e.nodeStyle = 'font-weight:bold;';
} else {
e.nodeStyle = "font-style:italic;"; //nodeStyle
e.nodeCls = "blueColor"; //nodeCls
}
//修改默認的父子節點圖標
if (hasChildren == true) {
e.iconCls = "folder";
} else {
e.iconCls = "file";
}
//父節點的CheckBox全部隱藏
if (hasChildren == true) {
e.showCheckBox = false;
}
}
Note: - 文本內容(nodeHtml):所有子節點加上超鏈接
- 節點樣式(nodeStyle/nodeCls):父節點高亮顯示;子節點斜線、藍色、下劃線顯示
- 節點圖片(iconCls):修改默認的父子節點圖標
- 隱藏CheckBox(showCheckBox):父節點的CheckBox全部隱藏
- 開發者可以擴展節點判斷條件,對文本、樣式、圖標、CheckBox等做任意自定義.
節點拖拽投放  參考示例:節點拖拽投放 創建代碼 <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
allowDrag="true" allowDrop="true">
</ul>
- allowDrag:允許拖拽節點
- allowDrop:允許投放節點
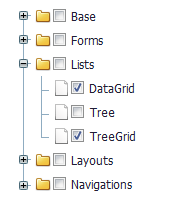
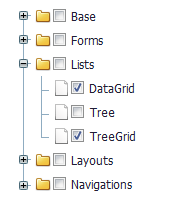
多選樹:CheckBoxTree  參考示例:多選樹:CheckBoxTree 創建代碼 <ul id="tree2" class="mini-tree" url="../data/tree.txt" style="width:300px;"
showTreeIcon="true" textField="text" idField="id" showCheckBox="true"
onbeforenodecheck="onBeforeNodeCheck" checkRecursive="true" allowSelect="false" enableHotTrack="false">
</ul> - showCheckBox:顯示樹形的checkbox
- checkRecursive:決定是否聯動選擇
設置多選tree.setValue("forms,button,lists");
獲取多選var value = tree.getValue();
alert(value);
樹操作:增加、刪除、修改、移動 參考示例:增加、刪除、修改節點 增加節點 var tree = mini.get("tree1");
var node = tree.getSelectedNode();
var newNode = {};
tree.addNode(newNode, "before", node);
刪除節點 var node = tree.getSelectedNode();
tree.removeNode(node);
編輯節點 var node = tree.getSelectedNode();
tree.beginEdit(node);
移動節點 tree.moveNode(node, targetNode, "before");
懶加載樹  參考示例:懶加載樹 創建代碼 <ul id="tree1" class="mini-tree" url="../data/TreeService.aspx?method=LoadNodes" style="width:300px;height:200px;padding:5px;"
showTreeIcon="true" textField="name" idField="id" onbeforeload="onBeforeTreeLoad"
>
</ul>
服務端返回數據[{
id: "form",
text: "Form",
......
isLeaf: false, //是否葉子節點:+和-號
expanded: false //節點處于收縮狀態
},
......
]
其中,isLeft 說明此節點是否有下一級節點。expanded 表示此節點處于折疊狀態。 懶加載事件 當用戶點擊"+"圖標時,會自動加載下一級節點,此時會把當前節點id傳遞到后臺,也可以攔截加載事件,增加額外屬性: function onBeforeTreeLoad(e) {
var tree = e.sender; //樹控件
var node = e.node; //當前節點
var params = e.params; //參數對象
//可以傳遞自定義的屬性
params.myField = "123"; //后臺:request對象獲取"myField"
}
服務端處理 服務端通過request獲取"id"屬性后,加載此節點的下一級節點數組,并通過JSON返回。 String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//獲取下一級節點
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//判斷節點,是否有子節點。如果有,則處理isLeaf和expanded。
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//返回JSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);
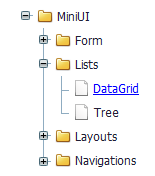
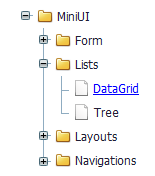
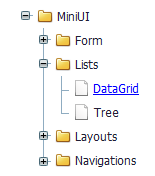
創建樹:Html生成 參考示例: 創建樹:Html生成 Html標簽創建節點 <ul id="tree2" class="mini-tree" style="width:200px;padding:5px;" showTreeIcon="true">
<li>
<span>MiniUI</span>
<ul>
<li>
<span expanded="false">Form</span>
<ul>
<li>ComboBox</li>
<li>DatePicker</li>
<li>Spinner</li>
<li>TreeSelect</li>
</ul>
</li>
<li>
<span expanded="false">Lists</span>
<ul>
<li><a href="../datagrid/datagrid.html" target="_blank" style="color:Blue;text-decoration:underline;">DataGrid</a></li>
<li>Tree</li>
</ul>
</li>
<li>
<span expanded="false">Layouts</span>
<ul>
<li>Panel</li>
<li>Splitter</li>
<li>Layout</li>
</ul>
</li>
<li>
<span expanded="false">Navigations</span>
<ul>
<li>Tabs</li>
<li>NavBar</li>
<li>Menu</li>
<li>Pager</li>
</ul>
</li>
</ul>
</li>
</ul>
創建樹:本地JSON 參考示例:創建樹:本地JSON 創建Tree 沒有設置url。 <ul id="tree3" class="mini-tree" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
Javascript設置數據var tree3 = mini.get("tree3");
tree3.loadData([
{ id: "lists", text: "Lists", expanded: false,
children: [
{ id: "datagrid", text: "DataGrid" },
{ id: "tree", text: "Tree" },
{ id: "treegrid", text: "TreeGrid " }
]
},
{ id: "layouts", text: "Layouts", expanded: false,
children: [
{ id: "panel", text: "Panel" },
{ id: "splitter", text: "Splitter" },
{ id: "layout", text: "Layout " }
]
},
{ id: "navigations", text: "Navigations", expanded: false,
children: [
{ id: "pager", text: "Pager" },
{ id: "tabs", text: "Tabs" },
{ id: "navbar", text: "NavBar" },
{ id: "menu", text: "Menu" }
]
}
]);
創建樹:列表結構  參考示例: 列表數據生成Tree 創建Tree <ul id="tree1" class="mini-tree" url="../data/listTree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" parentField="pid" resultAsTree="false"
>
</ul> 注意:idField、parentField、resultAsTree屬性。 數據結構:列表 通過url返回的數據結構如下: [
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
......
]
其中,id和pid對應父子關系。
創建樹:樹形結構  參考示例:Tree 樹形控件 創建Tree <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
數據結構:樹形 通過url返回的數據結構如下: [
{id: "base", text: "Base", expanded: false,
children: [
{id: "ajax", text: "Ajax"},
{id: "json", text: "JSON"},
{id: "date", text: "Date"},
{id: "control", text: "Control"},
{id: "messagebox", text: "MessageBox"},
{id: "window", text: "Window"}
]
},
...
]
DataBinding:數據綁定 參考示例:DataBinding:數據綁定 數據綁定 數據綁定后:當表格變化時,控件值跟隨變動;控件值修改時,表格單元格內容變動。
最后使用表格的數據提交保存,達到:多次修改、一次保存的效果。 //綁定表單
var db = new mini.DataBinding();
db.bindForm("editForm1", grid);
//綁定控件
db.bindField(textbox, grid, "username");
表格:合并單元格  參考示例:合并單元格 調用方法:margeCells。如下代碼: grid.on("load", onLoad);
function onLoad(e) {
var grid = e.sender;
var marges = [
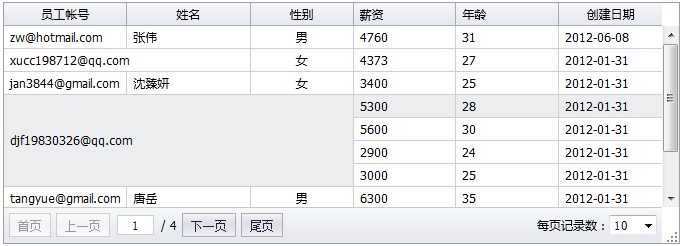
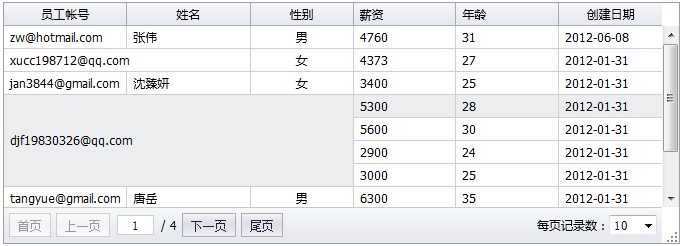
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}
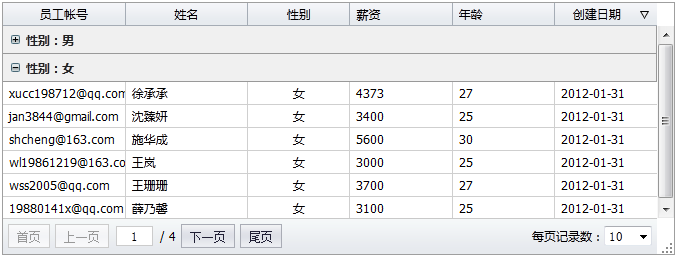
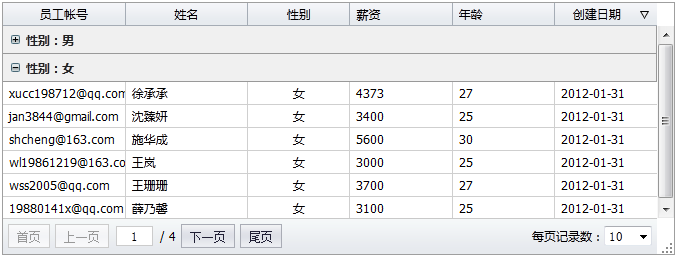
表格:分組  參考示例:分組 調用分組方法:groupBy。如下代碼: grid.groupBy("gender", "asc");
表格:右鍵菜單  參考示例:右鍵菜單 一:創建ContextMenu<ul id="gridMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li name="add" iconCls="icon-add" onclick="onAdd">新增</li>
<li name="edit" iconCls="icon-edit" onclick="onEdit">編輯節點</li>
<li name="remove" iconCls="icon-remove" onclick="onRemove">刪除節點</li>
</ul>
二:設置表格contextmenu<div id="datagrid1" class="mini-datagrid"
contextMenu="#gridMenu">
......
</div>
三:監聽beforeopen事件 監聽右鍵菜單的beforeopen事件,可以對右鍵菜單精確控制。 function onBeforeOpen(e) {
var grid = mini.get("datagrid1");
var menu = e.sender;
var row = grid.getSelected();
var rowIndex = grid.indexOf(row);
if (!row || rowIndex== 0) {
e.cancel = true;
//阻止瀏覽器默認右鍵菜單
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = mini.getbyName("edit", menu);
var removeItem = mini.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (rowIndex == 1) {
editItem.hide();
}
if (rowIndex == 1) {
removeItem.disable();
}
}
四:表頭菜單headerContextMenu 創建同樣一個menu菜單對象,設置給表格的headerContextMenu屬性即可。
單元格編輯驗證  參考示例:單元格編輯驗證 一:設置編輯器驗證規則<div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號
<input property="editor" class="mini-textbox" style="width:100%;" required="true" vtype="email" />
</div>
使用編輯器的vtype和onvalidation事件,可以實現編輯器驗證規則。詳細可以查看: 數據驗證。 二:監聽處理cellcommitedit事件//提交單元格編輯數據前激發
function onCellCommitEdit(e) {
var editor = e.editor;
editor.validate();
if (editor.isValid() == false) {
alert(editor.getErrorText());
e.cancel = true;
}
}
grid.on("cellcommitedit", onCellCommitEdit);
Grid的cellcommitedit事件,在編輯值提交前激發。此時,可以調用編輯器的驗證方法validate,判斷輸入的內容是否符合驗證規則。
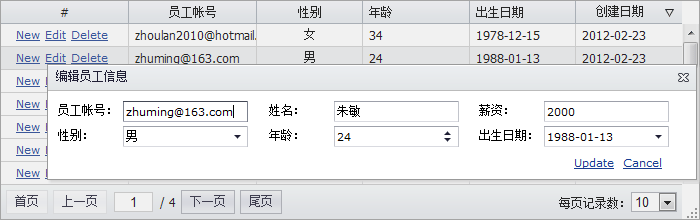
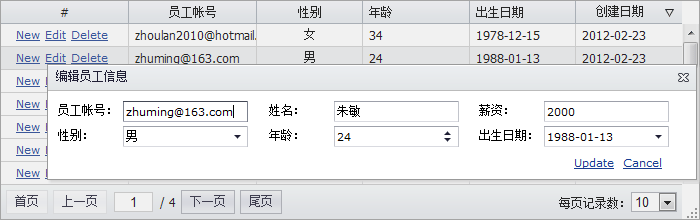
CRUD之:彈出面板編輯  參考示例:CRUD之:彈出面板編輯 一:創建彈出編輯面板<div id="editWindow" class="mini-window" title="Window" style="width:650px;"
showModal="true" allowResize="true" allowDrag="true"
>
<div id="editform" class="form" >
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">員工帳號:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪資:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性別:</td>
<td><input name="gender" class="mini-combobox" url="mini_JSPath + '../../demo/data/genders.txt'"/></td>
<td>年齡:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow()">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow()">Cancel</a>
</td>
</tr>
</table>
</div>
</div>
二:面板操作 彈出加載面板數據: var editWindow = mini.get("editWindow");
editWindow.show();
var form = new mini.Form("#editform");
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o);
form.unmask();
},
error: function () {
alert("表單加載錯誤");
}
});
保存提交面板數據: var form = new mini.Form("#editform");
var o = form.getData();
grid.loading("保存中,請稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
editWindow.hide();
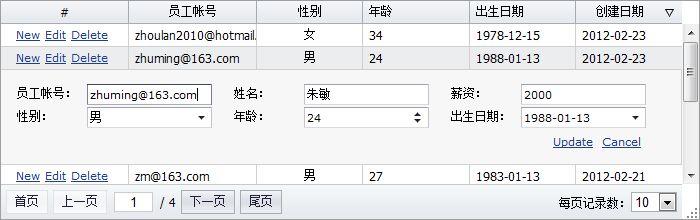
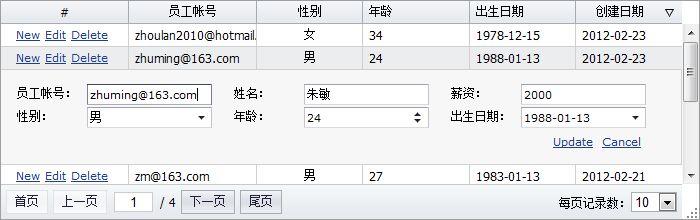
CRUD之:行內表單編輯  參考示例:CRUD之:行內表單編輯 一:創建編輯表單<div id="editForm1" style="display:none;padding:5px;position:relative;">
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">員工帳號:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪資:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性別:</td>
<td><input name="gender" class="mini-combobox" data="Genders"/></td>
<td>年齡:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow();">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow();">Cancel</a>
</td>
</tr>
</table>
</div>
二:嵌入詳細行 //顯示行詳細
grid.hideAllRowDetail();
grid.showRowDetail(row);
//將editForm元素,加入行詳細單元格內
var td = grid.getRowDetailCellEl(row);
td.appendChild(editForm);
editForm.style.display = "";
三:加載表單 var form = new mini.Form("editForm1");
if (grid.isNewRow(row)) {
form.reset();
} else {
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o);
form.unmask();
}
});
}
四:提交表單 var form = new mini.Form("editForm1");
var o = form.getData();
grid.loading("保存中,請稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
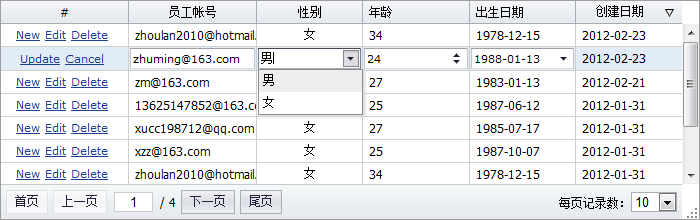
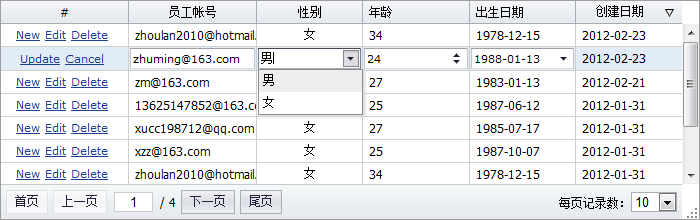
CRUD之:行編輯  參考示例:CRUD之:行編輯 一:創建單元格編輯器<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees"
>
<div property="columns">
<div name="action" width="120" headerAlign="center" align="center" renderer="onActionRenderer" cellStyle="padding:0;">#</div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號
<input property="editor" class="mini-textbox" />
</div>
<div field="gender" width="100" allowSort="true" renderer="onGenderRenderer" align="center" headerAlign="center">性別
<input property="editor" class="mini-combobox" style="width:100%;" data="[{id:1,text:'男'}, {id:2, text: '女'}]"/>
</div>
<div field="age" width="100" allowSort="true">年齡
<input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/>
</div>
<div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期
<input property="editor" class="mini-datepicker" style="width:100%;"/>
</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">創建日期</div>
</div>
</div> 比如:mini-textbox的property為"editor",表示是此列的編輯器。 二:編輯操作開始編輯行: grid.beginEditRow(row);
取消編輯: grid.cancelEdit();
提交編輯數據: var rowData = grid.getEditRowData(row);
grid.loading("保存中,請稍后......");
var json = mini.encode([rowData]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
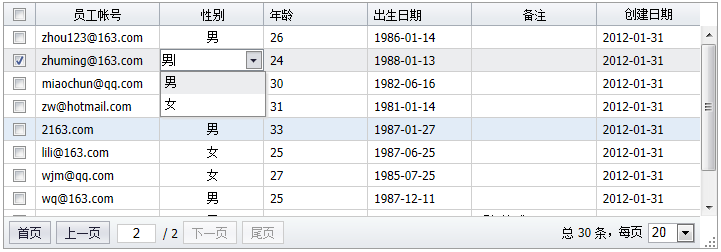
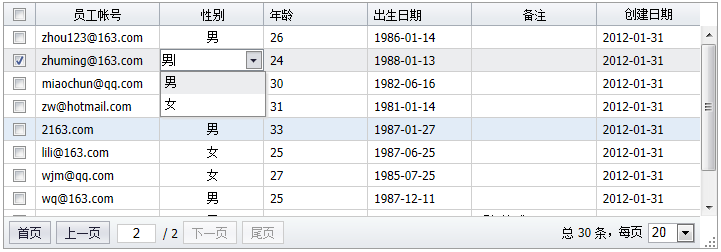
CRUD之:單元格編輯  參考示例:單元格編輯 一:創建單元格編輯器<div id="datagrid1" class="mini-datagrid" style="width:800px;height:280px;"
url="../data/AjaxService.aspx?method=SearchEmployees" idField="id"
allowResize="true" pageSize="20"
allowCellEdit="true" allowCellSelect="true" multiSelect="true">
<div property="columns">
<div type="checkcolumn"></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號
<input property="editor" class="mini-textbox" style="width:100%;"/>
</div>
<div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性別
<input property="editor" class="mini-combobox" style="width:100%;" data="Genders"/>
</div>
<div field="age" width="100" allowSort="true" >年齡
<input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/>
</div>
<div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期
<input property="editor" class="mini-datepicker" style="width:100%;"/>
</div>
<div field="remarks" width="120" headerAlign="center" allowSort="true">備注
<input property="editor" class="mini-textarea" style="width:100%;" minHeight="80"/>
</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">創建日期</div>
</div>
</div> 設置allowCellEdit和allowCellSelect后,表格為單元格編輯模式。 二:編輯操作 增加行: function addRow() {
var newRow = { name: "New Row" };
grid.addRow(newRow, 0);
}
刪除行: function removeRow() {
var rows = grid.getSelecteds();
if (rows.length > 0) {
grid.removeRows(rows, true);
}
}
保存數據: function saveData() {
//獲得增加、刪除、修改的記錄集合
var data = grid.getChanges();
var json = mini.encode(data);
grid.loading("保存中,請稍后......");
$.ajax({
url: "../data/AjaxService.aspx?method=SaveChangedEmployees",
data: { data: json },
type: "post",
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
}
三:服務端處理public void SaveChangedEmployees()
{
String json = Request["data"];
ArrayList rows = (ArrayList)PluSoft.Utils.JSON.Decode(json);
foreach (Hashtable row in rows)
{
//根據記錄狀態,進行不同的增加、刪除、修改操作
String state = row["_state"] != null ? row["_state"].ToString() : "";
if(state == "added")
{
row["createtime"] = DateTime.Now;
new TestDB().InsertEmployee(row);
}
else if (state == "removed" || state == "deleted")
{
String id = row["id"].ToString();
new TestDB().DeleteEmployee(id);
}
else if (state == "modified")
{
new TestDB().UpdateEmployee(row);
}
}
}
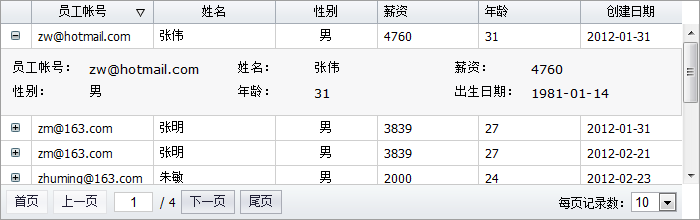
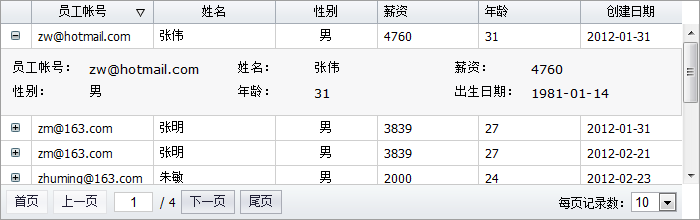
詳細行  參考示例:詳細行 表格的"showRowDetail"方法可以為一個普通表格行增加了一個詳細行。 通過"getRowDetailCellEl"方法獲得此詳細行的DOM元素后,可以在此詳細行DOM元素內加入任何HTML內容。 function onShowRowDetail(e) {
var grid = e.sender;
var row = e.record;
var td = grid.getRowDetailCellEl(row);
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
//生成詳細信息html
if (o.gender == 1) o.gender_name = "男";
else if (o.gender == 2) o.gender_name = "女";
else o.gender_name = "";
o.birtyday_name = o.birthday ? mini.formatDate(o.birthday, "yyyy-MM-dd") : "";
td.innerHTML = "";
$("#formTemplate").tmpl(o).appendTo(td); ;
}
});
}
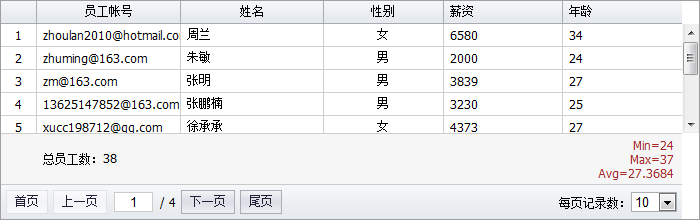
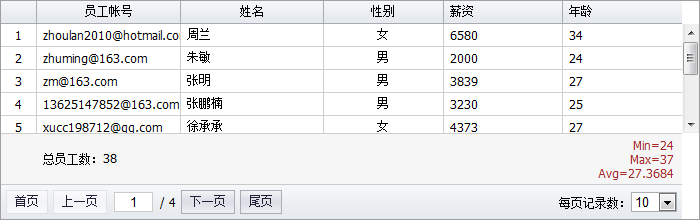
表格:匯總行  參考示例:匯總行
Javascript處理 通常在表格的"load"數據加載完成事件中,更新表格的匯總信息: grid.on("load", onGridLoad);
function onGridLoad(e) {
var result = e.result;
var grid = e.sender;
var cellEl = grid.getSummaryCellEl("ageColumn");
cellEl.style.cssText = "text-align:right";
cellEl.innerHTML = "<span style='color:Brown;'>"
+ 'Min=' + result.minAge + "<br/>"
+ 'Max=' + result.maxAge + "<br/>"
+ 'Avg=' + result.avgAge + "<br/>"
+ "</span>";
var cellEl = grid.getSummaryCellEl("totalColumn");
cellEl.innerHTML = "總員工數:" + result.total;
}
服務端數據處理 在服務端返回表格分頁數據時,我們額外增加了一些屬性,比如minAge、maxAge、avgAge等,代碼如下: public Hashtable SearchEmployees(string key, int index, int size, string sortField, string sortOrder)
{
ArrayList employees = ......; //分頁后的數據
int totalCount = ......; //總記錄數
Hashtable result = new Hashtable();
result["data"] = employees;
result["total"] = totalCount;
//生成一些匯總信息
ArrayList ages = DBUtil.Select("select min(age) as minAge, max(age) as maxAge, avg(age) as avgAge from t_employee");
Hashtable ageInfo = ages[0] as Hashtable;
result["minAge"] = ageInfo["minAge"];
result["maxAge"] = ageInfo["maxAge"];
result["avgAge"] = ageInfo["avgAge"];
return result;
}
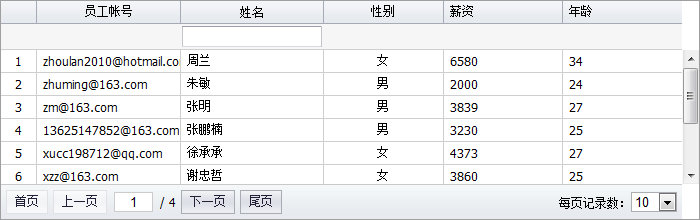
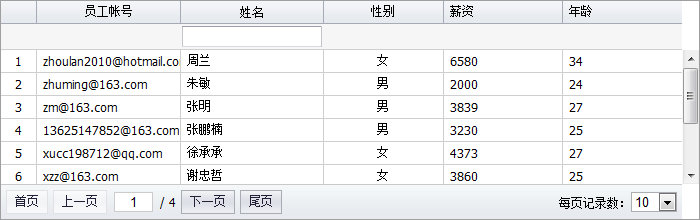
表格:過濾行  參考示例:行過濾
一:定義過濾器 設置表格"showFilter"屬性為"true"后,可以在列配置對象上定義過濾器對象: <div field="name" width="120" headerAlign="center" allowSort="true">姓名
<!--定義此列的過濾器對象,注意property="filter"-->
<input id="nameFilter" property="filter" class="mini-textbox" onvaluechanged="onNameFilterChanged" style="width:100%;" />
</div>
二:處理"valuechanged"事件 在"onvaluechanged"值變化時,會自動調用一個過濾方法onNameFilterChanged。此方法由開發者實現,如下: function onNameFilterChanged(e) {
var textbox = e.sender;
var key = textbox.getValue();
grid.load({ key: key });
}
表格:顯示/隱藏列 參考示例:顯示/隱藏列
通過設置表格的showColumn和hideColumn方法,可以顯示、隱藏表格列。 給列對象設置一個name:
<div name="loginnameColumn" field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號</div>
在運行時調用方法顯示和隱藏列: //顯示列
grid.showColumn("loginnameColumn");
//隱藏列
grid.hideColumn("loginnameColumn");
表格:鎖定列  參考示例:鎖定列
通過設置表格的frozenStartColumn和frozenEndColumn屬性,可以鎖定住表格列: grid.setFrozenStartColumn(0);
grid.setFrozenEndColumn(1);
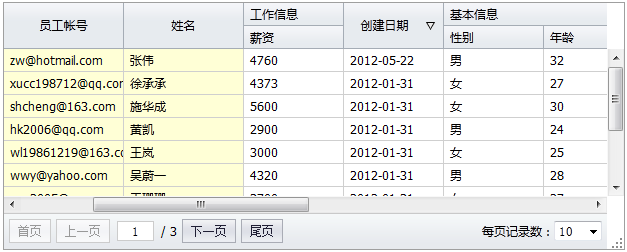
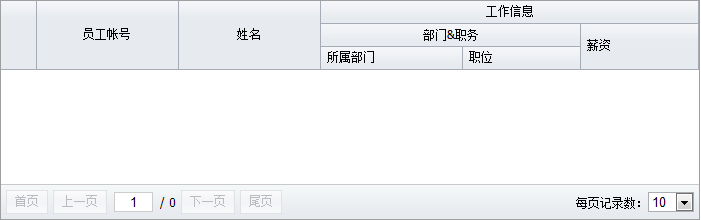
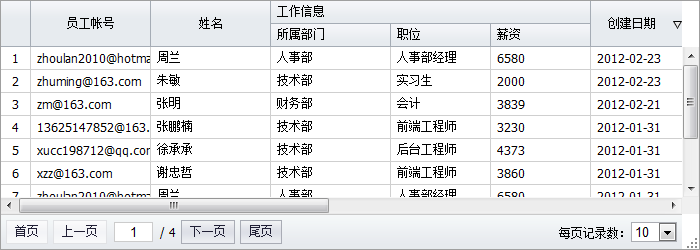
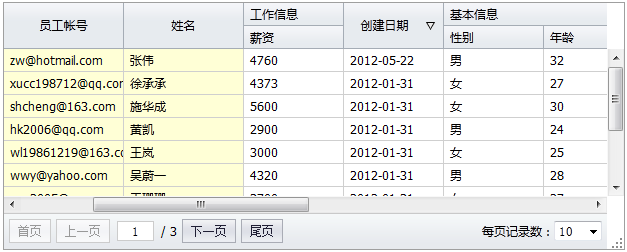
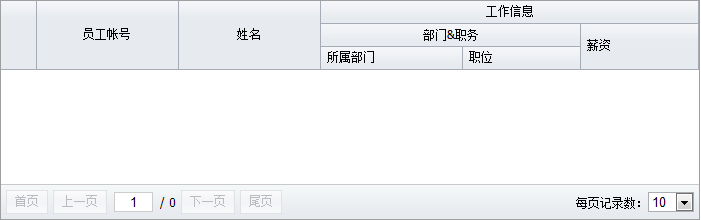
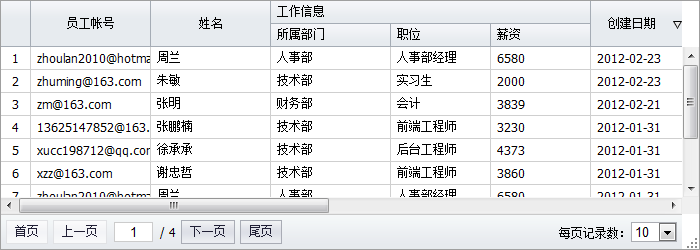
表格:多表頭  參考示例:多表頭
通過給"column"對象設置下一級"columns"列集合對象,輕松實現任意層級的多表頭。如下代碼: <div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees"
>
<div property="columns">
<div type="indexcolumn"></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號</div>
<div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
<div header="工作信息" headerAlign="center">
<!--下一級columns-->
<div property="columns">
<div width="120" headerAlign="center">部門&職務
<!--下一級columns-->
<div property="columns">
<div field="dept_name" width="120">所屬部門</div>
<div field="position_name" width="100">職位</div>
</div>
</div>
<div field="salary" width="100" allowSort="true">薪資</div>
</div>
</div>
</div>
</div>
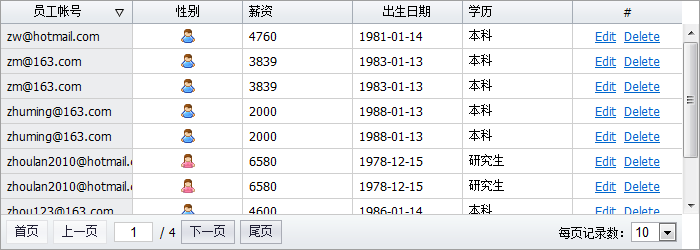
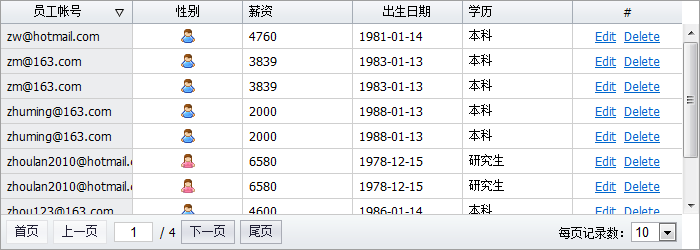
表格:自定義單元格  參考示例:自定義單元格
監聽處理"drawcell"事件 使用"drawcell"事件,可以自定義單元格內容、樣式、行樣式等。 grid.on("drawcell", function (e) {
var record = e.record,
column = e.column,
field = e.field,
value = e.value;
//格式化日期
if (field == "birthday") {
if (mini.isDate(value)) e.cellHtml = mini.formatDate(value, "yyyy-MM-dd");
}
//給年齡,增加"歲"字符串
if (field == "age") {
e.cellHtml = value + "歲";
}
//給帳號列,增加背景色
if (field == "loginname") {
e.cellStyle = "background:#ecedef";
}
//超過1萬工資,紅色標識
if (field == "salary" && value >= 10000) {
e.cellStyle = "color:red;font-weight:bold;";
}
//顯示學歷
if (field == "educational") {
for (var i = 0, l = Educationals.length; i < l; i++) {
var edu = Educationals[i];
if (edu.id == value) {
e.cellHtml = edu.name;
break;
}
}
}
//action列,超連接操作按鈕
if (column.name == "action") {
e.cellStyle = "text-align:center";
e.cellHtml = '<a href="javascript:edit(\'' + record.id + '\')">Edit</a> '
+ '<a href="javascript:del(\'' + record.id + '\')">Delete</a>'
}
//將性別文本替換成圖片
if (column.field == "gender") {
if (e.value == 1) {
e.cellHtml = "<span class='icon-female'></span>"
} else {
e.cellHtml = "<span class='icon-boy'></span>"
}
}
//設置行樣式
if (record.gender == 1) {
e.rowCls = "myrow";
}
});
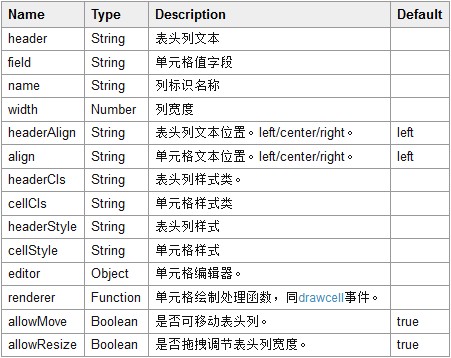
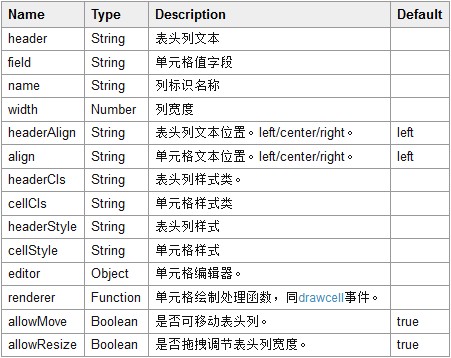
表格:自定義列 參考示例:數據表格 分頁表格 表格列配置集合( columns ),是一個數組,如:[column, column, ...]。
其中一個column的配置參數如下表:
 使用HTML配置方式,代碼如下 <div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees"
>
<div property="columns">
<div type="indexcolumn" ></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號</div>
<div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
<div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性別</div>
<div field="salary" width="100" allowSort="true">薪資</div>
<div field="age" width="100" allowSort="true">年齡</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">創建日期</div>
</div>
</div>
我們也可以使用Javascript方式,代碼如下: var grid = new mini.DataGrid();
grid.set({
url: "../data/DataService.aspx?method=SearchEmployees",
style: "width:700px;height:280px;",
columns: [
{ type: "indexcolumn" },
{ header: "員工帳號", field: "loginname", width: 120, headerAlign: "center", allowSort: true },
{ header: "姓名", field: "name", width: 120, headerAlign: "center", allowSort: true },
{ header: "性別", field: "gender", width: 100, align: "center", renderer: onGenderRenderer },
{ header: "薪資", field: "salary", width: 100, allowSort: true },
{ header: "年齡", field: "age", width: 100, allowSort: true },
{ header: "創建日期", field: "createtime", width: 100, headerAlign: "center", allowSort: true, dateFormat: "yyyy-MM-dd" }
]
});
grid.render(document.body);
Note:無論是使用Javascript還是HTML的方式創建表格,實現功能都是一樣的。
數據表格  參考示例:數據表格 分頁表格
一:創建表格<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees" idField="id" allowResize="true"
>
<div property="columns">
<div type="indexcolumn" ></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號</div>
<div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
<div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性別</div>
<div field="salary" width="100" allowSort="true">薪資</div>
<div field="age" width="100" allowSort="true">年齡</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">創建日期</div>
</div>
</div>
二:數據加載條件加載: //從界面表單元素獲取查詢條件
grid.load({
name: document.getElementById("key").value,
date: document.getElementById("date").value
});
分頁導航: grid.gotoPage(1, 10); //跳轉到第二頁,每頁20條數據 字段排序: //對"createtime"字段,進行降級排序
grid.sortBy("createtime", "desc");
三:服務端處理//查詢條件
string key = Request["name"];
//分頁
int pageIndex = Convert.ToInt32(Request["pageIndex"]);
int pageSize = Convert.ToInt32(Request["pageSize"]);
//字段排序
String sortField = Request["sortField"];
String sortOrder = Request["sortOrder"];
//數據庫操作:使用查詢條件、分頁、排序等參數進行查詢
Hashtable result = SearchEmployees(key, pageIndex, pageSize, sortField, sortOrder);
//返回JSON:將查詢的結果,序列化為JSON字符串返回
String json = PluSoft.Utils.JSON.Encode(result);
Response.Write(json);
四:數據結構 在服務端處理后,獲得的JSON結構如下:
{
total: 100, //總記錄數
data: [ //分頁后的數組數據
{ ... },
{ ... },
...
]
}
FileUpload:文件上傳控件  參考示例:FileUpload:文件上傳控件 創建FileUpload <input id="fileupload1" class="mini-fileupload" name="Fdata" limitType="*.txt"
flashUrl="swfupload/swfupload.swf"
uploadUrl="upload.aspx"
onuploadsuccess="onUploadSuccess"
/>
服務端處理// 獲得程序路徑
string tempFile = Request.PhysicalApplicationPath;
//找到目標文件對象
HttpPostedFile uploadFile = Request.Files["Fdata"];
// 如果有文件, 則保存到一個地址
if (uploadFile.ContentLength > 0)
{
uploadFile.SaveAs(string.Format("{0}{1}{2}", tempFile, "demo\\fileUpload\\upload\\", uploadFile.FileName));
}
Response.Write(uploadFile.FileName +"("+DateTime.Now+")"); //可以返回一個JSON字符串, 在客戶端做更多處理
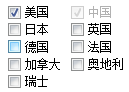
CheckBoxList:復選框組  參考示例:CheckBoxList:復選框組 創建CheckBoxList <div id="cbl1" class="mini-checkboxlist" repeatItems="3" repeatLayout="table"
textField="text" valueField="id" value="cn,usa" onload="onLoad"
url="../data/countrys.txt" >
</div>
數據結構[
{ id: "usa", text: "美國" },
{ id: "cn", text: "中國" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英國" },
{ id: "de", text: "德國" },
{ id: "fr", text: "法國" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奧地利" },
{ id: "ch", text: "瑞士" }
]
ListBox:列表控件 
參考示例:ListBox:列表控件
創建ListBox<div id="listbox1" class="mini-listbox" style="width:150px;height:100px;"
textField="text" valueField="id"
url="../data/countrys.txt">
</div>
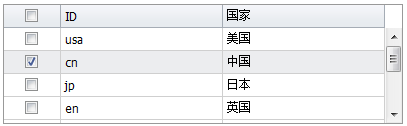
多列<div id="listbox2" class="mini-listbox" style="width:400px;height:120px;"
value="cn" onvaluechanged="onListBoxValueChanged"
url="../data/countrys.txt" showCheckBox="true" multiSelect="true" >
<div property="columns">
<div header="ID" field="id"></div>
<div header="國家" field="text"></div>
</div>
</div>
CheckBox:復選框
 參考示例:CheckBox:復選框
創建CheckBox <div id="ck1" name="product" class="mini-checkbox" checked="true" text="MiniUI CheckBox" ></div>
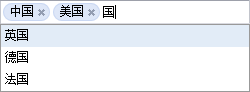
TextBoxList:多選輸入智能提示框  參考示例:TextBoxList:多選輸入智能提示框 創建TextBoxList <input id="tbl1" class="mini-textboxlist" required="true" style="width:250px;"
url="../data/DataService.aspx?method=FilterCountrys" value="cn,usa" text="中國,美國"
valueField="id" textField="text" onvaluechanged="onValueChanged"/>
數據結構[
{ id: "usa", text: "美國" },
{ id: "cn", text: "中國" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英國" },
{ id: "de", text: "德國" },
{ id: "fr", text: "法國" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奧地利" },
{ id: "ch", text: "瑞士" }
]
AutoComplete:輸入智能提示框  參考示例:AutoComplete:輸入智能提示框
創建AutoComplete <input id="tbl1" class="mini-autocomplete" required="true" style="width:200px;"
valueField="id" textField="text"
url="../data/DataService.aspx?method=FilterCountrys2" value="cn" text="中國"
/>
數據結構[
{ id: "usa", text: "美國" },
{ id: "cn", text: "中國" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英國" },
{ id: "de", text: "德國" },
{ id: "fr", text: "法國" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奧地利" },
{ id: "ch", text: "瑞士" }
]
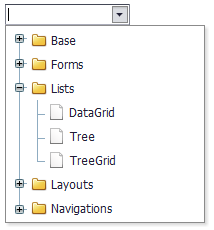
TreeSelect:樹形選擇框
 參考示例: TreeSelect:樹形選擇框
創建TreeSelect <input id="select1" class="mini-treeselect" url="../data/listTree.txt"
textField="text" valueField="id" parentField="pid" />
數據結構[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
{id: "forms", text: "Forms", expanded: false},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "lists", text: "Lists", expanded: false},
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree", pid: "lists"},
{id: "treegrid", text: "TreeGrid ", pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{id: "navigations", text: "Navigations", expanded: false},
{id: "pager", text: "Pager", pid: "navigations"},
{id: "tabs", text: "Tabs", pid: "navigations"},
{id: "navbar", text: "OutlookBar", pid: "navigations"},
{id: "menu", text: "Menu", pid: "navigations"}
]
Spinner:數字輸入框  參考示例:Spinner:數字輸入框
創建Spinner<input id="sp1" class="mini-spinner" minValue="200" maxValue="250"/>
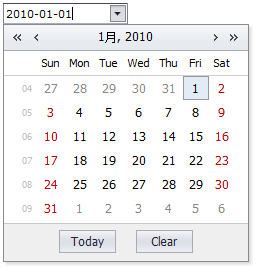
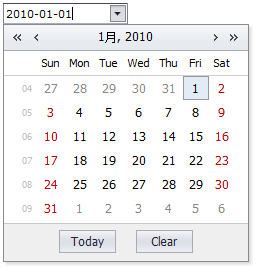
DatePicker:日期選擇框  參考示例:DatePicker:日期選擇框
創建DatePicker 只需要一個id即可創建表單對象: <input id="date1" class="mini-datepicker" />
Date & Time<input id="date2" class="mini-datepicker" style="width:200px;" format="yyyy-MM-dd H:mm" showTime="true" />
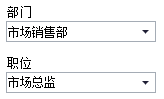
ComboBox:聯動選擇  參考示例:ComboBox:聯動選擇 一:創建兩個ComboBox <span>部門</span><br />
<input id="deptCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id"
onvaluechanged="onDeptChanged" url="../data/DataService.aspx?method=GetDepartments"
showNullItem="true"
/>
<br /><br />
<span>職位</span><br />
<input id="positionCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id" />
二:valuechanged加載第二個ComboBoxfunction onDeptChanged(e) {
var id = deptCombo.getValue();
positionCombo.setValue("");
var url = "../data/DataService.aspx?method=GetPositionsByDepartmenId&id=" + id
positionCombo.setUrl(url);
}
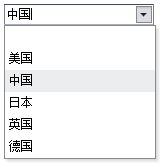
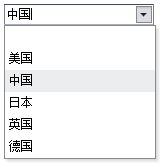
ComboBox:下拉選擇框   參考示例:ComboBox:下拉選擇框 創建ComboBox<input id="combo1" class="mini-combobox" style="width:150px;" textField="text" valueField="id"
url="../data/countrys.txt" value="cn" showNullItem="true" />
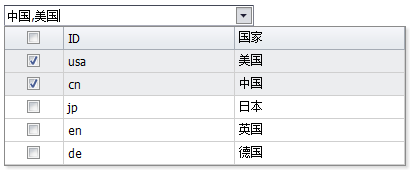
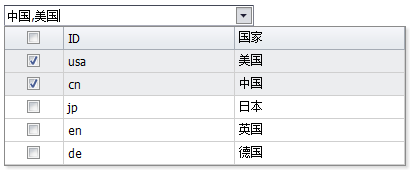
多選 + 多列<div class="mini-combobox" style="width:250px;" popupWidth="400" textField="text" valueField="id"
url="../data/countrys.txt" value="cn,usa" multiSelect="true" >
<div property="columns">
<div header="ID" field="id"></div>
<div header="國家" field="text"></div>
</div>
</div>
TextBox:文本輸入框

參考示例:TextBox:文本輸入框
創建代碼
單行輸入框:<input class="mini-textbox" value="0" /> <br /><br />
密碼輸入框:<input class="mini-password" value="12345" /> <br /><br />
多行輸入框:<input class="mini-textarea" value="中國" /> <br />
ButtonEdit:按鈕輸入框
 參考示例:
ButtonEdit:按鈕輸入框
彈出面板
彈出選擇樹
創建ButtonEdit<input id="btnEdit1" class="mini-buttonedit" onbuttonclick="onButtonEdit"/>
buttonclick事件$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成對象
form.setData(data); //設置多個控件數據
}
});
提交表單function onButtonEdit(e) {
alert("彈出選擇");
}
|