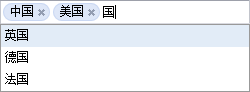
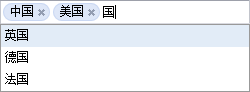
TextBoxList:多選輸入智能提示框


創建TextBoxList
<input id="tbl1" class="mini-textboxlist" required="true" style="width:250px;" url="../data/DataService.aspx?method=FilterCountrys" value="cn,usa" text="中國,美國" valueField="id" textField="text" onvaluechanged="onValueChanged"/>
數據結構
[
{ id: "usa", text: "美國" },
{ id: "cn", text: "中國" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英國" },
{ id: "de", text: "德國" },
{ id: "fr", text: "法國" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奧地利" },
{ id: "ch", text: "瑞士" }
]


