CRUD包括:查詢、編輯、新增、刪除等數據操作。

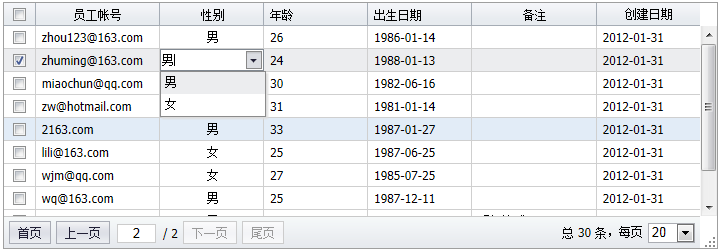
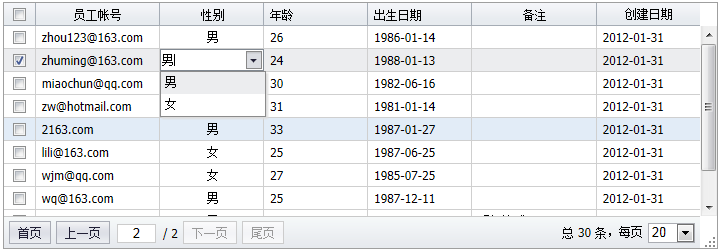
效果圖如下:

一:創建DataGrid
首先,我們創建一個數據表格:
<div id="datagrid1" class="mini-datagrid" style="width:800px;height:280px;" url="../data/AjaxService.aspx?method=SearchEmployees" idField="id" allowResize="true" pageSize="20" allowCellEdit="true" allowCellSelect="true" multiSelect="true"> <div property="columns"> <div type="checkcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號 <input property="editor" class="mini-textbox" style="width:100%;"/> </div> <div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性別 <input property="editor" class="mini-combobox" style="width:100%;" data="Genders"/> </div> <div field="age" width="100" allowSort="true" >年齡 <input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/> </div> <div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期 <input property="editor" class="mini-datepicker" style="width:100%;"/> </div> <div field="remarks" width="120" headerAlign="center" allowSort="true">備注 <input property="editor" class="mini-textarea" style="width:100%;" minHeight="80"/> </div> <div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">創建日期</div> </div> </div>
二:查詢記錄
function search() { var key = document.getElementById("key").value; grid.load({ key: key }); }
使用load方法,可以傳遞更多、任意復雜的查詢條件。后臺通過Request["key"]方式獲取和處理。
三:新增記錄
function addRow() { var newRow = { name: "New Row" }; grid.addRow(newRow, 0); }
創建新記錄時,可以初始化屬性,比如newRow.age = 20;
四:刪除記錄
function removeRow() { var rows = grid.getSelecteds(); if (rows.length > 0) { grid.removeRows(rows, true); } }
選擇多條記錄后,可以一次性刪除。
五:編輯記錄
用戶可以點擊單元格,進行編輯操作。
編輯器是在定義列的時候指定的,例如:
<div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號 <input property="editor" class="mini-textbox" style="width:100%;"/> </div>
這里的property聲明,此textbox作為列的編輯器對象。
五:提交保存
在進行多次增加、刪除、修改操作后,一次性提交保存到后臺。
function saveData() { var data = grid.getChanges(); var json = mini.encode(data); grid.loading("保存中,請稍后......"); $.ajax({ url: "../data/AjaxService.aspx?method=SaveChangedEmployees", data: { data: json }, type: "post", success: function (text) { grid.reload(); }, error: function (jqXHR, textStatus, errorThrown) { alert(jqXHR.responseText); } }); }
DataGrid的getChanges方法,可以直接獲取增加、刪除、修改的記錄數據。 數據狀態位"_state"為"added"/"removed"/"modified"。
六:查詢處理(服務端)
當grid調用load方法時,會將查詢條件發送到服務端。服務端使用Request對象獲得查詢條件后,調用業務層方法,返回結果。代碼如下:
public void SearchEmployees() { //查詢條件 string key = Request["key"]; //分頁 int pageIndex = Convert.ToInt32(Request["pageIndex"]); int pageSize = Convert.ToInt32(Request["pageSize"]); //字段排序 String sortField = Request["sortField"]; String sortOrder = Request["sortOrder"]; //業務層:數據庫操作 Hashtable result = new TestDB().SearchEmployees(key, pageIndex, pageSize, sortField, sortOrder); //JSON String json = PluSoft.Utils.JSON.Encode(result); Response.Write(json); }
經過查詢,獲得數據后,將數據序列化成JSON字符串,然后用Response返回。
六:保存處理(服務端)
獲得數據后,遍歷記錄,根據記錄的狀態位"_state",分別進行增加、刪除、修改操作。代碼如下:
public void SaveChangedEmployees() { String json = Request["data"]; ArrayList rows = (ArrayList)PluSoft.Utils.JSON.Decode(json); foreach (Hashtable row in rows) { //根據記錄狀態,進行不同的增加、刪除、修改操作 String state = row["_state"] != null ? row["_state"].ToString() : ""; if(state == "added") { row["createtime"] = DateTime.Now; new TestDB().InsertEmployee(row); } else if (state == "removed" || state == "deleted") { String id = row["id"].ToString(); new TestDB().DeleteEmployee(id); } else if (state == "modified") { new TestDB().UpdateEmployee(row); } } }
參考示例:


