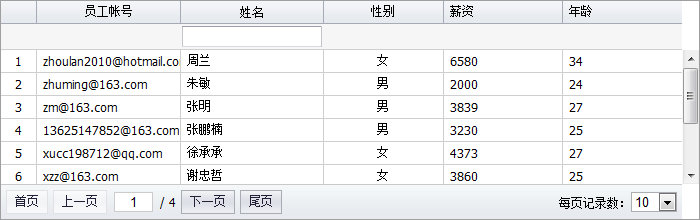
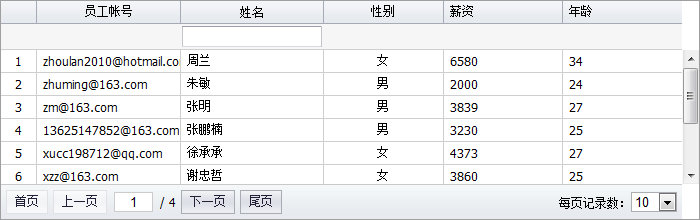
表格:過濾行


參考示例:行過濾
一:定義過濾器
設置表格"showFilter"屬性為"true"后,可以在列配置對象上定義過濾器對象:
<div field="name" width="120" headerAlign="center" allowSort="true">姓名 <!--定義此列的過濾器對象,注意property="filter"--> <input id="nameFilter" property="filter" class="mini-textbox" onvaluechanged="onNameFilterChanged" style="width:100%;" /> </div>
二:處理"valuechanged"事件
在"onvaluechanged"值變化時,會自動調用一個過濾方法onNameFilterChanged。此方法由開發者實現,如下:
function onNameFilterChanged(e) { var textbox = e.sender; var key = textbox.getValue(); grid.load({ key: key }); }


