數據表格


一:創建表格
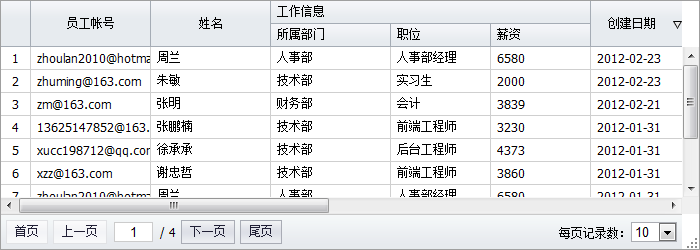
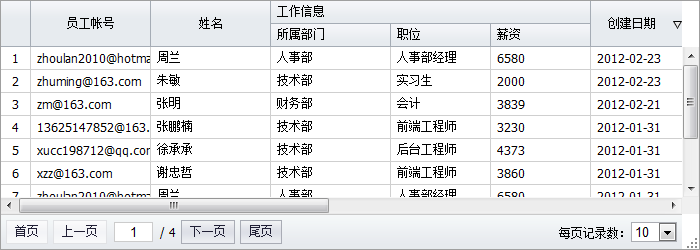
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;" url="../data/DataService.aspx?method=SearchEmployees" idField="id" allowResize="true" > <div property="columns"> <div type="indexcolumn" ></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號</div> <div field="name" width="120" headerAlign="center" allowSort="true">姓名</div> <div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性別</div> <div field="salary" width="100" allowSort="true">薪資</div> <div field="age" width="100" allowSort="true">年齡</div> <div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">創建日期</div> </div> </div>
二:數據加載
條件加載://從界面表單元素獲取查詢條件 grid.load({ name: document.getElementById("key").value, date: document.getElementById("date").value });分頁導航:
grid.gotoPage(1, 10); //跳轉到第二頁,每頁20條數據 字段排序:
//對"createtime"字段,進行降級排序 grid.sortBy("createtime", "desc");
三:服務端處理
//查詢條件 string key = Request["name"]; //分頁 int pageIndex = Convert.ToInt32(Request["pageIndex"]); int pageSize = Convert.ToInt32(Request["pageSize"]); //字段排序 String sortField = Request["sortField"]; String sortOrder = Request["sortOrder"]; //數據庫操作:使用查詢條件、分頁、排序等參數進行查詢 Hashtable result = SearchEmployees(key, pageIndex, pageSize, sortField, sortOrder); //返回JSON:將查詢的結果,序列化為JSON字符串返回 String json = PluSoft.Utils.JSON.Encode(result); Response.Write(json);
四:數據結構
在服務端處理后,獲得的JSON結構如下:
{
total: 100, //總記錄數
data: [ //分頁后的數組數據
{ ... },
{ ... },
...
]
}


