詳細(xì)行


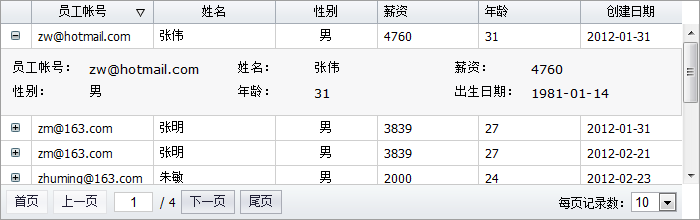
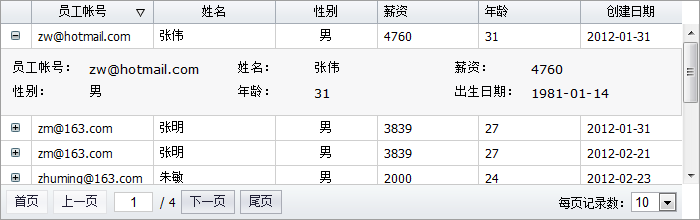
參考示例:詳細(xì)行
表格的"showRowDetail"方法可以為一個(gè)普通表格行增加了一個(gè)詳細(xì)行。
通過(guò)"getRowDetailCellEl"方法獲得此詳細(xì)行的DOM元素后,可以在此詳細(xì)行DOM元素內(nèi)加入任何HTML內(nèi)容。
function onShowRowDetail(e) { var grid = e.sender; var row = e.record; var td = grid.getRowDetailCellEl(row); $.ajax({ url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id, success: function (text) { var o = mini.decode(text); //生成詳細(xì)信息html if (o.gender == 1) o.gender_name = "男"; else if (o.gender == 2) o.gender_name = "女"; else o.gender_name = ""; o.birtyday_name = o.birthday ? mini.formatDate(o.birthday, "yyyy-MM-dd") : ""; td.innerHTML = ""; $("#formTemplate").tmpl(o).appendTo(td); ; } }); }


