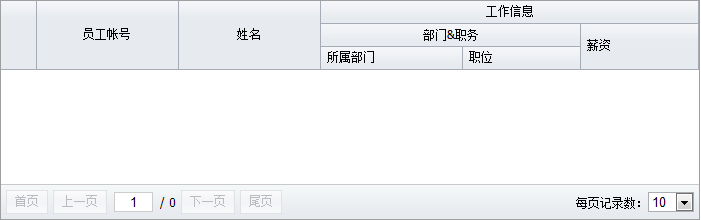
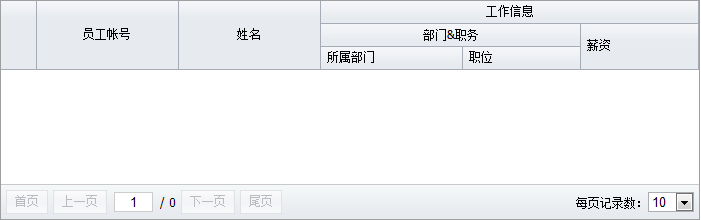
表格:多表頭


參考示例:多表頭
通過給"column"對象設置下一級"columns"列集合對象,輕松實現任意層級的多表頭。如下代碼:
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;" url="../data/DataService.aspx?method=SearchEmployees" > <div property="columns"> <div type="indexcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號</div> <div field="name" width="120" headerAlign="center" allowSort="true">姓名</div> <div header="工作信息" headerAlign="center"> <!--下一級columns--> <div property="columns"> <div width="120" headerAlign="center">部門&職務 <!--下一級columns--> <div property="columns"> <div field="dept_name" width="120">所屬部門</div> <div field="position_name" width="100">職位</div> </div> </div> <div field="salary" width="100" allowSort="true">薪資</div> </div> </div> </div> </div>


