TreeGrid:懶加載

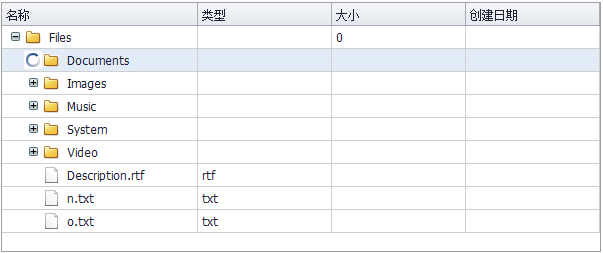
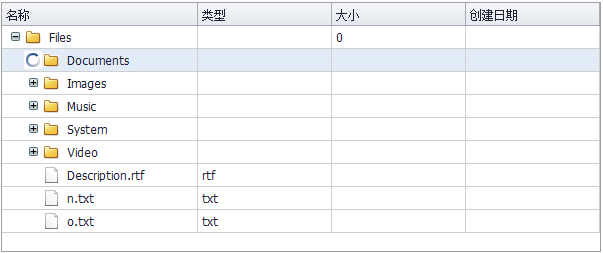
參考示例:TreeGrid:懶加載

參考示例:TreeGrid:懶加載
創建代碼
<div id="treegrid1" class="mini-treegrid" style="width:600px;height:250px;" url="../data/TreeService.aspx?method=LoadNodes" showTreeIcon="true" textField="text" idField="id" treeColumn="filename" onbeforeload="onBeforeTreeLoad"> <div property="columns"> <div name="filename" field="name" width="150">名稱</div> <div field="type" width="100">類型</div> <div field="size" width="100" dateFormat="yyyy-MM-dd">大小</div> <div field="createdate" width="100" dateFormat="yyyy-MM-dd">創建日期</div> </div> </div>
服務端返回數據
[{
id: "form",
text: "Form",
......
isLeaf: false, //是否葉子節點:+和-號
expanded: false //節點處于收縮狀態
},
......
]
其中,isLeft 說明此節點是否有下一級節點。expanded 表示此節點處于折疊狀態。懶加載事件
當用戶點擊"+"圖標時,會自動加載下一級節點,此時會把當前節點id傳遞到后臺,也可以攔截加載事件,增加額外屬性:
function onBeforeTreeLoad(e) { var tree = e.sender; //樹控件 var node = e.node; //當前節點 var params = e.params; //參數對象 //可以傳遞自定義的屬性 params.myField = "123"; //后臺:request對象獲取"myField" }
服務端處理
服務端通過request獲取"id"屬性后,加載此節點的下一級節點數組,并通過JSON返回。
String id = Request["id"]; if (String.IsNullOrEmpty(id)) id = "-1"; //獲取下一級節點 String sql = "select * from plus_file where pid = '" + id + "' order by updatedate"; ArrayList folders = DBUtil.Select(sql); //判斷節點,是否有子節點。如果有,則處理isLeaf和expanded。 for (int i = 0, l = folders.Count; i < l; i++) { Hashtable node = (Hashtable)folders[i]; String nodeId = node["id"].ToString(); String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate"; ArrayList nodes = DBUtil.Select(sql2); if (nodes.Count > 0) { node["isLeaf"] = false; node["expanded"] = false; } } //返回JSON String json = PluSoft.Utils.JSON.Encode(folders); Response.Write(json);


