表格:匯總行


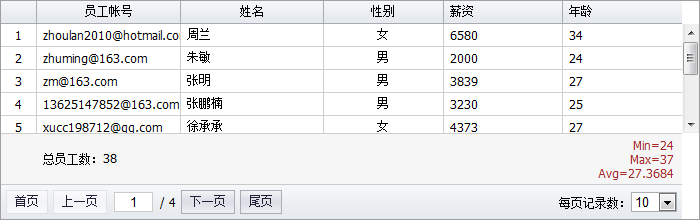
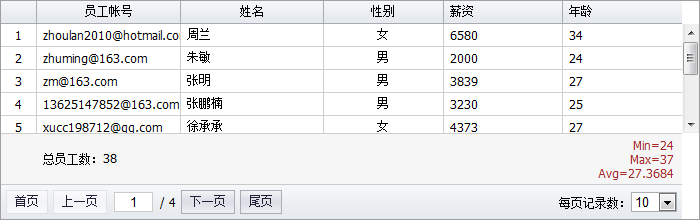
參考示例:匯總行
Javascript處理
通常在表格的"load"數據加載完成事件中,更新表格的匯總信息:
grid.on("load", onGridLoad); function onGridLoad(e) { var result = e.result; var grid = e.sender; var cellEl = grid.getSummaryCellEl("ageColumn"); cellEl.style.cssText = "text-align:right"; cellEl.innerHTML = "<span style='color:Brown;'>" + 'Min=' + result.minAge + "<br/>" + 'Max=' + result.maxAge + "<br/>" + 'Avg=' + result.avgAge + "<br/>" + "</span>"; var cellEl = grid.getSummaryCellEl("totalColumn"); cellEl.innerHTML = "總員工數:" + result.total; }
服務端數據處理
在服務端返回表格分頁數據時,我們額外增加了一些屬性,比如minAge、maxAge、avgAge等,代碼如下:
public Hashtable SearchEmployees(string key, int index, int size, string sortField, string sortOrder) { ArrayList employees = ......; //分頁后的數據 int totalCount = ......; //總記錄數 Hashtable result = new Hashtable(); result["data"] = employees; result["total"] = totalCount; //生成一些匯總信息 ArrayList ages = DBUtil.Select("select min(age) as minAge, max(age) as maxAge, avg(age) as avgAge from t_employee"); Hashtable ageInfo = ages[0] as Hashtable; result["minAge"] = ageInfo["minAge"]; result["maxAge"] = ageInfo["maxAge"]; result["avgAge"] = ageInfo["avgAge"]; return result; }


