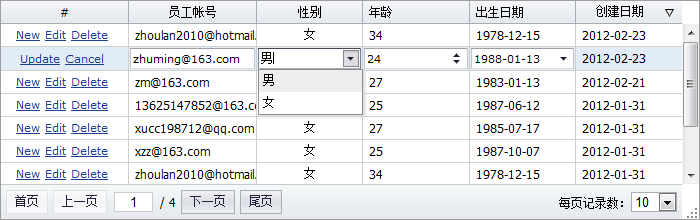
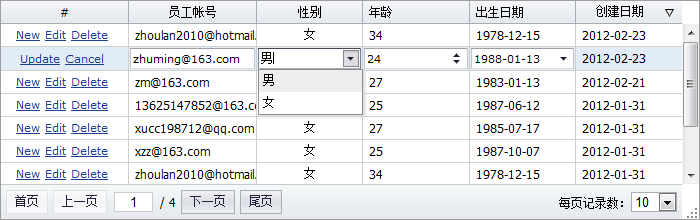
CRUD之:行編輯


參考示例:CRUD之:行編輯
一:創建單元格編輯器
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;" url="../data/DataService.aspx?method=SearchEmployees" > <div property="columns"> <div name="action" width="120" headerAlign="center" align="center" renderer="onActionRenderer" cellStyle="padding:0;">#</div> <div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號 <input property="editor" class="mini-textbox" /> </div> <div field="gender" width="100" allowSort="true" renderer="onGenderRenderer" align="center" headerAlign="center">性別 <input property="editor" class="mini-combobox" style="width:100%;" data="[{id:1,text:'男'}, {id:2, text: '女'}]"/> </div> <div field="age" width="100" allowSort="true">年齡 <input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/> </div> <div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期 <input property="editor" class="mini-datepicker" style="width:100%;"/> </div> <div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">創建日期</div> </div> </div>
比如:mini-textbox的property為"editor",表示是此列的編輯器。
二:編輯操作
開始編輯行:grid.beginEditRow(row);取消編輯:
grid.cancelEdit();
提交編輯數據:
var rowData = grid.getEditRowData(row); grid.loading("保存中,請稍后......"); var json = mini.encode([rowData]); $.ajax({ url: "../data/DataService.aspx?method=SaveEmployees", data: { employees: json }, success: function (text) { grid.reload(); }, error: function (jqXHR, textStatus, errorThrown) { alert(jqXHR.responseText); } });


