本文為原創,如需轉載,請注明作者和出處,謝謝!
一、解決在firefox中無法跨域訪問的問題
AJAX從本質上講就是命名用XMLHttpRequest組件來向服務端發送HTTP請求,請接收相應信息。至于成功接收到響應信息后的操作,就和普通的Web客戶端程序類似了(一般用DOM將信息加到HTML組件中)。但問題就發生在了XMLHttpRequest組件上。雖然在大多數瀏覽器中(包括IE、Firefox等)都叫這個名子。使用方法也類似。但在進行某些操作時卻有不同的效果。
就拿跨域訪問的問題來說。讓我們先看看如下的html中的javascript代碼:
test.html
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
// 獲得IE和firefox瀏覽器中的XMLHttpRequest對象
function getXMLHTTPRequest()
{
var myRequest = null;
if(window.XMLHttpRequest) // firefox
{
myRequest = new XMLHttpRequest();
}
else if(typeof ActiveXObject != "#ff0000") // IE
{
myRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
return myRequest;
}
var myRequest;
function onReadyState() // XMLHttpRequest處理異步訪問狀態時的事件
{
if(myRequest.readyState == 4) // 4表示成功獲得相應信息
{
var msg = document.getElementById("msg");
msg.value = myRequest.responseText
}
}
function getServiceText()
{
myRequest = getXMLHTTPRequest();
if(myRequest)
{
myRequest.onreadystatechange = onReadyState;
try
{
myRequest.open( "post", "http://www.aygfsteel.com", true);
}
catch(exception)
{
var msg = document.getElementById("msg");
msg.value = exception;
}
myRequest.send("test");
}
}
</script>
</head>
<body>
<input id="msg" type="text" />
<input type="button" value="信息" onclick="getServiceText()" />
</body>
</html>
如果在IE中訪問上面的html文件,url如下:
http://localhost:8080/test.html
會彈出一個對話框,大概意思是說您已經跨域訪問了,可能存在風險,是否繼續。如果繼續執行的話,仍然可以訪問http://www.aygfsteel.com。但是在firefox中卻更本無法訪問其它域的url,并且會拋出“調用方法
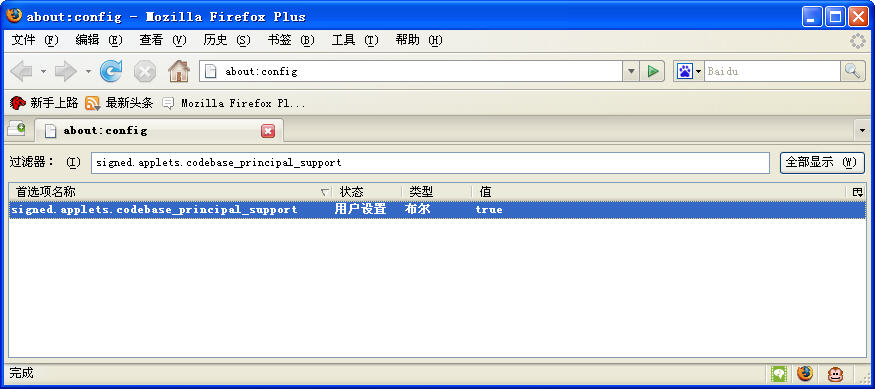
XMLHttpRequest.open 時權限不足”異常。解決的方法一般有兩種,一種是修改firefox的設置,在firefox的地址欄中輸入“about:config”,并找到signed.applets.codebase_principal_support,將其設為true。如圖1所示。

圖1
但這種方法經過實現,仍然無法訪問其他域的url,不知是不是新版的firefox把這個給屏蔽了。就算這種方法可行,也盡量不使用這種需要配置firefox的方法,而要使用編程的方法,在訪問其它域之前,可以使用如下代碼打開權限:
try
{
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead");
}
catch (exception)
{
alert(exception);
}
要注意的是,上面的代碼只能用在firefox中,因此,要將其放到只有firefox才能執行到的代碼塊中,如在下面的塊中:
if(window.XMLHttpRequest) // firefox
{
try
{
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead");
}
catch (exception)
{
alert(exception);
}
}
不能將上面的代碼放到getXMLHTTPRequest中,應放到getServiceText中。
注:如果test.html在通過web服務器訪問,而是按著訪問本地文件時訪問test.html時,在IE中不會出現上述的提示對話框,而是直接就可以訪問其他的域。
二、其他的跨瀏覽器問題
不同瀏覽器的XMLHttpRequest雖然接口一樣,但在不同瀏覽器中調用XMLHttpRequest的方法和屬性的效果不同。如send方法,在IE中可以不傳參數,如myRequest.send();仍然可以正常工作,而在firefox中,必須為send方法傳一個參數,也就是說,在firefox中send方法參數沒有默認值,必須為其賦值。為了通用起見,建議所有的send方法都為其賦一個參數值,哪怕是空串。
除了send方法,responseText屬性也是一樣,在IE中,responseText返回了整個web資源的內容,而在firefox中只返回web資源的第一行。
新浪微博:http://t.sina.com.cn/androidguy 昵稱:李寧_Lining