???
Liferay Portal的CMS功能是通過Journal Portlet實現的,在介紹怎樣使用Journal Portlet之前,有必要理解structures、templates和articles的概念,它們是Journal portlet功能的基礎。
l???????? Structures:定于了content的類型和數量,content的類型包括text、text area、images、selection lists等
l???????? Templates:確定content怎樣排列或擺放
l???????? Articles:確定每個content包含的實際的text和images
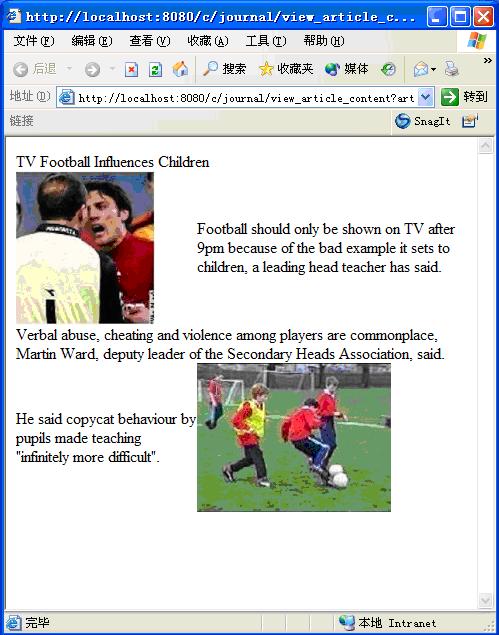
????? 我們以下圖為例定義一個content,分為三個步驟:

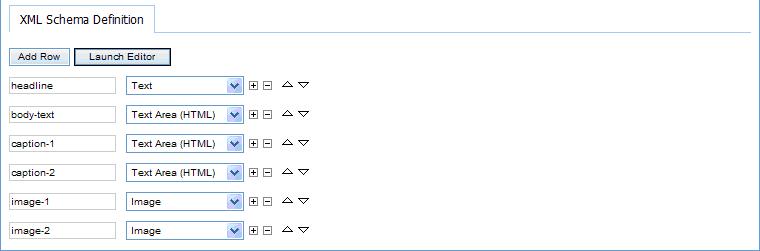
第一步、創建Structure,包含一下元素:一個text元素名為“headline”(對應圖片1區域)、三個text area元素為名稱分別為“body-text”(對應4區域)“caption-1”(對應2區域)“caption-2”(對應6區域)、兩個image元素名稱分別為“image-1”(對應3區域)和“image-2”(對應5區域)
添加完這些元素后的界面如下:
點擊Launch Editor按鈕,可以看到XML定義,也可以在此增刪或修改元素及類型,內容如下:
 <root>
<root> ??<dynamic-element?name='headline'?type='text'></dynamic-element>
??<dynamic-element?name='headline'?type='text'></dynamic-element> ??<dynamic-element?name='body-text'?type='text_area'></dynamic-element>
??<dynamic-element?name='body-text'?type='text_area'></dynamic-element> ??<dynamic-element?name='caption-1'?type='text_area'></dynamic-element>
??<dynamic-element?name='caption-1'?type='text_area'></dynamic-element> ??<dynamic-element?name='caption-2'?type='text_area'></dynamic-element>
??<dynamic-element?name='caption-2'?type='text_area'></dynamic-element> ??<dynamic-element?name='image-1'?type='image'></dynamic-element>
??<dynamic-element?name='image-1'?type='image'></dynamic-element> ??<dynamic-element?name='image-2'?type='image'></dynamic-element>
??<dynamic-element?name='image-2'?type='image'></dynamic-element> </root>
</root>
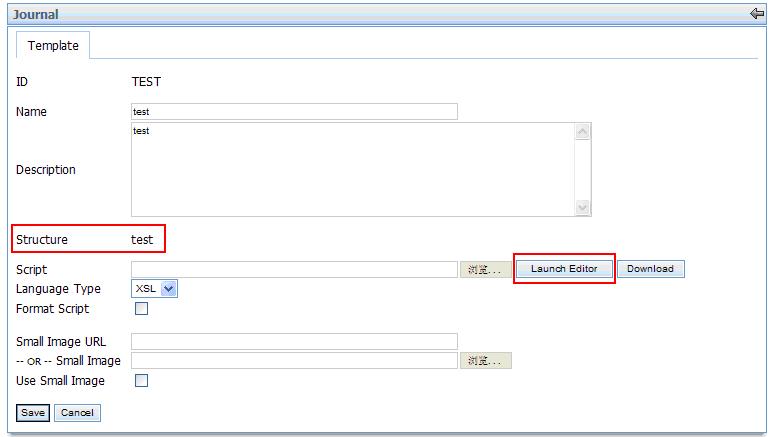
第二步、創建Template,添入ID、Name、Description信息后,在Structure一欄選擇上一步創建的Structure(這里為test)
然后點擊Launch Editor按鈕,打開Template編輯窗口,按照所需要的格式定義Template,如下:
 <?xml?version="1.0"?>
<?xml?version="1.0"?>
 <xsl:stylesheet?xmlns:xsl="http://www.w3.org/1999/XSL/Transform"?version="1.0">??
<xsl:stylesheet?xmlns:xsl="http://www.w3.org/1999/XSL/Transform"?version="1.0">?? ??<xsl:output?method="html"?omit-xml-declaration="yes"/>??
??<xsl:output?method="html"?omit-xml-declaration="yes"/>?? ??<xsl:template?match="/">?
??<xsl:template?match="/">? ????<table?cellpadding="0"?cellspacing="0"?border="0"?width="100%">?
????<table?cellpadding="0"?cellspacing="0"?border="0"?width="100%">? ??????<tr>?
??????<tr>? ????????<td?colspan="2">
????????<td?colspan="2"> ??????????<xsl:value-of
??????????<xsl:value-of ?disable-output-escaping="yes"?select="root/dynamic-element[@name='headline']/dynamic-content"/>
?disable-output-escaping="yes"?select="root/dynamic-element[@name='headline']/dynamic-content"/> ????????</td>
????????</td> ??????</tr>
??????</tr> ??????<tr>
??????<tr> ????????<td>
????????<td> ??????????<img>?
??????????<img>? ????????????<xsl:attribute?name="src">?
????????????<xsl:attribute?name="src">? ??????????????<xsl:value-of?
??????????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='image-1']/dynamic-content"/>?
disable-output-escaping="yes"?select="root/dynamic-element[@name='image-1']/dynamic-content"/>? ????????????</xsl:attribute>?
????????????</xsl:attribute>? ??????????</img>
??????????</img> ????????</td>
????????</td> ????????<td>
????????<td> ??????????<xsl:value-of?
??????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='caption-1']/dynamic-content"/>
disable-output-escaping="yes"?select="root/dynamic-element[@name='caption-1']/dynamic-content"/> ????????</td>
????????</td> ??????</tr>
??????</tr> ??????<tr>
??????<tr> ????????<td?colspan="2">
????????<td?colspan="2"> ??????????<xsl:value-of?
??????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='body-text']/dynamic-content"/>
disable-output-escaping="yes"?select="root/dynamic-element[@name='body-text']/dynamic-content"/> ????????</td>
????????</td> ??????</tr>
??????</tr> ??????<tr>
??????<tr> ????????<td>
????????<td> ??????????<xsl:value-of?
??????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='caption-2']/dynamic-content"/>
disable-output-escaping="yes"?select="root/dynamic-element[@name='caption-2']/dynamic-content"/> ????????</td>
????????</td> ????????<td>
????????<td> ??????????<img>?
??????????<img>? ????????????<xsl:attribute?name="src">?
????????????<xsl:attribute?name="src">? ??????????????<xsl:value-of?
??????????????<xsl:value-of? disable-output-escaping="yes"?select="root/dynamic-element[@name='image-2']/dynamic-content"/>?
disable-output-escaping="yes"?select="root/dynamic-element[@name='image-2']/dynamic-content"/>? ????????????</xsl:attribute>?
????????????</xsl:attribute>? ??????????</img>
??????????</img> ????????</td>
????????</td> ??????</tr>
??????</tr> ????</table>?
????</table>? ??</xsl:template>?
??</xsl:template>? </xsl:stylesheet>
</xsl:stylesheet>
下面對該文件進行說明:
1、這里的@name=’名稱’必須要和第一步中創建Structure中的元素名稱一致,頁面格式根據需求使用HTML語言定義即可。
2、對text、text area類型的元素輸出時的格式如下:
<xsl:value-of
disable-output-escaping="yes" select="root/dynamic-element[@name='caption-2']/dynamic-content"/>
1、? 對image類型的元素輸出時的格式如下:
<img>
? <xsl:attribute name="src">
??? <xsl:value-of
disable-output-escaping="yes" select="root/dynamic-element[@name='image-2']/dynamic-content"/>
? </xsl:attribute>
</img>
第三步、創建Article,添寫基本信息后,在Structure一欄選擇test,對應的Template一欄也選擇test即可,然后在對應的元素域里添入合適的文本或者圖片,點擊預覽即可以看到如下界面,確定無問題后,點擊保存或者保存并發布按鈕即可完成content的定制。
通過以上三個步驟,我們就實現了定制content的功能。使用Journal Portlet,我們可以定制任何不同風格的content來展示必要的信息。