|
#
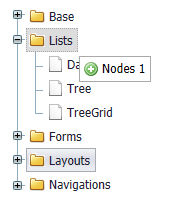
節點拖拽投放  參考示例:節點拖拽投放 創建代碼 <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
allowDrag="true" allowDrop="true">
</ul>
- allowDrag:允許拖拽節點
- allowDrop:允許投放節點
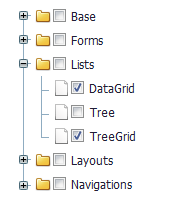
多選樹:CheckBoxTree  參考示例:多選樹:CheckBoxTree 創建代碼 <ul id="tree2" class="mini-tree" url="../data/tree.txt" style="width:300px;"
showTreeIcon="true" textField="text" idField="id" showCheckBox="true"
onbeforenodecheck="onBeforeNodeCheck" checkRecursive="true" allowSelect="false" enableHotTrack="false">
</ul> - showCheckBox:顯示樹形的checkbox
- checkRecursive:決定是否聯動選擇
設置多選tree.setValue("forms,button,lists");
獲取多選var value = tree.getValue();
alert(value);
樹操作:增加、刪除、修改、移動 參考示例:增加、刪除、修改節點 增加節點 var tree = mini.get("tree1");
var node = tree.getSelectedNode();
var newNode = {};
tree.addNode(newNode, "before", node);
刪除節點 var node = tree.getSelectedNode();
tree.removeNode(node);
編輯節點 var node = tree.getSelectedNode();
tree.beginEdit(node);
移動節點 tree.moveNode(node, targetNode, "before");
懶加載樹  參考示例:懶加載樹 創建代碼 <ul id="tree1" class="mini-tree" url="../data/TreeService.aspx?method=LoadNodes" style="width:300px;height:200px;padding:5px;"
showTreeIcon="true" textField="name" idField="id" onbeforeload="onBeforeTreeLoad"
>
</ul>
服務端返回數據[{
id: "form",
text: "Form",
......
isLeaf: false, //是否葉子節點:+和-號
expanded: false //節點處于收縮狀態
},
......
]
其中,isLeft 說明此節點是否有下一級節點。expanded 表示此節點處于折疊狀態。 懶加載事件 當用戶點擊"+"圖標時,會自動加載下一級節點,此時會把當前節點id傳遞到后臺,也可以攔截加載事件,增加額外屬性: function onBeforeTreeLoad(e) {
var tree = e.sender; //樹控件
var node = e.node; //當前節點
var params = e.params; //參數對象
//可以傳遞自定義的屬性
params.myField = "123"; //后臺:request對象獲取"myField"
}
服務端處理 服務端通過request獲取"id"屬性后,加載此節點的下一級節點數組,并通過JSON返回。 String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//獲取下一級節點
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//判斷節點,是否有子節點。如果有,則處理isLeaf和expanded。
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//返回JSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);
創建樹:Html生成 參考示例: 創建樹:Html生成 Html標簽創建節點 <ul id="tree2" class="mini-tree" style="width:200px;padding:5px;" showTreeIcon="true">
<li>
<span>MiniUI</span>
<ul>
<li>
<span expanded="false">Form</span>
<ul>
<li>ComboBox</li>
<li>DatePicker</li>
<li>Spinner</li>
<li>TreeSelect</li>
</ul>
</li>
<li>
<span expanded="false">Lists</span>
<ul>
<li><a href="../datagrid/datagrid.html" target="_blank" style="color:Blue;text-decoration:underline;">DataGrid</a></li>
<li>Tree</li>
</ul>
</li>
<li>
<span expanded="false">Layouts</span>
<ul>
<li>Panel</li>
<li>Splitter</li>
<li>Layout</li>
</ul>
</li>
<li>
<span expanded="false">Navigations</span>
<ul>
<li>Tabs</li>
<li>NavBar</li>
<li>Menu</li>
<li>Pager</li>
</ul>
</li>
</ul>
</li>
</ul>
創建樹:本地JSON 參考示例:創建樹:本地JSON 創建Tree 沒有設置url。 <ul id="tree3" class="mini-tree" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
Javascript設置數據var tree3 = mini.get("tree3");
tree3.loadData([
{ id: "lists", text: "Lists", expanded: false,
children: [
{ id: "datagrid", text: "DataGrid" },
{ id: "tree", text: "Tree" },
{ id: "treegrid", text: "TreeGrid " }
]
},
{ id: "layouts", text: "Layouts", expanded: false,
children: [
{ id: "panel", text: "Panel" },
{ id: "splitter", text: "Splitter" },
{ id: "layout", text: "Layout " }
]
},
{ id: "navigations", text: "Navigations", expanded: false,
children: [
{ id: "pager", text: "Pager" },
{ id: "tabs", text: "Tabs" },
{ id: "navbar", text: "NavBar" },
{ id: "menu", text: "Menu" }
]
}
]);
創建樹:列表結構  參考示例: 列表數據生成Tree 創建Tree <ul id="tree1" class="mini-tree" url="../data/listTree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" parentField="pid" resultAsTree="false"
>
</ul> 注意:idField、parentField、resultAsTree屬性。 數據結構:列表 通過url返回的數據結構如下: [
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
......
]
其中,id和pid對應父子關系。
創建樹:樹形結構  參考示例:Tree 樹形控件 創建Tree <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
數據結構:樹形 通過url返回的數據結構如下: [
{id: "base", text: "Base", expanded: false,
children: [
{id: "ajax", text: "Ajax"},
{id: "json", text: "JSON"},
{id: "date", text: "Date"},
{id: "control", text: "Control"},
{id: "messagebox", text: "MessageBox"},
{id: "window", text: "Window"}
]
},
...
]
DataBinding:數據綁定 參考示例:DataBinding:數據綁定 數據綁定 數據綁定后:當表格變化時,控件值跟隨變動;控件值修改時,表格單元格內容變動。
最后使用表格的數據提交保存,達到:多次修改、一次保存的效果。 //綁定表單
var db = new mini.DataBinding();
db.bindForm("editForm1", grid);
//綁定控件
db.bindField(textbox, grid, "username");
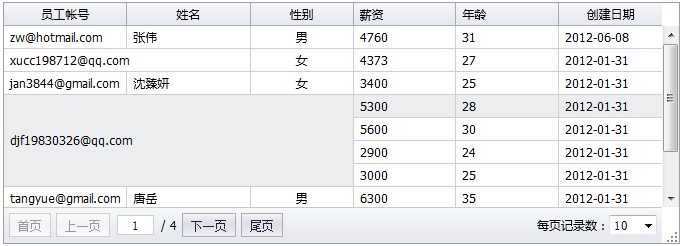
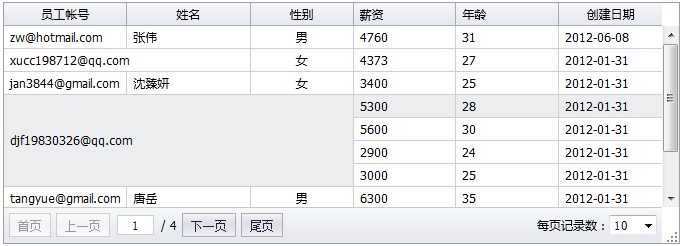
表格:合并單元格  參考示例:合并單元格 調用方法:margeCells。如下代碼: grid.on("load", onLoad);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}
|