javascript面向對象技術基礎(六)
本文轉載于javaeye(http://www.javaeye.com/wiki/Object_Oriented_JavaScript/1279-javascript-object-oriented-technology-one),只進行了重新排版以便收藏。
文中所有英文語句(程序語句除外),都引自<<javascript-the definitive guide,5th edition>>。
------------------------------------------------------------------------------------
作用域、閉包、模擬私有屬性
先來簡單說一下變量作用域,這些東西我們都很熟悉了,所以也不詳細介紹。
注意一點,在javascript中沒有塊級別的作用域,也就是說在java或c/c++中我們可以用"{}"來包圍一個塊,從而在其中定義塊內的局部變量,在"{}"塊外部,這些變量不再起作用,同時,也可以在for循環等控制語句中定義局部的變量,但在javascript中沒有此項特性:
在函數內部定義局部變量時要格外小心:
前面兩個函數都很容易理解,關鍵是第三個:第一個alert語句并沒有把全局變量"global"顯示出來,而是undefined,這是因為在print3函數中,我們定義了sco局部變量(不管位置在何處),那么全局的sco屬性在函數內部將不起作用,所以第一個alert中sco其實是局部sco變量,相當于:
從這個例子我們得出,在函數內部定義局部變量時,最好是在開頭就把所需的變量定義好,以免出錯。
函數的作用域在定義函數的時候已經確定了,例如:
閉包
閉包是擁有變量、代碼和作用域的表達式.在javascript中,函數就是變量、代碼和函數的作用域的組合體,因此所有的函數都是閉包(JavaScript functions are a combination of code to be executed and the scope in which to execute them. This combination of code and scope is known as a closure in the computer science literature. All JavaScript functions are closures).好像挺簡單。但是閉包到底有什么作用呢?看一個例子。
我們想寫一個方法,每次都得到一個整數,這個整數是每次加1的,沒有思索,馬上下筆:
一直用getNext函數得到下一個整數,而后不小心或者故意的將全局變量i的值設為0,然后再次調用getNext,你會發現又從1開始了........這時你會想到,要是把i設置成一個私有變量該多好,這樣只有在方法內部才可能改變它,在函數之外就沒有辦法修改了。下面的代碼就是按照這個要求來做得,后面我們詳細討論。
為了解釋方便,我們就把下面的代碼稱為demo1。
因為我們平時所說的javascript絕大多數都是指的在客戶端(瀏覽器)下,所以這里也不例外。
在javascript解釋器啟動時,會首先創建一個全局的對象(global object),也就是"window"所引用的對象。然后我們定義的所有全局屬性和方法等都會成為這個對象的屬性。不同的函數和變量的作用域是不同的,因而構成了一個作用域鏈(scope chain)。很顯然,在javascript解釋器啟動時,這個作用域鏈只有一個對象:window(Window Object,即global object)。
在demo1中,temp函數是一個全局函數,因此temp()函數的作用域(scopr)對應的作用域鏈就是js解釋器啟動時的作用域鏈,只有一個window對象。
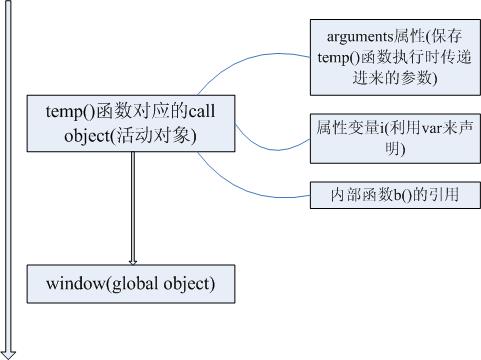
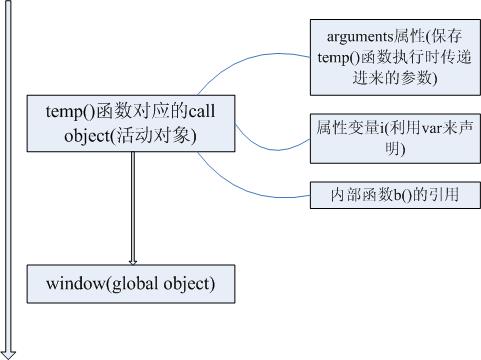
當temp執行時,首先創建一個call對象(活動對象),然后把這個call對象添加到temp函數對應的作用域鏈的最前頭,這是,temp()函數對應的作用域鏈就包含了兩個對象:window對象和temp函數對應的call object(活動對象).然后呢,因為我們在temp函數里定義了變量i,定義了函數b(),這些都會成為call object的屬性。當然,在這之前會首先給call object對象添加arguments屬性,保存了temp()函數執行時傳遞過來的參數。此時,整個的作用域鏈如下圖所示:

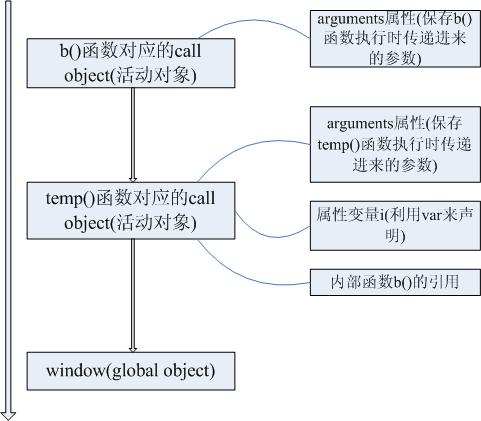
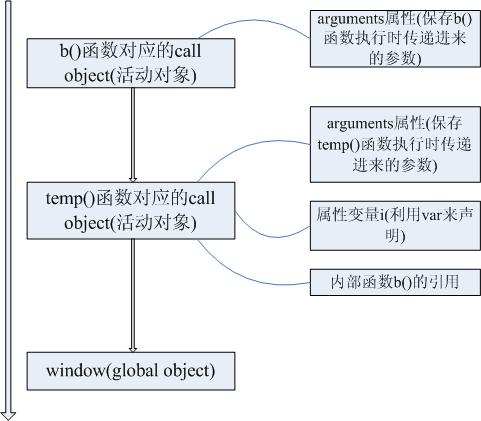
同理可以得出函數b()執行時的整個作用域鏈:

注意在b()的作用域鏈中,b()函數對應的call object只有一個arguemnts屬性,并沒有i屬性,這是因為在b()的定義中,并沒有用var關鍵字來聲明i屬性,只有用var 關鍵字聲明的屬性才會添加到對應的call object上。在函數執行時,首先查找對應的call object有沒有需要的屬性,如果沒有,再往上一級查找,直到找到為止,如果找不到,那就是undefined了。
這樣我們再來看demo1的執行情況。我們用getNext引用了temp函數,而temp函數返回了函數b,這樣getNext函數其實就是b函數的引用。執行一次getNext,就執行一次b()函數。因為函數b()的作用域依賴于函數temp,因此temp函數在內存中會一直存在。函數b執行時,首先查找i,在b對應的call object中沒有,于是往上一級找,在temp函數對應的call object中找到了,于是將其值加1,然后返回這個值。這樣,只要getNext函數有效,那么b()函數就一直有效,同時,b()函數依賴的temp函數也不會消失,變量i也不會消失,而且這個變量在temp函數外部根本就訪問不到,只能在temp()函數內部訪問(b當然可以了)。
來看一個利用閉包來模擬私有屬性的例子:
定義了一個Person類,有兩個私有屬性name,age,分別定義對應的get/set方法。雖然可以顯示的設置p1的name、age屬性,但是這種顯示的設置,并不會改變我們最初設計時模擬出來的"name/age"私有屬性。
解釋閉包的確不是一件容易的事,在網上很多人也是利用例子來說明閉包。如果有地方說的不對,還請指正。
下面是另一篇解釋javascript閉包的文章,一塊兒參考吧。
http://softbbs.pconline.com.cn/9497825.html
文中所有英文語句(程序語句除外),都引自<<javascript-the definitive guide,5th edition>>。
------------------------------------------------------------------------------------
作用域、閉包、模擬私有屬性
先來簡單說一下變量作用域,這些東西我們都很熟悉了,所以也不詳細介紹。
1 var sco = "global"; //全局變量
var sco = "global"; //全局變量
2 function t() {
function t() {
3 var sco = "local"; //函數內部的局部變量
var sco = "local"; //函數內部的局部變量
4 alert(sco); //local 優先調用局部變量
alert(sco); //local 優先調用局部變量
5 }
}
6 t(); //local
t(); //local
7 alert(sco); //global 不能使用函數內的局部變量
alert(sco); //global 不能使用函數內的局部變量
 var sco = "global"; //全局變量
var sco = "global"; //全局變量2
 function t() {
function t() { 3
 var sco = "local"; //函數內部的局部變量
var sco = "local"; //函數內部的局部變量4
 alert(sco); //local 優先調用局部變量
alert(sco); //local 優先調用局部變量5
 }
}6
 t(); //local
t(); //local7
 alert(sco); //global 不能使用函數內的局部變量
alert(sco); //global 不能使用函數內的局部變量注意一點,在javascript中沒有塊級別的作用域,也就是說在java或c/c++中我們可以用"{}"來包圍一個塊,從而在其中定義塊內的局部變量,在"{}"塊外部,這些變量不再起作用,同時,也可以在for循環等控制語句中定義局部的變量,但在javascript中沒有此項特性:
1 function f(props) {
function f(props) {
2 for(var i=0; i<10; i++) {}
for(var i=0; i<10; i++) {}
3 alert(i); //10 雖然i定義在for循環的控制語句中,但在函數
alert(i); //10 雖然i定義在for循環的控制語句中,但在函數
4 //的其他位置仍舊可以訪問該變量.
//的其他位置仍舊可以訪問該變量.
5 if(props == "local") {
if(props == "local") {
6 var sco = "local";
var sco = "local";
7 alert(sco);
alert(sco);
8 }
}
9 alert(sco); //同樣,函數仍可引用if語句內定義的變量
alert(sco); //同樣,函數仍可引用if語句內定義的變量
10 }
}
11 f("local"); //10 local local
f("local"); //10 local local
 function f(props) {
function f(props) {2
 for(var i=0; i<10; i++) {}
for(var i=0; i<10; i++) {}3
 alert(i); //10 雖然i定義在for循環的控制語句中,但在函數
alert(i); //10 雖然i定義在for循環的控制語句中,但在函數4
 //的其他位置仍舊可以訪問該變量.
//的其他位置仍舊可以訪問該變量.5
 if(props == "local") {
if(props == "local") {6
 var sco = "local";
var sco = "local";7
 alert(sco);
alert(sco); 8
 }
}9
 alert(sco); //同樣,函數仍可引用if語句內定義的變量
alert(sco); //同樣,函數仍可引用if語句內定義的變量10
 }
}11
 f("local"); //10 local local
f("local"); //10 local local在函數內部定義局部變量時要格外小心:
1 var sco = "global";
var sco = "global";
2 function print1() {
function print1() {
3 alert(sco); //global
alert(sco); //global
4 }
}
5 function print2() {
function print2() {
6 var sco = "local";
var sco = "local";
7 alert(sco); //local
alert(sco); //local
8 }
}
9 function print3() {
function print3() {
10 alert(sco); //undefined
alert(sco); //undefined
11 var sco = "local";
var sco = "local";
12 alert(sco); local
alert(sco); local
13 }
}
14
15 print1(); //global
print1(); //global
16 print2(); //local
print2(); //local
17 print3(); //undefined local
print3(); //undefined local
 var sco = "global";
var sco = "global";2
 function print1() {
function print1() {3
 alert(sco); //global
alert(sco); //global4
 }
}5
 function print2() {
function print2() {6
 var sco = "local";
var sco = "local";7
 alert(sco); //local
alert(sco); //local8
 }
}9
 function print3() {
function print3() {10
 alert(sco); //undefined
alert(sco); //undefined11
 var sco = "local";
var sco = "local"; 12
 alert(sco); local
alert(sco); local13
 }
}14

15
 print1(); //global
print1(); //global16
 print2(); //local
print2(); //local17
 print3(); //undefined local
print3(); //undefined local前面兩個函數都很容易理解,關鍵是第三個:第一個alert語句并沒有把全局變量"global"顯示出來,而是undefined,這是因為在print3函數中,我們定義了sco局部變量(不管位置在何處),那么全局的sco屬性在函數內部將不起作用,所以第一個alert中sco其實是局部sco變量,相當于:
1 function print3() {
function print3() {
2 var sco;
var sco;
3 alert(sco);
alert(sco);
4 sco = "local";
sco = "local";
5 alert(sco);
alert(sco);
6 }
}
 function print3() {
function print3() {2
 var sco;
var sco;3
 alert(sco);
alert(sco);4
 sco = "local";
sco = "local";5
 alert(sco);
alert(sco);6
 }
}從這個例子我們得出,在函數內部定義局部變量時,最好是在開頭就把所需的變量定義好,以免出錯。
函數的作用域在定義函數的時候已經確定了,例如:
1 var scope = "global" //定義全局變量
var scope = "global" //定義全局變量
2 function print() {
function print() {
3 alert(scope);
alert(scope);
4 }
}
5 function change() {
function change() {
6 var scope = "local"; //定義局部變量
var scope = "local"; //定義局部變量
7 print(); //雖然是在change函數的作用域內調用print函數,
print(); //雖然是在change函數的作用域內調用print函數,
8 //但是print函數執行時仍舊按照它定義時的作用域起作用
//但是print函數執行時仍舊按照它定義時的作用域起作用
9 }
}
10 change(); //golbal
change(); //golbal
 var scope = "global" //定義全局變量
var scope = "global" //定義全局變量2
 function print() {
function print() {3
 alert(scope);
alert(scope);4
 }
}5
 function change() {
function change() {6
 var scope = "local"; //定義局部變量
var scope = "local"; //定義局部變量7
 print(); //雖然是在change函數的作用域內調用print函數,
print(); //雖然是在change函數的作用域內調用print函數,8
 //但是print函數執行時仍舊按照它定義時的作用域起作用
//但是print函數執行時仍舊按照它定義時的作用域起作用9
 }
}10
 change(); //golbal
change(); //golbal閉包
閉包是擁有變量、代碼和作用域的表達式.在javascript中,函數就是變量、代碼和函數的作用域的組合體,因此所有的函數都是閉包(JavaScript functions are a combination of code to be executed and the scope in which to execute them. This combination of code and scope is known as a closure in the computer science literature. All JavaScript functions are closures).好像挺簡單。但是閉包到底有什么作用呢?看一個例子。
我們想寫一個方法,每次都得到一個整數,這個整數是每次加1的,沒有思索,馬上下筆:
1 var i = 0;
var i = 0;
2 function getNext() {
function getNext() {
3 i++;
i++;
4 return i;
return i;
5 }
}
6 alert(getNext()); //1
alert(getNext()); //1
7 alert(getNext()); //2
alert(getNext()); //2
8 alert(getNext()); //3
alert(getNext()); //3
 var i = 0;
var i = 0;2
 function getNext() {
function getNext() {3
 i++;
i++;4
 return i;
return i;5
 }
}6
 alert(getNext()); //1
alert(getNext()); //17
 alert(getNext()); //2
alert(getNext()); //28
 alert(getNext()); //3
alert(getNext()); //3一直用getNext函數得到下一個整數,而后不小心或者故意的將全局變量i的值設為0,然后再次調用getNext,你會發現又從1開始了........這時你會想到,要是把i設置成一個私有變量該多好,這樣只有在方法內部才可能改變它,在函數之外就沒有辦法修改了。下面的代碼就是按照這個要求來做得,后面我們詳細討論。
為了解釋方便,我們就把下面的代碼稱為demo1。
1 function temp() {
function temp() {
2 var i = 0;
var i = 0;
3 function b() {
function b() {
4 return ++i;
return ++i;
5 }
}
6 return b;
return b;
7 }
}
8 var getNext = temp();
var getNext = temp();
9 alert(getNext()); //1
alert(getNext()); //1
10 alert(getNext()); //2
alert(getNext()); //2
11 alert(getNext()); //3
alert(getNext()); //3
12 alert(getNext()); //4
alert(getNext()); //4
 function temp() {
function temp() {2
 var i = 0;
var i = 0;3
 function b() {
function b() {4
 return ++i;
return ++i;5
 }
}6
 return b;
return b;7
 }
}8
 var getNext = temp();
var getNext = temp();9
 alert(getNext()); //1
alert(getNext()); //110
 alert(getNext()); //2
alert(getNext()); //211
 alert(getNext()); //3
alert(getNext()); //312
 alert(getNext()); //4
alert(getNext()); //4因為我們平時所說的javascript絕大多數都是指的在客戶端(瀏覽器)下,所以這里也不例外。
在javascript解釋器啟動時,會首先創建一個全局的對象(global object),也就是"window"所引用的對象。然后我們定義的所有全局屬性和方法等都會成為這個對象的屬性。不同的函數和變量的作用域是不同的,因而構成了一個作用域鏈(scope chain)。很顯然,在javascript解釋器啟動時,這個作用域鏈只有一個對象:window(Window Object,即global object)。
在demo1中,temp函數是一個全局函數,因此temp()函數的作用域(scopr)對應的作用域鏈就是js解釋器啟動時的作用域鏈,只有一個window對象。
當temp執行時,首先創建一個call對象(活動對象),然后把這個call對象添加到temp函數對應的作用域鏈的最前頭,這是,temp()函數對應的作用域鏈就包含了兩個對象:window對象和temp函數對應的call object(活動對象).然后呢,因為我們在temp函數里定義了變量i,定義了函數b(),這些都會成為call object的屬性。當然,在這之前會首先給call object對象添加arguments屬性,保存了temp()函數執行時傳遞過來的參數。此時,整個的作用域鏈如下圖所示:

同理可以得出函數b()執行時的整個作用域鏈:

注意在b()的作用域鏈中,b()函數對應的call object只有一個arguemnts屬性,并沒有i屬性,這是因為在b()的定義中,并沒有用var關鍵字來聲明i屬性,只有用var 關鍵字聲明的屬性才會添加到對應的call object上。在函數執行時,首先查找對應的call object有沒有需要的屬性,如果沒有,再往上一級查找,直到找到為止,如果找不到,那就是undefined了。
這樣我們再來看demo1的執行情況。我們用getNext引用了temp函數,而temp函數返回了函數b,這樣getNext函數其實就是b函數的引用。執行一次getNext,就執行一次b()函數。因為函數b()的作用域依賴于函數temp,因此temp函數在內存中會一直存在。函數b執行時,首先查找i,在b對應的call object中沒有,于是往上一級找,在temp函數對應的call object中找到了,于是將其值加1,然后返回這個值。這樣,只要getNext函數有效,那么b()函數就一直有效,同時,b()函數依賴的temp函數也不會消失,變量i也不會消失,而且這個變量在temp函數外部根本就訪問不到,只能在temp()函數內部訪問(b當然可以了)。
來看一個利用閉包來模擬私有屬性的例子:
1 function Person(name, age) {
function Person(name, age) {
2 this.getName = function() { return name; };
this.getName = function() { return name; };
3 this.setName = function(newName) { name = newName; };
this.setName = function(newName) { name = newName; };
4 this.getAge = function() { return age; };
this.getAge = function() { return age; };
5 this.setAge = function(newAge) { age = newAge; };
this.setAge = function(newAge) { age = newAge; };
6 }
}
7
8 var p1 = new Person("sdcyst",3);
var p1 = new Person("sdcyst",3);
9 alert(p1.getName()); //sdcyst
alert(p1.getName()); //sdcyst
10 alert(p1.name); //undefined 因為Person('類')沒有name屬性
alert(p1.name); //undefined 因為Person('類')沒有name屬性
11 p1.name = "mypara" //顯示的給p1添加name屬性
p1.name = "mypara" //顯示的給p1添加name屬性
12 alert(p1.getName()); //sdcyst 但是并不會改變getName方法的返回值
alert(p1.getName()); //sdcyst 但是并不會改變getName方法的返回值
13 alert(p1.name); //mypara 顯示出p1對象的name屬性
alert(p1.name); //mypara 顯示出p1對象的name屬性
14 p1.setName("sss"); //改變私有的"name"屬性
p1.setName("sss"); //改變私有的"name"屬性
15 alert(p1.getName()); //sss
alert(p1.getName()); //sss
16 alert(p1.name); //仍舊為mypara
alert(p1.name); //仍舊為mypara
 function Person(name, age) {
function Person(name, age) { 2
 this.getName = function() { return name; };
this.getName = function() { return name; }; 3
 this.setName = function(newName) { name = newName; };
this.setName = function(newName) { name = newName; }; 4
 this.getAge = function() { return age; };
this.getAge = function() { return age; }; 5
 this.setAge = function(newAge) { age = newAge; };
this.setAge = function(newAge) { age = newAge; }; 6
 }
} 7

8
 var p1 = new Person("sdcyst",3);
var p1 = new Person("sdcyst",3); 9
 alert(p1.getName()); //sdcyst
alert(p1.getName()); //sdcyst 10
 alert(p1.name); //undefined 因為Person('類')沒有name屬性
alert(p1.name); //undefined 因為Person('類')沒有name屬性 11
 p1.name = "mypara" //顯示的給p1添加name屬性
p1.name = "mypara" //顯示的給p1添加name屬性 12
 alert(p1.getName()); //sdcyst 但是并不會改變getName方法的返回值
alert(p1.getName()); //sdcyst 但是并不會改變getName方法的返回值 13
 alert(p1.name); //mypara 顯示出p1對象的name屬性
alert(p1.name); //mypara 顯示出p1對象的name屬性 14
 p1.setName("sss"); //改變私有的"name"屬性
p1.setName("sss"); //改變私有的"name"屬性15
 alert(p1.getName()); //sss
alert(p1.getName()); //sss 16
 alert(p1.name); //仍舊為mypara
alert(p1.name); //仍舊為mypara 定義了一個Person類,有兩個私有屬性name,age,分別定義對應的get/set方法。雖然可以顯示的設置p1的name、age屬性,但是這種顯示的設置,并不會改變我們最初設計時模擬出來的"name/age"私有屬性。
解釋閉包的確不是一件容易的事,在網上很多人也是利用例子來說明閉包。如果有地方說的不對,還請指正。
下面是另一篇解釋javascript閉包的文章,一塊兒參考吧。
http://softbbs.pconline.com.cn/9497825.html
posted on 2009-10-20 11:47 Brian 閱讀(282) 評論(0) 編輯 收藏 所屬分類: JScript





