Brian 2009-10-26 14:43 хшЁЈшЏшЎК
]]>Brian 2009-10-26 12:23 хшЁЈшЏшЎК
]]> 1 //Ext.MessageBox.alert()
//Ext.MessageBox.alert()
2 Ext.MessageBox.alert('ц щЂ','х
хЎЙ',function(btn){
Ext.MessageBox.alert('ц щЂ','х
хЎЙ',function(btn){
3 alert('фН ххчЙхжMК' + btn);
alert('фН ххчЙхжMК' + btn);
4 });
});
5
6 //Ext.MessageBox.confirm()
//Ext.MessageBox.confirm()
7 Ext.MessageBox.confirm('щцЉцЁ?,'фН хАхКцЏщцЉYesqцЏNo?', function(btn) {
Ext.MessageBox.confirm('щцЉцЁ?,'фН хАхКцЏщцЉYesqцЏNo?', function(btn) {
8 alert('фН ххчЙхжMК' + btn);
alert('фН ххчЙхжMК' + btn);
9 });
});
10
11 //Ext.MessageBox.prompt()
//Ext.MessageBox.prompt()
12 Ext.MessageBox.prompt('шОх
ЅцЁ?,'щфОПшОх
ЅфИфКфИшЅ?, function(btn,text) {
Ext.MessageBox.prompt('шОх
ЅцЁ?,'щфОПшОх
ЅфИфКфИшЅ?, function(btn,text) {
13 alert('фН ххчЙхжMК' + btn + ", ххшОх
ЅфК?/span>" + text);
alert('фН ххчЙхжMК' + btn + ", ххшОх
ЅфК?/span>" + text);
14 });
});
 //Ext.MessageBox.alert()
//Ext.MessageBox.alert()2
 Ext.MessageBox.alert('ц щЂ','х
хЎЙ',function(btn){
Ext.MessageBox.alert('ц щЂ','х
хЎЙ',function(btn){3
 alert('фН ххчЙхжMК' + btn);
alert('фН ххчЙхжMК' + btn);4
 });
});5

6
 //Ext.MessageBox.confirm()
//Ext.MessageBox.confirm()7
 Ext.MessageBox.confirm('щцЉцЁ?,'фН хАхКцЏщцЉYesqцЏNo?', function(btn) {
Ext.MessageBox.confirm('щцЉцЁ?,'фН хАхКцЏщцЉYesqцЏNo?', function(btn) {8
 alert('фН ххчЙхжMК' + btn);
alert('фН ххчЙхжMК' + btn);9
 });
});10

11
 //Ext.MessageBox.prompt()
//Ext.MessageBox.prompt()12
 Ext.MessageBox.prompt('шОх
ЅцЁ?,'щфОПшОх
ЅфИфКфИшЅ?, function(btn,text) {
Ext.MessageBox.prompt('шОх
ЅцЁ?,'щфОПшОх
ЅфИфКфИшЅ?, function(btn,text) {13
 alert('фН ххчЙхжMК' + btn + ", ххшОх
ЅфК?/span>" + text);
alert('фН ххчЙхжMК' + btn + ", ххшОх
ЅфК?/span>" + text);14
 });
});хЏЙшЏцЁчцДхЄщ чНЎ
1 //хЏфЛЅшОх
ЅхЄшЁчшОх
ЅцЁ
//хЏфЛЅшОх
ЅхЄшЁчшОх
ЅцЁ
2 Ext.MessageBox.show({
Ext.MessageBox.show({
3 title:'хЄшЁшОх
ЅцЁ?,
title:'хЄшЁшОх
ЅцЁ?,
4 msg:'фН хЏфЛЅхЄшОх
ЅхЅНх шЁ?,
msg:'фН хЏфЛЅхЄшОх
ЅхЅНх шЁ?,
5 width:300,
width:300,
6 buttons:Ext.MessageBox.OKCANCEL,
buttons:Ext.MessageBox.OKCANCEL,
7 multiline:true,
multiline:true,
8 fn:function(btn,text){
fn:function(btn,text){
9 alert('фН ххчЙхжMК' + btn + ", ххшОх
ЅфК?/span>" + text);
alert('фН ххчЙхжMК' + btn + ", ххшОх
ЅфК?/span>" + text);
10 }
}
11 });
});
12
13 //шЊхЎфЙхЏЙшЏцЁчцщ?/span>
//шЊхЎфЙхЏЙшЏцЁчцщ?/span>
14 Ext.MessageBox.show({
Ext.MessageBox.show({
15 title:'щфОПцфИЊцщЎ',
title:'щфОПцфИЊцщЎ',
16 msg:'фЛфИфИЊцщЎщщфОПщцЉфИфИ?,
msg:'фЛфИфИЊцщЎщщфОПщцЉфИфИ?,
17 buttons:Ext.MessageBox.YESNOCANCEL,
buttons:Ext.MessageBox.YESNOCANCEL,
18 multiline:true,
multiline:true,
19 fn:function(btn){
fn:function(btn){
20 alert('фН ххчЙхжMК' + btn);
alert('фН ххчЙхжMК' + btn);
21 }
}
22 });
});
 //хЏфЛЅшОх
ЅхЄшЁчшОх
ЅцЁ
//хЏфЛЅшОх
ЅхЄшЁчшОх
ЅцЁ2
 Ext.MessageBox.show({
Ext.MessageBox.show({3
 title:'хЄшЁшОх
ЅцЁ?,
title:'хЄшЁшОх
ЅцЁ?,4
 msg:'фН хЏфЛЅхЄшОх
ЅхЅНх шЁ?,
msg:'фН хЏфЛЅхЄшОх
ЅхЅНх шЁ?,5
 width:300,
width:300,6
 buttons:Ext.MessageBox.OKCANCEL,
buttons:Ext.MessageBox.OKCANCEL,7
 multiline:true,
multiline:true,8
 fn:function(btn,text){
fn:function(btn,text){9
 alert('фН ххчЙхжMК' + btn + ", ххшОх
ЅфК?/span>" + text);
alert('фН ххчЙхжMК' + btn + ", ххшОх
ЅфК?/span>" + text);10
 }
}11
 });
});12

13
 //шЊхЎфЙхЏЙшЏцЁчцщ?/span>
//шЊхЎфЙхЏЙшЏцЁчцщ?/span>14
 Ext.MessageBox.show({
Ext.MessageBox.show({15
 title:'щфОПцфИЊцщЎ',
title:'щфОПцфИЊцщЎ',16
 msg:'фЛфИфИЊцщЎщщфОПщцЉфИфИ?,
msg:'фЛфИфИЊцщЎщщфОПщцЉфИфИ?,17
 buttons:Ext.MessageBox.YESNOCANCEL,
buttons:Ext.MessageBox.YESNOCANCEL,18
 multiline:true,
multiline:true,19
 fn:function(btn){
fn:function(btn){20
 alert('фН ххчЙхжMК' + btn);
alert('фН ххчЙхжMК' + btn);21
 }
}22
 });
});Ext.MessageBoxфИщЂшЎЁ4фИЊцщЎххЋцЏOKхQYesхQNoхQCancelухІцфИфНПчЈYESNOCANCELqчЇщЂшЎОхщхQфЙхЏфЛЅчДцЅфНПчЈ{ok:true, yes:true, no:true,cancel:true}чхХхМяМqц З4фИЊцщЎщНфМцОНCКхЈхЏЙшЏцЁфИу?br />
qхКІц?br />
1 Ext.MessageBox.show({
Ext.MessageBox.show({
2 title:'шЏяLхО?,
title:'шЏяLхО?,
3 msg:'шЏеdцАцЎфИ?,
msg:'шЏеdцАцЎфИ?,
4 width:240,
width:240,
5 progress:true,
progress:true,
6 closable:false //щшхЏЙшЏцЁхГфИшЇчх
ГщцщЎяМфЛшчІцЂчЈцЗх
ГщшПхКІцЁ
closable:false //щшхЏЙшЏцЁхГфИшЇчх
ГщцщЎяМфЛшчІцЂчЈцЗх
ГщшПхКІцЁ
7 });
});
8
9 //фЙхЏфЛЅчДцЅфЩчЈExt.MessageBox.progress()
//фЙхЏфЛЅчДцЅфЩчЈExt.MessageBox.progress()
10 Ext.MessageBox.progress('шЏяLхО?,msg:'шЏеdцАцЎфИ?);
Ext.MessageBox.progress('шЏяLхО?,msg:'шЏеdцАцЎфИ?);
11
 Ext.MessageBox.show({
Ext.MessageBox.show({2
 title:'шЏяLхО?,
title:'шЏяLхО?,3
 msg:'шЏеdцАцЎфИ?,
msg:'шЏеdцАцЎфИ?,4
 width:240,
width:240,5
 progress:true,
progress:true,6
 closable:false //щшхЏЙшЏцЁхГфИшЇчх
ГщцщЎяМфЛшчІцЂчЈцЗх
ГщшПхКІцЁ
closable:false //щшхЏЙшЏцЁхГфИшЇчх
ГщцщЎяМфЛшчІцЂчЈцЗх
ГщшПхКІцЁ7
 });
});8

9
 //фЙхЏфЛЅчДцЅфЩчЈExt.MessageBox.progress()
//фЙхЏфЛЅчДцЅфЩчЈExt.MessageBox.progress()10
 Ext.MessageBox.progress('шЏяLхО?,msg:'шЏеdцАцЎфИ?);
Ext.MessageBox.progress('шЏяLхО?,msg:'шЏеdцАцЎфИ?);11

фИшПАчшПхКІчЖццЖфИфМхчххчяМцфЛЌщшІшАчЈExt.MessageBox.updateProgress()хНцАхQхІфЛЅфИфИКцЏПUххяМ10ПUхщшхQ?br />
1 var f = function(v){
var f = function(v){
2 return function(){
return function(){
3 if (v == 11) {
if (v == 11) {
4 Ext.MessageBox.hide();
Ext.MessageBox.hide();
5 } esle {
} esle {
6 Ext.MessageBox.updateProgress(v/10,'цЃхЈшЏеdНW? + v + 'фИЊяМфИх
?0фИ?);
Ext.MessageBox.updateProgress(v/10,'цЃхЈшЏеdНW? + v + 'фИЊяМфИх
?0фИ?);
7 }
}
8 };
};
9 };
};
10 for (var i = 1 ; i < 12 ; i++) {
for (var i = 1 ; i < 12 ; i++) {
11 setTimeout(f(i) , i*1000);
setTimeout(f(i) , i*1000);
12 }
}
 var f = function(v){
var f = function(v){2
 return function(){
return function(){3
 if (v == 11) {
if (v == 11) {4
 Ext.MessageBox.hide();
Ext.MessageBox.hide();5
 } esle {
} esle {6
 Ext.MessageBox.updateProgress(v/10,'цЃхЈшЏеdНW? + v + 'фИЊяМфИх
?0фИ?);
Ext.MessageBox.updateProgress(v/10,'цЃхЈшЏеdНW? + v + 'фИЊяМфИх
?0фИ?);7
 }
}8
 };
};9
 };
};10
 for (var i = 1 ; i < 12 ; i++) {
for (var i = 1 ; i < 12 ; i++) {11
 setTimeout(f(i) , i*1000);
setTimeout(f(i) , i*1000);12
 }
}qхЏфЛЅфЩчЈфИПUшЊхЈххчqхКІцЁцНCКцЁхQхІExt.MessageBox.wait('шЏяLхО?, msg: ' шЏеdцАцЎфИ?);
хЈчЛцц
хЏфЛЅфИКхЏЙшЏцЁqцЏхМЙхКхх ГщчхЈчЛццхQфЩчЈanimElхцАцхЎфИфИЊHTMLх чД хQхЏЙшЏцЁЎзМфОцЎцхЎчHTMLх чД ццОхМЙхКхх ГщчхЈчЛу?br />
НHхЃхчЛ
1 <script type="text/javascript">
<script type="text/javascript">
2 var i = 0 , mygroup;
var i = 0 , mygroup;
3
4 function newWin(){
function newWin(){
5 var win = new Ext.Window({
var win = new Ext.Window({
6 title:'НHхЃ'+ i++,
title:'НHхЃ'+ i++,
7 width:400,
width:400,
8 height:300,
height:300,
9 maximizable:true,
maximizable:true,
10 manager:mygroup
manager:mygroup
11 });
});
12 win.show();
win.show();
13 }
}
14
15 function toBack(){
function toBack(){
16 mygroup.sendToBack(mygroup.getActive());
mygroup.sendToBack(mygroup.getActive());
17 }
}
18
19 function hideAll(){
function hideAll(){
20 mygroup.hideAll();
mygroup.hideAll();
21 }
}
22
23 Ext.onReady(function(){
Ext.onReady(function(){
24 mygroup = new Ext.WindowGroup();
mygroup = new Ext.WindowGroup();
25
26 Ext.get("btn").on("click",newWin);
Ext.get("btn").on("click",newWin);
27 Ext.get("btnToBack").on("click",toBack);
Ext.get("btnToBack").on("click",toBack);
28 Ext.get("btnHide").on("click",hideAll);
Ext.get("btnHide").on("click",hideAll);
29 });
});
30 </script>
</script>
31
32 <BODY>
<BODY>
33 <input id="btn" type="button" name="add" value="цАчЊх?/span>"/>
<input id="btn" type="button" name="add" value="цАчЊх?/span>"/>
34 <input id="btnToBack" type="button" name="btnToBack" value="цжАххА"/>
<input id="btnToBack" type="button" name="btnToBack" value="цжАххА"/>
35 <input id="btnHide" type="button" name="btnHide" value="щшцц?/span>"/>
<input id="btnHide" type="button" name="btnHide" value="щшцц?/span>"/>
36 </BODY>
</BODY>
 <script type="text/javascript">
<script type="text/javascript">2
 var i = 0 , mygroup;
var i = 0 , mygroup;3

4
 function newWin(){
function newWin(){5
 var win = new Ext.Window({
var win = new Ext.Window({6
 title:'НHхЃ'+ i++,
title:'НHхЃ'+ i++,7
 width:400,
width:400,8
 height:300,
height:300,9
 maximizable:true,
maximizable:true,10
 manager:mygroup
manager:mygroup11
 });
});12
 win.show();
win.show();13
 }
}14

15
 function toBack(){
function toBack(){16
 mygroup.sendToBack(mygroup.getActive());
mygroup.sendToBack(mygroup.getActive());17
 }
}18

19
 function hideAll(){
function hideAll(){20
 mygroup.hideAll();
mygroup.hideAll();21
 }
}22

23
 Ext.onReady(function(){
Ext.onReady(function(){24
 mygroup = new Ext.WindowGroup();
mygroup = new Ext.WindowGroup();25

26
 Ext.get("btn").on("click",newWin);
Ext.get("btn").on("click",newWin);27
 Ext.get("btnToBack").on("click",toBack);
Ext.get("btnToBack").on("click",toBack);28
 Ext.get("btnHide").on("click",hideAll);
Ext.get("btnHide").on("click",hideAll);29
 });
});30
 </script>
</script>31

32
 <BODY>
<BODY>33
 <input id="btn" type="button" name="add" value="цАчЊх?/span>"/>
<input id="btn" type="button" name="add" value="цАчЊх?/span>"/>34
 <input id="btnToBack" type="button" name="btnToBack" value="цжАххА"/>
<input id="btnToBack" type="button" name="btnToBack" value="цжАххА"/>35
 <input id="btnHide" type="button" name="btnHide" value="щшцц?/span>"/>
<input id="btnHide" type="button" name="btnHide" value="щшцц?/span>"/>36
 </BODY>
</BODY>НCоZОфИяМццщшПnewWind()цвГфКЇчччЊхЃщНхБфКmygroupНHхЃОl?
Brian 2009-10-25 11:24 хшЁЈшЏшЎК
]]>Brian 2009-10-23 23:42 хшЁЈшЏшЎК
]]>Brian 2009-10-20 11:47 хшЁЈшЏшЎК
]]>------------------------------------------------------------------------------------
Оcеdщ?ОcРLЙцГ?хЎфОхщ/хЎфОцвГ
х шЁЅх фИфИфЛЅххqчцвГ:
хЈjavascriptфИяМццчцвГщНцфИфИЊcallцвГхapplyцвГушПфИЄфИЊцвГхЏфЛЅцЈЁцхЏЙшБЁшАчЈцвГухЎччЌЌфИфИЊхцАцЏхЏЙшБЁхQхщЂчхцАшЁЈчЄКхЏЙшБЁшАчЈqфИЊцвГцЖчхцА(ECMAScript specifies two methods that are defined for all functions, call() and apply(). These methods allow you to invoke a function as if it were a method of some other object. The first argument to both call() and apply() is the object on which the function is to be invoked; this argument becomes the value of the this keyword within the body of the function. Any remaining arguments to call() are the values that are passed to the function that is invoked)уцЏхІцфЛЌхЎфЙфКфИфИЊцЙцГf()хQчЖхшАчЈфИщЂчшЏхЅхQ?br /> f.call(o, 1, 2);
фНчЈЎоqИхНфК
o.m = f;
o.m(1,2);
delete o.m;
фИОфИЊфОххQ?br />
1 function Person(name,age) { //хЎфЙцвГ
function Person(name,age) { //хЎфЙцвГ
2 this.name = name;
this.name = name;
3 this.age = age;
this.age = age;
4 }
}
5 var o = new Object(); //НIКхЏЙшБ?nbsp;
var o = new Object(); //НIКхЏЙшБ?nbsp;
6 alert(o.name + "_" + o.age); //undefined_undefined
alert(o.name + "_" + o.age); //undefined_undefined
7
8 Person.call(o,"sdcyst",18); //чИхНфКшАч?o.Person("sdcyst",18)
Person.call(o,"sdcyst",18); //чИхНфКшАч?o.Person("sdcyst",18)
9 alert(o.name + "_" + o.age); //sdcyst_18
alert(o.name + "_" + o.age); //sdcyst_18
10
11 Person.apply(o,["name",89]);//applyцвГфНчЈхcall,фИхфЙхЄхЈфКфМ щхцАчхНЂхМцЏчЈцАчЛцЅфМ щ?nbsp;
Person.apply(o,["name",89]);//applyцвГфНчЈхcall,фИхфЙхЄхЈфКфМ щхцАчхНЂхМцЏчЈцАчЛцЅфМ щ?nbsp;
12 alert(o.name + "_" + o.age); //name_89
alert(o.name + "_" + o.age); //name_89
 function Person(name,age) { //хЎфЙцвГ
function Person(name,age) { //хЎфЙцвГ 2
 this.name = name;
this.name = name; 3
 this.age = age;
this.age = age; 4
 }
} 5
 var o = new Object(); //НIКхЏЙшБ?nbsp;
var o = new Object(); //НIКхЏЙшБ?nbsp; 6
 alert(o.name + "_" + o.age); //undefined_undefined
alert(o.name + "_" + o.age); //undefined_undefined 7

8
 Person.call(o,"sdcyst",18); //чИхНфКшАч?o.Person("sdcyst",18)
Person.call(o,"sdcyst",18); //чИхНфКшАч?o.Person("sdcyst",18) 9
 alert(o.name + "_" + o.age); //sdcyst_18
alert(o.name + "_" + o.age); //sdcyst_18 10

11
 Person.apply(o,["name",89]);//applyцвГфНчЈхcall,фИхфЙхЄхЈфКфМ щхцАчхНЂхМцЏчЈцАчЛцЅфМ щ?nbsp;
Person.apply(o,["name",89]);//applyцвГфНчЈхcall,фИхфЙхЄхЈфКфМ щхцАчхНЂхМцЏчЈцАчЛцЅфМ щ?nbsp; 12
 alert(o.name + "_" + o.age); //name_89
alert(o.name + "_" + o.age); //name_89 ---------------------------------
хЎфОхщххЎфОцЙцГщНцЏщшПхЎфОхЏЙшБЁх?."цфННWІчЖхшЗфИхБцЇхццЙцГхцЅшЎПщЎчхQфНцЏцфЛЌфЙхЏфЛЅфИКчБЛцЅшЎОО|ЎцЙцГцхщхQ?br />
qц ЗЎБхЏфЛЅчДцЅчЈОcеdх?."цфННWІчЖхшЗфИхБцЇхццЙцГхцЅшЎПщЎухЎфЙчБЛхБцЇхОcРLЙцГхОНхяМ
1 Person.counter = 0; //хЎфЙОcеdщ?ххОчPersonхЎфОчфИЊц?/span>
Person.counter = 0; //хЎфЙОcеdщ?ххОчPersonхЎфОчфИЊц?/span>
2 function Person(name,age) {
function Person(name,age) {
3 this.name = name;
this.name = name;
4 this.age = age;
this.age = age;
5 Person.counter++; //цВЁххЛоZИфИЊхЎфО?Оcеdщcounterх?
Person.counter++; //цВЁххЛоZИфИЊхЎфО?Оcеdщcounterх?
6 };
};
7
8 Person.whoIsOlder = function(p1,p2) { //ОcРLЙцГ?хЄцшАчђqДщОшОхЄЇ
Person.whoIsOlder = function(p1,p2) { //ОcРLЙцГ?хЄцшАчђqДщОшОхЄЇ
9 if(p1.age > p2.age) {
if(p1.age > p2.age) {
10 return p1;
return p1;
11 } else {
} else {
12 return p2;
return p2;
13 }
}
14 }
}
15
16 var p1 = new Person("p1",18);
var p1 = new Person("p1",18);
17 var p2 = new Person("p2",22);
var p2 = new Person("p2",22);
18
19 alert("чАхЈц?nbsp;" + Person.counter + "фИЊфh"); //чАхЈц?фИЊфh
alert("чАхЈц?nbsp;" + Person.counter + "фИЊфh"); //чАхЈц?фИЊфh
20 var p = Person.whoIsOlder(p1,p2);
var p = Person.whoIsOlder(p1,p2);
21 alert(p.name + "чхЙДщОшОхЄ?/span>"); //p2чхЙДщОшОхЄ?/span>
alert(p.name + "чхЙДщОшОхЄ?/span>"); //p2чхЙДщОшОхЄ?/span>
 Person.counter = 0; //хЎфЙОcеdщ?ххОчPersonхЎфОчфИЊц?/span>
Person.counter = 0; //хЎфЙОcеdщ?ххОчPersonхЎфОчфИЊц?/span>2
 function Person(name,age) {
function Person(name,age) {3
 this.name = name;
this.name = name;4
 this.age = age;
this.age = age;5
 Person.counter++; //цВЁххЛоZИфИЊхЎфО?Оcеdщcounterх?
Person.counter++; //цВЁххЛоZИфИЊхЎфО?Оcеdщcounterх?6
 };
};7

8
 Person.whoIsOlder = function(p1,p2) { //ОcРLЙцГ?хЄцшАчђqДщОшОхЄЇ
Person.whoIsOlder = function(p1,p2) { //ОcРLЙцГ?хЄцшАчђqДщОшОхЄЇ9
 if(p1.age > p2.age) {
if(p1.age > p2.age) {10
 return p1;
return p1;11
 } else {
} else {12
 return p2;
return p2;13
 }
}14
 }
}15

16
 var p1 = new Person("p1",18);
var p1 = new Person("p1",18);17
 var p2 = new Person("p2",22);
var p2 = new Person("p2",22);18

19
 alert("чАхЈц?nbsp;" + Person.counter + "фИЊфh"); //чАхЈц?фИЊфh
alert("чАхЈц?nbsp;" + Person.counter + "фИЊфh"); //чАхЈц?фИЊфh20
 var p = Person.whoIsOlder(p1,p2);
var p = Person.whoIsOlder(p1,p2);21
 alert(p.name + "чхЙДщОшОхЄ?/span>"); //p2чхЙДщОшОхЄ?/span>
alert(p.name + "чхЙДщОшОхЄ?/span>"); //p2чхЙДщОшОхЄ?/span>prototypeхБцЇчхКчЈ:
фИщЂqфИЊфОхцЏц ЙцЎхфЙІцЙqцЅч?
хшЎОцфЛЌхЎфЙфКфИфИЊCircleОcЛяМцфИфИЊradiusхБцЇхareaцвГхQхЎчАхІфИ?
1 function Circle(radius) {
function Circle(radius) {
2 this.radius = radius;
this.radius = radius;
3 this.area = function() {
this.area = function() {
4 return 3.14 * this.radius * this.radius;
return 3.14 * this.radius * this.radius;
5 }
}
6 }
}
7 var c = new Circle(1);
var c = new Circle(1);
8 alert(c.area()); //3.14
alert(c.area()); //3.14
 function Circle(radius) {
function Circle(radius) {2
 this.radius = radius;
this.radius = radius;3
 this.area = function() {
this.area = function() {4
 return 3.14 * this.radius * this.radius;
return 3.14 * this.radius * this.radius;5
 }
}6
 }
}7
 var c = new Circle(1);
var c = new Circle(1);8
 alert(c.area()); //3.14
alert(c.area()); //3.14хшЎОцфЛЌхЎфЙфК?00фИЊCircleОcШхЎфОхЏЙшБЁхQщЃфЙцЏфИЊхЎфОхЏЙшБЁщНцфИфИЊradiusхБцЇхareaцвГухЎщ фИхQщЄфКradiusхБцЇяМцЏфИЊCircleОcШхЎфОхЏЙшБЁчareaцвГщНцЏфИц јPМqц ЗчшЏхQцфЛЌхАБхЏфЛЅцareaцвГцНхКцЅхЎфЙхЈCircleОcШprototypeхБцЇфИхQшПц фhцчхЎфОхЏЙшБЁЎБхЏфЛЅшАчЈшПфИЊцЙцГяМфЛшшччЉКщДу?br />
1 function Circle(radius) {
function Circle(radius) {
2 this.radius = radius;
this.radius = radius;
3 }
}
4 Circle.prototype.area = function() {
Circle.prototype.area = function() {
5 return 3.14 * this.radius * this.radius;
return 3.14 * this.radius * this.radius;
6 }
}
7 var c = new Circle(1);
var c = new Circle(1);
8 alert(c.area()); //3.14
alert(c.area()); //3.14
 function Circle(radius) {
function Circle(radius) {2
 this.radius = radius;
this.radius = radius;3
 }
}4
 Circle.prototype.area = function() {
Circle.prototype.area = function() {5
 return 3.14 * this.radius * this.radius;
return 3.14 * this.radius * this.radius;6
 }
}7
 var c = new Circle(1);
var c = new Circle(1);8
 alert(c.area()); //3.14
alert(c.area()); //3.14чАхЈхQшЎЉцфЛЌчЈprototypeхБцЇцЅцЈЁцфИфИчБЛччєцПяМщІх хЎфЙфИфИЊCircleОcжMНфИКчЖОcЛяМчЖххЎфЙхчБЛPositionCircleу?br />
1 function Circle(radius) { //хЎфЙчЖчБЛCircle
function Circle(radius) { //хЎфЙчЖчБЛCircle
2 this.radius = radius;
this.radius = radius;
3 }
}
4 Circle.prototype.area = function() { //хЎфЙчЖчБЛчцЙцГareaшЎЁчЎщЂчЇЏ
Circle.prototype.area = function() { //хЎфЙчЖчБЛчцЙцГareaшЎЁчЎщЂчЇЏ
5 return this.radius * this.radius * 3.14;
return this.radius * this.radius * 3.14;
6 }
}
7
8 function PositionCircle(x,y,radius) { //хЎфЙОcЛPositionCircle
function PositionCircle(x,y,radius) { //хЎфЙОcЛPositionCircle
9 this.x = x; //хБцЇцЈЊхц
this.x = x; //хБцЇцЈЊхц
10 this.y = y; //хБцЇчКЕхц
this.y = y; //хБцЇчКЕхц
11 Circle.call(this,radius); //шАчЈчЖчБЛчцЙцГ?чИхНфКшАчЈthis.Circle(radius),шЎЁНЎPositionCircleОcШ
Circle.call(this,radius); //шАчЈчЖчБЛчцЙцГ?чИхНфКшАчЈthis.Circle(radius),шЎЁНЎPositionCircleОcШ
12 //radiusхБц?/span>
//radiusхБц?/span>
13 }
}
14 PositionCircle.prototype = new Circle(); //шЎЁНЎPositionCircleччЖОcжMиCircleОc?/span>
PositionCircle.prototype = new Circle(); //шЎЁНЎPositionCircleччЖОcжMиCircleОc?/span>
15
16 var pc = new PositionCircle(1,2,1);
var pc = new PositionCircle(1,2,1);
17 alert(pc.area()); //3.14
alert(pc.area()); //3.14
18 //PositionCircleОcШareaцвГОlЇцПшЊCircleОc?шCircleОcШ
//PositionCircleОcШareaцвГОlЇцПшЊCircleОc?шCircleОcШ
19 //areaцвГхчєцПшЊхЎчprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁ
//areaцвГхчєцПшЊхЎчprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁ
20 alert(pc.radius); //1 PositionCircleОcШradiusхБцЇчєцПшЊCircleОc?/span>
alert(pc.radius); //1 PositionCircleОcШradiusхБцЇчєцПшЊCircleОc?/span>
21
22 /*
/*
23 цГЈц:хЈхщЂцфЛЌшЎОО|ЎPositionCircleОcШprototypeхБцЇцхфКфИфИЊCircleхЏЙшБЁ,
цГЈц:хЈхщЂцфЛЌшЎОО|ЎPositionCircleОcШprototypeхБцЇцхфКфИфИЊCircleхЏЙшБЁ,
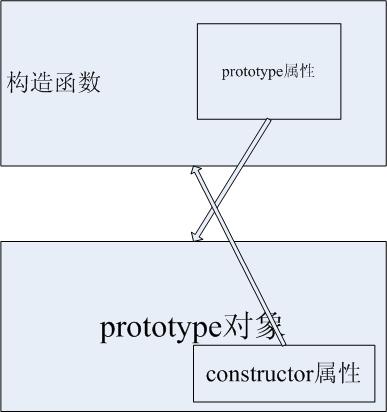
24 х цЄpcчprototypeхБцЇчєцПфКCircleхЏЙшБЁчprototypeхБц?шCircleхЏЙшБЁчconstructorхБ?br />
25
х цЄpcчprototypeхБцЇчєцПфКCircleхЏЙшБЁчprototypeхБц?шCircleхЏЙшБЁчconstructorхБ?br />
25 ц?хГCircleхЏЙшБЁхЏЙхКчprototypeхЏЙшБЁчconstructorхБц?цЏцхCircleч?цфЛЅцЄхЄхМЙх?br />
26
ц?хГCircleхЏЙшБЁхЏЙхКчprototypeхЏЙшБЁчconstructorхБц?цЏцхCircleч?цфЛЅцЄхЄхМЙх?br />
26 чцЏCirc.
чцЏCirc.
27 */
*/
28 alert(pc.constructor); //Circle
alert(pc.constructor); //Circle
29
30 /*фИКцЄ,цфЛЌхЈшЎОшЎЁхЅНфКчБЛччєцПх
ГОpеd,qшІшЎЁНЎхчБЛчconstructorхБц?хІххЎфМцхчЖчБЛ
/*фИКцЄ,цфЛЌхЈшЎОшЎЁхЅНфКчБЛччєцПх
ГОpеd,qшІшЎЁНЎхчБЛчconstructorхБц?хІххЎфМцхчЖчБЛ
31 чconstructorхБц?br />
32
чconstructorхБц?br />
32 */
*/
33 PositionCircle.prototype.constructor = PositionCircle
PositionCircle.prototype.constructor = PositionCircle
34 alert(pc.constructor); //PositionCircle
alert(pc.constructor); //PositionCircle
 function Circle(radius) { //хЎфЙчЖчБЛCircle
function Circle(radius) { //хЎфЙчЖчБЛCircle2
 this.radius = radius;
this.radius = radius;3
 }
}4
 Circle.prototype.area = function() { //хЎфЙчЖчБЛчцЙцГareaшЎЁчЎщЂчЇЏ
Circle.prototype.area = function() { //хЎфЙчЖчБЛчцЙцГareaшЎЁчЎщЂчЇЏ5
 return this.radius * this.radius * 3.14;
return this.radius * this.radius * 3.14;6
 }
}7

8
 function PositionCircle(x,y,radius) { //хЎфЙОcЛPositionCircle
function PositionCircle(x,y,radius) { //хЎфЙОcЛPositionCircle9
 this.x = x; //хБцЇцЈЊхц
this.x = x; //хБцЇцЈЊхц 10
 this.y = y; //хБцЇчКЕхц
this.y = y; //хБцЇчКЕхц 11
 Circle.call(this,radius); //шАчЈчЖчБЛчцЙцГ?чИхНфКшАчЈthis.Circle(radius),шЎЁНЎPositionCircleОcШ
Circle.call(this,radius); //шАчЈчЖчБЛчцЙцГ?чИхНфКшАчЈthis.Circle(radius),шЎЁНЎPositionCircleОcШ12
 //radiusхБц?/span>
//radiusхБц?/span>13
 }
}14
 PositionCircle.prototype = new Circle(); //шЎЁНЎPositionCircleччЖОcжMиCircleОc?/span>
PositionCircle.prototype = new Circle(); //шЎЁНЎPositionCircleччЖОcжMиCircleОc?/span>15

16
 var pc = new PositionCircle(1,2,1);
var pc = new PositionCircle(1,2,1);17
 alert(pc.area()); //3.14
alert(pc.area()); //3.1418
 //PositionCircleОcШareaцвГОlЇцПшЊCircleОc?шCircleОcШ
//PositionCircleОcШareaцвГОlЇцПшЊCircleОc?шCircleОcШ19
 //areaцвГхчєцПшЊхЎчprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁ
//areaцвГхчєцПшЊхЎчprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁ20
 alert(pc.radius); //1 PositionCircleОcШradiusхБцЇчєцПшЊCircleОc?/span>
alert(pc.radius); //1 PositionCircleОcШradiusхБцЇчєцПшЊCircleОc?/span>21

22
 /*
/*23
 цГЈц:хЈхщЂцфЛЌшЎОО|ЎPositionCircleОcШprototypeхБцЇцхфКфИфИЊCircleхЏЙшБЁ,
цГЈц:хЈхщЂцфЛЌшЎОО|ЎPositionCircleОcШprototypeхБцЇцхфКфИфИЊCircleхЏЙшБЁ,24
 х цЄpcчprototypeхБцЇчєцПфКCircleхЏЙшБЁчprototypeхБц?шCircleхЏЙшБЁчconstructorхБ?br />
25
х цЄpcчprototypeхБцЇчєцПфКCircleхЏЙшБЁчprototypeхБц?шCircleхЏЙшБЁчconstructorхБ?br />
25 ц?хГCircleхЏЙшБЁхЏЙхКчprototypeхЏЙшБЁчconstructorхБц?цЏцхCircleч?цфЛЅцЄхЄхМЙх?br />
26
ц?хГCircleхЏЙшБЁхЏЙхКчprototypeхЏЙшБЁчconstructorхБц?цЏцхCircleч?цфЛЅцЄхЄхМЙх?br />
26 чцЏCirc.
чцЏCirc.27
 */
*/28
 alert(pc.constructor); //Circle
alert(pc.constructor); //Circle 29

30
 /*фИКцЄ,цфЛЌхЈшЎОшЎЁхЅНфКчБЛччєцПх
ГОpеd,qшІшЎЁНЎхчБЛчconstructorхБц?хІххЎфМцхчЖчБЛ
/*фИКцЄ,цфЛЌхЈшЎОшЎЁхЅНфКчБЛччєцПх
ГОpеd,qшІшЎЁНЎхчБЛчconstructorхБц?хІххЎфМцхчЖчБЛ31
 чconstructorхБц?br />
32
чconstructorхБц?br />
32 */
*/33
 PositionCircle.prototype.constructor = PositionCircle
PositionCircle.prototype.constructor = PositionCircle34
 alert(pc.constructor); //PositionCircle
alert(pc.constructor); //PositionCircleBrian 2009-10-20 11:34 хшЁЈшЏшЎК
]]>------------------------------------------------------------------------------------
Оc Rцщ хНцАухх?/strong>
х цЅшЏДцфИчЙяМхЈфИщЂчх хЎЙфИцхЭМцЏфИфИЊхНцАщНх хЋфКфИфИЊprototypeхБцЇяМqфИЊхБцЇцхфКфИфИЊprototypeхЏЙшБЁ(Every function has a prototype property that refers to a predefined prototype object --section8.6.2)уцГЈцфИшІццЗЗфКу?br />
цщ хНц?
newцфННWІчЈцЅчцфИфИЊцАчхЏЙшБЁуnewхщЂхП щЁЛшІшЗфИфИфИЊхНцЭМфЙхАБцЏцфЛЌхИИшЏДчцщ хНцАуцщ хНцАчхЗЅфНхчхцЏцц ЗчхЂ?х чфИфИЊфОхяМ
1 function Person(name,sex) {
function Person(name,sex) {
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 var per = new Person("sdcyst","male");
var per = new Person("sdcyst","male");
6 alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male
alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male
 function Person(name,sex) {
function Person(name,sex) { 2
 this.name = name;
this.name = name; 3
 this.sex = sex;
this.sex = sex; 4
 }
} 5
 var per = new Person("sdcyst","male");
var per = new Person("sdcyst","male"); 6
 alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male
alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male фИщЂшЏДцфИфИшПфИЊхЗЅфНчцЅщЊЄ:
хМхЇххЛоZКфИфИЊхНц?фИцЏцвГхQхЊцЏфИфИЊцЎщчхНцА)хQцГЈцчЈхюCКthisх ГщЎхуфЛЅхцфЛЌцхАшПthisх ГщЎхшЁЈНCјАчЈшЏЅцвГчхЏЙшБЁяМфЙхАБцЏшЏДщшПхЏЙшБЁшАчЈ"цвГ"чцЖхяМthisх ГщЎхфМцхшЏЅхЏЙшБ?фИфЩчЈхЏЙшБЁчДцЅшАчЈшЏЅхНцАхthisцхцДфИЊчscriptхяМцш хНцАцхЈчхяМхЈцЄцфЛЌфИхшЏІчЛчшЎЈшЎ?ухНцфЛЌфНПчЈnewцфННWІцЖхQjavascriptфМх ххОфИфИЊчЉКчхЏЙшБЁяМчЖхqфИЊхЏЙшБЁшЂЋnewхщЂчцЙцГ?хНцА)чthisх ГщЎххМч?чЖххЈцЙцГфИщшПцфНthisхQхАБОlшПфИЊцАххОчхЏЙшБЁчИхКчшЕфКфКхБцЇуцхшПхшПфИЊчЛqхЄччхЏЙшБЁушПц ЗфИщЂчфОхЎБхОцИ цЅ:х ххЛоZИфИЊчЉКхЏЙшБЁхQчЖхшАчЈPersonцвГхЏЙх ЖqшЁшЕхћ|МцхшПхшЏЅхЏЙшБЁхQцфЛЌхАБхОхАфКфИфИЊperхЏЙшБЁу?br />
prototype(хх)--хЈшПщфМххЄцхА"хххЏЙшБЁ"х?хххБц?хQцГЈцхКхшПфИЄфИЊцІхПЕу?br /> хЈjavascriptфИяМцЏфИЊхЏЙшБЁщНцфИфИЊprototypeхБцЇяМqфИЊхБцЇцхфКфИфИЊprototypeхЏЙшБЁуфИщЂцфЛЌцхюCКчЈnewцЅххЛоZИфИЊхЏЙшБЁчqчЈхQфКхЎфИхЈшПфИЊшПНEфИхQхНххОфКчЉКхЏЙшБЁхяМnewфМцЅчцфНхчцчqфИЊхЏЙшБЁчprototypeхБцЇуцЏфИЊцЙцГщНцфИфИЊprototypeхБц?х фицвГцЌшэnфЙцЏхЏЙшБЁ)хQnewцфННWІчцчцАхЏЙшБЁчprototypeхБцЇхМхцщ цЙцГчprototypeхБцЇхМцЏфИшДчуцщ цЙцГчprototypeхБцЇцхфКфИфИЊprototypeхЏЙшБЁхQшПфИЊprototypeхЏЙшБЁххЇхЊцфИфИЊхБцЇconstructorхQшшПфИЊconstructorхБцЇхцхфКprototypeхБцЇцхЈчцвГ(In the previous section, I showed that the new operator creates a new, empty object and then invokes a constructor function as a method of that object. This is not the complete story, however. After creating the empty object, new sets the prototype of that object. The prototype of an object is the value of the prototype property of its constructor function. All functions have a prototype property that is automatically created and initialized when the function is defined. The initial value of the prototype property is an object with a single property. This property is named constructor and refers back to the constructor function with which the prototype is associated. this is why every object has a constructor property. Any properties you add to this prototype object will appear to be properties of objects initialized by the constructor. -----section9.2)
цчЙц?чфИщЂчх?

qц ЗхQхНчЈцщ хНцАххЛоZИфИЊцАчхЏЙшБЁцЖхQхЎфМшЗхцщ хНцАчprototypeхБцЇццхчprototypeхЏЙшБЁчццхБцЇухЏЙцщ хНцАхЏЙхКчprototypeхЏЙшБЁцхчфЛжMНцфНщНфМххКхАхЎцчцчхЏЙшБЁшэnфИяМццчqфКхЏЙшБЁх зэnцщ хНцАхЏЙхКчprototypeхЏЙшБЁчхБц?х цЌцвГ)учфИЊх ЗфНчфОххЇяМ
1 function Person(name,sex) { //цщ хНц?nbsp;
function Person(name,sex) { //цщ хНц?nbsp;
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 Person.prototype.age = 12; //фИКprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхБцЇшЕх?nbsp;
Person.prototype.age = 12; //фИКprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхБцЇшЕх?nbsp;
6 Person.prototype.print = function() { //цЗеd цвГ
Person.prototype.print = function() { //цЗеd цвГ
7 alert(this.name+"_"+this.sex+"_"+this.age);
alert(this.name+"_"+this.sex+"_"+this.age);
8 };
};
9
10 var p1 = new Person("name1","male");
var p1 = new Person("name1","male");
11 var p2 = new Person("name2","male");
var p2 = new Person("name2","male");
12 p1.print(); //name1_male_12
p1.print(); //name1_male_12
13 p2.print(); //name2_male_12
p2.print(); //name2_male_12
14
15 Person.prototype.age = 18; //цЙхprototypeхЏЙшБЁчхБцЇх?цГЈццЏцфНцщ хНцАчprototypeхБц?nbsp;
Person.prototype.age = 18; //цЙхprototypeхЏЙшБЁчхБцЇх?цГЈццЏцфНцщ хНцАчprototypeхБц?nbsp;
16 p1.print(); //name1_male_18
p1.print(); //name1_male_18
17 p2.print(); //name2_male_18
p2.print(); //name2_male_18
 function Person(name,sex) { //цщ хНц?nbsp;
function Person(name,sex) { //цщ хНц?nbsp; 2
 this.name = name;
this.name = name; 3
 this.sex = sex;
this.sex = sex; 4
 }
} 5
 Person.prototype.age = 12; //фИКprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхБцЇшЕх?nbsp;
Person.prototype.age = 12; //фИКprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхБцЇшЕх?nbsp; 6
 Person.prototype.print = function() { //цЗеd цвГ
Person.prototype.print = function() { //цЗеd цвГ 7
 alert(this.name+"_"+this.sex+"_"+this.age);
alert(this.name+"_"+this.sex+"_"+this.age); 8
 };
}; 9

10
 var p1 = new Person("name1","male");
var p1 = new Person("name1","male"); 11
 var p2 = new Person("name2","male");
var p2 = new Person("name2","male"); 12
 p1.print(); //name1_male_12
p1.print(); //name1_male_12 13
 p2.print(); //name2_male_12
p2.print(); //name2_male_12 14

15
 Person.prototype.age = 18; //цЙхprototypeхЏЙшБЁчхБцЇх?цГЈццЏцфНцщ хНцАчprototypeхБц?nbsp;
Person.prototype.age = 18; //цЙхprototypeхЏЙшБЁчхБцЇх?цГЈццЏцфНцщ хНцАчprototypeхБц?nbsp; 16
 p1.print(); //name1_male_18
p1.print(); //name1_male_18 17
 p2.print(); //name2_male_18
p2.print(); //name2_male_18 хАчЎхфицЂяМцфЛЌхЗВчЛцЈЁцхоZКНхчОcШхЎчАхQцфЛЌцфКцщ хНцЭМцфКОcеdБцЇяМцфКОcРLЙцГяМхЏфЛЅххО"хЎфО"ухЈфИщЂчцчЋ фИхQцфЛЌхАБч?Оc?qфИЊххцЅфЛЃцПцщ цЙцГяМфНцЏхQшПфЛ фЛ цЏцЈЁцяМђqЖфИцЏчцЃчщЂххЏЙшБЁч?Оc?ухЈфИфИцЅчфЛчЛфЙххQцфЛЌх цЅччцЙххЏЙшБЁчprototypeхБцЇхшЎЁНЎprototypeхБцЇчцГЈцфКщЁЙхQчЛхоZИПUфИцЏхОцАхНчшЇЃщяМцшЎИцхЉфКцфЛЌчшЇ?хНцфЛЌnewфКфИфИЊхЏЙшБЁфЙхяМqфИЊхЏЙшБЁЎзМшЗхОцщ хНцАчprototypeхБц?х цЌхНцАххщ?хQхЏфЛЅшЎЄфИКцЏцщ хНц?Оc?ОlЇцПфКхЎчprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхНцАххщхQфЙЎБцЏшЏп_М
prototypeхЏЙшБЁцЈЁцфКфИфИЊшЖ ОcШццухЌчцЏшОцхЃхQцфЛЌчДцЅчфИЊхЎфОхЇхQ?br />
1 function Person(name,sex) { //PersonОcШцщ хНц?nbsp;
function Person(name,sex) { //PersonОcШцщ хНц?nbsp;
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 Person.prototype.age = 12; //фИКPersonОcШprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхБцЇшЕх?
Person.prototype.age = 12; //фИКPersonОcШprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхБцЇшЕх?
6 //чИхНфКфиPersonОcШчЖчБЛцЗеd хБц?nbsp;
//чИхНфКфиPersonОcШчЖчБЛцЗеd хБц?nbsp;
7 Person.prototype.print = function() { //фИКPersonОcШчЖчБЛцЗеd цвГ
Person.prototype.print = function() { //фИКPersonОcШчЖчБЛцЗеd цвГ
8 alert(this.name+"_"+this.sex+"_"+this.age);
alert(this.name+"_"+this.sex+"_"+this.age);
9 };
};
10
11 var p1 = new Person("name1","male"); //p1чageхБцЇчєцПхPersonОcШчЖчБЛ(хГprototypeхЏЙшБЁ)
var p1 = new Person("name1","male"); //p1чageхБцЇчєцПхPersonОcШчЖчБЛ(хГprototypeхЏЙшБЁ)
12 var p2 = new Person("name2","male");
var p2 = new Person("name2","male");
13
14 p1.print(); //name1_male_12
p1.print(); //name1_male_12
15 p2.print(); //name2_male_12
p2.print(); //name2_male_12
16
17 p1.age = 34; //цЙхp1хЎфОчageхБц?nbsp;
p1.age = 34; //цЙхp1хЎфОчageхБц?nbsp;
18 p1.print(); //name1_male_34
p1.print(); //name1_male_34
19 p2.print(); //name2_male_12
p2.print(); //name2_male_12
20
21 Person.prototype.age = 22; //цЙхPersonОcШ
чБЛчageхБц?nbsp;
Person.prototype.age = 22; //цЙхPersonОcШ
чБЛчageхБц?nbsp;
22 p1.print(); //name1_male_34(p1чageхБцЇхЦцВЁцщчprototypeхБцЇчцЙхшцЙх?
p1.print(); //name1_male_34(p1чageхБцЇхЦцВЁцщчprototypeхБцЇчцЙхшцЙх?
23 p2.print(); //name2_male_22(p2чageхБцЇхчфКцЙх)
p2.print(); //name2_male_22(p2чageхБцЇхчфКцЙх)
24
25 p1.print = function() { //цЙхp1хЏЙшБЁчprintцвГ
p1.print = function() { //цЙхp1хЏЙшБЁчprintцвГ
26 alert("i am p1");
alert("i am p1");
27 }
}
28
29 p1.print(); //i am p1(p1чцЙцГхчфКцЙх)
p1.print(); //i am p1(p1чцЙцГхчфКцЙх)
30 p2.print(); //name2_male_22(p2чцЙцГхЦцВЁццЙх)
p2.print(); //name2_male_22(p2чцЙцГхЦцВЁццЙх)
31
32 Person.prototype.print = function() { //цЙхPerson
чБЛчprintцвГ
Person.prototype.print = function() { //цЙхPerson
чБЛчprintцвГ
33 alert("new print method!");
alert("new print method!");
34 }
}
35
36 p1.print(); //i am p1(p1чprintцвГфЛцЇцЏшЊхЗоqцвГ)
p1.print(); //i am p1(p1чprintцвГфЛцЇцЏшЊхЗоqцвГ)
37 p2.print(); //new print method!(p2чprintцвГщч
чБЛцвГчцЙхшцЙх?
p2.print(); //new print method!(p2чprintцвГщч
чБЛцвГчцЙхшцЙх?
 function Person(name,sex) { //PersonОcШцщ хНц?nbsp;
function Person(name,sex) { //PersonОcШцщ хНц?nbsp; 2
 this.name = name;
this.name = name; 3
 this.sex = sex;
this.sex = sex; 4
 }
} 5
 Person.prototype.age = 12; //фИКPersonОcШprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхБцЇшЕх?
Person.prototype.age = 12; //фИКPersonОcШprototypeхБцЇхЏЙхКчprototypeхЏЙшБЁчхБцЇшЕх? 6
 //чИхНфКфиPersonОcШчЖчБЛцЗеd хБц?nbsp;
//чИхНфКфиPersonОcШчЖчБЛцЗеd хБц?nbsp; 7
 Person.prototype.print = function() { //фИКPersonОcШчЖчБЛцЗеd цвГ
Person.prototype.print = function() { //фИКPersonОcШчЖчБЛцЗеd цвГ 8
 alert(this.name+"_"+this.sex+"_"+this.age);
alert(this.name+"_"+this.sex+"_"+this.age); 9
 };
}; 10

11
 var p1 = new Person("name1","male"); //p1чageхБцЇчєцПхPersonОcШчЖчБЛ(хГprototypeхЏЙшБЁ)
var p1 = new Person("name1","male"); //p1чageхБцЇчєцПхPersonОcШчЖчБЛ(хГprototypeхЏЙшБЁ) 12
 var p2 = new Person("name2","male");
var p2 = new Person("name2","male"); 13

14
 p1.print(); //name1_male_12
p1.print(); //name1_male_12 15
 p2.print(); //name2_male_12
p2.print(); //name2_male_12 16

17
 p1.age = 34; //цЙхp1хЎфОчageхБц?nbsp;
p1.age = 34; //цЙхp1хЎфОчageхБц?nbsp; 18
 p1.print(); //name1_male_34
p1.print(); //name1_male_34 19
 p2.print(); //name2_male_12
p2.print(); //name2_male_12 20

21
 Person.prototype.age = 22; //цЙхPersonОcШ
чБЛчageхБц?nbsp;
Person.prototype.age = 22; //цЙхPersonОcШ
чБЛчageхБц?nbsp; 22
 p1.print(); //name1_male_34(p1чageхБцЇхЦцВЁцщчprototypeхБцЇчцЙхшцЙх?
p1.print(); //name1_male_34(p1чageхБцЇхЦцВЁцщчprototypeхБцЇчцЙхшцЙх? 23
 p2.print(); //name2_male_22(p2чageхБцЇхчфКцЙх)
p2.print(); //name2_male_22(p2чageхБцЇхчфКцЙх) 24

25
 p1.print = function() { //цЙхp1хЏЙшБЁчprintцвГ
p1.print = function() { //цЙхp1хЏЙшБЁчprintцвГ 26
 alert("i am p1");
alert("i am p1"); 27
 }
} 28

29
 p1.print(); //i am p1(p1чцЙцГхчфКцЙх)
p1.print(); //i am p1(p1чцЙцГхчфКцЙх) 30
 p2.print(); //name2_male_22(p2чцЙцГхЦцВЁццЙх)
p2.print(); //name2_male_22(p2чцЙцГхЦцВЁццЙх) 31

32
 Person.prototype.print = function() { //цЙхPerson
чБЛчprintцвГ
Person.prototype.print = function() { //цЙхPerson
чБЛчprintцвГ 33
 alert("new print method!");
alert("new print method!"); 34
 }
} 35

36
 p1.print(); //i am p1(p1чprintцвГфЛцЇцЏшЊхЗоqцвГ)
p1.print(); //i am p1(p1чprintцвГфЛцЇцЏшЊхЗоqцвГ) 37
 p2.print(); //new print method!(p2чprintцвГщч
чБЛцвГчцЙхшцЙх?
p2.print(); //new print method!(p2чprintцвГщч
чБЛцвГчцЙхшцЙх? чшПфИНцчЋ фЛОlшЏДjavascriptфИхЏЙшБЁчprototypeхБцЇчИхНфКjavaфИчstaticхщхQхЏфЛЅшЂЋqфИЊОcжMИчццхЏЙшБЁх БчЈушфИщЂчфОхфМщgЙшЁЈцхЎщ ц хЕђqЖфИцЏшПц јPМхЈJSфИяМхНцфЛЌчЈnewцфННWІххЛоZКфИфИЊчБЛчхЎфОхЏЙшБЁххQхЎчцЙцГххБцЇчЁЎхЎчєцПфКОcШprototypeхБцЇяМОcШprototypeхБц?br /> фИхЎфЙчцвГххБцЇяММЎхЎхЏфЛЅшЂЋшПфКхЎфОхЏЙшБЁчДцЅхМчЈуфНцЏяМхНцфЛЌхЏЙqфКхЎфОхЏЙшБЁчхБцЇхцвГщцАшЕхМцхЎфЙхяМщЃфЙхЎфОхЏЙшБЁчхБцЇццвГЎзИхцхчБЛчprototypeхБцЇфИхЎфЙчхБцЇхцвГуцЄцгМхГфЩххЏЙОcШprototypeхБцЇфИчИхКчцЙцГцхБцЇхфПЎцЙхQфЙфИфМххКхЈхЎфОхЏЙшБЁшэnфИушПЎоpЇЃщфКфИщЂчфОхяМфИхМхЇяМчЈnewцфННWІчцфКфИЄфИЊхЏЙшБЁp1хQp2,фЛфЛЌчageхБцЇхprintцвГщНцЅш?ОlЇцПфК?PersonОcШprototypeхБц?чЖх,цфЛЌфПЎцЙфКp1чageхБцЇяМхщЂхЏЙPersonОcШprototypeхБцЇфИчageщцАшЕх?Person.prototype.age = 22)хQp1чageхБцЇхЦфИфМщфЙцЙххQфНцЏp2чageхБцЇхДщфЙхчфКххяМх фиp2чageхБцЇшПцЏхМшЊPersonОcШprototypeхБцЇухц яLц хЕхЈхщЂчprintцвГфИфЙфНчАфКхКцЅу?br />
щшПфИщЂчфЛОlяМцфЛЌчЅщprototypeхБцЇхЈjavascriptфИцЈЁцфКчЖчБЛ( чБЛ)чшЇшдМхЈjsфИфНчАщЂххЏЙшБЁчццГхQprototypeхБцЇцЏщхИИх ГщЎчу?
Brian 2009-10-20 11:27 хшЁЈшЏшЎК
]]>------------------------------------------------------------------------------------
хНцА
javascriptхНцАчцПЁхЄЇхЎЖщНхqфИЎфК,цфЛЅцфЛЌшПщхЊцЏчЎхфЛОlфИфИу?br /> ххОхНцА:
function f(x) {........}
var f = function(x) {......}
фИщЂqфИЄПUхХхМщНхЏфЛЅххОхфиf()чхНцЭМфИшПхфИПUхХхМхЏфЛЅххЛКхПххНцАухНцАхЎфЙцЖхЏфЛЅшЎЁНЎхцАхQхІцфМ ОlхНцАчхцАфИЊцАфИхЄхQхфЛцхЗІшОЙшЕЗфОЦЁхЏЙхКяМх ЖфНччЈundefinedшЕхћ|МхІцфМ чЛхНцАчхцАхЄфКхНцАхЎфЙхцАчфИЊцАхQххЄхКчхцАшЂЋхПНчЅу?br />
1 function myprint(s1,s2,s3) {
function myprint(s1,s2,s3) {
2 alert(s1+"_"+s2+"_"+s3);
alert(s1+"_"+s2+"_"+s3);
3 }
}
4 myprin(); //undefined_undefined_undefined
myprin(); //undefined_undefined_undefined
5 myprint("string1","string2"); //string1_string2_undefined
myprint("string1","string2"); //string1_string2_undefined
6 myprint("string1","string2","string3","string4"); //string1_string2_string3
myprint("string1","string2","string3","string4"); //string1_string2_string3
 function myprint(s1,s2,s3) {
function myprint(s1,s2,s3) { 2
 alert(s1+"_"+s2+"_"+s3);
alert(s1+"_"+s2+"_"+s3); 3
 }
} 4
 myprin(); //undefined_undefined_undefined
myprin(); //undefined_undefined_undefined 5
 myprint("string1","string2"); //string1_string2_undefined
myprint("string1","string2"); //string1_string2_undefined 6
 myprint("string1","string2","string3","string4"); //string1_string2_string3
myprint("string1","string2","string3","string4"); //string1_string2_string3 х цЄхQхЏЙфКхЎфЙхЅНчхНцЭМцфЛЌфИшНццшАчЈш хАццчхцАх ЈщЈфМ шПцЅухЏЙфКщЃфКхП хШЈхАчхцАхКшЏЅхЈхНцюCНфИх фЛЅцЃЙ?ч?цфННW?хQцш шЎОО|ЎщЛшЎЄхМчЖхххцАqшЁц?||)цфНцЅххОхцАу?br />
1 function myprint(s1,person) {
function myprint(s1,person) {
2 var defaultperson = { //щЛшЎЄpersonхЏЙшБЁ
var defaultperson = { //щЛшЎЄpersonхЏЙшБЁ
3 "name":"name1",
"name":"name1",
4 "age":18,
"age":18,
5 "sex":"female"
"sex":"female"
6 };
};
7 if(!s1) { //s1фИх
шЎциНI?nbsp;
if(!s1) { //s1фИх
шЎциНI?nbsp;
8 alert("s1 must be input!");
alert("s1 must be input!");
9 return false;
return false;
10 }
}
11 person = person || defaultperson; //цЅхpersonхЏЙшБЁхцА
person = person || defaultperson; //цЅхpersonхЏЙшБЁхцА
12 alert(s1+"_"+person.name+":"+person.age+":"+person.sex);
alert(s1+"_"+person.name+":"+person.age+":"+person.sex);
13 };
};
14
15 myprint(); //s1 must be input!
myprint(); //s1 must be input!
16 myprint("s1"); //s1_name1:18:female
myprint("s1"); //s1_name1:18:female
17 myprint("s1",{"name":"sdcyst","age":23,"sex":"male"}); //s1_sdcyst:23:male
myprint("s1",{"name":"sdcyst","age":23,"sex":"male"}); //s1_sdcyst:23:male
 function myprint(s1,person) {
function myprint(s1,person) { 2
 var defaultperson = { //щЛшЎЄpersonхЏЙшБЁ
var defaultperson = { //щЛшЎЄpersonхЏЙшБЁ 3
 "name":"name1",
"name":"name1", 4
 "age":18,
"age":18, 5
 "sex":"female"
"sex":"female" 6
 };
}; 7
 if(!s1) { //s1фИх
шЎциНI?nbsp;
if(!s1) { //s1фИх
шЎциНI?nbsp; 8
 alert("s1 must be input!");
alert("s1 must be input!"); 9
 return false;
return false; 10
 }
} 11
 person = person || defaultperson; //цЅхpersonхЏЙшБЁхцА
person = person || defaultperson; //цЅхpersonхЏЙшБЁхцА 12
 alert(s1+"_"+person.name+":"+person.age+":"+person.sex);
alert(s1+"_"+person.name+":"+person.age+":"+person.sex); 13
 };
}; 14

15
 myprint(); //s1 must be input!
myprint(); //s1 must be input! 16
 myprint("s1"); //s1_name1:18:female
myprint("s1"); //s1_name1:18:female 17
 myprint("s1",{"name":"sdcyst","age":23,"sex":"male"}); //s1_sdcyst:23:male
myprint("s1",{"name":"sdcyst","age":23,"sex":"male"}); //s1_sdcyst:23:male хНцАчargumentsхБц?br /> хЈцЏфИфИЊхНцюCНчх щЈяМщНцфИфИЊargumentsц шЏНWІяМqфИЊц шЏНWІфЛЃшЁЈфКфИфИЊArgumentsхЏЙшБЁуArgumentsхЏЙшБЁщхИИОcжMММфКArray(цАчЛ)хЏЙшБЁхQцЏхІщНцlengthхБцЇяМшЎKЎхЎчхМчЈ"[]"цфННWІхЉчЈчІхМцЅшЎKЎхцАхЙ{фНцЏяМфКш цЏхЎх ЈфИхчфИшЅПяМфЛ фЛ цЏшЁЈщЂфИцх БхчЙшхЗВ(цЏхІшЏДфПЎцЙArgumentsхЏЙшБЁчlengthхБцЇхЦфИфМцЙххЎчщПхКІ)у?br />
1 function myargs() {
function myargs() {
2 alert(arguments.length);
alert(arguments.length);
3 alert(arguments[0]);
alert(arguments[0]);
4 }
}
5 myargs(); //0 --- undefined
myargs(); //0 --- undefined
6 myargs("1",[1,2]); //2 --- 1
myargs("1",[1,2]); //2 --- 1
 function myargs() {
function myargs() { 2
 alert(arguments.length);
alert(arguments.length); 3
 alert(arguments[0]);
alert(arguments[0]); 4
 }
} 5
 myargs(); //0 --- undefined
myargs(); //0 --- undefined 6
 myargs("1",[1,2]); //2 --- 1
myargs("1",[1,2]); //2 --- 1 ArgumentsхЏЙшБЁцфИфИЊcalleeхБцЇяМц чЄКфКхНхArgumentsхЏЙшБЁцхЈчцвГухЏфЛЅфЩчЈхЎцЅхЎчАхПххНцАчх щЈщхНшАчЈу?br />
1 function(x) {
function(x) {
2 if (x <= 1) return 1;
if (x <= 1) return 1;
3 return x * arguments.callee(x-1);
return x * arguments.callee(x-1);
4 } (section8.2)
} (section8.2)
 function(x) {
function(x) { 2
 if (x <= 1) return 1;
if (x <= 1) return 1; 3
 return x * arguments.callee(x-1);
return x * arguments.callee(x-1); 4
 } (section8.2)
} (section8.2) ------------------------------------------------------------------
Method--цвГ
цвГЎБцЏхНцАуцфЛЌчЅщяМцЏфИфИЊхЏЙшБЁщНх
хЋ0фИЊцхЄфИЊхБцЇяМхБцЇхЏфЛЅцЏфЛРLОcеdхQхНчЖфЙх
цЌхЏЙшБЁухНцАцЌэwЋхАБцЏфИПUхЏЙшБЁяМх цЄцфЛЌхЎх
ЈхЏфЛЅцфИфИЊхНцАцОхюCИфИЊхЏЙшБЁщщЂяМцЄцЖхQшПфИЊхНцАхАБцфКхЏЙшБЁчфИфИЊцЙцГуцЄххІцшІфНПчЈшЏЅцЙцГяМххЏфЛЅщшПхЏЙшБЁххЉч?."цфННWІцЅхЎчАу?br />
1 var obj = {f0:function(){alert("f0");}}; //хЏЙшБЁх
хЋфИфИЊцЙцГ?nbsp;
var obj = {f0:function(){alert("f0");}}; //хЏЙшБЁх
хЋфИфИЊцЙцГ?nbsp;
2 function f1() {alert("f1");}
function f1() {alert("f1");}
3 obj.f1 = f1; //фИКхЏЙшБЁцЗЛх цЙцГ?nbsp;
obj.f1 = f1; //фИКхЏЙшБЁцЗЛх цЙцГ?nbsp;
4
5 obj.f0(); //f0 f0цЏobjчцЙцГ?nbsp;
obj.f0(); //f0 f0цЏobjчцЙцГ?nbsp;
6 obj.f1(); //f1 f1цЏobjчцЙцГ?nbsp;
obj.f1(); //f1 f1цЏobjчцЙцГ?nbsp;
7 f1(); //f1 f1хцЖхцЏфИфИЊхНц?хЏфЛЅчДцЅшАчЈ
f1(); //f1 f1хцЖхцЏфИфИЊхНц?хЏфЛЅчДцЅшАчЈ
8 f0(); //f0фЛ
фЛ
цЏobjчцЙцГ?хЊшНщшПхЏЙшБЁцЅшАч?nbsp;
f0(); //f0фЛ
фЛ
цЏobjчцЙцГ?хЊшНщшПхЏЙшБЁцЅшАч?nbsp;
 var obj = {f0:function(){alert("f0");}}; //хЏЙшБЁх
хЋфИфИЊцЙцГ?nbsp;
var obj = {f0:function(){alert("f0");}}; //хЏЙшБЁх
хЋфИфИЊцЙцГ?nbsp; 2
 function f1() {alert("f1");}
function f1() {alert("f1");} 3
 obj.f1 = f1; //фИКхЏЙшБЁцЗЛх цЙцГ?nbsp;
obj.f1 = f1; //фИКхЏЙшБЁцЗЛх цЙцГ?nbsp; 4

5
 obj.f0(); //f0 f0цЏobjчцЙцГ?nbsp;
obj.f0(); //f0 f0цЏobjчцЙцГ?nbsp; 6
 obj.f1(); //f1 f1цЏobjчцЙцГ?nbsp;
obj.f1(); //f1 f1цЏobjчцЙцГ?nbsp; 7
 f1(); //f1 f1хцЖхцЏфИфИЊхНц?хЏфЛЅчДцЅшАчЈ
f1(); //f1 f1хцЖхцЏфИфИЊхНц?хЏфЛЅчДцЅшАчЈ 8
 f0(); //f0фЛ
фЛ
цЏobjчцЙцГ?хЊшНщшПхЏЙшБЁцЅшАч?nbsp;
f0(); //f0фЛ
фЛ
цЏobjчцЙцГ?хЊшНщшПхЏЙшБЁцЅшАч?nbsp; цвГчшАчЈщшІхЏЙшБЁчцЏцхQщЃфЙхЈцвГфИхІфНшЗххЏЙшБЁчхБцЇхЂхQthis!thisх ГщЎхцфЛЌхЗВОlхОчцфКяМхЈjavascriptчцЙцГфИхQцфЛЌхЏфЛЅчЈthisцЅххОхЏЙцвГшАчЈш?хЏЙшБЁ)чхМчЈяМфЛшшЗхцЙцГшАчЈш чхчЇхБцЇу?br />
1 var obj = {"name":"NAME","sex":"female"};
var obj = {"name":"NAME","sex":"female"};
2 obj.print = function() { //фИКхЏЙшБЁцЗЛх цЙцГ?nbsp;
obj.print = function() { //фИКхЏЙшБЁцЗЛх цЙцГ?nbsp;
3 alert(this.name + "_" + this["sex"]);
alert(this.name + "_" + this["sex"]);
4 };
};
5 obj.print(); //NAME_female
obj.print(); //NAME_female
6 obj.sex = "male";
obj.sex = "male";
7 obj.print(); //NAME_male
obj.print(); //NAME_male
 var obj = {"name":"NAME","sex":"female"};
var obj = {"name":"NAME","sex":"female"}; 2
 obj.print = function() { //фИКхЏЙшБЁцЗЛх цЙцГ?nbsp;
obj.print = function() { //фИКхЏЙшБЁцЗЛх цЙцГ?nbsp; 3
 alert(this.name + "_" + this["sex"]);
alert(this.name + "_" + this["sex"]); 4
 };
}; 5
 obj.print(); //NAME_female
obj.print(); //NAME_female 6
 obj.sex = "male";
obj.sex = "male"; 7
 obj.print(); //NAME_male
obj.print(); //NAME_male фИщЂцфЛЌцЅфИфИЊцДх щЂххЏЙшБЁчфОххQ?br />
1 var person = {name:"defaultname",
var person = {name:"defaultname",
2 setName:function(s){
setName:function(s){
3 this.name = s;
this.name = s;
4 },
},
5 "printName":function(){
"printName":function(){
6 alert(this.name);
alert(this.name);
7 }}
}}
8 person.printName(); //defaultname
person.printName(); //defaultname
9 person.setName("newName");
person.setName("newName");
10 person.printName(); //newName
person.printName(); //newName
 var person = {name:"defaultname",
var person = {name:"defaultname", 2
 setName:function(s){
setName:function(s){ 3
 this.name = s;
this.name = s; 4
 },
}, 5
 "printName":function(){
"printName":function(){ 6
 alert(this.name);
alert(this.name); 7
 }}
}} 8
 person.printName(); //defaultname
person.printName(); //defaultname 9
 person.setName("newName");
person.setName("newName"); 10
 person.printName(); //newName
person.printName(); //newName хЈфИщЂчфОхфИяМхЎх ЈхЏфЛЅчЈperson.name=..цЅчДцЅцЙхpersonчnameхБцЇяМхЈцЄцфЛЌхЊцЏфИоZКхБчЄКфИфИхццхАчх хЎЙу?br /> хІфИПUцЙхpersonхБцЇчцвГЎБцЏхQхЎфЙфИфИЊfunctionхQцЅцЖфИЄфИЊхцЭМфИфИЊцЏpersonхQфИфИЊцЏnameчхћ|МчшvцЅхцЏшПц јPМchangeName(person,"newName")ухЊПUцЙцГхЅНх?хОццОяМфОхфИчцвГцДхХшБЁяМцДчДшЇфИфКяМшфИхЅНхцфКщЃфЙфИчwЂххЏЙшБЁчхНБху?br />
хцЌЁхМјАфИфИяМцвГ(Method)цЌшэnЎБцЏцЏхНц?function)хQхЊфИшПцвГчфЩчЈцДхщхЖухЈхщЂччЏђq фИхQхІццхАхНцЭМщЃфЙцхАчх хЎЙхц ЗщчЈфКцЙцГяМхфЙхфИЎНчЖу?br />
хНцАчprototypeхБц?/strong>
цЏфИфИЊхНцАщНх хЋфКфИфИЊprototype(хх)хБцЇяМqфИЊхБцЇццфКjavascriptщЂххЏЙшБЁчц ИхПхКМухЈхщЂцфЛЌфМшЏІОlшЎЈшЎКу?
Brian 2009-10-20 11:04 хшЁЈшЏшЎК
]]>------------------------------------------------------------------------------------
цАчЛ
цфЛЌхЗВчЛцхАq?хЏЙшБЁцЏц хКцАцЎчщххQшцАОlхцЏцхКцАцЎчщххQцАОlфИчцАц?х чД )щшПчДЂхМ(фЛ?хМхЇ?цЅшЎПщЎяМцАчЛфИчцАцЎхЏфЛЅцЏфQфНчцАцЎОcеdуцАОlцЌэwЋфЛцЇцЏхЏЙшБЁхQфНцЏчБфКцАОlчхОхЄчвЇяМщхИИц хЕфИццАчЛххЏЙшБЁхКхЋхМцЅххЋхЏЙхО?Throughout this book, objects and arrays are often treated as distinct datatypes. This is a useful and reasonable simplification; you can treat objects and arrays as separate types for most of your JavaScript programming.To fully understand the behavior of objects and arrays, however, you have to know the truth: an array is nothing more than an object with a thin layer of extra functionality. You can see this with the typeof operator: applied to an array value, it returns the string "object". --section7.5).
ххОцАчЛхЏфЛЅч?[]"цфННWІяМцш цЏчЈArray()цщ хНцАцЅnewфИфИЊу?br />
1 var array1 = []; //ххОНIКцАОl?nbsp;
var array1 = []; //ххОНIКцАОl?nbsp;
2 var array2 = new Array(); //ххОНIКцАОl?nbsp;
var array2 = new Array(); //ххОНIКцАОl?nbsp;
3 array1 = [1,"s",[3,4],{"name1":"NAME1"}]; //
array1 = [1,"s",[3,4],{"name1":"NAME1"}]; //
4 alert(array1[2][1]); //4 шЎKЎцАчЛфИчцАчЛх
чД
alert(array1[2][1]); //4 шЎKЎцАчЛфИчцАчЛх
чД
5 alert(array1[3].name1); //NAME1 шЎKЎцАчЛфИчхЏЙшБЁ
alert(array1[3].name1); //NAME1 шЎKЎцАчЛфИчхЏЙшБЁ
6 alert(array1[8]); //undefined
alert(array1[8]); //undefined
7 array2 = [,,]; //цВЁццАхМхЁЋх
ЅхЊцщхЗ,ххЏЙхКчІхМхЄчх
чД фиundefined
array2 = [,,]; //цВЁццАхМхЁЋх
ЅхЊцщхЗ,ххЏЙхКчІхМхЄчх
чД фиundefined
8 alert(array2.length); //3
alert(array2.length); //3
9 alert(array2[1]); //undefined
alert(array2[1]); //undefined
 var array1 = []; //ххОНIКцАОl?nbsp;
var array1 = []; //ххОНIКцАОl?nbsp; 2
 var array2 = new Array(); //ххОНIКцАОl?nbsp;
var array2 = new Array(); //ххОНIКцАОl?nbsp; 3
 array1 = [1,"s",[3,4],{"name1":"NAME1"}]; //
array1 = [1,"s",[3,4],{"name1":"NAME1"}]; // 4
 alert(array1[2][1]); //4 шЎKЎцАчЛфИчцАчЛх
чД
alert(array1[2][1]); //4 шЎKЎцАчЛфИчцАчЛх
чД 5
 alert(array1[3].name1); //NAME1 шЎKЎцАчЛфИчхЏЙшБЁ
alert(array1[3].name1); //NAME1 шЎKЎцАчЛфИчхЏЙшБЁ 6
 alert(array1[8]); //undefined
alert(array1[8]); //undefined 7
 array2 = [,,]; //цВЁццАхМхЁЋх
ЅхЊцщхЗ,ххЏЙхКчІхМхЄчх
чД фиundefined
array2 = [,,]; //цВЁццАхМхЁЋх
ЅхЊцщхЗ,ххЏЙхКчІхМхЄчх
чД фиundefined 8
 alert(array2.length); //3
alert(array2.length); //3 9
 alert(array2[1]); //undefined
alert(array2[1]); //undefinedчЈnew Array()цЅххЛКцАОlцЖхQхЏфЛЅцхЎфИфИЊщЛшЎЄчхЄЇхАхQх ЖфИчхМцЄцЖфиundefinedхQфЛЅххЏфЛЅхОlфЛфЛЌшЕх?фНцЏчзКjavascriptфИчцАчЛчщПхКІцЏхЏфЛЅфЛРLцЙхчяМхцЖцАчЛфИчх хЎЙфЙцЏхЏфЛЅфЛРLцЙхчяМх цЄqфИЊххЇхчщПхКІхЎщ фИхЏЙцАчЛцВЁцфЛжMНччКІцхухЏЙфКфИфИЊцАОlяМхІцхЏЙшЖ qхЎцхЄЇщПхКІччДЂхМшЕх?хфМцЙхцАчЛчщПхК?хцЖфМхЏЙцВЁцшЕх?br /> ччІхМхЄшЕхМundefinedхQчфИщЂчфОхяМ
1 var array = new Array(10);
var array = new Array(10);
2 alert(array.length); //10
alert(array.length); //10
3 alert(array[4]); //undefined
alert(array[4]); //undefined
4 array[100] = "100th"; //qфИЊцфНфМцЙхцАОlчщПхКІ,хцЖЎ?0-99чДЂхМхЏЙхКчхЦDЎОфИКundefined
array[100] = "100th"; //qфИЊцфНфМцЙхцАОlчщПхКІ,хцЖЎ?0-99чДЂхМхЏЙхКчхЦDЎОфИКundefined
5 alert(array.length); //101
alert(array.length); //101
6 alert(array[87]); //undefined
alert(array[87]); //undefined
 var array = new Array(10);
var array = new Array(10); 2
 alert(array.length); //10
alert(array.length); //10 3
 alert(array[4]); //undefined
alert(array[4]); //undefined 4
 array[100] = "100th"; //qфИЊцфНфМцЙхцАОlчщПхКІ,хцЖЎ?0-99чДЂхМхЏЙхКчхЦDЎОфИКundefined
array[100] = "100th"; //qфИЊцфНфМцЙхцАОlчщПхКІ,хцЖЎ?0-99чДЂхМхЏЙхКчхЦDЎОфИКundefined 5
 alert(array.length); //101
alert(array.length); //101 6
 alert(array[87]); //undefined
alert(array[87]); //undefined хЏфЛЅчЈdeleteцфННWІх щЄцАОlчх чД хQцГЈцшПфИЊх щЄфЛ фЛ цЏЎцАОlхЈшЏЅфНО|Ўчх чД шЎОфиundefined,цАчЛчщПхКІхЦцВЁццЙхуцфЛЌхЗВОlфЩчЈшПфКцАОlчlengthхБцЇяМlengthхБцЇцЏфИфИЊхЏфЛЅшЏЛ/хчхБцЇяМфЙхАБцЏшЏДцфЛЌхЏфЛЅщшПцЙхцАчЛчlengthхБцЇцЅфЛРLчцЙхцАОlчщПхКІухІцхАlengthшЎОфиЎфКцАчЛщПхКІчхћ|МххцАчЛфИчІхМхЄЇфКlength-1чхМщНфМшЂЋх щЄухІцlengthчхМхЄЇфКххЇцАОlчщПхКІхQххЈхЎфЛЌфЙщДчхЦDЎОфИКundefinedу?br />
1 var array = new Array("n1","n2","n3","n4","n5"); //фКфИЊх
чД чцАОl?nbsp;
var array = new Array("n1","n2","n3","n4","n5"); //фКфИЊх
чД чцАОl?nbsp;
2 var astring = "";
var astring = "";
3 for(var i=0; i<array.length; i++) { //хОЊчЏцАчЛх
чД
for(var i=0; i<array.length; i++) { //хОЊчЏцАчЛх
чД
4 astring += array[i];
astring += array[i];
5 }
}
6 alert(astring); //n1n2n3n4n5
alert(astring); //n1n2n3n4n5
7 delete array[3]; //х щЄцАчЛх
чД чх?nbsp;
delete array[3]; //х щЄцАчЛх
чД чх?nbsp;
8 alert(array.length + "_" + array[3]) //5_undefined
alert(array.length + "_" + array[3]) //5_undefined
9
10 array.length = 3; //О~ЉхцАчЛчщПхК?nbsp;
array.length = 3; //О~ЉхцАчЛчщПхК?nbsp;
11 alert(array[3]); //undefined
alert(array[3]); //undefined
12 array.length = 8; //цЉх
цАчЛчщПхК?nbsp;
array.length = 8; //цЉх
цАчЛчщПхК?nbsp;
13 alert(array[4]); //undefined
alert(array[4]); //undefined
 var array = new Array("n1","n2","n3","n4","n5"); //фКфИЊх
чД чцАОl?nbsp;
var array = new Array("n1","n2","n3","n4","n5"); //фКфИЊх
чД чцАОl?nbsp; 2
 var astring = "";
var astring = ""; 3
 for(var i=0; i<array.length; i++) { //хОЊчЏцАчЛх
чД
for(var i=0; i<array.length; i++) { //хОЊчЏцАчЛх
чД 4
 astring += array[i];
astring += array[i]; 5
 }
} 6
 alert(astring); //n1n2n3n4n5
alert(astring); //n1n2n3n4n5 7
 delete array[3]; //х щЄцАчЛх
чД чх?nbsp;
delete array[3]; //х щЄцАчЛх
чД чх?nbsp; 8
 alert(array.length + "_" + array[3]) //5_undefined
alert(array.length + "_" + array[3]) //5_undefined 9

10
 array.length = 3; //О~ЉхцАчЛчщПхК?nbsp;
array.length = 3; //О~ЉхцАчЛчщПхК?nbsp; 11
 alert(array[3]); //undefined
alert(array[3]); //undefined 12
 array.length = 8; //цЉх
цАчЛчщПхК?nbsp;
array.length = 8; //цЉх
цАчЛчщПхК?nbsp; 13
 alert(array[4]); //undefined
alert(array[4]); //undefined хЏЙфКцАчЛчх ЖфЛцЙцГшЏИхІjoin/reverseН{чхQхЈqхАБфИхфИфИфИОфОу?br />
щшПфИщЂчшЇЃщяМцфЛЌхЗВчЛчЅщхQхЏЙшБЁчхБцЇхМцЏщшПхБцЇчхх(хчЌІфИВчБЛх?цЅшЗхяМшцАОlчх чД цЏщшПчДЂхМ(цДцАх?0~~2**32-1)цЅхОхАхЙ{цАОlцЌэwЋфЙцЏфИфИЊхЏЙшБЁяМцфЛЅхЏЙшБЁхБцЇчцфНфЙхЎх ЈщхфКцАОlу?br />
1 var array = new Array("no1","no2");
var array = new Array("no1","no2");
2 array["po"] = "props1";
array["po"] = "props1";
3 alert(array.length); //2
alert(array.length); //2
4 //хЏЙфКцАчЛцЅшЏД,array[0]хarray["0"]цццЏфИц яL(?фИчЁЎхЎ?ЙшЏцЖхІц?
//хЏЙфКцАчЛцЅшЏД,array[0]хarray["0"]цццЏфИц яL(?фИчЁЎхЎ?ЙшЏцЖхІц?
5 alert(array[0] + "_" + array["1"] + "_" + array.po);//no1_no2_props1
alert(array[0] + "_" + array["1"] + "_" + array.po);//no1_no2_props1
 var array = new Array("no1","no2");
var array = new Array("no1","no2"); 2
 array["po"] = "props1";
array["po"] = "props1"; 3
 alert(array.length); //2
alert(array.length); //2 4
 //хЏЙфКцАчЛцЅшЏД,array[0]хarray["0"]цццЏфИц яL(?фИчЁЎхЎ?ЙшЏцЖхІц?
//хЏЙфКцАчЛцЅшЏД,array[0]хarray["0"]цццЏфИц яL(?фИчЁЎхЎ?ЙшЏцЖхІц? 5
 alert(array[0] + "_" + array["1"] + "_" + array.po);//no1_no2_props1
alert(array[0] + "_" + array["1"] + "_" + array.po);//no1_no2_props1 Brian 2009-10-20 10:46 хшЁЈшЏшЎК
]]>------------------------------------------------------------------------------------
хЏЙшБЁхцАОl?Objects and Arrays)
фЛфЙцЏхЏЙшБЁ?цфИфК?хх-хБц?ччЛхцОхЈфИфИЊхх щщЂяМЎоqЛцфКфИфИЊхЏЙшБЁуцфЛЌхЏфЛЅчшЇЃфиjavascriptфИчхЏЙшБЁЎБцЏфИфК?щ?х?хЏЙчщх(An object is a collection of named values. These named values are usually referred to as properties of the object.--Section3.5)у?br /> "хх"хЊшНцЏstringОcеdхQфИшНцЏх ЖфЛОcеd,шхБцЇчОcеdхцЏфЛРLч?цАх/хчЌІфИ?х ЖфЛхЏЙшБЁ..)ухЏфЛЅчЈnew Object()цЅххЛоZИфИЊчЉКхЏЙшБЁхQфЙхЏфЛЅНхчч?{}"цЅххЛоZИфИЊчЉКхЏЙшБЁхQшПфИЄш чфНчЈцЏчхчу?br />
1 var emptyObject1 = {}; //ххОНIКхЏЙшБ?nbsp;
var emptyObject1 = {}; //ххОНIКхЏЙшБ?nbsp;
2 var emptyObject2 = new Object(); //ххОНIКхЏЙшБ?nbsp;
var emptyObject2 = new Object(); //ххОНIКхЏЙшБ?nbsp;
3 var person = {"name":"sdcyst",
var person = {"name":"sdcyst",
4 "age":18,
"age":18,
5 "sex":"male"}; //ххОфИфИЊх
хЋххЇхМчхЏЙшБЁperson
"sex":"male"}; //ххОфИфИЊх
хЋххЇхМчхЏЙшБЁperson
6 alert(person.name); //sdcyst
alert(person.name); //sdcyst
7 alert(person["age"]); //18
alert(person["age"]); //18
 var emptyObject1 = {}; //ххОНIКхЏЙшБ?nbsp;
var emptyObject1 = {}; //ххОНIКхЏЙшБ?nbsp; 2
 var emptyObject2 = new Object(); //ххОНIКхЏЙшБ?nbsp;
var emptyObject2 = new Object(); //ххОНIКхЏЙшБ?nbsp; 3
 var person = {"name":"sdcyst",
var person = {"name":"sdcyst", 4
 "age":18,
"age":18, 5
 "sex":"male"}; //ххОфИфИЊх
хЋххЇхМчхЏЙшБЁperson
"sex":"male"}; //ххОфИфИЊх
хЋххЇхМчхЏЙшБЁperson 6
 alert(person.name); //sdcyst
alert(person.name); //sdcyst 7
 alert(person["age"]); //18
alert(person["age"]); //18 фЛфИщЂчфОхцфЛЌфЙхЏфЛЅчхЭМшЎKЎфИфИЊхЏЙшБЁчхБцЇяМхЏфЛЅНхччЈхЏЙшБЁхх?."хх хБцЇчхххQфЙхЏфЛЅч?[]"цфННWІцЅшЗххQцЄцЖхЈ[]щщЂчхБцЇххшІх хМхјPМqцЏх фихЏЙшБЁфИччДЂхМщНцЏхчЌІфИВчБЛхчуjavasriptхЏЙшБЁфИхБцЇчфИЊцАцЏхЏхчхQхЈххОфКфИфИЊхЏЙшБЁфЙххЏфЛЅщцЖхЏЙхЎшЕфКфQфНчхБцЇу?br />
1 var person = {};
var person = {};
2 person.name = "sdcyst";
person.name = "sdcyst";
3 person["age"] = 18;
person["age"] = 18;
4 alert(person.name + "__" + person.age); //sdcyst__18
alert(person.name + "__" + person.age); //sdcyst__18
5
6 var _person = {name:"balala","age":23}; //хЈцхЛоZИфИЊхЏЙшБЁцЖ,хБцЇчхххЏфЛЅфИчЈхМхЗцЅц цГ?name),
var _person = {name:"balala","age":23}; //хЈцхЛоZИфИЊхЏЙшБЁцЖ,хБцЇчхххЏфЛЅфИчЈхМхЗцЅц цГ?name),
7 //фНцЏфЛцЇцЏфИфИЊхНWІфИВОcеd.хЈшЎПщЎчцЖх[]х
фЛцЇщшІхМх?nbsp;
//фНцЏфЛцЇцЏфИфИЊхНWІфИВОcеd.хЈшЎПщЎчцЖх[]х
фЛцЇщшІхМх?nbsp;
8 alert(_person["name"] + "__" + person.age); //balala__23
alert(_person["name"] + "__" + person.age); //balala__23
9 alert(_person[name]); //undefinied
alert(_person[name]); //undefinied
 var person = {};
var person = {}; 2
 person.name = "sdcyst";
person.name = "sdcyst"; 3
 person["age"] = 18;
person["age"] = 18; 4
 alert(person.name + "__" + person.age); //sdcyst__18
alert(person.name + "__" + person.age); //sdcyst__18 5

6
 var _person = {name:"balala","age":23}; //хЈцхЛоZИфИЊхЏЙшБЁцЖ,хБцЇчхххЏфЛЅфИчЈхМхЗцЅц цГ?name),
var _person = {name:"balala","age":23}; //хЈцхЛоZИфИЊхЏЙшБЁцЖ,хБцЇчхххЏфЛЅфИчЈхМхЗцЅц цГ?name), 7
 //фНцЏфЛцЇцЏфИфИЊхНWІфИВОcеd.хЈшЎПщЎчцЖх[]х
фЛцЇщшІхМх?nbsp;
//фНцЏфЛцЇцЏфИфИЊхНWІфИВОcеd.хЈшЎПщЎчцЖх[]х
фЛцЇщшІхМх?nbsp; 8
 alert(_person["name"] + "__" + person.age); //balala__23
alert(_person["name"] + "__" + person.age); //balala__23 9
 alert(_person[name]); //undefinied
alert(_person[name]); //undefinied щшП"."цфННWІшЗххЏЙшБЁчхБцЇяМхП щЁЛхОчЅщхБцЇчххуфИшЌцЅшЏ?[]"цфННWІшЗххЏЙшБЁхБцЇчхшНцДхМКхЄЇфИфКяМхЏфЛЅхЈ[]фИцОх ЅфИфКшЁЈшОжМцЅххБцЇчхћ|МцЏхІхЏфЛЅчЈхЈхОЊчЏцЇхЖшЏхЅфИяМш?."цфННWІхцВЁцqчЇч|ДЛцЇу?br />
1 var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
2 var namestring = "";
var namestring = "";
3 for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
4 namestring += name[props];
namestring += name[props];
5 }
}
6 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4
7
8 namestring = "";
namestring = "";
9 for(var i=0; i<4; i++) {
for(var i=0; i<4; i++) {
10 namestring += name["name"+(i+1)];
namestring += name["name"+(i+1)];
11 }
}
12 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4
 var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"}; 2
 var namestring = "";
var namestring = ""; 3
 for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp; 4
 namestring += name[props];
namestring += name[props]; 5
 }
} 6
 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4 7

8
 namestring = "";
namestring = ""; 9
 for(var i=0; i<4; i++) {
for(var i=0; i<4; i++) { 10
 namestring += name["name"+(i+1)];
namestring += name["name"+(i+1)]; 11
 }
} 12
 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4 deleteцфННWІхЏфЛЅх щЄхЏЙшБЁфИчцфИЊхБцЇяМхЄццфИЊхБцЇцЏхІххЈхЏфЛЅфЩч?in"цфННWІу?br />
1 var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
2 var namestring = "";
var namestring = "";
3 for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
4 namestring += name[props];
namestring += name[props];
5 }
}
6 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4
7
8 delete name.name1; //х щЄname1хБц?nbsp;
delete name.name1; //х щЄname1хБц?nbsp;
9 delete name["name3"]; //х щЄname3хБц?nbsp;
delete name["name3"]; //х щЄname3хБц?nbsp;
10 namestring = "";
namestring = "";
11 for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
12 namestring += name[props];
namestring += name[props];
13 }
}
14 alert(namestring); //NAME2NAME4
alert(namestring); //NAME2NAME4
15
16 alert("name1" in name); //false
alert("name1" in name); //false
17 alert("name4" in name); //true
alert("name4" in name); //true
 var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"}; 2
 var namestring = "";
var namestring = ""; 3
 for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp; 4
 namestring += name[props];
namestring += name[props]; 5
 }
} 6
 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4 7

8
 delete name.name1; //х щЄname1хБц?nbsp;
delete name.name1; //х щЄname1хБц?nbsp; 9
 delete name["name3"]; //х щЄname3хБц?nbsp;
delete name["name3"]; //х щЄname3хБц?nbsp; 10
 namestring = "";
namestring = ""; 11
 for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp;
for(var props in name) { //хОЊчЏnameхЏЙшБЁфИчхБцЇхх?nbsp; 12
 namestring += name[props];
namestring += name[props]; 13
 }
} 14
 alert(namestring); //NAME2NAME4
alert(namestring); //NAME2NAME4 15

16
 alert("name1" in name); //false
alert("name1" in name); //false 17
 alert("name4" in name); //true
alert("name4" in name); //true щшІцГЈцяМхЏЙшБЁфИчхБцЇцЏцВЁцхКхКчу?br />
хЏЙшБЁчconstructorхБц?br /> цЏфИфИЊjavascriptхЏЙшБЁщНцфИфИЊconstructorхБцЇушПфИЊхБцЇхЏЙхКфКхЏЙшБЁххЇхцЖчцщ хНц?хНцАфЙцЏхЏЙшБЁ)у?br />
1 var date = new Date();
var date = new Date();
2 alert(date.constructor); //Date
alert(date.constructor); //Date
3 alert(date.constructor == "Date"); //false
alert(date.constructor == "Date"); //false
4 alert(date.constructor == Date); //true
alert(date.constructor == Date); //true
 var date = new Date();
var date = new Date(); 2
 alert(date.constructor); //Date
alert(date.constructor); //Date 3
 alert(date.constructor == "Date"); //false
alert(date.constructor == "Date"); //false 4
 alert(date.constructor == Date); //true
alert(date.constructor == Date); //true Brian 2009-10-20 10:37 хшЁЈшЏшЎК
]]>

 fn:
fn: