- 在不了解對方動機之前千萬不要表明自己的立場
- 準確把握自己的需求底線
- 解決沖突的最好辦法是談判
- 首先,以事實而后數據為依據,如果沒有,
- 以嚴密的邏輯推理為依據,如果沒有,
- 以民主評議,如果沒有,
- 以最終負責人來決斷
- 在構建獎勵制度的同時不要忘記處罰制度的建設
- 物質與非物質的獎勵(以非物質的獎勵)
- 側重獎勵行為還是結果?
表揚要及時(3天為限)、有理有據、真誠。
表揚是最不花錢最辭舊的激勵手段,表揚是為下一個成功設立起點。
不要過度的物質獎勵,在這種方式的激勵下,員工永遠得不到激勵。
要注重精神上的獎勵,只有精神是永存的。
最近一個項目主要涉及前端的交互優化,由于UED資源不足,所以一起做了一些前端的工作,
由于各瀏覽器的標準不一樣,如要兼容像ie6,7,8及firefox,樣式調整比較費事,現在css相關
的一些技巧分享一下,希望對大家有所幫助。
1、什么是css hack.
針對不同的瀏覽器去寫不同的CSS,讓它能夠同時兼容不同的瀏覽器,能在不同的瀏覽器中也
能得到我們想要的頁面效果,這種針對不同的瀏覽器寫不同的CSS code的過程,稱之為CSS hack。
通過下表中的hack code就可以實現不同版本ie瀏覽器間的兼容:
|
hack code |
ie6 |
ie7 |
firefox |
|
_ |
√ |
× |
× |
|
* |
√ |
√ |
× |
|
!import |
× |
√ |
√ |
‘_’ : 只有ie6能識別_,如ie7,8下”width:100px; “的樣式是OK,但ie6不夠寬時,可以在”width:100px”后面增加一段”_width:105px;” 那么ie7,8不會解析_width:105px,但ie6會執行。
‘*’ : ie6,7都能識別*,但firefox不能識別;
‘!import’ : ie 6不能識別,ie7和ie8都能識別;
2、css調試工具
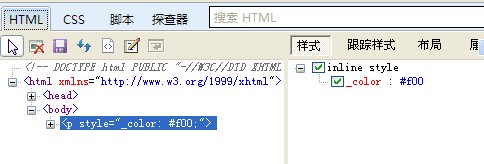
(1). ie8的調試工具,ie8下按F12能呼出開發人員開發工具,如下圖:

選中圖中的箭頭鼠標按鈕,在瀏覽器中選中需要優化的HTML對象,HTML窗口就會
定位到選中HTML對象的代碼上(如上圖左),則右窗口中則顯示當前對象的所有樣式,
通過對右窗口中的樣式調整,達到預期效果后,找到css文件的class,并作相同修
改。通過這個工具,修改樣式后所見即所得,確定樣式后再修改樣式文件。
(2). Firebug,firefox下可以通過Firebug工具,來定位HTML對象并調試該對象的樣式,如下圖:

| 事件 | 解說 | |
| 一般事件 | onclick | 鼠標點擊時觸發此事件 |
| ondblclick | 鼠標雙擊時觸發此事件 | |
| onmousedown | 按下鼠標時觸發此事件 | |
| onmouseup | 鼠標按下后松開鼠標時觸發此事件 | |
| onmouseover | 當鼠標移動到某對象范圍的上方時觸發此事件 | |
| onmousemove | 鼠標移動時觸發此事件 | |
| onmouseout | 當鼠標離開某對象范圍時觸發此事件 | |
| onkeypress | 當鍵盤上的某個鍵被按下并且釋放時觸發此事件. | |
| onkeydown | 當鍵盤上某個按鍵被按下時觸發此事件 | |
| onkeyup | 當鍵盤上某個按鍵被按放開時觸發此事件 | |
| 頁面相關事件 | onabort | 圖片在下載時被用戶中斷 |
| onbeforeunload | 當前頁面的內容將要被改變時觸發此事件 | |
| onerror | 出現錯誤時觸發此事件 | |
| onload | 頁面內容完成時觸發此事件 | |
| onmove | 瀏覽器的窗口被移動時觸發此事件 | |
| onresize | 當瀏覽器的窗口大小被改變時觸發此事件 | |
| onscroll | 瀏覽器的滾動條位置發生變化時觸發此事件 | |
| onstop | 瀏覽器的停止按鈕被按下時觸發此事件或者正在下載的文件被中斷 | |
| oncontextmenu | 當彈出右鍵上下文菜單時發生 | |
| onunload | 當前頁面將被改變時觸發此事件 | |
| 表單相關事件 | onblur | 當前元素失去焦點時觸發此事件 |
| onchange | 當前元素失去焦點并且元素的內容發生改變而觸發此事件 | |
| onfocus | 當某個元素獲得焦點時觸發此事件 | |
| onreset | 當表單中RESET的屬性被激發時觸發此事件 | |
| onsubmit | 一個表單被遞交時觸發此事件 | |
2、系統應與真實世界相符合;
3、給予用戶控制權和自主權;
4、提倡一致性和標準化;
5、幫助用戶識別、診斷和修復錯誤;
6、預防錯誤;
7、依賴識別而不是記憶;
8、強調使用的靈活性及有效性;
9、最小化設計;
10、提供幫助及文檔; 1、新建 archetype 項目(模板項目):
mvn archetype:genera -DgroupId=org.simple -DartifactId=simple -DarchetypeArtifactId=maven-archetype-archetype
2、修改主要模板文件:archetype-resources/pom.xml
1)修改 META-INF/maven/archetype.xml 中相關的 sources
2)安裝此項目:mvn install
3、根據模板項目創建新項目:
mvn archetype:generate
-DarchetypeGroupId=org.simple\
-DarchetypeArtifactId= simple \
-DarchetypeVersion=1.0-SNAPSHOT
【安裝私有庫】
1、復制 mylib-1.2.3.jar 到本地代碼庫
2、編寫 mylib-1.2.3.pom 文件:
<project>
<modelVersion>4.0.0</modelVersion>
<groupId>com.mylib</groupId>
<artifactId>mylib</artifactId>
<version>1.2.3</version>
</project>
如果有依賴關系,可以將依賴關系描述在 pom 中
3、用Ant 來生成 jar 包和 pom 文件的 checksum 文件:
build.xml:
<project default="checksum">
<target name="checksum">
<checksum file="mylib-1.2.3.jar" algorithm="SHA" fileext=".sha1"/>
<checksum file="mylib-1.2.3.pom" algorithm="SHA" fileext=".sha1"/>
</target>
</project>
4、生成 mylib-1.2.3.jar.sha1 和 mylib-1.2.3.pom.sha1 文件
ant build.xml
【使用版本控制】
提交:mvn scm:checkin -Dmessage="Message"
檢出:mvn scm:checkout
更新:mvn scm:update 作為一名開發者,通常會忽視系統可用性及用戶體驗。但系統的可用性和用戶體驗對于一個真正優秀的Web-based系統卻至關重要,因此,我們有必要花一些時間來了解和學習一下。
一、相關的概念:
用戶體驗,user experience(或稱ux/ue),指用戶訪問或使用一個產品/服務時的全部感受。具有主觀性,不同的用戶本身的知識、愛好、價值觀等會有不同的結果,因人而異。
可用性,指產品是否易學、使用是否有效果,以及通用性是否良好等。衡量一個產品的可用性,可以通過一些具體目標來評判,相對用戶體驗而言,比較客觀。考察產品可用性的目標可分為:
1、可行性,指產品使用的效果;
2、有效性,產品使用的工作效率;
3、安全性,指產品能否安全的使用,或稱為容錯性;
4、通用性,指產品是否具備良好的通用性;
5、易學性,指產品的是否容易上手,易操作;
6、易記性,指產品的操作方法簡單,易記性;
二、開發人員的特點
作為一名開發者,通常會對目標用戶的判斷有較大的偏差,往往高估實際用戶的操作能力和理解能力,忽視產品的易學性和易操作性。再者,作為技術人員,開發工作者通常重視功能實現,忽視產品界面、視覺外觀,不重視用戶體驗。
三、一些案例
1、iPhone的成功
iPhone的成功,產品的可用度及用戶體驗有者至關重要的作用。其產品的很多細節,都凝聚著apple公司的創新。如3.5吋屏幕上觸摸輸入,比較費輕且易出錯,但iphone在輸入過程中,會放大選中的字符,便于用戶確認,同時,作一些輸入校驗,進行容錯處理,避免用戶輸入錯誤字符引起的麻煩。
2、在線訂票、論壇注冊
再如個在線訂票系統,用戶興沖沖的跑上來想體驗一把,千辛萬苦輸入一大段信息,終于注冊成功,想下單的時候,即發現自己有的銀行卡不支持,試想此時用戶的心情會多么的糟糕。試想一下,如果在用戶注冊前,提示系統當前支持的銀行卡的話,用戶可以第一時間選擇其他的方式來實現自己的目的。
再談論壇的會員管理機制,網上這種案例也很多。用戶費了好大的勁完成注冊后,即告知新注冊用戶不能立即發言,很可能這個用戶就這樣失去了。
所以要做好一個產品,需要每位項目成員的投入,從用戶角度出度,解決用戶的實際問題。
Codereivew是開發團隊中經常采用的,為提高代碼質量、提高編碼規范的一種手段。針對實際工作組織review過程中的一些想法、見解,作一下總結。
關于CodeReview的幾點作用:
1、提高團隊的編碼規范,培養良好的coding風格
旨在提高整個團隊的編碼規范程度,統一編碼風格。通過每次的codereivew,發現團隊成員在實際開發中的一些細節問題,如不良的編碼習慣、錯誤的調用方式等。通過多次的發現、解決問題,使大家都養成良好的編碼習慣。review的內容一般包括:
1)、異常、日志的處理;
2)、常量的定義及使用;
3)、字符串處理、BigDecimal.ZERO等;
4)、代碼的封裝,提高重用性;
5)、代碼注釋情況;
6)、javascript文件的抽取情況;
2、檢查業務邏輯
對項目實現的功能邏輯進行一次reivew,結合眾人發散思維,檢查業務邏輯是否有盲點或錯誤。通常需要參與review的成員能夠靜下心來深入地認真分析,比較耗費時間。
3、分享和培訓
每個項目的工作安排相對來說都是比較緊湊的,所以每個團隊成員在完成自己的開發任務完,沒有太多的時間去了解或熟悉其他成員的功能實現。但對于敏捷開發來說,每個功能模塊的開發者并不是固定的,根據項目需要,很有可能由非原開發人員來完成增值功能或重構,所以codereivew是一次不錯的培訓及分享機會,特別是對功能相對復雜的需求實現。可以讓團隊成員了解或熟悉基本的設計思想和相關的類定義,確保在今后接手這一塊工作時,可以更快的上手或找到最到最合適的人去了解更深層的邏輯。
關于reivew的方式:
1、集體review;
項目成員一起參與codereive,成本比較大,一般一個項目組織一次。比較適合開發經驗分享,以及新功能的實現介紹,利于其他成員了解、熟悉實現者的設計思路及代碼結構,在后續項目接手這些新功能時,更加從容。
2、TM組織若干開發經驗豐富的一起review;
3、分組、交叉review;
具有較好的靈活性,根據情況隨時找相關人員一起對已實現的代碼進行review,及時發現過程中問題并予以修正。比較適合分組\抱團開發,以2-3人為單位,對具體的功能模塊負責,一起分析、設計、編碼,每位成員對于功能邏輯都比較邏輯,對業務邏輯reivew有比較好的效果。
實際工作中,根據實際情況靈活選擇合適的review方式,不應拘于某種形式。review過程,應有明確的目的,具有針對性,而不是停留于表面,避免逐漸成為一種負擔,流于形式。另外,應對每次review結果,整理出一份問題列表,進行分析和總結,避免相同問題的重復出現。同時,也應按排相關人員跟進并解決問題。總之,通過codereivew這一手段,盡可能的在提交測試之前去發現代碼中存在的一些實際問題,從項目經歷中得到成長。
因項目需要,實現系統對IE8的支持,安裝了ie8版本。安裝完后,發現一個奇怪問題,打開一個窗口(window.open方式)后,再打開時,新窗口的頁面顯示空白,無法加載其內容。關閉ie后,重新償亦是如此,第一次能打開,第二次就不行。無論是ie7模式,還是兼容模式。網上搜了很多內容,都沒有找相應的解決方案。后來償試了一下,ie設置重置(工具-Internet選項-高級-重置),刪除所有個性化設置,完成后,重試后該問題不再出現,窗口能正常打開。回想,可能是裝完ie后,ie設置向導中做了某些不當的設置有關,但具體是哪項尚不得而知。
在原網頁窗口高度根據內容自適應的基礎上,做了一些調整:
1、解決窗口底部靠近任務欄時,window.resizeBy 不能調整窗口高度問題;
1、增加寬度自適功能(注:只針對寬度不足,進行擴展的情況;無法調整窗口寬度比實際內容寬的情況)
try {
var sh = document.documentElement.scrollHeight
|| document.body.scrollHeight;
var ch = document.documentElement.clientHeight
|| document.body.clientHeight;
var sw = document.documentElement.scrollWidth
|| document.body.scrollWidth
var cw = document.documentElement.clientWidth
|| document.body.scrollWidth;
var xHeight = 55;//任務欄高度(double).
var statHeigth = 30;//狀態欄高度
var maxHeight = window.screen.height - xHeight; //最大可顯示網頁高度
var wHeight = window.screenTop + sh + statHeigth;
if(wHeight > maxHeight){
//窗口位置過底時,向上移動若干象素,使窗口狀態欄在任務欄上面.
var newTop = (window.screenTop - xHeight) + (maxHeight - wHeight);
if(newTop < 0) newTop = 0;
window.moveTo(window.screenLeft, newTop);
}
//寬度調整時,實際內容不夠寬可以適用,過寬無法調整.
window.resizeBy((sw-cw),(sh-ch));
}catch (e){}
};
以下從網上收集的一些相關資料:
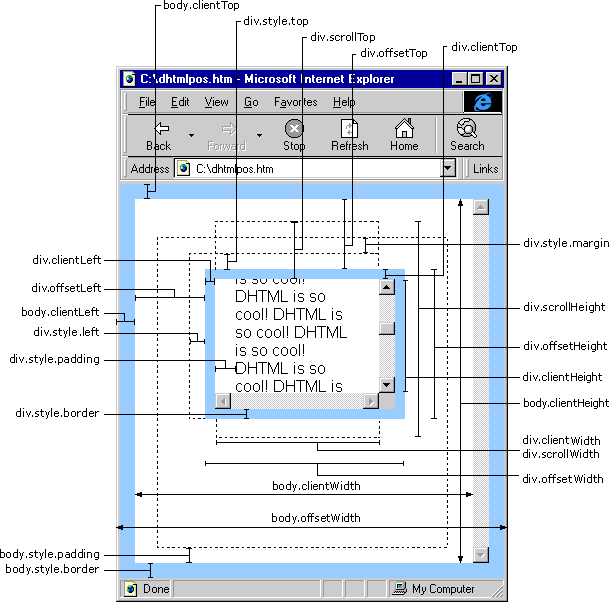
1、關于網頁窗口高、寬示意圖:

2、更多屬性:
網頁可見區域寬:document.body.clientWidth
網頁可見區域高:document.body.clientHeight
網頁可見區域寬:document.body.offsetWidth (包括邊線的寬)
網頁可見區域高:document.body.offsetHeight (包括邊線的寬)
網頁正文全文寬:document.body.scrollWidth
網頁正文全文高:document.body.scrollHeight
網頁被卷去的高:document.body.scrollTop
網頁被卷去的左:document.body.scrollLeft
網頁正文部分上:window.screenTop
網頁正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的寬:window.screen.width
屏幕可用工作區高度:window.screen.availHeight
屏幕可用工作區寬度:window.screen.availWidth
HTML精確定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 獲取對象的滾動高度。
scrollLeft:設置或獲取位于對象左邊界和窗口中目前可見內容的最左端之間的距離
scrollTop:設置或獲取位于對象最頂端和窗口中可見內容的最頂端之間的距離
scrollWidth:獲取對象的滾動寬度
offsetHeight:獲取對象相對于版面或由父坐標 offsetParent 屬性指定的父坐標的高度
offsetLeft:獲取對象相對于版面或由 offsetParent 屬性指定的父坐標的計算左側位置
offsetTop:獲取對象相對于版面或由 offsetTop 屬性指定的父坐標的計算頂端位置
event.clientX 相對文檔的水平座標
event.clientY 相對文檔的垂直座標
event.offsetX 相對容器的水平坐標
event.offsetY 相對容器的垂直坐標
document.documentElement.scrollTop 垂直方向滾動的值
event.clientX+document.documentElement.scrollTop 相對文檔的水平座標+垂直方向滾動的量
IE,FireFox 差異如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin屬性,與clientWidth、offsetWidth、clientHeight、offsetHeight均無關)
網頁可見區域寬: document.body.clientWidth
網頁可見區域高: document.body.clientHeight
網頁可見區域寬: document.body.offsetWidth (包括邊線的寬)
網頁可見區域高: document.body.offsetHeight (包括邊線的高)
網頁正文全文寬: document.body.scrollWidth
網頁正文全文高: document.body.scrollHeight
網頁被卷去的高: document.body.scrollTop
網頁被卷去的左: document.body.scrollLeft
網頁正文部分上: window.screenTop
網頁正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的寬: window.screen.width
屏幕可用工作區高度: window.screen.availHeight
屏幕可用工作區寬度: window.screen.availWidt
| |||||||||
| 日 | 一 | 二 | 三 | 四 | 五 | 六 | |||
|---|---|---|---|---|---|---|---|---|---|
| 29 | 30 | 1 | 2 | 3 | 4 | 5 | |||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 | |||
| 13 | 14 | 15 | 16 | 17 | 18 | 19 | |||
| 20 | 21 | 22 | 23 | 24 | 25 | 26 | |||
| 27 | 28 | 29 | 30 | 31 | 1 | 2 | |||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 | |||
常用鏈接
留言簿(3)
隨筆分類
- Hibernate(2)

- java 開發 (31)

- Linux(13)

- Spring(4)

- web開發(20)

- 即時通訊(2)

- 大雜燴(15)

- 數據庫(7)

- 軟件設計(2)

- 問題記錄(1)

- 項目管理(8)

隨筆檔案
- 2011年12月 (2)
- 2011年6月 (1)
- 2011年5月 (1)
- 2011年2月 (1)
- 2011年1月 (3)
- 2010年12月 (3)
- 2010年11月 (1)
- 2010年9月 (1)
- 2010年7月 (1)
- 2010年6月 (1)
- 2010年4月 (3)
- 2009年11月 (1)
- 2009年9月 (3)
- 2009年8月 (1)
- 2009年7月 (1)
- 2009年6月 (2)
- 2009年5月 (1)
- 2009年3月 (4)
- 2009年2月 (1)
- 2009年1月 (1)
- 2008年12月 (2)
- 2008年11月 (1)
- 2008年10月 (1)
- 2008年9月 (2)
- 2008年8月 (1)
- 2008年7月 (3)
- 2008年6月 (2)
- 2008年5月 (2)
- 2008年3月 (2)
- 2008年1月 (15)
- 2007年12月 (8)
- 2007年11月 (15)
- 2007年7月 (2)
- 2007年6月 (3)
- 2007年5月 (7)
- 2007年4月 (7)
收藏夾
搜索
最新評論

- 1.?re: iframe 高度自適應
- 1909434428@qq.com
- --3a教程
- 2.?re: firefox中證書的使用
- thanks
- --mroff
- 3.?re: IE7 對話框樣式[未登錄]
- fsdfsdf
- --dd
- 4.?re: Debian 修改IP地址或DNS
-
IP地址配置文件: "/etc/network/interface" 文件少了個s
/etc/network/interfaces - --debian
- 5.?re: dhtmlxTree 使用示例
- rt
- --tr
