1、SSH
遠(yuǎn)程登錄遠(yuǎn)程服務(wù)器:ssh root@192.168.1.100,按提示輸入密碼,即可登錄遠(yuǎn)程服務(wù)器進(jìn)行操作。
2、SCP
scp 就是 secure copy, 是用來進(jìn)行遠(yuǎn)程文件拷貝。數(shù)據(jù)傳輸使用ssh1,并且和ssh1使用相同的認(rèn)證方式,提供相同的安全保證。與rcp不同的是,scp會要求你輸入密碼。命令格式如下:
tcpdump是一個Sniffer工具,實際上就是一個網(wǎng)絡(luò)上的抓包工具,同時還可以對抓到的包進(jìn)行分析。一般系統(tǒng)都默認(rèn)安裝。相關(guān)介紹及安裝說明可參見: Tcpdump的安裝和使用。
tcpdump命令說明:
tcpdump采用命令行方式,它的命令格式為:
tcpdump [ -adeflnNOpqStvx ] [ -c 數(shù)量 ] [ -F 文件名 ]
[ -i 網(wǎng)絡(luò)接口 ] [ -r 文件名] [ -s snaplen ]
[ -T 類型 ] [ -w 文件名 ] [表達(dá)式 ]
tcpdump的選項介紹:
-a 將網(wǎng)絡(luò)地址和廣播地址轉(zhuǎn)變成名字;
-d 將匹配信息包的代碼以人們能夠理解的匯編格式給出;
-dd 將匹配信息包的代碼以c語言程序段的格式給出;
-ddd 將匹配信息包的代碼以十進(jìn)制的形式給出;
-e 在輸出行打印出數(shù)據(jù)鏈路層的頭部信息;
-f 將外部的Internet地址以數(shù)字的形式打印出來;
-l 使標(biāo)準(zhǔn)輸出變?yōu)榫彌_行形式;
-n 不把網(wǎng)絡(luò)地址轉(zhuǎn)換成名字;
-t 在輸出的每一行不打印時間戳;
-v 輸出一個稍微詳細(xì)的信息,例如在ip包中可以包括ttl和服務(wù)類型的信息;
-vv 輸出詳細(xì)的報文信息;
-c 在收到指定的包的數(shù)目后,tcpdump就會停止;
-F 從指定的文件中讀取表達(dá)式,忽略其它的表達(dá)式;
-i 指定監(jiān)聽的網(wǎng)絡(luò)接口;
-r 從指定的文件中讀取包(這些包一般通過-w選項產(chǎn)生);
-w 直接將包寫入文件中,并不分析和打印出來;
-T 將監(jiān)聽到的包直接解釋為指定的類型的報文,常見的類型有rpc (遠(yuǎn)程過程 調(diào)用)和snmp(簡單 網(wǎng)絡(luò)管理協(xié)議;)
-s 設(shè)置抓包大小限制,默認(rèn)抓包大小限制在96個BYTE(包括以太網(wǎng)幀)。修改參數(shù)為:-s 0。0 則忽略包的大小限制,按包的長度實際長度抓取。
例:tcpdump -vv tcp port 5270 -c 100 -s 1500 -w /opt/sniffer.pack
1、模態(tài)窗口自適應(yīng):
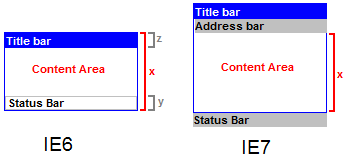
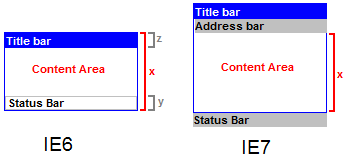
在Internet Explorer中定義window.open 和 window.showModalDialog以打開一個網(wǎng)頁對話框的時候,在不同版本的Windows和不同版本的IE中,窗口的大小和樣式都是不同的。 在IE7中更是有了很大的不同,狀態(tài)欄,主要內(nèi)容被默認(rèn)保留(下詳),還加了一個只讀狀態(tài)的地址欄.窗口的最小尺寸被限定在了250*150:

如上圖所示:在ie7中,定義的高度僅僅是窗體內(nèi)容高度,狀態(tài)欄及地址欄的高度都不算在內(nèi)的;而ie6則包含了狀態(tài)欄及地址欄的高度。所以,我們需要依據(jù)不同的操作系統(tǒng)及ie版本,高度自適應(yīng)的js代碼如下:
模態(tài)窗口頁面加上如下代碼:
2、ie7中模態(tài)窗口提交時新開窗口問題:
IE 7.0對模態(tài)窗口<base target='_self'>屬性的放置位置更加嚴(yán)格。<base>標(biāo)簽必須放置在<head>標(biāo)簽對中,否則提交表單時總是會新開窗口。示例如下 :
關(guān)于json的文章:JSON 簡介
1、目的
系統(tǒng)通過一內(nèi)嵌頁面(iframe) 來展現(xiàn)網(wǎng)頁內(nèi)容(也包括內(nèi)嵌頁中再嵌一個網(wǎng)頁),這將會引起如下幾個問題:
a.不同的網(wǎng)頁內(nèi)容多少不一致,導(dǎo)致iframe的高度無法與實現(xiàn)內(nèi)容或瀏覽器高度相匹配。
b.窗口縮放時,不能iframe不能進(jìn)行自動調(diào)整。
針對這兩個問題,寫了一些js方法,使iframe自動適應(yīng)內(nèi)容或瀏覽器高度。
2、js代碼
在主框回頁面中包括如下js方法:
3、其他設(shè)置
主頁面(main.jsp),在加載完畢(onload)、窗口大小調(diào)整(onresize),以及iframe的加載完畢時,需調(diào)用:handleFrameLoad,代碼如下:
其他內(nèi)嵌頁如下(注:此處的iframe高度設(shè)為100%,其高度由父頁面通過設(shè)置table<tblMainFrame>的高度來進(jìn)行調(diào)整):
4、樣例下載: sample
文摘摘錄如下:
XML/JSON的操作類庫,codehaus的xstream ,很簡單的在xml/json和java對象間轉(zhuǎn)換。
,很簡單的在xml/json和java對象間轉(zhuǎn)換。
1、所需jar包:
另外,通過alias可實現(xiàn)xml屬性的支持。更多功能,請參閱 Tutorial 。
2、XML轉(zhuǎn)換代碼片段:
Class 轉(zhuǎn)換為 xml 的代碼片段:
The resulting XML looks like this:
xml轉(zhuǎn)換為java類的代碼片段:
3、JSON
Read from json:
And that's how simple XStream is!
使用 Apache MINA 開發(fā)高性能網(wǎng)絡(luò)應(yīng)用程序:
http://www.ibm.com/developerworks/cn/opensource/os-cn-apmina/
1、web.xml設(shè)置
2、client端將 setActiveReverseAjax設(shè)為true
使用Reverse AJAX,client端就不用指定call back function,當(dāng)執(zhí)行server端的method時,會自動調(diào)用client端javascript來執(zhí)行。
3、Server端通過ScriptSession,找到對到的client端JS方法
4、網(wǎng)上的范例
chat.jsp頁面,點擊發(fā)送按鈕,調(diào)用javascript的sendMessage()方法將消息發(fā)送出(注意這里沒有指定call back function。)。
服務(wù)端JavaChat代碼,調(diào)用DWRUtil,在客戶端生成腳本,將消息輸出到頁面中。
http://dhtmlx.com/
包括樹、菜單、表格、工具條等。。。
遠(yuǎn)程登錄遠(yuǎn)程服務(wù)器:ssh root@192.168.1.100,按提示輸入密碼,即可登錄遠(yuǎn)程服務(wù)器進(jìn)行操作。
2、SCP
scp 就是 secure copy, 是用來進(jìn)行遠(yuǎn)程文件拷貝。數(shù)據(jù)傳輸使用ssh1,并且和ssh1使用相同的認(rèn)證方式,提供相同的安全保證。與rcp不同的是,scp會要求你輸入密碼。命令格式如下:
scp 本地用戶名@IP地址:文件名1 遠(yuǎn)程用戶名@IP地址:文件名2
選項說明(詳細(xì)的可用 man scp查詢):
-v 和大多數(shù) linux 命令中的 -v 意思一樣 , 用來顯示進(jìn)度 . 可以用來查看連接 , 認(rèn)證 , 或是配置錯誤 .
-C 使能壓縮選項 .
-P 選擇端口 . 注意 -p 已經(jīng)被 rcp 使用 .
-4 強行使用 IPV4 地址 .
-6
強行使用
IPV6
地址
.
-r Recursively copy entire directories.
注:ip地址和文件名之間有":",且兩臺服務(wù)器的ssh1版本不一致的話可能會有問題。
tcpdump是一個Sniffer工具,實際上就是一個網(wǎng)絡(luò)上的抓包工具,同時還可以對抓到的包進(jìn)行分析。一般系統(tǒng)都默認(rèn)安裝。相關(guān)介紹及安裝說明可參見: Tcpdump的安裝和使用。
tcpdump命令說明:
tcpdump采用命令行方式,它的命令格式為:
tcpdump [ -adeflnNOpqStvx ] [ -c 數(shù)量 ] [ -F 文件名 ]
[ -i 網(wǎng)絡(luò)接口 ] [ -r 文件名] [ -s snaplen ]
[ -T 類型 ] [ -w 文件名 ] [表達(dá)式 ]
tcpdump的選項介紹:
-a 將網(wǎng)絡(luò)地址和廣播地址轉(zhuǎn)變成名字;
-d 將匹配信息包的代碼以人們能夠理解的匯編格式給出;
-dd 將匹配信息包的代碼以c語言程序段的格式給出;
-ddd 將匹配信息包的代碼以十進(jìn)制的形式給出;
-e 在輸出行打印出數(shù)據(jù)鏈路層的頭部信息;
-f 將外部的Internet地址以數(shù)字的形式打印出來;
-l 使標(biāo)準(zhǔn)輸出變?yōu)榫彌_行形式;
-n 不把網(wǎng)絡(luò)地址轉(zhuǎn)換成名字;
-t 在輸出的每一行不打印時間戳;
-v 輸出一個稍微詳細(xì)的信息,例如在ip包中可以包括ttl和服務(wù)類型的信息;
-vv 輸出詳細(xì)的報文信息;
-c 在收到指定的包的數(shù)目后,tcpdump就會停止;
-F 從指定的文件中讀取表達(dá)式,忽略其它的表達(dá)式;
-i 指定監(jiān)聽的網(wǎng)絡(luò)接口;
-r 從指定的文件中讀取包(這些包一般通過-w選項產(chǎn)生);
-w 直接將包寫入文件中,并不分析和打印出來;
-T 將監(jiān)聽到的包直接解釋為指定的類型的報文,常見的類型有rpc (遠(yuǎn)程過程 調(diào)用)和snmp(簡單 網(wǎng)絡(luò)管理協(xié)議;)
-s 設(shè)置抓包大小限制,默認(rèn)抓包大小限制在96個BYTE(包括以太網(wǎng)幀)。修改參數(shù)為:-s 0。0 則忽略包的大小限制,按包的長度實際長度抓取。
例:tcpdump -vv tcp port 5270 -c 100 -s 1500 -w /opt/sniffer.pack
1、模態(tài)窗口自適應(yīng):
在Internet Explorer中定義window.open 和 window.showModalDialog以打開一個網(wǎng)頁對話框的時候,在不同版本的Windows和不同版本的IE中,窗口的大小和樣式都是不同的。 在IE7中更是有了很大的不同,狀態(tài)欄,主要內(nèi)容被默認(rèn)保留(下詳),還加了一個只讀狀態(tài)的地址欄.窗口的最小尺寸被限定在了250*150:

如上圖所示:在ie7中,定義的高度僅僅是窗體內(nèi)容高度,狀態(tài)欄及地址欄的高度都不算在內(nèi)的;而ie6則包含了狀態(tài)欄及地址欄的高度。所以,我們需要依據(jù)不同的操作系統(tǒng)及ie版本,高度自適應(yīng)的js代碼如下:
/**
* 模態(tài)窗口高度調(diào)整.
* 根據(jù)操作系統(tǒng)及ie不同版本,重新設(shè)置窗口高度,避免滾動條出現(xiàn).
*/
function resetDialogHeight(){
if(window.dialogArguments == null){
return; //忽略非模態(tài)窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0") != -1){
if(ua.lastIndexOf("Windows NT 5.1") != -1){
//alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
else if(ua.lastIndexOf("Windows NT 5.0") != -1){
//alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
* 模態(tài)窗口高度調(diào)整.
* 根據(jù)操作系統(tǒng)及ie不同版本,重新設(shè)置窗口高度,避免滾動條出現(xiàn).
*/
function resetDialogHeight(){
if(window.dialogArguments == null){
return; //忽略非模態(tài)窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0") != -1){
if(ua.lastIndexOf("Windows NT 5.1") != -1){
//alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
else if(ua.lastIndexOf("Windows NT 5.0") != -1){
//alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
模態(tài)窗口頁面加上如下代碼:
//窗口加載后,判斷系統(tǒng)及其ie版本調(diào)整高度
window.onload = resetDialogHeight;
window.onload = resetDialogHeight;
2、ie7中模態(tài)窗口提交時新開窗口問題:
IE 7.0對模態(tài)窗口<base target='_self'>屬性的放置位置更加嚴(yán)格。<base>標(biāo)簽必須放置在<head>標(biāo)簽對中,否則提交表單時總是會新開窗口。示例如下 :
<html>
<head>
<title>標(biāo)題</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
</html>
<head>
<title>標(biāo)題</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
</html>
JSON,JavaScript Object Notation,一種更輕、更友好的用于接口(AJAX、REST等)數(shù)據(jù)交換的格式。作為XML的一種替代品,用于表示客戶端與服務(wù)器間數(shù)據(jù)交換有效負(fù)載的格式。
關(guān)于json的文章:JSON 簡介
1、目的
系統(tǒng)通過一內(nèi)嵌頁面(iframe) 來展現(xiàn)網(wǎng)頁內(nèi)容(也包括內(nèi)嵌頁中再嵌一個網(wǎng)頁),這將會引起如下幾個問題:
a.不同的網(wǎng)頁內(nèi)容多少不一致,導(dǎo)致iframe的高度無法與實現(xiàn)內(nèi)容或瀏覽器高度相匹配。
b.窗口縮放時,不能iframe不能進(jìn)行自動調(diào)整。
針對這兩個問題,寫了一些js方法,使iframe自動適應(yīng)內(nèi)容或瀏覽器高度。
2、js代碼
在主框回頁面中包括如下js方法:
/**
* 內(nèi)嵌頁面的高度設(shè)置
*/
function handleFrameLoad() {
var hDoc = getBodyHeight(document);
var tblmain = document.getElementById('tblMain');
var mFrame = window.mainFrame;
var hFrameDoc = getFrameHeight(mFrame);
var hTable = hDoc-80; //減去該頁面除iframe外其他控件所占的高度.
if(hFrameDoc > hTable) hTable = hFrameDoc;
tblmain.style.height = hTable;
mFrame.height = hTable;
if(window.mainFrame.moduleRight != null){
//表示該內(nèi)嵌頁,包含內(nèi)嵌的頁面,頁iframe的id固定為moduleRight。
initFrameHeight(mFrame,hTable);
}
}
/**
* 獲取當(dāng)前頁面的高度
*/
function getBodyHeight(doc){
if(doc.all) return doc.body.offsetHeight;
else return doc.body.scrollHeight;
}
/**
* 獲取內(nèi)嵌頁中的高度.
* 若另含子內(nèi)嵌(moduleRight)頁時,應(yīng)考慮該頁面的高度.
*/
function getFrameHeight(mFrame){
var h1 = mFrame.document.body.offsetHeight;
var h2 = mFrame.document.body.scrollHeight;
if(mFrame.moduleRight != null){
var h3 = mFrame.moduleRight.document.body.scrollHeight;
if(h3 > h2) h2 = h3;
}
return h2;
}
/**
* 設(shè)置子內(nèi)嵌頁面的高度.
* 通過設(shè)置iframe所在table的高度來調(diào)整。
*/
function initFrameHeight(frame,hFrame){
var tbl = frame.document.getElementById('tblMainFrame');
tbl.style.height = hFrame;
}
* 內(nèi)嵌頁面的高度設(shè)置
*/
function handleFrameLoad() {
var hDoc = getBodyHeight(document);
var tblmain = document.getElementById('tblMain');
var mFrame = window.mainFrame;
var hFrameDoc = getFrameHeight(mFrame);
var hTable = hDoc-80; //減去該頁面除iframe外其他控件所占的高度.
if(hFrameDoc > hTable) hTable = hFrameDoc;
tblmain.style.height = hTable;
mFrame.height = hTable;
if(window.mainFrame.moduleRight != null){
//表示該內(nèi)嵌頁,包含內(nèi)嵌的頁面,頁iframe的id固定為moduleRight。
initFrameHeight(mFrame,hTable);
}
}
/**
* 獲取當(dāng)前頁面的高度
*/
function getBodyHeight(doc){
if(doc.all) return doc.body.offsetHeight;
else return doc.body.scrollHeight;
}
/**
* 獲取內(nèi)嵌頁中的高度.
* 若另含子內(nèi)嵌(moduleRight)頁時,應(yīng)考慮該頁面的高度.
*/
function getFrameHeight(mFrame){
var h1 = mFrame.document.body.offsetHeight;
var h2 = mFrame.document.body.scrollHeight;
if(mFrame.moduleRight != null){
var h3 = mFrame.moduleRight.document.body.scrollHeight;
if(h3 > h2) h2 = h3;
}
return h2;
}
/**
* 設(shè)置子內(nèi)嵌頁面的高度.
* 通過設(shè)置iframe所在table的高度來調(diào)整。
*/
function initFrameHeight(frame,hFrame){
var tbl = frame.document.getElementById('tblMainFrame');
tbl.style.height = hFrame;
}
3、其他設(shè)置
主頁面(main.jsp),在加載完畢(onload)、窗口大小調(diào)整(onresize),以及iframe的加載完畢時,需調(diào)用:handleFrameLoad,代碼如下:
<html>


<body onload="handleFrameLoad();" onResize="handleFrameLoad();">


<iframe src="" id="mainFrame" name="mainFrame" border=0 width=100% height=100% frameborder="0" marginwidth="0" hspace="0" scrolling="no" onload="handleFrameLoad();"/>


</body>
</html


<body onload="handleFrameLoad();" onResize="handleFrameLoad();">


<iframe src="" id="mainFrame" name="mainFrame" border=0 width=100% height=100% frameborder="0" marginwidth="0" hspace="0" scrolling="no" onload="handleFrameLoad();"/>


</body>
</html
其他內(nèi)嵌頁如下(注:此處的iframe高度設(shè)為100%,其高度由父頁面通過設(shè)置table<tblMainFrame>的高度來進(jìn)行調(diào)整):
<html>


<body class="body" style="overflow:hidden;margin:0px;padding:0px">
<table width="100%" height="100%" id="tblMainFrame" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td id='content' height=100%>
<iframe src="about:blank" width="100%" height="100%" name="moduleRight" id="moduleRight" frameborder="0" hspace="0"/>
</td>
</tr>
</table>
</body>
</html


<body class="body" style="overflow:hidden;margin:0px;padding:0px">
<table width="100%" height="100%" id="tblMainFrame" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td id='content' height=100%>
<iframe src="about:blank" width="100%" height="100%" name="moduleRight" id="moduleRight" frameborder="0" hspace="0"/>
</td>
</tr>
</table>
</body>
</html
4、樣例下載: sample
文摘摘錄如下:
XML/JSON的操作類庫,codehaus的xstream
1、所需jar包:
xstream-[version].jar 和 xpp3-[version].jar 。xpp3不是必須的,也可以用標(biāo)準(zhǔn)的JAXP DOM parser 來代替,如:XStream xstream = new XStream(new DomDriver()); // does not require XPP3 library
另外,通過alias可實現(xiàn)xml屬性的支持。更多功能,請參閱 Tutorial 。
2、XML轉(zhuǎn)換代碼片段:
Class 轉(zhuǎn)換為 xml 的代碼片段:
XStream xstream = new XStream();
joe.setPhone(new PhoneNumber(123, "1234-456"));
joe.setFax(new PhoneNumber(123, "9999-999"));
String xml = xstream.toXML(joe);
xstream.alias("person", Person.class);
xstream.alias("phonenumber", PhoneNumber.class);
Person joe = new Person("Joe", "Walnes");joe.setPhone(new PhoneNumber(123, "1234-456"));
joe.setFax(new PhoneNumber(123, "9999-999"));
String xml = xstream.toXML(joe);
The resulting XML looks like this:
<person>
<firstname>Joe</firstname>
<lastname>Walnes</lastname>
<phone>
<code>123</code>
<number>1234-456</number>
</phone>
<fax>
<code>123</code>
<number>9999-999</number>
</fax>
</person>
<firstname>Joe</firstname>
<lastname>Walnes</lastname>
<phone>
<code>123</code>
<number>1234-456</number>
</phone>
<fax>
<code>123</code>
<number>9999-999</number>
</fax>
</person>
xml轉(zhuǎn)換為java類的代碼片段:
Person newJoe = (Person)xstream.fromXML(xml);
3、JSON
另需jar包:jettison.jar 、stax-api.jar。JSON Turorial 。
Write to json:
package org.sensatic.json.test;
import com.thoughtworks.xstream.XStream;
import com.thoughtworks.xstream.io.json.JettisonMappedXmlDriver;
public class WriteTest {
public static void main(String[] args) {
Product product = new Product("Banana", "123", 23.00);
XStream xstream = new XStream(new JettisonMappedXmlDriver());
xstream.alias("product", Product.class);
System.out.println(xstream.toXML(product));
}
}
import com.thoughtworks.xstream.XStream;
import com.thoughtworks.xstream.io.json.JettisonMappedXmlDriver;
public class WriteTest {
public static void main(String[] args) {
Product product = new Product("Banana", "123", 23.00);
XStream xstream = new XStream(new JettisonMappedXmlDriver());
xstream.alias("product", Product.class);
System.out.println(xstream.toXML(product));
}
}
Read from json:
package org.sensatic.json.test;
import com.thoughtworks.xstream.XStream;
import com.thoughtworks.xstream.io.json.JettisonMappedXmlDriver;
public class ReadTest {
public static void main(String[] args) {
String json = "{\"product\":{\"name\":\"Banana\",\"id\":\"123\""
+ ",\"price\":\"23.0\"}}";
XStream xstream = new XStream(new JettisonMappedXmlDriver());
xstream.alias("product", Product.class);
Product product = (Product)xstream.fromXML(json);
System.out.println(product.getName());
}
}
import com.thoughtworks.xstream.XStream;
import com.thoughtworks.xstream.io.json.JettisonMappedXmlDriver;
public class ReadTest {
public static void main(String[] args) {
String json = "{\"product\":{\"name\":\"Banana\",\"id\":\"123\""
+ ",\"price\":\"23.0\"}}";
XStream xstream = new XStream(new JettisonMappedXmlDriver());
xstream.alias("product", Product.class);
Product product = (Product)xstream.fromXML(json);
System.out.println(product.getName());
}
}
And that's how simple XStream is!
使用 Apache MINA 開發(fā)高性能網(wǎng)絡(luò)應(yīng)用程序:
http://www.ibm.com/developerworks/cn/opensource/os-cn-apmina/
1、web.xml設(shè)置
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
2、client端將 setActiveReverseAjax設(shè)為true
dwr.engine.setActiveReverseAjax(true);
使用Reverse AJAX,client端就不用指定call back function,當(dāng)執(zhí)行server端的method時,會自動調(diào)用client端javascript來執(zhí)行。
3、Server端通過ScriptSession,找到對到的client端JS方法
//取得當(dāng)前執(zhí)行頁面
WebContext wctx = WebContextFactory.get();
String currentPage = wctx.getCurrentPage();
//取得目前執(zhí)行中的ScriptSession
ScriptSession scriptSession = wctx.getScriptSession();
//或是取得某page開啟中的client ScriptSession
Collection sessions = wctx.getScriptSessionsByPage("/ajax/client.jsp");
//根據(jù)ScriptSession來執(zhí)行client端的 DWRUtil
Util utilThis = new Util(wctx.getScriptSession());
//調(diào)用WRUtil,在客戶端生成相應(yīng)的腳本,實現(xiàn)消息的輸出
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", messages, "text");
WebContext wctx = WebContextFactory.get();
String currentPage = wctx.getCurrentPage();
//取得目前執(zhí)行中的ScriptSession
ScriptSession scriptSession = wctx.getScriptSession();
//或是取得某page開啟中的client ScriptSession
Collection sessions = wctx.getScriptSessionsByPage("/ajax/client.jsp");
//根據(jù)ScriptSession來執(zhí)行client端的 DWRUtil
Util utilThis = new Util(wctx.getScriptSession());
//調(diào)用WRUtil,在客戶端生成相應(yīng)的腳本,實現(xiàn)消息的輸出
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", messages, "text");
4、網(wǎng)上的范例
chat.jsp頁面,點擊發(fā)送按鈕,調(diào)用javascript的sendMessage()方法將消息發(fā)送出(注意這里沒有指定call back function。)。
function sendMessage() {
JavaChat.addMessage();
}
JavaChat.addMessage();
}
服務(wù)端JavaChat代碼,調(diào)用DWRUtil,在客戶端生成腳本,將消息輸出到頁面中。
//JavaChat.java
public void addMessage(String messsage){
Util utilAll = new Util(sessions);
utilAll.addScriptSessions(wctx.getScriptSessionsByPage("/chat.jsp"));
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", message, "text");
}
public void addMessage(String messsage){
Util utilAll = new Util(sessions);
utilAll.addScriptSessions(wctx.getScriptSessionsByPage("/chat.jsp"));
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", message, "text");
}
http://dhtmlx.com/
包括樹、菜單、表格、工具條等。。。
| |||||||||
| 日 | 一 | 二 | 三 | 四 | 五 | 六 | |||
|---|---|---|---|---|---|---|---|---|---|
| 29 | 30 | 1 | 2 | 3 | 4 | 5 | |||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 | |||
| 13 | 14 | 15 | 16 | 17 | 18 | 19 | |||
| 20 | 21 | 22 | 23 | 24 | 25 | 26 | |||
| 27 | 28 | 29 | 30 | 31 | 1 | 2 | |||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 | |||
常用鏈接
留言簿(3)
隨筆分類
- Hibernate(2)

- java 開發(fā) (31)

- Linux(13)

- Spring(4)

- web開發(fā)(20)

- 即時通訊(2)

- 大雜燴(15)

- 數(shù)據(jù)庫(7)

- 軟件設(shè)計(2)

- 問題記錄(1)

- 項目管理(8)

隨筆檔案
- 2011年12月 (2)
- 2011年6月 (1)
- 2011年5月 (1)
- 2011年2月 (1)
- 2011年1月 (3)
- 2010年12月 (3)
- 2010年11月 (1)
- 2010年9月 (1)
- 2010年7月 (1)
- 2010年6月 (1)
- 2010年4月 (3)
- 2009年11月 (1)
- 2009年9月 (3)
- 2009年8月 (1)
- 2009年7月 (1)
- 2009年6月 (2)
- 2009年5月 (1)
- 2009年3月 (4)
- 2009年2月 (1)
- 2009年1月 (1)
- 2008年12月 (2)
- 2008年11月 (1)
- 2008年10月 (1)
- 2008年9月 (2)
- 2008年8月 (1)
- 2008年7月 (3)
- 2008年6月 (2)
- 2008年5月 (2)
- 2008年3月 (2)
- 2008年1月 (15)
- 2007年12月 (8)
- 2007年11月 (15)
- 2007年7月 (2)
- 2007年6月 (3)
- 2007年5月 (7)
- 2007年4月 (7)
收藏夾
搜索
最新評論

- 1.?re: iframe 高度自適應(yīng)
- 1909434428@qq.com
- --3a教程
- 2.?re: firefox中證書的使用
- thanks
- --mroff
- 3.?re: IE7 對話框樣式[未登錄]
- fsdfsdf
- --dd
- 4.?re: Debian 修改IP地址或DNS
-
IP地址配置文件: "/etc/network/interface" 文件少了個s
/etc/network/interfaces - --debian
- 5.?re: dhtmlxTree 使用示例
- rt
- --tr
