1、模態窗口自適應:
在Internet Explorer中定義window.open 和 window.showModalDialog以打開一個網頁對話框的時候,在不同版本的Windows和不同版本的IE中,窗口的大小和樣式都是不同的。 在IE7中更是有了很大的不同,狀態欄,主要內容被默認保留(下詳),還加了一個只讀狀態的地址欄.窗口的最小尺寸被限定在了250*150:

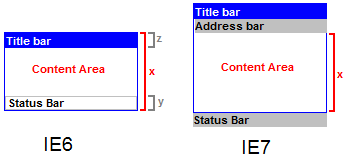
如上圖所示:在ie7中,定義的高度僅僅是窗體內容高度,狀態欄及地址欄的高度都不算在內的;而ie6則包含了狀態欄及地址欄的高度。所以,我們需要依據不同的操作系統及ie版本,高度自適應的js代碼如下:
/**
* 模態窗口高度調整.
* 根據操作系統及ie不同版本,重新設置窗口高度,避免滾動條出現.
*/
function resetDialogHeight(){
if(window.dialogArguments == null){
return; //忽略非模態窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0") != -1){
if(ua.lastIndexOf("Windows NT 5.1") != -1){
//alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
else if(ua.lastIndexOf("Windows NT 5.0") != -1){
//alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
* 模態窗口高度調整.
* 根據操作系統及ie不同版本,重新設置窗口高度,避免滾動條出現.
*/
function resetDialogHeight(){
if(window.dialogArguments == null){
return; //忽略非模態窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0") != -1){
if(ua.lastIndexOf("Windows NT 5.1") != -1){
//alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
else if(ua.lastIndexOf("Windows NT 5.0") != -1){
//alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
模態窗口頁面加上如下代碼:
//窗口加載后,判斷系統及其ie版本調整高度
window.onload = resetDialogHeight;
window.onload = resetDialogHeight;
2、ie7中模態窗口提交時新開窗口問題:
IE 7.0對模態窗口<base target='_self'>屬性的放置位置更加嚴格。<base>標簽必須放置在<head>標簽對中,否則提交表單時總是會新開窗口。示例如下 :
<html>
<head>
<title>標題</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
</html>
<head>
<title>標題</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
</html>



