利用Analysis 分析結果
頁面分解??? 如果某個 transaction 的時間過長,為了分析問題出在哪里?就可以利用頁面分解了,它可以把每個頁面分解成:???????
??????? DNS解析時間:瀏覽器訪問一個網站的時候,一般用的是域名,需要dns服務器把這個域名解析為IP,這個過程就是域名解析時間,如果我們在局域網內直接使用IP訪問的話,就沒有這個時間了。
??????? Connection:解析出Web Server 的IP地址后,瀏覽器請求被送到了Web Server,然后瀏覽器和Web Server 之間需要建立一個初始化HTTP連接,服務器端需要做2件事:一是接收請求,二是分配進程,建立該連接的過程就是connection時間。
??????? First Buffer:建立連接后,從Web Server 發出第一個數據包,經過網絡傳輸到客戶端,瀏覽器成功接受到第一字節的時間就是First Buffer。這個度量時間不僅可以表示Web Server 的延遲時間,還可以表示出網絡的反應時間。
??????? Receive:從瀏覽器接收到第一個字節起,直到成功收到最后一個字節,下載完成止,這段時間就是receive時間。
其他的時間還有SSL Handshaking(SSL 握手協議,用到該協議的頁面比較少)、ClientTime(請求在客戶端瀏覽器延遲的時間,可能是由于客戶端瀏覽器的think time 或者客戶端其他方面引起的延遲)、Error Time(從發送了一個HTTP 請求,到Web Server 發送回一個HTTP 錯誤信息,需要的時間)
??? 為了確認問題緣由到底是服務器還是網絡,選擇“Time to First Buffer Breakdown”
??? 發現network時間比Server時間要高的多,從而確定問題是network引起的。
報表組合
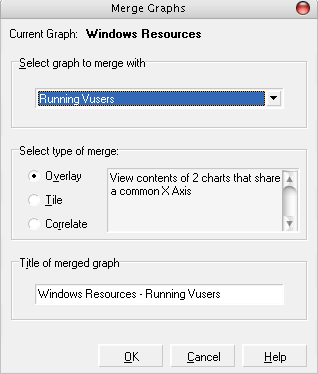
??? Analysis 默認的圖表都是以時間作為橫坐標,然而在分析結果的過程中,我們可能需要以“運行的用戶數”作為橫坐標,來比較結果。假如我們要畫出Windows Resources ——VUsers 的圖表,可以這樣操作。首先打開Windows Resources 圖表,然后在圖表上點鼠標右鍵,選擇Merge Graphs。
??? 出現Merge Graphs 對話框
??? 選擇第一項“Overlay”,出現以下的圖表,這樣是把兩個圖表進行了合并,兩條曲線的縱軸共用一個原點,橫軸還是時間軸。選擇第二項“Title”,這樣是把兩個圖表進行了合并,兩條曲線的縱軸不再共用一個原點,VUsers 的原點在Windows Resouces 的上面,橫軸還是時間軸。選擇第三項“Correlate”,LoadRunner 提示信息。
posted on 2006-11-10 11:45 戀戀冬季 閱讀(723) 評論(1) 編輯 收藏 所屬分類: LoadRunner


