樹右鍵菜單


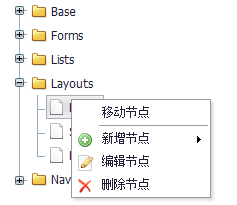
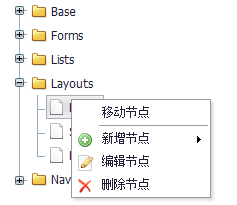
參考示例:樹右鍵菜單
一:創建ContextMenu
<ul id="treeMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen"> <li iconCls="icon-move" onclick="onMoveNode">移動節點</li> <li class="separator"></li> <li> <span iconCls="icon-add">新增節點</span> <ul> <li onclick="onAddBefore">插入節點前</li> <li onclick="onAddAfter">插入節點后</li> <li onclick="onAddNode">插入子節點</li> </ul> </li> <li name="edit" iconCls="icon-edit" onclick="onEditNode">編輯節點</li> <li name="remove" iconCls="icon-remove" onclick="onRemoveNode">刪除節點</li> </ul>
二:設置contextmenu
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;" showTreeIcon="true" textField="text" idField="id" contextMenu="#treeMenu"> </ul>
三:監聽beforeopen事件
function onBeforeOpen(e) { var menu = e.sender; var tree = mini.get("tree1"); var node = tree.getSelectedNode(); if (!node) { e.cancel = true; } if (node && node.text == "Base") { e.cancel = true; //阻止瀏覽器默認右鍵菜單 e.htmlEvent.preventDefault(); return; } //////////////////////////////// var editItem = mini.getbyName("edit", menu); var removeItem = mini.getbyName("remove", menu); editItem.show(); removeItem.enable(); if (node.id == "forms") { editItem.hide(); } if (node.id == "lists") { removeItem.disable(); } }


