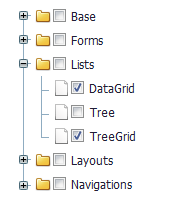
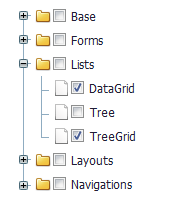
多選樹:CheckBoxTree


參考示例:多選樹:CheckBoxTree
創建代碼
<ul id="tree2" class="mini-tree" url="../data/tree.txt" style="width:300px;" showTreeIcon="true" textField="text" idField="id" showCheckBox="true" onbeforenodecheck="onBeforeNodeCheck" checkRecursive="true" allowSelect="false" enableHotTrack="false"> </ul>
- showCheckBox:顯示樹形的checkbox
- checkRecursive:決定是否聯動選擇
設置多選
tree.setValue("forms,button,lists");
獲取多選
var value = tree.getValue();
alert(value);


