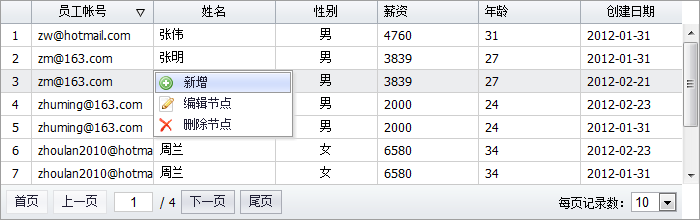
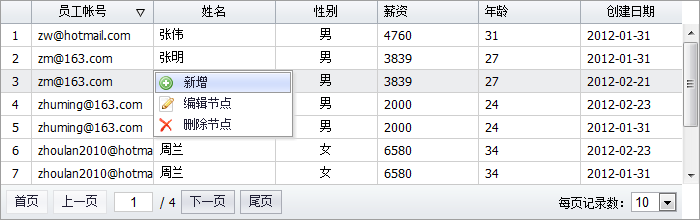
表格:右鍵菜單

創(chuàng)建同樣一個(gè)menu菜單對(duì)象,設(shè)置給表格的headerContextMenu屬性即可。

參考示例:右鍵菜單
一:創(chuàng)建ContextMenu
<ul id="gridMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen"> <li name="add" iconCls="icon-add" onclick="onAdd">新增</li> <li name="edit" iconCls="icon-edit" onclick="onEdit">編輯節(jié)點(diǎn)</li> <li name="remove" iconCls="icon-remove" onclick="onRemove">刪除節(jié)點(diǎn)</li> </ul>
二:設(shè)置表格contextmenu
<div id="datagrid1" class="mini-datagrid" contextMenu="#gridMenu"> ...... </div>
三:監(jiān)聽beforeopen事件
監(jiān)聽右鍵菜單的beforeopen事件,可以對(duì)右鍵菜單精確控制。
function onBeforeOpen(e) { var grid = mini.get("datagrid1"); var menu = e.sender; var row = grid.getSelected(); var rowIndex = grid.indexOf(row); if (!row || rowIndex== 0) { e.cancel = true; //阻止瀏覽器默認(rèn)右鍵菜單 e.htmlEvent.preventDefault(); return; } //////////////////////////////// var editItem = mini.getbyName("edit", menu); var removeItem = mini.getbyName("remove", menu); editItem.show(); removeItem.enable(); if (rowIndex == 1) { editItem.hide(); } if (rowIndex == 1) { removeItem.disable(); } }
四:表頭菜單headerContextMenu
創(chuàng)建同樣一個(gè)menu菜單對(duì)象,設(shè)置給表格的headerContextMenu屬性即可。


