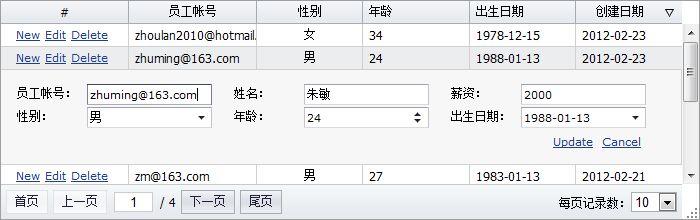
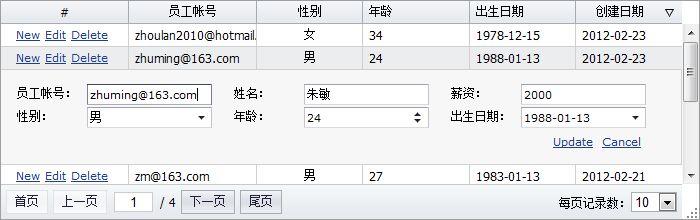
CRUD之:行內表單編輯

參考示例:CRUD之:行內表單編輯
grid.hideAllRowDetail();
grid.showRowDetail(row);
//將editForm元素,加入行詳細單元格內
var td = grid.getRowDetailCellEl(row);
td.appendChild(editForm);
editForm.style.display = "";
if (grid.isNewRow(row)) {
form.reset();
} else {
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o); form.unmask();
}
});
}
var o = form.getData(); grid.loading("保存中,請稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});

參考示例:CRUD之:行內表單編輯
一:創建編輯表單
<div id="editForm1" style="display:none;padding:5px;position:relative;"> <input class="mini-hidden" name="id"/> <table style="width:100%;"> <tr> <td style="width:80px;">員工帳號:</td> <td style="width:150px;"><input name="loginname" class="mini-textbox" /></td> <td style="width:80px;">姓名:</td> <td style="width:150px;"><input name="name" class="mini-textbox" /></td> <td style="width:80px;">薪資:</td> <td style="width:150px;"><input name="salary" class="mini-textbox" /></td> </tr> <tr> <td>性別:</td> <td><input name="gender" class="mini-combobox" data="Genders"/></td> <td>年齡:</td> <td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td> <td>出生日期:</td> <td><input name="birthday" class="mini-datepicker" /></td> </tr> <tr> <td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6"> <a class="Update_Button" href="javascript:updateRow();">Update</a> <a class="Cancel_Button" href="javascript:cancelRow();">Cancel</a> </td> </tr> </table> </div>
二:嵌入詳細行
//顯示行詳細grid.hideAllRowDetail();
grid.showRowDetail(row);
//將editForm元素,加入行詳細單元格內
var td = grid.getRowDetailCellEl(row);
td.appendChild(editForm);
editForm.style.display = "";
三:加載表單
var form = new mini.Form("editForm1");if (grid.isNewRow(row)) {
form.reset();
} else {
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o); form.unmask();
}
});
}
四:提交表單
var form = new mini.Form("editForm1");var o = form.getData(); grid.loading("保存中,請稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});


