CRUD之:單元格編輯

一:創建單元格編輯器

參考示例:單元格編輯
一:創建單元格編輯器
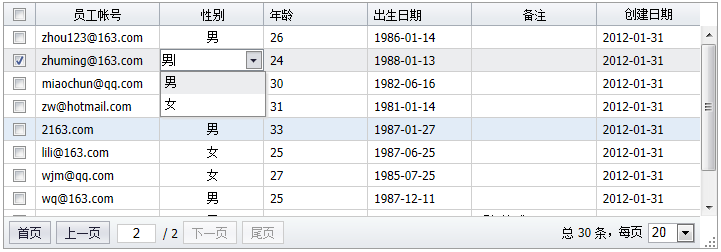
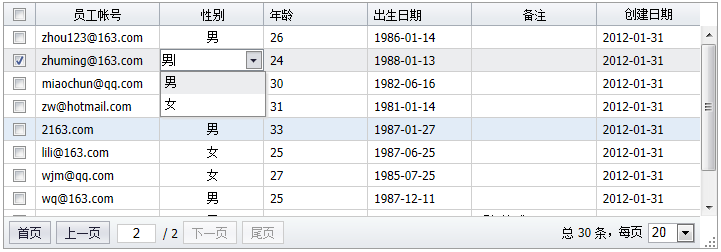
<div id="datagrid1" class="mini-datagrid" style="width:800px;height:280px;" url="../data/AjaxService.aspx?method=SearchEmployees" idField="id" allowResize="true" pageSize="20" allowCellEdit="true" allowCellSelect="true" multiSelect="true"> <div property="columns"> <div type="checkcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號 <input property="editor" class="mini-textbox" style="width:100%;"/> </div> <div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性別 <input property="editor" class="mini-combobox" style="width:100%;" data="Genders"/> </div> <div field="age" width="100" allowSort="true" >年齡 <input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/> </div> <div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期 <input property="editor" class="mini-datepicker" style="width:100%;"/> </div> <div field="remarks" width="120" headerAlign="center" allowSort="true">備注 <input property="editor" class="mini-textarea" style="width:100%;" minHeight="80"/> </div> <div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">創建日期</div> </div> </div> 設置allowCellEdit和allowCellSelect后,表格為單元格編輯模式。
二:編輯操作
增加行:
function addRow() { var newRow = { name: "New Row" }; grid.addRow(newRow, 0); }
刪除行:
function removeRow() {
var rows = grid.getSelecteds();
if (rows.length > 0) {
grid.removeRows(rows, true);
}
}
function removeRow() {
var rows = grid.getSelecteds();
if (rows.length > 0) {
grid.removeRows(rows, true);
}
}
保存數據:
function saveData() { //獲得增加、刪除、修改的記錄集合 var data = grid.getChanges(); var json = mini.encode(data); grid.loading("保存中,請稍后......"); $.ajax({ url: "../data/AjaxService.aspx?method=SaveChangedEmployees", data: { data: json }, type: "post", success: function (text) { grid.reload(); }, error: function (jqXHR, textStatus, errorThrown) { alert(jqXHR.responseText); } }); }
三:服務端處理
public void SaveChangedEmployees() { String json = Request["data"]; ArrayList rows = (ArrayList)PluSoft.Utils.JSON.Decode(json); foreach (Hashtable row in rows) { //根據記錄狀態,進行不同的增加、刪除、修改操作 String state = row["_state"] != null ? row["_state"].ToString() : ""; if(state == "added") { row["createtime"] = DateTime.Now; new TestDB().InsertEmployee(row); } else if (state == "removed" || state == "deleted") { String id = row["id"].ToString(); new TestDB().DeleteEmployee(id); } else if (state == "modified") { new TestDB().UpdateEmployee(row); } } }


