我們開始編寫第一個MiniUI程序,代碼如下:
<!DOCTYPE html /> <html> <head> <title> Hello MiniUI!</title> <!--jQuery js--> <script src="../jquery.js" type="text/javascript"></script> <!--MiniUI--> <link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" /> <script src="../miniui.js" type="text/javascript"></script> </head> <body> <input id="helloBtn" class="mini-button" text="Hello" onclick="onHelloClick"/> <script type="text/javascript"> function onHelloClick(e) { var button = e.sender; mini.alert("Hello MiniUI!"); } </script> </body> </html>
Note:請注意相關javascript和css的路徑是否正確。
MiniUI是基于jQuery開發的javascript控件庫,所以依賴jquery.js。jQuery版本1.4+即可。
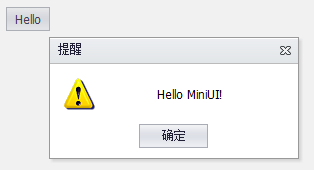
效果圖如下:

本例注意點如下:
- 控件聲明:class="mini-button"
- 屬性設置:text="Hello"
- 事件綁定:onclick="onHelloClick"
- 事件處理函數:onHelloClick的e是事件對象,e.sender是事件激發者,本例中是button。


