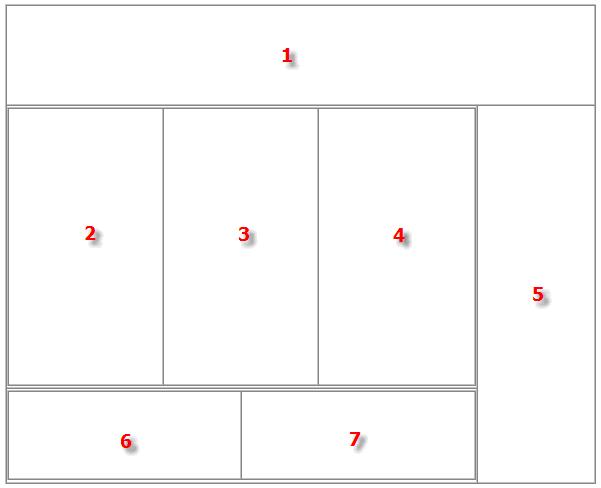
??? 我們將開發一個具有下圖風格的頁面布局,該布局中我們指定了7個區域來分別裝配portlet實現獨特的頁面風格。

一、編寫模板文件
??? 我們將該頁面風格名稱定義為1_2_3_2 Columns,在Liferay/html/layouttpl/custom目錄下新建1_2_3_2_columns.tpl文件,內容如下:
 <div?id="layout-content-outer-decoration">
<div?id="layout-content-outer-decoration"> <div?id="layout-content-inner-decoration">
<div?id="layout-content-inner-decoration"> ????<div?id="layout-content-container">
????<div?id="layout-content-container"> ??????<table?border="0"?cellpadding="0"?cellspacing="0"?width="100%">
??????<table?border="0"?cellpadding="0"?cellspacing="0"?width="100%"> ????????<tr>
????????<tr> ??????????<td?colspan="3"?valign="top">
??????????<td?colspan="3"?valign="top"> ????????????$processor.processColumn("column-1")
????????????$processor.processColumn("column-1") ??????????</td>
??????????</td> ????????</tr>
????????</tr> ????????<tr>
????????<tr> ??????????<td?width="79%"?valign="top">
??????????<td?width="79%"?valign="top"> ??????????????<table?border="0"?cellpadding="0"?cellspacing="0"?width="100%">
??????????????<table?border="0"?cellpadding="0"?cellspacing="0"?width="100%"> ????????????????<tr>
????????????????<tr> ????????????????<td?width="26%"?valign="top">
????????????????<td?width="26%"?valign="top"> ??????????????????$processor.processColumn("column-2")
??????????????????$processor.processColumn("column-2") ????????????????</td>
????????????????</td> <td?class="layout-column-spacer"?width="1%">
<td?class="layout-column-spacer"?width="1%"> ????????????????????<div> </div>
????????????????????<div> </div> ??????????????????</td>
??????????????????</td> ????????????????<td?width="26%"?valign="top">
????????????????<td?width="26%"?valign="top"> ??????????????????$processor.processColumn("column-3")
??????????????????$processor.processColumn("column-3") ????????????????</td>
????????????????</td> ??????????????????<td?class="layout-column-spacer"?width="1%">
??????????????????<td?class="layout-column-spacer"?width="1%"> ????????????????????<div> </div>
????????????????????<div> </div> ??????????????????</td>
??????????????????</td> ????????????????<td?width="26%"?valign="top">
????????????????<td?width="26%"?valign="top"> ??????????????????$processor.processColumn("column-4")
??????????????????$processor.processColumn("column-4") ????????????????</td>
????????????????</td> ????????????????</tr>
????????????????</tr> ??????????????</table>
??????????????</table> ????????????</td>
????????????</td> ??????????<td?class="layout-column-spacer"?width="1%">
??????????<td?class="layout-column-spacer"?width="1%"> ????????????<div> </div>
????????????<div> </div> ??????????</td>
??????????</td> ??????????<td?width="20%"?rowspan="2"?valign="top">
??????????<td?width="20%"?rowspan="2"?valign="top"> ????????????$processor.processColumn("column-5")
????????????$processor.processColumn("column-5") ??????????</td>
??????????</td> ????????</tr>
????????</tr> ????????<tr>
????????<tr> ??????????<td?colspan="2">
??????????<td?colspan="2"> ????????????<table?border="0"?cellpadding="0"?cellspacing="0"?width="100%">
????????????<table?border="0"?cellpadding="0"?cellspacing="0"?width="100%"> ??????????????<tr>
??????????????<tr> ????????????????<td?width="50%"?valign="top">
????????????????<td?width="50%"?valign="top"> ??????????????????$processor.processColumn("column-6")
??????????????????$processor.processColumn("column-6") ????????????????</td>
????????????????</td> ????????????????<td?width="50%"?valign="top">
????????????????<td?width="50%"?valign="top"> ??????????????????$processor.processColumn("column-7")
??????????????????$processor.processColumn("column-7") ????????????????</td>
????????????????</td> ??????????????</tr>
??????????????</tr> ????????????</table>
????????????</table> ????????????</td>
????????????</td> ????????</tr>
????????</tr> ??????</table>
??????</table> ????</div>
????</div> </div>
</div> </div>
</div>
??? 文件中前三行定義的
<div>
和最后三行
</div>
是固定的模板格式,從第四行開始就是我們需要定制的頁面風格的
HTML
格式,我們需要將輸出
portlet
區域的
HTML
語句用
$processor.processColumn("column-1")
來替換,“
column-1
”是該區域的名稱,并且每個區域的名字不能重復,這樣系統在生成模板的時候會自動生成不同的區域來存放我們指定的
portlet
。
二、編寫屬性文件
??? 我們需要在 liferay-layout-templates.xml 文件中配置我們自定義的頁面布局文件 1_2_3_2_columns.tpl ,為了和系統自帶的布局文件區分開,我們創建擴展文件 liferay-layout-templates-ext.xml ,在該文件中指定我們的頁面布局文件,當然也可以在 liferay-layout-templates.xml 文件直接增加定義。
liferay-layout-templates-ext.xml :
 <?
xml?version
=
"
1.0
"
?>
<?
xml?version
=
"
1.0
"
?>
 <!
DOCTYPE?layout
-
templates?PUBLIC?
"
-//Liferay//DTD?Layout?Templates?4.0.0//EN
"
?
"
http://www.liferay.com/dtd/liferay-layout-templates_4_0_0.dtd
"
>
<!
DOCTYPE?layout
-
templates?PUBLIC?
"
-//Liferay//DTD?Layout?Templates?4.0.0//EN
"
?
"
http://www.liferay.com/dtd/liferay-layout-templates_4_0_0.dtd
"
>

 <
layout
-
templates
>
<
layout
-
templates
>
 ????
<
custom
>
????
<
custom
>
 ????????
<
layout
-
template?id
=
"
1_2_3_2_columns
"
?name
=
"
1-2-3-2?Columns
"
>
????????
<
layout
-
template?id
=
"
1_2_3_2_columns
"
?name
=
"
1-2-3-2?Columns
"
>
 ????????????
<
template
-
path
>/
html
/
layouttpl
/
custom
/
1_2_3_2_columns.tpl
</
template
-
path
>
????????????
<
template
-
path
>/
html
/
layouttpl
/
custom
/
1_2_3_2_columns.tpl
</
template
-
path
>
 ????????
</
layout
-
template
>
????????
</
layout
-
template
>
 ????
</
custom
>
????
</
custom
>
 </
layout
-
templates
>
</
layout
-
templates
>

參數 id 定義該 template 的 ID 號, name 定義該 template 在 Add Content 中顯示的名稱, template-path 定義該 template 的路徑名。
三、定制頁面
????定制好頁面風格后,需要重新啟動TOMCAT,登陸系統,進入GUEST頻道,點擊Add Content ,在Template中將會顯示我們自定義的頁面布局名稱



