???
Liferay Portal的CMS功能是通過Journal Portlet實現(xiàn)的,在介紹怎樣使用Journal Portlet之前,有必要理解structures、templates和articles的概念,它們是Journal portlet功能的基礎。
l???????? Structures:定于了content的類型和數(shù)量,content的類型包括text、text area、images、selection lists等
l???????? Templates:確定content怎樣排列或擺放
l???????? Articles:確定每個content包含的實際的text和images
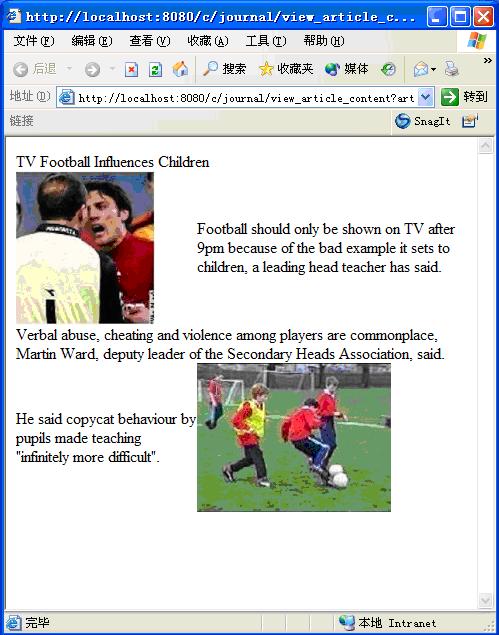
????? 我們以下圖為例定義一個content,分為三個步驟:

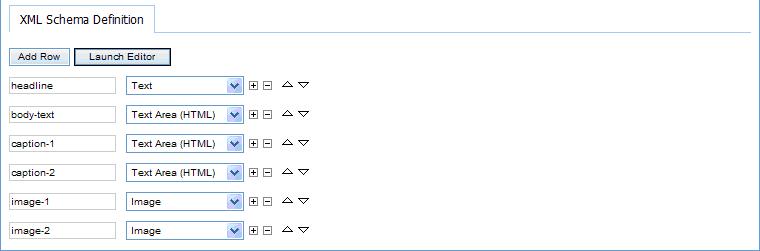
第一步、創(chuàng)建Structure,包含一下元素:一個text元素名為“headline”(對應圖片1區(qū)域)、三個text area元素為名稱分別為“body-text”(對應4區(qū)域)“caption-1”(對應2區(qū)域)“caption-2”(對應6區(qū)域)、兩個image元素名稱分別為“image-1”(對應3區(qū)域)和“image-2”(對應5區(qū)域)
添加完這些元素后的界面如下:
點擊Launch Editor按鈕,可以看到XML定義,也可以在此增刪或修改元素及類型,內(nèi)容如下:
 <root>
<root> ??<dynamic-element?name='headline'?type='text'></dynamic-element>
??<dynamic-element?name='headline'?type='text'></dynamic-element> ??<dynamic-element?name='body-text'?type='text_area'></dynamic-element>
??<dynamic-element?name='body-text'?type='text_area'></dynamic-element> ??<dynamic-element?name='caption-1'?type='text_area'></dynamic-element>
??<dynamic-element?name='caption-1'?type='text_area'></dynamic-element> ??<dynamic-element?name='caption-2'?type='text_area'></dynamic-element>
??<dynamic-element?name='caption-2'?type='text_area'></dynamic-element> ??<dynamic-element?name='image-1'?type='image'></dynamic-element>
??<dynamic-element?name='image-1'?type='image'></dynamic-element> ??<dynamic-element?name='image-2'?type='image'></dynamic-element>
??<dynamic-element?name='image-2'?type='image'></dynamic-element> </root>
</root>
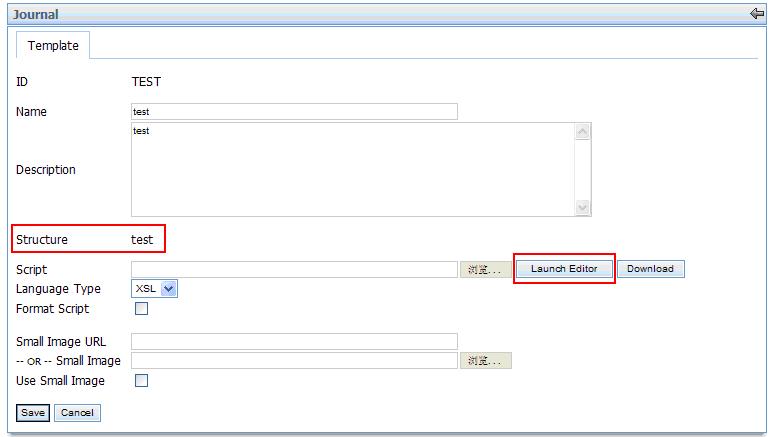
第二步、創(chuàng)建
Template
,添入
ID
、
Name
、
Description
信息后,在
Structure
一欄選擇上一步創(chuàng)建的
Structure
(這里為
test
)
然后點擊
Launch Editor
按鈕,打開
Template
編輯窗口,按照所需要的格式定義
Template
,如下:
 <?
xml?version
=
"
1.0
"
?>
<?
xml?version
=
"
1.0
"
?>

 <
xsl:stylesheet?xmlns:xsl
=
"
http://www.w3.org/1999/XSL/Transform
"
?version
=
"
1.0
"
>
??
<
xsl:stylesheet?xmlns:xsl
=
"
http://www.w3.org/1999/XSL/Transform
"
?version
=
"
1.0
"
>
?? ??
<
xsl:output?method
=
"
html
"
?omit
-
xml
-
declaration
=
"
yes
"
/>
??
??
<
xsl:output?method
=
"
html
"
?omit
-
xml
-
declaration
=
"
yes
"
/>
?? ??
<
xsl:template?match
=
"
/
"
>
?
??
<
xsl:template?match
=
"
/
"
>
? ????
<
table?cellpadding
=
"
0
"
?cellspacing
=
"
0
"
?border
=
"
0
"
?width
=
"
100%
"
>
?
????
<
table?cellpadding
=
"
0
"
?cellspacing
=
"
0
"
?border
=
"
0
"
?width
=
"
100%
"
>
? ??????
<
tr
>
?
??????
<
tr
>
? ????????
<
td?colspan
=
"
2
"
>
????????
<
td?colspan
=
"
2
"
>
 ??????????
<
xsl:value
-
of
??????????
<
xsl:value
-
of ?disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='headline']/dynamic-content
"
/>
?disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='headline']/dynamic-content
"
/>
 ????????
</
td
>
????????
</
td
>
 ??????
</
tr
>
??????
</
tr
>
 ??????
<
tr
>
??????
<
tr
>
 ????????
<
td
>
????????
<
td
>
 ??????????
<
img
>
?
??????????
<
img
>
? ????????????
<
xsl:attribute?name
=
"
src
"
>
?
????????????
<
xsl:attribute?name
=
"
src
"
>
? ??????????????
<
xsl:value
-
of?
??????????????
<
xsl:value
-
of? disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='image-1']/dynamic-content
"
/>
?
disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='image-1']/dynamic-content
"
/>
? ????????????
</
xsl:attribute
>
?
????????????
</
xsl:attribute
>
? ??????????
</
img
>
??????????
</
img
>
 ????????
</
td
>
????????
</
td
>
 ????????
<
td
>
????????
<
td
>
 ??????????
<
xsl:value
-
of?
??????????
<
xsl:value
-
of? disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='caption-1']/dynamic-content
"
/>
disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='caption-1']/dynamic-content
"
/>
 ????????
</
td
>
????????
</
td
>
 ??????
</
tr
>
??????
</
tr
>
 ??????
<
tr
>
??????
<
tr
>
 ????????
<
td?colspan
=
"
2
"
>
????????
<
td?colspan
=
"
2
"
>
 ??????????
<
xsl:value
-
of?
??????????
<
xsl:value
-
of? disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='body-text']/dynamic-content
"
/>
disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='body-text']/dynamic-content
"
/>
 ????????
</
td
>
????????
</
td
>
 ??????
</
tr
>
??????
</
tr
>
 ??????
<
tr
>
??????
<
tr
>
 ????????
<
td
>
????????
<
td
>
 ??????????
<
xsl:value
-
of?
??????????
<
xsl:value
-
of? disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='caption-2']/dynamic-content
"
/>
disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='caption-2']/dynamic-content
"
/>
 ????????
</
td
>
????????
</
td
>
 ????????
<
td
>
????????
<
td
>
 ??????????
<
img
>
?
??????????
<
img
>
? ????????????
<
xsl:attribute?name
=
"
src
"
>
?
????????????
<
xsl:attribute?name
=
"
src
"
>
? ??????????????
<
xsl:value
-
of?
??????????????
<
xsl:value
-
of? disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='image-2']/dynamic-content
"
/>
?
disable
-
output
-
escaping
=
"
yes
"
?select
=
"
root/dynamic-element[@name='image-2']/dynamic-content
"
/>
? ????????????
</
xsl:attribute
>
?
????????????
</
xsl:attribute
>
? ??????????
</
img
>
??????????
</
img
>
 ????????
</
td
>
????????
</
td
>
 ??????
</
tr
>
??????
</
tr
>
 ????
</
table
>
?
????
</
table
>
? ??
</
xsl:template
>
?
??
</
xsl:template
>
? </
xsl:stylesheet
>
</
xsl:stylesheet
>

下面對該文件進行說明:
1 、這里的 @name=’ 名稱 ’ 必須要和第一步中創(chuàng)建 Structure 中的元素名稱一致,頁面格式根據(jù)需求使用 HTML 語言定義即可。
2 、對 text 、 text area 類型的元素輸出時的格式如下:
<xsl:value-of
disable-output-escaping="yes" select="root/dynamic-element[@name='caption-2']/dynamic-content"/>
1、? 對 image 類型的元素輸出時的格式如下:
<img>
? <xsl:attribute name="src">
??? <xsl:value-of
disable-output-escaping="yes" select="root/dynamic-element[@name='image-2']/dynamic-content"/>
? </xsl:attribute>
</img>
第三步、創(chuàng)建 Article ,添寫基本信息后,在 Structure 一欄選擇 test ,對應的 Template 一欄也選擇 test 即可,然后在對應的元素域里添入合適的文本或者圖片,點擊預覽即可以看到如下界面,確定無問題后,點擊保存或者保存并發(fā)布按鈕即可完成 content 的定制。
通過以上三個步驟,我們就實現(xiàn)了定制content的功能。使用Journal Portlet,我們可以定制任何不同風格的content來展示必要的信息。