
2006年1月9日 #
1.支持as2及as3的加密。目前反編譯器完全看不到代碼
2.支持對as3的混淆,讓反編譯器看到的是一堆亂碼
3.支持對as3注入隨機(jī)代碼,讓反編譯軟件直接崩潰退出
4.支持一個項(xiàng)目多個swf同時處理(doproject特性)
5.支持對swc文件的加密
6.方便對as3的swf添加文字、圖片水印
7.支持對as3的swf進(jìn)行剔除重組,方便模塊開發(fā)
DoSWF主要分為3個不同的版本:
MINI是DoSWF的一個簡易版,擁有DoSWF最基礎(chǔ)的加密、混淆功能。優(yōu)點(diǎn)就是使用很簡單.
PROJECT版主要是針對項(xiàng)目處理而發(fā)布的。它可以一次對多個swf文件進(jìn)行綜合批量處理。
PROFESSIONAL版即DoSWF專業(yè)版。擁有MINI版和PROJECT版所有功能。同時還有更多的特性,比如添加水印,剔除,使用域控制等
MINI版本的價格只要人民幣50元,對于普通個人來說僅僅是相當(dāng)于一本書的價格.
經(jīng)過測試.混淆加密過后的文件不會被SwfScan和Sothink等反編譯工具破解,值得推薦!!
DoSWF的地址: http://www.doswf.cn/
但是在360瀏覽器這樣的嵌入IE內(nèi)核的瀏覽器下確出現(xiàn)問題.
stage.stageWidth在swf加載后能夠正常的得到正確的值,但是在360瀏覽器下卻得到0.
而且不同的是360加載完swf后會觸發(fā)一個Resize事件,這個記得在以前做js框架的時候也發(fā)現(xiàn)過.
IE FF 等不會觸發(fā).
觸發(fā)過resize事件后,才能正常得到stageWidth的值.
挺奇怪的現(xiàn)象,這樣導(dǎo)致原有的代碼出現(xiàn)了問題.
看來瀏覽器的不同還是會影響swf中的某些機(jī)制或者屬性.
20091106更新:
(1)解決360瀏覽器下無法打開的bug.
(2)調(diào)整顏色顯示,解決Flash9下繪制錯誤的bug.

很久沒更新,最近一直在研究的東西
MSNP12,? LUCENE, IBATIS
這點(diǎn)我非常的贊同.
企業(yè)級的定位使它的功能強(qiáng)大了,
同時易用性就相對削弱了一些.?"
看到這些話就忍不住想罵人?? 什么是企業(yè)級應(yīng)用?? 企業(yè)級應(yīng)用是易用性差的借口么? 難道就只有java能做企業(yè)級應(yīng)用,php,asp就只能做做網(wǎng)站? taobao,ebay不算企業(yè)級應(yīng)用么????..... ...

 public
?
class
?ActionMapperFactory?
public
?
class
?ActionMapperFactory?
 {
{ ????
???? ????
protected
?
static
?
final
?Log?LOG?
=
?LogFactory.getLog(ActionMapperFactory.
class
);
????
protected
?
static
?
final
?Log?LOG?
=
?LogFactory.getLog(ActionMapperFactory.
class
);
 ????
private
?
static
?
final
?HashMap?classMap?
=
?
new
?HashMap();
????
private
?
static
?
final
?HashMap?classMap?
=
?
new
?HashMap();

 ????
public
?
static
?ActionMapper?getMapper()?
????
public
?
static
?ActionMapper?getMapper()?
 {
{
 ????????
synchronized
?(classMap)?
????????
synchronized
?(classMap)?
 {
{ ????????????String?clazz?
=
?(String)?Configuration.get(WebWorkConstants.WEBWORK_MAPPER_CLASS);
????????????String?clazz?
=
?(String)?Configuration.get(WebWorkConstants.WEBWORK_MAPPER_CLASS);
 ????????????
try
?
????????????
try
?
 {
{ ????????????????ActionMapper?mapper?
=
?(ActionMapper)?classMap.get(clazz);
????????????????ActionMapper?mapper?
=
?(ActionMapper)?classMap.get(clazz);
 ????????????????
if
?(mapper?
==
?
null
)?
????????????????
if
?(mapper?
==
?
null
)?
 {
{ ????????????????????mapper?
=
?(ActionMapper)?ObjectFactory.getObjectFactory().buildBean(clazz,?
null
);
????????????????????mapper?
=
?(ActionMapper)?ObjectFactory.getObjectFactory().buildBean(clazz,?
null
); ????????????????????classMap.put(clazz,?mapper);
????????????????????classMap.put(clazz,?mapper); ????????????????}
????????????????}

 ????????????????
return
?mapper;
????????????????
return
?mapper;
 ????????????}
?
catch
?(Exception?e)?
????????????}
?
catch
?(Exception?e)?
 {
{ ????????????????String?msg?
=
?
"
Could?not?create?ActionMapper:?WebWork?will?*not*?work!
"
;
????????????????String?msg?
=
?
"
Could?not?create?ActionMapper:?WebWork?will?*not*?work!
"
; ????????????????LOG.fatal(msg,?e);
????????????????LOG.fatal(msg,?e); ????????????????
throw
?
new
?RuntimeException(msg,?e);
????????????????
throw
?
new
?RuntimeException(msg,?e); ????????????}
????????????}
 ????????}
????????}
 ????}
????}
 }
}
明白的告訴我一下,謝謝. 覺的有點(diǎn)問題...
為了通用,從頭到尾都是utf-8.
而webwork中JakartaMultiPartRequest對于多編碼的處理并不如意.
apache的fileupload對于上傳文件名為中文的需要首先指定HeaderEncoding的編碼.
而webwork對于MultiPartRequest的request并沒有設(shè)置encoding編碼
詳見DispatcherUtils.java中 387行

 ????????
if
?(encoding?
!=
?
null
?
&&
?
!
MultiPartRequest.isMultiPart(request))?
????????
if
?(encoding?
!=
?
null
?
&&
?
!
MultiPartRequest.isMultiPart(request))?
 {
{
 ????????????
try
?
????????????
try
?
 {
{ ????????????????request.setCharacterEncoding(encoding);
????????????????request.setCharacterEncoding(encoding);
 ????????????}
?
catch
?(Exception?e)?
????????????}
?
catch
?(Exception?e)?
 {
{ ????????????????LOG.error(
"
Error?setting?character?encoding?to?'
"
?
+
?encoding?
+
?
"
'?-?ignoring.
"
,?e);
????????????????LOG.error(
"
Error?setting?character?encoding?to?'
"
?
+
?encoding?
+
?
"
'?-?ignoring.
"
,?e); ????????????}
????????????}
 ????????}
????????}
如果沒有指定HeaderEncoding, 那么默認(rèn)采用request的encoding,如果request也沒有指定則采用系統(tǒng)的編碼.
這里并沒有指定request的encoding,往往導(dǎo)致上傳文件的名字亂碼.
自定義一個MultiPartRequest,設(shè)定一下就ok了
對于同時提交的表單域(form)參數(shù),由于在form中指定的enctype的關(guān)系,并不能直接用request.getParameter()才取, 只能通過FileItem.getString()的方式.這里也是上面的問題, 取的CharacterEncoding是request中的,由于webwork的原因不一致.同樣需要指定一下.
這樣form和上傳同時提交,參數(shù),附件名都正常了 :)
以前還真沒有注意到.:)
其實(shí)我對這種類似桌面的開發(fā)方式來開發(fā)web程序一點(diǎn)都不感冒,因?yàn)榉庋b的東西太多,勢必影響擴(kuò)展性。而且對應(yīng)的社區(qū)也很少,很多因素影響。
一個企業(yè)應(yīng)用對于框架,技術(shù)并不是最重要的,需求和人員的素質(zhì)等等因素也是很制約的。 很多開源的東西,在我看來只是 “看起來很美!” 回過來說zk,能以這種方式來開發(fā)也許能給我們很多啟發(fā)。
有興趣的可以去看看:
zk http://zk1.sourceforge.net/
HSQLDB簡介
Vincent 2006年2月24日
一 什么是HSQLDB?
HSQLDB是一個用java編寫的關(guān)系型數(shù)據(jù)庫,它支持ANSI-92 SQL (BNF tree format) plus SQL 99 and 2003 enhancements. 它提供了一個非常小而快速的數(shù)據(jù)庫引擎,同時提供了相關(guān)的JDBC驅(qū)動和一些實(shí)用的工具。
最新的HSQLDB版本為1.8.0 ,經(jīng)過了1年的開發(fā),和1.7.2相比,1.8.0的功能更加強(qiáng)大, 對數(shù)據(jù)庫的容量支持達(dá)到了8GB,性能也更加出色。和當(dāng)年相比,HSQLDB已經(jīng)不僅僅很多人眼里的玩具,完全可以勝任商業(yè)的需求。(OpenOffice.org 2.0的數(shù)據(jù)庫引擎為HSQLDB1.8.0)
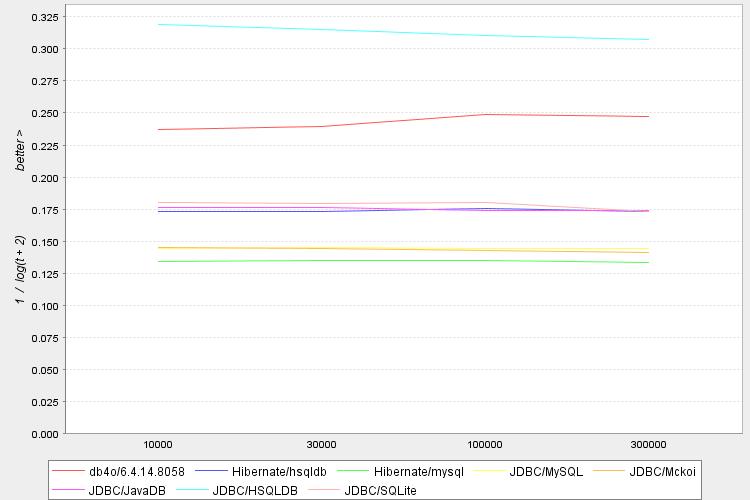
這里有一張數(shù)據(jù)庫的performance test對比圖(HSQLDB的性能遠(yuǎn)遠(yuǎn)超過其他的數(shù)據(jù)庫)

二 HSQLDB介紹
1.1 簡介
hsqldb.jar 包含所有的組件(數(shù)據(jù)庫引擎,jdbc驅(qū)動, 數(shù)據(jù)工具), 不同的命令用來執(zhí)行不同的組件。
hsqldb.jar主要包含了一下組件:
 HSQLDB RDBMS 數(shù)據(jù)庫引擎
HSQLDB RDBMS 數(shù)據(jù)庫引擎 HSQLDB JDBC Driver JDBC驅(qū)動
HSQLDB JDBC Driver JDBC驅(qū)動 Database Manager 管理工具
Database Manager 管理工具 Query Tool (AWT) 查詢工具
Query Tool (AWT) 查詢工具 Sql Tool (command line) SQL工具
Sql Tool (command line) SQL工具
1.2 運(yùn)行工具(Running Tools)
所有的工具都以jar的方式來運(yùn)行,下面的例子講運(yùn)行AWT方式的DataBase Manager,我們假設(shè)hsqldb.jar位于../lib目錄中
 java -cp ../lib/hsqldb.jar org.hsqldb.util.DatabaseManager
java -cp ../lib/hsqldb.jar org.hsqldb.util.DatabaseManager Hsqldb工具的主類:
 org.hsqldb.util.DatabaseManager
org.hsqldb.util.DatabaseManager  org.hsqldb.util.DatabaseManagerSwing
org.hsqldb.util.DatabaseManagerSwing org.hsqldb.util.Transfer
org.hsqldb.util.Transfer org.hsqldb.util.QueryTool
org.hsqldb.util.QueryTool  org.hsqldb.util.SqlTool
org.hsqldb.util.SqlTool 其中,DatabaseManager和SqlTool都可以有命令行參數(shù),你可以用-?來察看它們有什么參數(shù)。DatabaseManager和Transfer都有圖形界面可以更好地交互。
1.3 運(yùn)行HSQLDB
HSQLDB可以通過多種不同的方式來運(yùn)行,通常把它分為Server模式和In-Process模式(也叫做Standalone模式),對于每種模式,Jar中都有相應(yīng)的子程序來運(yùn)行HSQLDB。
每個HSQLDB數(shù)據(jù)庫包含2到5個命名相同但擴(kuò)展名不同的文件組成,他們位于同一個目錄下。例如,名為“test”的數(shù)據(jù)庫包含了以下幾個文件:
 test.properties
test.properties test.script
test.script test.log
test.log  test.dat
test.dat  test.backup
test.backupproperties文件包含了數(shù)據(jù)庫的基本配置,script文件包含了Table的定義和其他相關(guān)的數(shù)據(jù)對象,以及non-cached表的數(shù)據(jù)。log文件記錄了數(shù)據(jù)庫最近所做的更新。dat文件包含了cached表的數(shù)據(jù),backup文件是上一次數(shù)據(jù)庫持久化后的壓縮備份文件,所有的這些文件都是最基本的,絕對不能刪除。如果你的數(shù)據(jù)庫沒有緩沖表(cached table),test.data和test.backup文件是不會存在。此外,HSQLDB數(shù)據(jù)庫可以鏈接到磁盤上任何地方任何格式的文本文件,比如CSV 列表。
當(dāng)"test"數(shù)據(jù)庫正在運(yùn)行時,test.log文件用來記錄所有的操作記錄,"test.log"文件將在數(shù)據(jù)庫正常關(guān)閉(ShutDown)情況下自動刪除。否則(在非正常退出的時候),它將用來在下次啟動HSQLDB時恢復(fù)"test.log"中記錄的更新操作。"test.lck"文件也可以用來記錄數(shù)據(jù)庫是否被打開,它在HSQLDB正常退出的時候會被移除。有些情況下,HSQLDB會生成"test.data.old "文件,但隨后會被刪除掉。
注意: 當(dāng)HSQLDB引擎關(guān)閉數(shù)據(jù)庫的時候,它會產(chǎn)生擴(kuò)展名為.new的臨時文件,然后會把這些文件重命名為上面所列出的文件的名稱。
對于一個軟件公司,究竟是買軟件還是買服務(wù)? 買軟件做項(xiàng)目,必然要設(shè)計到軟件的開發(fā)定制,前期的投入是不可避免的,后期的維護(hù)成本也是很高的,客戶的需求是無止境的,往往上千萬的項(xiàng)目做下來卻是虧本的。 從另外一個角度來看,軟件究竟是什么? 在我看來,軟件就是一種特殊的服務(wù),這里的服務(wù)不是指人的因素,而是機(jī)器,是軟件,用我們老大的話來講,用人去做服務(wù)一定是虧本的。
心里也一直有一種設(shè)想,或許以后不再依靠出售軟件,做項(xiàng)目來生存,而是出售服務(wù),尤其是基于bs結(jié)構(gòu)的服務(wù)。想想google的email,BSP,RSS reader等等,或許很快在線的erp,在線的crm, oa,cms等等就會變成現(xiàn)實(shí),當(dāng)然這里很重要的一點(diǎn)就是要做到行業(yè)的標(biāo)準(zhǔn),需要客戶來認(rèn)同你,信任你。
這里的情景很像現(xiàn)在的網(wǎng)游,我提供服務(wù),你提供數(shù)據(jù),數(shù)據(jù)集中存放,我提供個性化的定制,提供相關(guān)聯(lián)的信息(類似gmail中的廣告),針對特殊用戶做增值服務(wù)。
看看37signal,一個人被很多人認(rèn)為是一個很偉大的企業(yè)。我們好好思考一下,是不是應(yīng)該做點(diǎn)什么?
圖形組件庫,事件驅(qū)動機(jī)制,完全OO的UI的開發(fā)模式,再加上強(qiáng)大的EchoStudio,感覺一切都完美了很多。
EchoStudio由于是商業(yè)軟件,有一定的試用期,最不爽的就是把以前的css完全用stylesheet來替代,可是竟然沒有看到相關(guān)的schema。只能用EchoStudio來做stylesheet,這不是逼著你買么? 沒辦法,只能crack了,反編譯了一下,暗自慶幸。嘿嘿,代碼竟然沒有混淆,很容易找到了驗(yàn)證代碼。哈哈javassist2分鐘搞定。不過作為一個軟件開發(fā)人員,還是小小的BS一下自己.....
新版本是非常值得期待的.
2.2版本是WebWork的一個新的里程碑, 接下來的主要精力將會投入到Struts Action Framework Version2.0
"大槍"是修改了JBPM的源代碼,來支持比如"<Task name="aa" url="/xx/yy.jsp">"的表示方法,這樣的處理效果可能不是很好,需要修改相應(yīng)的源代碼,升級的時候也要同樣修改.
我采取了另外一種折中的方法,建立一個關(guān)聯(lián)表,或者作個配置文件,url和相應(yīng)的task name對對應(yīng)關(guān)系.
運(yùn)行時得到相應(yīng)的Task對象,得到相應(yīng)的name,從對應(yīng)表中取出綁定的頁面進(jìn)行加載.
什么是AHAH?
AHAH:(Asychronous HTML and HTTP)
簡單來說,AHAH是一種利用JavaScript動態(tài)更新web頁面的技術(shù).他通過XMLHTTPRequest來獲得動態(tài)的html,填充到 web頁面中。
和AJAX的關(guān)系?
AHAH被認(rèn)為是一種比AJAX(Asynchronous JavaScript and XML)更簡單的web開發(fā)方式,嚴(yán)格意義上來說AHAH是AJAX的一個子集,因?yàn)?X)HTML本身及時一個特殊形式的XML,但是最為子集的AHAH卻有特殊的和有用的特性:
1.無需定義XML schemas可以使設(shè)計時間大幅減少
2.使用已有的HTML頁面從而避免必須提供特殊的Web服務(wù)
3.所有的數(shù)據(jù)通過瀏覽器可識別的HTML傳輸,從而可以很容易的調(diào)試和測試
4.HTML直接包含在頁面的DOM對象中,無需解析
5.HTML設(shè)計者可以使用CSS來格式化顯示,無需程序員使用XSLT轉(zhuǎn)換
6.所有的處理都在服務(wù)器端完成,客戶端不需要編寫任何程序
實(shí)事上,任何內(nèi)容的最終都是要轉(zhuǎn)化成瀏覽器可識別結(jié)果,展現(xiàn)在瀏覽器上。很難想象出轉(zhuǎn)化成自定義的XML格式比HTML有什么優(yōu)點(diǎn)
參考ahah.js 和 jah.js
Send AHAH Request
2 // native XMLHttpRequest object
3 document.getElementById(target).innerHTML = 'sending
 ';
';4 if (window.XMLHttpRequest) {
5 req = new XMLHttpRequest();
6 req.onreadystatechange = function() {ahahDone(target);};
7 req.open("GET", url, true);
8 req.send(null);
9 // IE/Windows ActiveX version
10 } else if (window.ActiveXObject) {
11 req = new ActiveXObject("Microsoft.XMLHTTP");
12 if (req) {
13 req.onreadystatechange = function() {ahahDone(target);};
14 req.open("GET", url, true);
15 req.send();
16 }
17 }
18 }
Receive AHAH Request
2 // only if req is "loaded"
3 if (req.readyState == 4) {
4 // only if "OK"
5 if (req.status == 200 || req.status == 304) {
6 results = req.responseText;
7 document.getElementById(target).innerHTML = results;
8 } else {
9 document.getElementById(target).innerHTML="ahah error:\n" +
10 req.statusText;
11 }
12 }
13 }
Executing Javascript
由于瀏覽器在插入HTML的時候并不會執(zhí)行<script>標(biāo)簽中的代碼,所以你可以利用下面的方法來解決 document.getElementById(target):
2 var bOpera = (navigator.userAgent.indexOf('Opera') != -1);
3 var bMoz = (navigator.appName == 'Netscape');
4 function execJS(node) {
5 var st = node.getElementsByTagName('SCRIPT');
6 var strExec;
7 for(var i=0;i<st.length; i++) {
8 if (bSaf) {
9 strExec = st[i].innerHTML;
10 }
11 else if (bOpera) {
12 strExec = st[i].text;
13 }
14 else if (bMoz) {
15 strExec = st[i].textContent;
16 }
17 else {
18 strExec = st[i].text;
19 }
20 try {
21 eval(strExec);
22 } catch(e) {
23 alert(e);
24 }
25 }
26 }
27
注意:
1.由于IE返回的tag標(biāo)志都是大寫,所以你必須搜索SCRIPT而不是script.在firefox中也保留大寫的形式.
2.不要用//的注釋方式,用/**/的方式來代替,在每一個聲明句后面加';'
(未完..)


