
2005年12月21日 #
1.支持as2及as3的加密。目前反編譯器完全看不到代碼
2.支持對as3的混淆,讓反編譯器看到的是一堆亂碼
3.支持對as3注入隨機代碼,讓反編譯軟件直接崩潰退出
4.支持一個項目多個swf同時處理(doproject特性)
5.支持對swc文件的加密
6.方便對as3的swf添加文字、圖片水印
7.支持對as3的swf進行剔除重組,方便模塊開發
DoSWF主要分為3個不同的版本:
MINI是DoSWF的一個簡易版,擁有DoSWF最基礎的加密、混淆功能。優點就是使用很簡單.
PROJECT版主要是針對項目處理而發布的。它可以一次對多個swf文件進行綜合批量處理。
PROFESSIONAL版即DoSWF專業版。擁有MINI版和PROJECT版所有功能。同時還有更多的特性,比如添加水印,剔除,使用域控制等
MINI版本的價格只要人民幣50元,對于普通個人來說僅僅是相當于一本書的價格.
經過測試.混淆加密過后的文件不會被SwfScan和Sothink等反編譯工具破解,值得推薦!!
DoSWF的地址: http://www.doswf.cn/
但是在360瀏覽器這樣的嵌入IE內核的瀏覽器下確出現問題.
stage.stageWidth在swf加載后能夠正常的得到正確的值,但是在360瀏覽器下卻得到0.
而且不同的是360加載完swf后會觸發一個Resize事件,這個記得在以前做js框架的時候也發現過.
IE FF 等不會觸發.
觸發過resize事件后,才能正常得到stageWidth的值.
挺奇怪的現象,這樣導致原有的代碼出現了問題.
看來瀏覽器的不同還是會影響swf中的某些機制或者屬性.
20091106更新:
(1)解決360瀏覽器下無法打開的bug.
(2)調整顏色顯示,解決Flash9下繪制錯誤的bug.

很久沒更新,最近一直在研究的東西
MSNP12,? LUCENE, IBATIS
這點我非常的贊同.
企業級的定位使它的功能強大了,
同時易用性就相對削弱了一些.?"
看到這些話就忍不住想罵人?? 什么是企業級應用?? 企業級應用是易用性差的借口么? 難道就只有java能做企業級應用,php,asp就只能做做網站? taobao,ebay不算企業級應用么????..... ...

 public
?
class
?ActionMapperFactory?
public
?
class
?ActionMapperFactory?
 {
{ ????
???? ????
protected
?
static
?
final
?Log?LOG?
=
?LogFactory.getLog(ActionMapperFactory.
class
);
????
protected
?
static
?
final
?Log?LOG?
=
?LogFactory.getLog(ActionMapperFactory.
class
);
 ????
private
?
static
?
final
?HashMap?classMap?
=
?
new
?HashMap();
????
private
?
static
?
final
?HashMap?classMap?
=
?
new
?HashMap();

 ????
public
?
static
?ActionMapper?getMapper()?
????
public
?
static
?ActionMapper?getMapper()?
 {
{
 ????????
synchronized
?(classMap)?
????????
synchronized
?(classMap)?
 {
{ ????????????String?clazz?
=
?(String)?Configuration.get(WebWorkConstants.WEBWORK_MAPPER_CLASS);
????????????String?clazz?
=
?(String)?Configuration.get(WebWorkConstants.WEBWORK_MAPPER_CLASS);
 ????????????
try
?
????????????
try
?
 {
{ ????????????????ActionMapper?mapper?
=
?(ActionMapper)?classMap.get(clazz);
????????????????ActionMapper?mapper?
=
?(ActionMapper)?classMap.get(clazz);
 ????????????????
if
?(mapper?
==
?
null
)?
????????????????
if
?(mapper?
==
?
null
)?
 {
{ ????????????????????mapper?
=
?(ActionMapper)?ObjectFactory.getObjectFactory().buildBean(clazz,?
null
);
????????????????????mapper?
=
?(ActionMapper)?ObjectFactory.getObjectFactory().buildBean(clazz,?
null
); ????????????????????classMap.put(clazz,?mapper);
????????????????????classMap.put(clazz,?mapper); ????????????????}
????????????????}

 ????????????????
return
?mapper;
????????????????
return
?mapper;
 ????????????}
?
catch
?(Exception?e)?
????????????}
?
catch
?(Exception?e)?
 {
{ ????????????????String?msg?
=
?
"
Could?not?create?ActionMapper:?WebWork?will?*not*?work!
"
;
????????????????String?msg?
=
?
"
Could?not?create?ActionMapper:?WebWork?will?*not*?work!
"
; ????????????????LOG.fatal(msg,?e);
????????????????LOG.fatal(msg,?e); ????????????????
throw
?
new
?RuntimeException(msg,?e);
????????????????
throw
?
new
?RuntimeException(msg,?e); ????????????}
????????????}
 ????????}
????????}
 ????}
????}
 }
}
明白的告訴我一下,謝謝. 覺的有點問題...
為了通用,從頭到尾都是utf-8.
而webwork中JakartaMultiPartRequest對于多編碼的處理并不如意.
apache的fileupload對于上傳文件名為中文的需要首先指定HeaderEncoding的編碼.
而webwork對于MultiPartRequest的request并沒有設置encoding編碼
詳見DispatcherUtils.java中 387行

 ????????
if
?(encoding?
!=
?
null
?
&&
?
!
MultiPartRequest.isMultiPart(request))?
????????
if
?(encoding?
!=
?
null
?
&&
?
!
MultiPartRequest.isMultiPart(request))?
 {
{
 ????????????
try
?
????????????
try
?
 {
{ ????????????????request.setCharacterEncoding(encoding);
????????????????request.setCharacterEncoding(encoding);
 ????????????}
?
catch
?(Exception?e)?
????????????}
?
catch
?(Exception?e)?
 {
{ ????????????????LOG.error(
"
Error?setting?character?encoding?to?'
"
?
+
?encoding?
+
?
"
'?-?ignoring.
"
,?e);
????????????????LOG.error(
"
Error?setting?character?encoding?to?'
"
?
+
?encoding?
+
?
"
'?-?ignoring.
"
,?e); ????????????}
????????????}
 ????????}
????????}
如果沒有指定HeaderEncoding, 那么默認采用request的encoding,如果request也沒有指定則采用系統的編碼.
這里并沒有指定request的encoding,往往導致上傳文件的名字亂碼.
自定義一個MultiPartRequest,設定一下就ok了
對于同時提交的表單域(form)參數,由于在form中指定的enctype的關系,并不能直接用request.getParameter()才取, 只能通過FileItem.getString()的方式.這里也是上面的問題, 取的CharacterEncoding是request中的,由于webwork的原因不一致.同樣需要指定一下.
這樣form和上傳同時提交,參數,附件名都正常了 :)
以前還真沒有注意到.:)
其實我對這種類似桌面的開發方式來開發web程序一點都不感冒,因為封裝的東西太多,勢必影響擴展性。而且對應的社區也很少,很多因素影響。
一個企業應用對于框架,技術并不是最重要的,需求和人員的素質等等因素也是很制約的。 很多開源的東西,在我看來只是 “看起來很美!” 回過來說zk,能以這種方式來開發也許能給我們很多啟發。
有興趣的可以去看看:
zk http://zk1.sourceforge.net/
HSQLDB簡介
Vincent 2006年2月24日
一 什么是HSQLDB?
HSQLDB是一個用java編寫的關系型數據庫,它支持ANSI-92 SQL (BNF tree format) plus SQL 99 and 2003 enhancements. 它提供了一個非常小而快速的數據庫引擎,同時提供了相關的JDBC驅動和一些實用的工具。
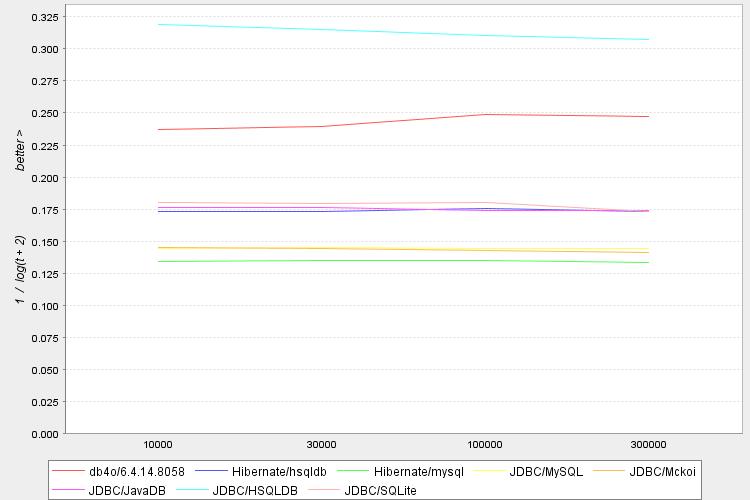
最新的HSQLDB版本為1.8.0 ,經過了1年的開發,和1.7.2相比,1.8.0的功能更加強大, 對數據庫的容量支持達到了8GB,性能也更加出色。和當年相比,HSQLDB已經不僅僅很多人眼里的玩具,完全可以勝任商業的需求。(OpenOffice.org 2.0的數據庫引擎為HSQLDB1.8.0)
這里有一張數據庫的performance test對比圖(HSQLDB的性能遠遠超過其他的數據庫)

二 HSQLDB介紹
1.1 簡介
hsqldb.jar 包含所有的組件(數據庫引擎,jdbc驅動, 數據工具), 不同的命令用來執行不同的組件。
hsqldb.jar主要包含了一下組件:
 HSQLDB RDBMS 數據庫引擎
HSQLDB RDBMS 數據庫引擎 HSQLDB JDBC Driver JDBC驅動
HSQLDB JDBC Driver JDBC驅動 Database Manager 管理工具
Database Manager 管理工具 Query Tool (AWT) 查詢工具
Query Tool (AWT) 查詢工具 Sql Tool (command line) SQL工具
Sql Tool (command line) SQL工具
1.2 運行工具(Running Tools)
所有的工具都以jar的方式來運行,下面的例子講運行AWT方式的DataBase Manager,我們假設hsqldb.jar位于../lib目錄中
 java -cp ../lib/hsqldb.jar org.hsqldb.util.DatabaseManager
java -cp ../lib/hsqldb.jar org.hsqldb.util.DatabaseManager Hsqldb工具的主類:
 org.hsqldb.util.DatabaseManager
org.hsqldb.util.DatabaseManager  org.hsqldb.util.DatabaseManagerSwing
org.hsqldb.util.DatabaseManagerSwing org.hsqldb.util.Transfer
org.hsqldb.util.Transfer org.hsqldb.util.QueryTool
org.hsqldb.util.QueryTool  org.hsqldb.util.SqlTool
org.hsqldb.util.SqlTool 其中,DatabaseManager和SqlTool都可以有命令行參數,你可以用-?來察看它們有什么參數。DatabaseManager和Transfer都有圖形界面可以更好地交互。
1.3 運行HSQLDB
HSQLDB可以通過多種不同的方式來運行,通常把它分為Server模式和In-Process模式(也叫做Standalone模式),對于每種模式,Jar中都有相應的子程序來運行HSQLDB。
每個HSQLDB數據庫包含2到5個命名相同但擴展名不同的文件組成,他們位于同一個目錄下。例如,名為“test”的數據庫包含了以下幾個文件:
 test.properties
test.properties test.script
test.script test.log
test.log  test.dat
test.dat  test.backup
test.backupproperties文件包含了數據庫的基本配置,script文件包含了Table的定義和其他相關的數據對象,以及non-cached表的數據。log文件記錄了數據庫最近所做的更新。dat文件包含了cached表的數據,backup文件是上一次數據庫持久化后的壓縮備份文件,所有的這些文件都是最基本的,絕對不能刪除。如果你的數據庫沒有緩沖表(cached table),test.data和test.backup文件是不會存在。此外,HSQLDB數據庫可以鏈接到磁盤上任何地方任何格式的文本文件,比如CSV 列表。
當"test"數據庫正在運行時,test.log文件用來記錄所有的操作記錄,"test.log"文件將在數據庫正常關閉(ShutDown)情況下自動刪除。否則(在非正常退出的時候),它將用來在下次啟動HSQLDB時恢復"test.log"中記錄的更新操作。"test.lck"文件也可以用來記錄數據庫是否被打開,它在HSQLDB正常退出的時候會被移除。有些情況下,HSQLDB會生成"test.data.old "文件,但隨后會被刪除掉。
注意: 當HSQLDB引擎關閉數據庫的時候,它會產生擴展名為.new的臨時文件,然后會把這些文件重命名為上面所列出的文件的名稱。
對于一個軟件公司,究竟是買軟件還是買服務? 買軟件做項目,必然要設計到軟件的開發定制,前期的投入是不可避免的,后期的維護成本也是很高的,客戶的需求是無止境的,往往上千萬的項目做下來卻是虧本的。 從另外一個角度來看,軟件究竟是什么? 在我看來,軟件就是一種特殊的服務,這里的服務不是指人的因素,而是機器,是軟件,用我們老大的話來講,用人去做服務一定是虧本的。
心里也一直有一種設想,或許以后不再依靠出售軟件,做項目來生存,而是出售服務,尤其是基于bs結構的服務。想想google的email,BSP,RSS reader等等,或許很快在線的erp,在線的crm, oa,cms等等就會變成現實,當然這里很重要的一點就是要做到行業的標準,需要客戶來認同你,信任你。
這里的情景很像現在的網游,我提供服務,你提供數據,數據集中存放,我提供個性化的定制,提供相關聯的信息(類似gmail中的廣告),針對特殊用戶做增值服務。
看看37signal,一個人被很多人認為是一個很偉大的企業。我們好好思考一下,是不是應該做點什么?
圖形組件庫,事件驅動機制,完全OO的UI的開發模式,再加上強大的EchoStudio,感覺一切都完美了很多。
EchoStudio由于是商業軟件,有一定的試用期,最不爽的就是把以前的css完全用stylesheet來替代,可是竟然沒有看到相關的schema。只能用EchoStudio來做stylesheet,這不是逼著你買么? 沒辦法,只能crack了,反編譯了一下,暗自慶幸。嘿嘿,代碼竟然沒有混淆,很容易找到了驗證代碼。哈哈javassist2分鐘搞定。不過作為一個軟件開發人員,還是小小的BS一下自己.....
新版本是非常值得期待的.
2.2版本是WebWork的一個新的里程碑, 接下來的主要精力將會投入到Struts Action Framework Version2.0
"大槍"是修改了JBPM的源代碼,來支持比如"<Task name="aa" url="/xx/yy.jsp">"的表示方法,這樣的處理效果可能不是很好,需要修改相應的源代碼,升級的時候也要同樣修改.
我采取了另外一種折中的方法,建立一個關聯表,或者作個配置文件,url和相應的task name對對應關系.
運行時得到相應的Task對象,得到相應的name,從對應表中取出綁定的頁面進行加載.
什么是AHAH?
AHAH:(Asychronous HTML and HTTP)
簡單來說,AHAH是一種利用JavaScript動態更新web頁面的技術.他通過XMLHTTPRequest來獲得動態的html,填充到 web頁面中。
和AJAX的關系?
AHAH被認為是一種比AJAX(Asynchronous JavaScript and XML)更簡單的web開發方式,嚴格意義上來說AHAH是AJAX的一個子集,因為(X)HTML本身及時一個特殊形式的XML,但是最為子集的AHAH卻有特殊的和有用的特性:
1.無需定義XML schemas可以使設計時間大幅減少
2.使用已有的HTML頁面從而避免必須提供特殊的Web服務
3.所有的數據通過瀏覽器可識別的HTML傳輸,從而可以很容易的調試和測試
4.HTML直接包含在頁面的DOM對象中,無需解析
5.HTML設計者可以使用CSS來格式化顯示,無需程序員使用XSLT轉換
6.所有的處理都在服務器端完成,客戶端不需要編寫任何程序
實事上,任何內容的最終都是要轉化成瀏覽器可識別結果,展現在瀏覽器上。很難想象出轉化成自定義的XML格式比HTML有什么優點
參考ahah.js 和 jah.js
Send AHAH Request
2 // native XMLHttpRequest object
3 document.getElementById(target).innerHTML = 'sending
 ';
';4 if (window.XMLHttpRequest) {
5 req = new XMLHttpRequest();
6 req.onreadystatechange = function() {ahahDone(target);};
7 req.open("GET", url, true);
8 req.send(null);
9 // IE/Windows ActiveX version
10 } else if (window.ActiveXObject) {
11 req = new ActiveXObject("Microsoft.XMLHTTP");
12 if (req) {
13 req.onreadystatechange = function() {ahahDone(target);};
14 req.open("GET", url, true);
15 req.send();
16 }
17 }
18 }
Receive AHAH Request
2 // only if req is "loaded"
3 if (req.readyState == 4) {
4 // only if "OK"
5 if (req.status == 200 || req.status == 304) {
6 results = req.responseText;
7 document.getElementById(target).innerHTML = results;
8 } else {
9 document.getElementById(target).innerHTML="ahah error:\n" +
10 req.statusText;
11 }
12 }
13 }
Executing Javascript
由于瀏覽器在插入HTML的時候并不會執行<script>標簽中的代碼,所以你可以利用下面的方法來解決 document.getElementById(target):
2 var bOpera = (navigator.userAgent.indexOf('Opera') != -1);
3 var bMoz = (navigator.appName == 'Netscape');
4 function execJS(node) {
5 var st = node.getElementsByTagName('SCRIPT');
6 var strExec;
7 for(var i=0;i<st.length; i++) {
8 if (bSaf) {
9 strExec = st[i].innerHTML;
10 }
11 else if (bOpera) {
12 strExec = st[i].text;
13 }
14 else if (bMoz) {
15 strExec = st[i].textContent;
16 }
17 else {
18 strExec = st[i].text;
19 }
20 try {
21 eval(strExec);
22 } catch(e) {
23 alert(e);
24 }
25 }
26 }
27
注意:
1.由于IE返回的tag標志都是大寫,所以你必須搜索SCRIPT而不是script.在firefox中也保留大寫的形式.
2.不要用//的注釋方式,用/**/的方式來代替,在每一個聲明句后面加';'
(未完..)


