發(fā)送請求參數(shù)
Ø 目前我們已經(jīng)講了
1、 使用Ajax技術向服務器發(fā)送請求
2、 也知道了可以采用多種方法解析服務器的響應。
Ø 只缺少一個內(nèi)容,就是未將任何數(shù)據(jù)作為請求的一部分發(fā)送給服務器。
GET方法發(fā)送請求參數(shù)
Ø GET方法:作為名/值對放在請求URL 中傳遞。
|
* 資源URL 的問號后面就是名/值對。 * 名/值對用 name=value 的形式, * 用與號(&)分隔。 |
Ø 例如:
|
http://localhost:8080/projectName?name=yifeng&password=hello |
POST 方法發(fā)送請求參數(shù)
Ø POST 方法:將參數(shù)串放在請求體中發(fā)送。
|
* 參數(shù)編碼為名/值對,形式為name=value, * 用與號(&)分隔。 |
使用GET和POST的建議
Ø 獲取數(shù)據(jù)時應當使用GET 方法。
|
* 數(shù)據(jù)處理不改變數(shù)據(jù)模型的狀態(tài)。 |
Ø 存儲、更新數(shù)據(jù),使用POST 方法。
|
* 操作改變了數(shù)據(jù)模型的狀態(tài)。 |
Ø 特點。
|
* GET 請求的參數(shù)編碼到請求URL 中,可以為該URL 建立書簽。(不過,如果是異步請求就沒有什么用。) * GET 請求發(fā)送的數(shù)據(jù)量通常是固定的,而POST 方法可以發(fā)送任意量的數(shù)據(jù)。 |
DEMO AJAX以名/值對發(fā)送請求參數(shù)
Ø 使用GET請求和POST請求,創(chuàng)建查詢字符串技術是一樣的。
Ø 唯一的區(qū)別是,GET發(fā)送請求時,查詢字符串追加到請求URL中,
Ø POST方法時,在XHR對象的send()方法時發(fā)送查詢串。
Ø DEMO
n getAndPostExample.html文件
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Dynamically Editing Page Content</title> <script type="text/javascript" language="javascript"> var xmlHttp; function createXMLHttpRequest() { if (window.ActiveXObject) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } } function createQueryString() { var firstName = document.getElementById("firstName").value; var middleName = document.getElementById("middleName").value; var birthday = document.getElementById("birthday").value; var queryString = "firstName=" + firstName + "&middleName=" + middleName + "&birthday=" + birthday;//名/值對 return queryString; } function doRequestUsingGET() { createXMLHttpRequest(); var queryString = "GetAndPostExample?"; queryString = queryString + createQueryString() + "&timeStamp=" + new Date().getTime(); xmlHttp.onreadystatechange = handleStateChange; xmlHttp.open("GET", queryString, true); xmlHttp.send(null); } function doRequestUsingPOST() { createXMLHttpRequest(); var url = "GetAndPostExample?timeStamp=" + new Date().getTime(); //相同方法生成名/值對 var queryString = createQueryString(); xmlHttp.open("POST", url, true); xmlHttp.onreadystatechange = handleStateChange; xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xmlHttp.send(queryString); } function handleStateChange() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { parseResults(); } } } function parseResults() { var responseDiv = document.getElementById("serverResponse"); if (responseDiv.hasChildNodes()) { responseDiv.removeChild(responseDiv.childNodes[0]); } var responseText = document.createTextNode(xmlHttp.responseText); responseDiv.appendChild(responseText); } </script> </head> <body> <h1>Entery your first name, middle name, and birthday:</h1> <table> <tbody> <tr> <td>First name:</td> <td><input type="text" id="firstName"/></td> </tr> <tr> <td>Middle name:</td> <td><input type="text" id="middleName"></td> </tr> <tr> <td>Birthday:</td> <td><input type="text" id="birthday"/></td> </tr> </tbody> </table> <form action="#"> <input type="button" value="Send parameters using GET" onclick="doRequestUsingGET();"/> <br/><br/> <input type="button" value="Send parameters using POST" onclick="doRequestUsingPOST();"/> </form> <br/> <h2>Server Response:</h2> <div id="serverResponse"></div> </body> </html> |
n GetAndPostExample.java文件
|
package org.yifeng.webapp.servlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.ServletException; import java.io.IOException; import java.io.PrintWriter; /** * Copyright: 晟軟科技 * WebSit: http://www.shengruan.com * Author: 憶風 * QQ: 583305005 * MSN: YiFengs@msn.com * Email: zhdqCN@gmail.com * CreationTime: 2008-8-25 22:44:44 * Description: */ public class GetAndPostExample extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/xml"); String firstName = request.getParameter("firstName"); String middleName = request.getParameter("middleName"); String birthday = request.getParameter("birthday"); StringBuilder responseText = new StringBuilder(); responseText.append("Hello, ").append(firstName).append(" " + middleName) .append(". Your birthday is " + birthday + ".") .append("[Method: " + request.getMethod() + "]"); PrintWriter out = response.getWriter(); out.println(responseText); out.flush(); out.close(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } } |
n Web.xml配置
|
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <servlet> <servlet-name>GetAndPostExample</servlet-name> <servlet-class>org.yifeng.webapp.servlet.GetAndPostExample</servlet-class> </servlet> <servlet-mapping> <servlet-name>GetAndPostExample</servlet-name> <url-pattern>/GetAndPostExample</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>getAndPostExample.html</welcome-file> </welcome-file-list> </web-app> |
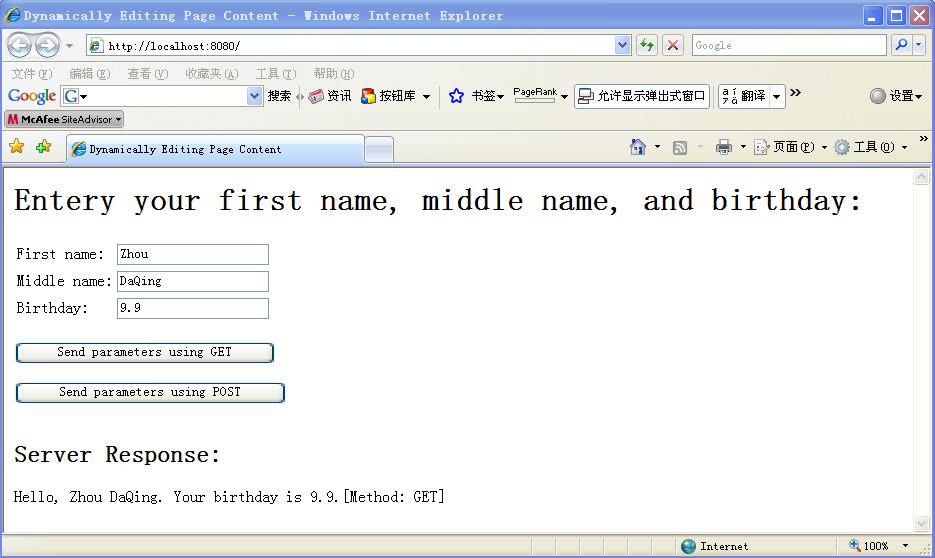
n 如果以點擊“Send parameters using GET”按鈕,如下圖:
n 如果以點擊“Send parameters using POST”按鈕,如下圖:
n 也許你會疑問,為什么要在URL后面追加時間呢?
|
* 有時瀏覽器會把多個XMLHttpRequest 請求的結(jié)果緩存在同一個URL. * 如果對每個請求的響應不同,這就會帶來不好的結(jié)果. * 把當前時間戳追加到 URL的最后,就能確保URL 的唯一性,從而避免瀏覽器緩存結(jié)果. * IE有這種緩存問題,但是Firefox沒有。你可以去試試,哈哈。 |
AJAX以 XML 發(fā)送請求數(shù)據(jù)
Ø 只是使用一個包含名/值對的簡單查詢串,這可能不夠健壯,
Ø 不足以向服務器傳遞大量復雜的模型變化.
Ø 可以應用XML
Ø 如何向服務器發(fā)送XML 呢?
Ø 可以把XML 作為請求體的一部分發(fā)送到服務器,
Ø 這與POST 請求中將查詢串作為請求體的一部分進行發(fā)送異曲同工.
Ø 服務器可以從請求體讀到XM L,并加以處理。
Ø DEMO
Ø postingXML.html
DEMO AJAX以 XML 發(fā)送請求數(shù)據(jù)
Ø 撰寫“postingXML.html”文件,如下:
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Sending and XML Request</title> <script type="text/javascript"> var xmlHttp; function createXMLHttpRequest() { if (window.ActiveXObject) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } } /** * 生成XML */ function createXML() { var xml = "<pets>"; var options = document.getElementById("petTypes").childNodes; var option = null; for (var i = 0; i < options.length; i++) { option = options[i]; if (option.selected) { xml = xml + "<type>" + option.value + "<"/type>"; } } xml = xml + "<"/pets>"; return xml; } function sendPetTypes() { createXMLHttpRequest(); var xml = createXML(); var url = "PostingXMLExample?timeStamp=" + new Date().getTime(); xmlHttp.open("POST", url, true); xmlHttp.onreadystatechange = handleStateChange; xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xmlHttp.send(xml); } function handleStateChange() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { parseResults(); } } } function parseResults() { var responseDiv = document.getElementById("serverResponse"); if (responseDiv.hasChildNodes()) { responseDiv.removeChild(responseDiv.childNodes[0]); } var responseText = document.createTextNode(xmlHttp.responseText); responseDiv.appendChild(responseText); } </script> </head> <body> <h1>Select the types of pets in your home:</h1> <form action="#"> <select id="petTypes" size="6" multiple="true"> <option value="cats">Cats</option> <option value="dogs">Dogs</option> <option value="fish">Fish</option> <option value="birds">Birds</option> <option value="hamsters">Hamsters</option> <option value="rabbits">Rabbits</option> </select> <br/><br/> <input type="button" value="Submit Pets" onclick="sendPetTypes();"/> </form> <h2>Server Response:</h2> <div id="serverResponse"></div> </body> </html> |
Ø 撰寫“PostingXMLExample.java”文件,如下:
|
package org.yifeng.webapp.servlet; import org.w3c.dom.Document; import org.w3c.dom.NodeList; import org.xml.sax.SAXException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.ServletException; import javax.xml.parsers.DocumentBuilderFactory; import javax.xml.parsers.ParserConfigurationException; import java.io.IOException; import java.io.BufferedReader; import java.io.ByteArrayInputStream; /** * Copyright: 晟軟科技 * WebSit: http://www.shengruan.com * Author: 憶風 * QQ: 583305005 * MSN: YiFengs@msn.com * Email: zhdqCN@gmail.com * CreationTime: 2008-8-25 23:30:41 * Description: */ public class PostingXMLExample extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String xml = readXMLFromRequestBody(request);//獲得XML字符串 Document xmlDoc = null; try { xmlDoc = DocumentBuilderFactory.newInstance().newDocumentBuilder().parse(new ByteArrayInputStream(xml.getBytes())); } catch (SAXException e) { System.out.println("SAXException: " + e); } catch (ParserConfigurationException e) { System.out.println("ParserConfigurationException: " + e); } /** * Java與JavaScript均有W3C DOM的實現(xiàn),比如getElementByTagName和getNodeValue方法 */ NodeList selectedPetTypes = xmlDoc.getElementsByTagName("type"); String type = null; String responseText = "Selected Pets: "; for (int i = 0; i < selectedPetTypes.getLength(); i++) { type = selectedPetTypes.item(i).getFirstChild().getNodeValue(); responseText = responseText + " " + type; } response.setContentType("text/xml"); response.getWriter().print(responseText); } private String readXMLFromRequestBody(HttpServletRequest request) { StringBuilder xml = new StringBuilder(); String line = null; try { BufferedReader reader = request.getReader(); while ((line = reader.readLine()) != null) { xml.append(line); } } catch (Exception e) { System.out.println("Error reading XML: " + e.toString()); } return xml.toString(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } } |
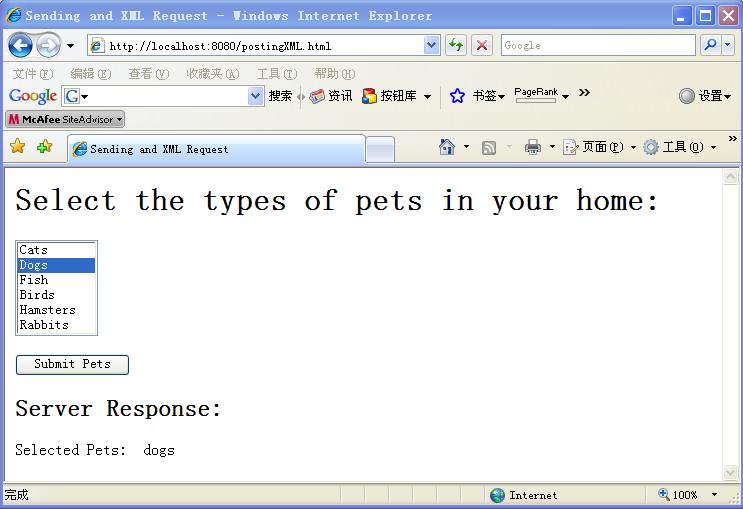
Ø 運行,顯示如下:
作者:周大慶(zhoudaqing)
網(wǎng)址:http://www.aygfsteel.com/yifeng
>>>轉(zhuǎn)載請注明出處!<<<