responseXML 將響應解析為XML
Ø 瀏覽器把XML 看作是遵循W3C DOM 的XML文檔。
Ø W3C DOM 指定了一組很豐富的API ,可用于搜索和處理XML 文擋。
W3C DOM
Ø W3C 提供的定義:
文檔對象模型(DOM) 是與平臺和語言無關的接口,允許程序和腳本動態地訪問和更新文檔的內容、結構和樣式。文檔可以進一步處理,處理的結果可以放回到所提供的頁面中。
W3C DOM 和JavaScript區別?
Ø DOM 是面向HTML 和XML 文檔的API,為文檔提供了結構化表示,并定義了如何通過腳本來訪問文檔結構。
Ø JavaScript 則是用于訪問和處理DOM 的語言。
Ø 如果沒有DOM , JavaScript 根本沒有Web 頁面和構成頁面元素的概念。文檔中的每個元素都是DOM 的一部分,這就使得JavaScript 可以訪問元素的屬性和方法。
DOM元素屬性
Ø 用于處理XML 文擋的DOM 元素屬性:
|
屬性名 |
描述 |
|
childNodes |
返回當前元素的所有子元素的數組 |
|
firstChild |
返回當前元素的第一個下級子元素 |
|
lastChild |
返回當前元素的最后一個子元素 |
|
nextSibling |
返回緊跟在當前元素后面的元素 |
|
nodeValue |
指定表示元素值得讀/寫屬性 |
|
parentNode |
返回元素的父節點 |
|
previousSibling |
返回緊鄰當前元素之前的元素 |
DOM元素方法
Ø 用于遍歷XML文擋的DOM 元素方法
|
方法名 |
描述 |
|
getElementById(id) (document) |
獲取有指定唯一ID屬性值文檔中的元素 |
|
getElementsByTagName(name) |
返回當前元素中有指定標記名的子元素的數組 |
|
hasChildNodes() |
返回一個布爾值,指示元素之否有子元素 |
|
getAttribute(name) |
返回元素的屬性值,屬性由name指定 |
DEMO responseXML + DOM
Ø DEMO
服務器返回的美國州名列表 parseXML.xml
|
<?xml version="1.0" encoding="UTF-8"?> <states> <north> <state>Minnesota</state> <state>Iowa</state> <state>North Dakota</state> </north> <south> <state>Texas</state> <state>Oklahoma</state> <state>Louisiana</state> </south> <east> <state>New York</state> <state>North Carolina</state> <state>Massachusetts</state> </east> <west> <state>California</state> <state>Oregon</state> <state>Nevada</state> </west> </states> |
Ø parseXML.html內容
|
<html> <head> <title>Parsing XML Responses with the W3C DOM</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <script type="text/javascript"> var xmlHttp; var requestType = ""; function createXMLHttpRequest() { if (window.ActiveXObject) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } } function startRequest(requestedList) { requestType = requestedList; createXMLHttpRequest(); xmlHttp.onreadystatechange = handleStateChange; xmlHttp.open("GET", "parseXML.xml", true); xmlHttp.send(null); } function handleStateChange() { if(xmlHttp.readyState == 4) { if(xmlHttp.status == 200) { if(requestType == "north") { listNorthStates(); } else if(requestType == "all") { listAllStates(); } } } } function listAllStates() { var xmlDoc = xmlHttp.responseXML; var allStates = xmlDoc.getElementsByTagName("state"); outputList("All States in Document", allStates); } function listNorthStates() { var xmlDoc = xmlHttp.responseXML; var northNode = xmlDoc.getElementsByTagName("north")[0]; var out = "Northern States"; var northStates = northNode.getElementsByTagName("state"); outputList("Northern States", northStates); } </script> </head> <body onload="startRequest();"> </body> </html> |
使用W3C DOM 動態編輯頁面
Ø 使用W3C DOM 動態編輯頁面
Ø 動態創建內容時所用的W3C DOM 屬性和方法
|
屬性、方法名 |
描述 |
|
document.createElement(tagName) |
文檔對象上的createElement 方法可以創建由tagName指定的元素。如果以串div作為方法參數,就會動態生成一個div元素 |
|
document.createTextNode(data) |
文檔對象的createTextNode方法會創建一個包含靜態文本的節點 |
|
<Element>.appendChild(newChild) |
appendChild方法將指定的節點增加到當前元素的子節點列表(作為一個新的子節點。)例如,可以增加一個option元素,作為select元素的子節點 |
|
<Element>. getAttribute(name) |
這個方法獲得元素中name屬性的值 |
|
<Element>. setAttribute(name,value) |
這個方法設置元素中name屬性的值 |
|
<Element>.insertBefore(newChild, refChild) |
這個方法將節點newChild作為當前元素的子節點插入refChild元素前面 |
|
<Element>.removeAttribute(name) |
這個方法從元素中刪除屬性name |
|
<Element>.removeChild(oldChild) |
這個方法從元素中刪除子元素oldChild |
|
<Element>.replaceChild(newChild, refChild) |
這個方法將節點refChild替換為節點newChild |
|
<Element>.hasChildNodes() |
這個方法返回一個布爾值,指示元素是否有子元素 |
DEMO 使用responseXML+DOM 動態編輯頁面
Ø dynamicContent.xml文件內容
|
<?xml version="1.0" encoding="UTF-8"?> <properties> <property> <address>812 Gwyn Ave</address> <price>$100,000</price> <comments>Quiet, serene neighborhood</comments> </property> <property> <address>3308 James Ave S</address> <price>$110,000</price> <comments>Close to schools, shopping,entertainment</comments> </property> <property> <address>98320 County Rd 113</address> <price>$115,000</price> <comments>Small acreage outside of town</comments> </property> </properties> |
Ø 然后撰寫dynamicContent.html文件的內容
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Dynamically Editing Page Content</title> <script type="text/javascript" language="javascript"> var xmlHttp; function createXMLHttpRequest() { if (window.ActiveXObject) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } } function doSearch() { createXMLHttpRequest(); xmlHttp.onreadystatechange = handleStateChange; xmlHttp.open("GET", "dynamicContent.xml", true); xmlHttp.send(null); } function handleStateChange() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { clearPreviousResults(); parseResults(); } } } function clearPreviousResults() { var header = document.getElementById("header"); if (header.hasChildNodes()) { header.removeChild(header.childNodes[0]); } var tableBody = document.getElementById("resultsBody"); while (tableBody.childNodes > 0) { tableBody.removeChild(tableBody.childNodes[0]); } } function parseResults() { var results = xmlHttp.responseXML; var property = null; var address = ""; var price = ""; var comments = ""; var properties = results.getElementsByTagName("property"); for (var i = 0; i < properties.length; i++) { property = properties[i]; address = property.getElementsByTagName("address")[0].firstChild.nodeValue; price = property.getElementsByTagName("price")[0].firstChild.nodeValue; comments = property.getElementsByTagName("comments")[0].firstChild.nodeValue; addTableRow(address, price, comments); } var header = document.createElement("h2"); var headerText = document.createTextNode("Results:"); header.appendChild(headerText); document.getElementById("header").appendChild(header); document.getElementById("resultsTable").setAttribute("border", "1"); } function addTableRow(address, price, comments) { var row = document.createElement("tr"); var cell = createCellWithText(address); row.appendChild(cell); cell = createCellWithText(price); row.appendChild(cell); cell = createCellWithText(comments); row.appendChild(cell); document.getElementById("resultsBody").appendChild(row); } function createCellWithText(text) { var cell = document.createElement("td"); var textNode = document.createTextNode(text); cell.appendChild(textNode); return cell; } </script> </head> <body> <form action="#" > <select> <option value="50000">$50,000</option> <option value="100000">$100,000</option> <option value="150000">$150,000</option> </select> to <select> <option value="100000">$100,000</option> <option value="150000">$150,000</option> <option value="200000">$200,000</option> </select> <input type="button" value="Search" onclick="doSearch();"/> </form> <span id="header"></span> <table id="resultsTable" width="75%" border="0"> <tbody id="resultsBody"></tbody> </table> </body> </html> |
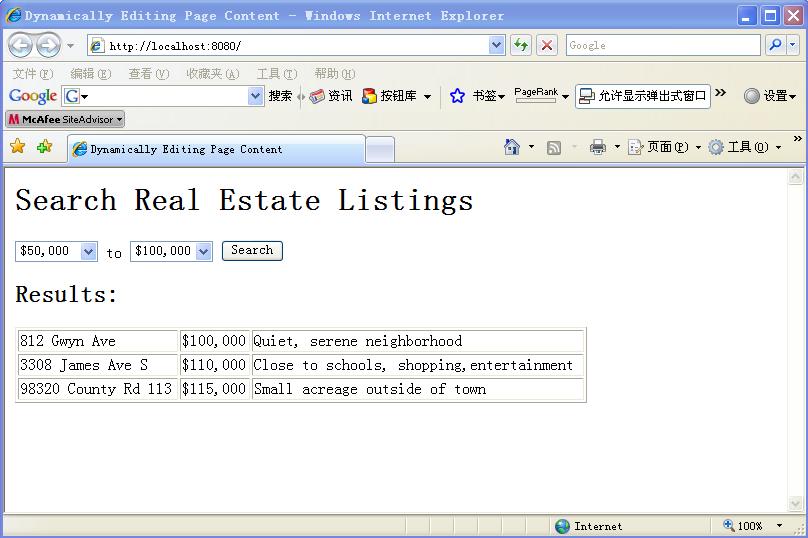
Ø 運行界面,點擊“search”按鈕,如下圖:

Ø 總結:
1、 在parseResults 函數中使用XMLHttpRequest對象的responseXML 屬性得到的XML 文擋。
2、 利用DOM方法來解析XML文檔。
3、 addTableRow 函數建立一個表。
4、 就這么多!你已經成功地讀取了服務器返回的XML 文檔,而且動態創建了一個結果表。
作者:周大慶(zhoudaqing)
網址:http://www.aygfsteel.com/yifeng
>>>轉載請注明出處!<<<