在這章我們將學習到:
1.盒子模式的復雜和特征
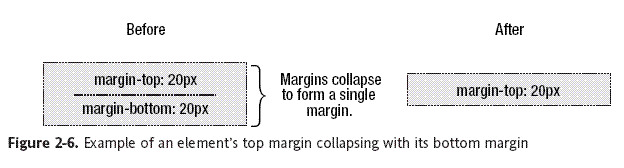
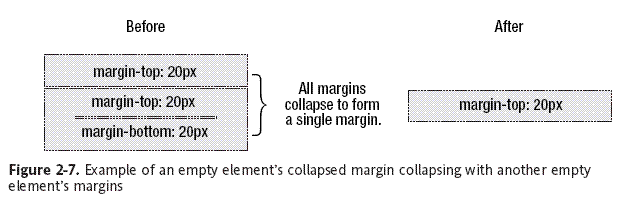
2.怎樣并且為什么頁邊空白收縮
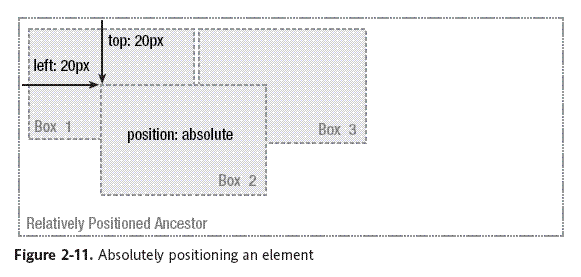
3.絕對位置和相對位置的不同
4.floating 和 clearing怎樣工作
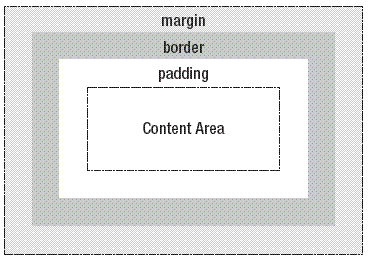
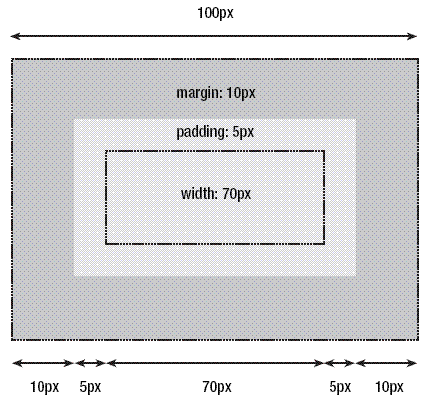
Box model recap
* {
margin: 0;
padding: 0;
}
#myBox {
margin: 10px;
padding: 5px;
width: 70px;
}
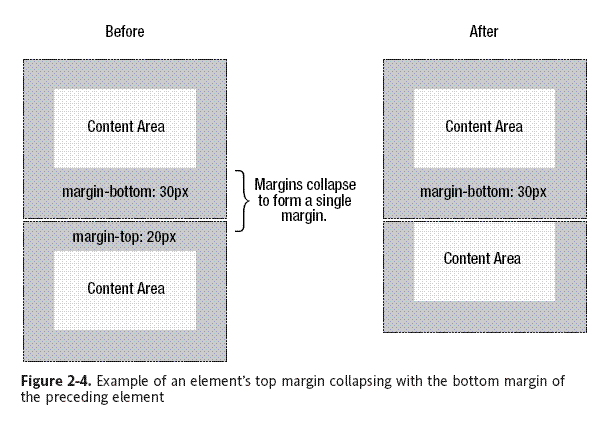
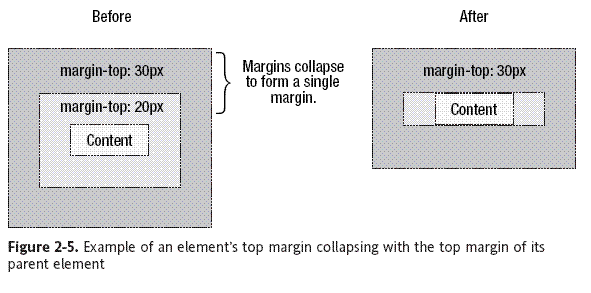
Margin collapsing
Positioning recap
Relative positioning 相對位置
#myBox {
position: relative;
left: 20px;
top: 20px;
}
Absolute positioning 絕對位置
#branding {
width: 700px;
height: 100px;
position: relative;
}
#branding .tel {
position: absolute;
right: 10px;
bottom: 10px;
text-align: right;
}
<div id="branding">
<p class="tel">Tel: 0845 838 6163</p>
</div>
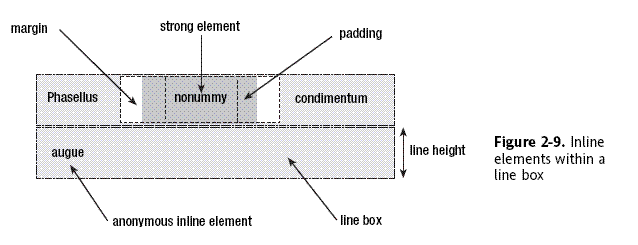
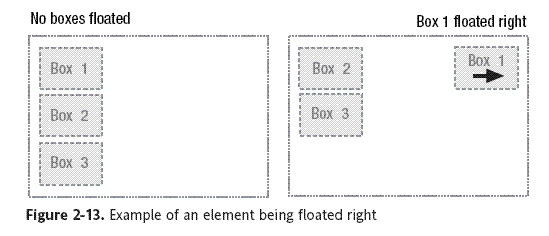
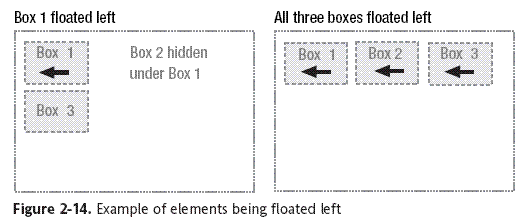
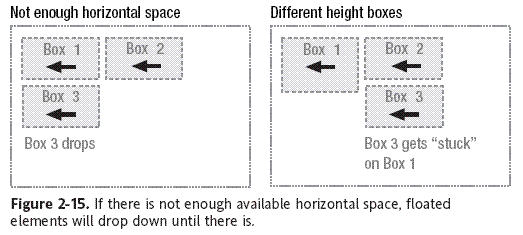
Floating
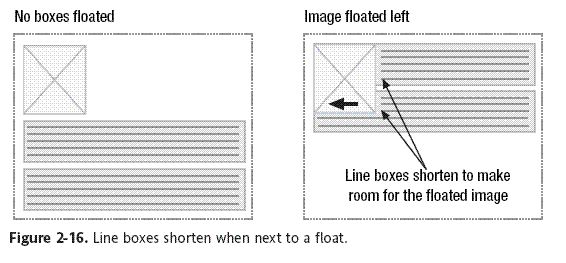
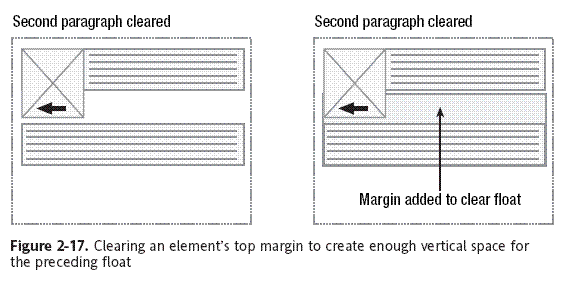
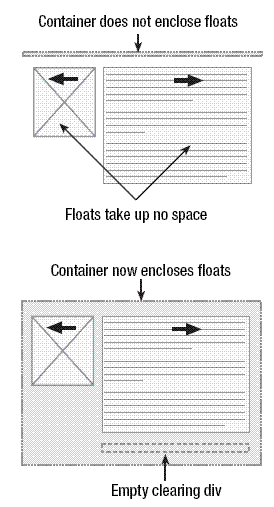
Line boxes and clearing
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>Some text</p>
</div>

.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>Some text</p>
<div class="clear"></div>
</div>
更簡捷的方法如下:
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>Some text</p>
</div>