這是8個系列教程的第六部分,這系列示范如何使用Silverlight 2的Beta1版本建造一個簡單的Digg客戶端應用。這些教程旨在按順序閱讀,幫著解釋Silverlight的一些核心編程概念。
理解用戶控件
Silverlight和WPF的一個根本性的設計目標是允許開發人員能夠輕松地把UI功能封裝成可重用的控件。開發人員可以通過從一個現有的Control類(或Control基類或象TextBox, Button等這樣的控件)繼承而來實現新的自定義控件。或者,他們也可以創建可重用的用戶控件,這既方便使用XAML標識文件來組成一個控件的UI,而且實現起來也容易。
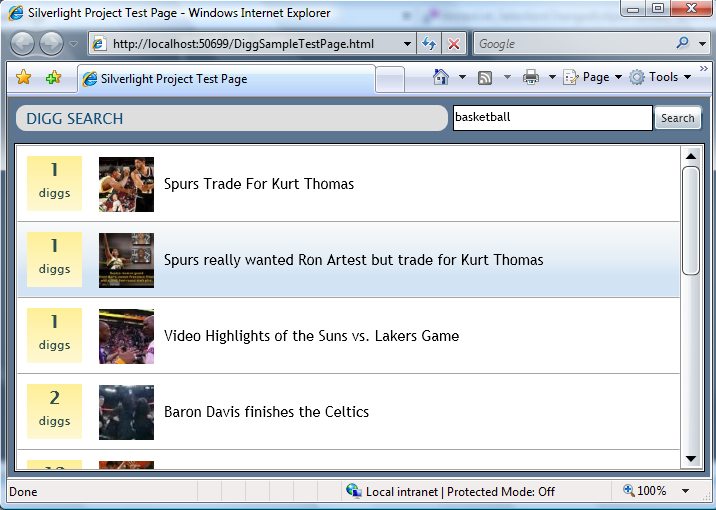
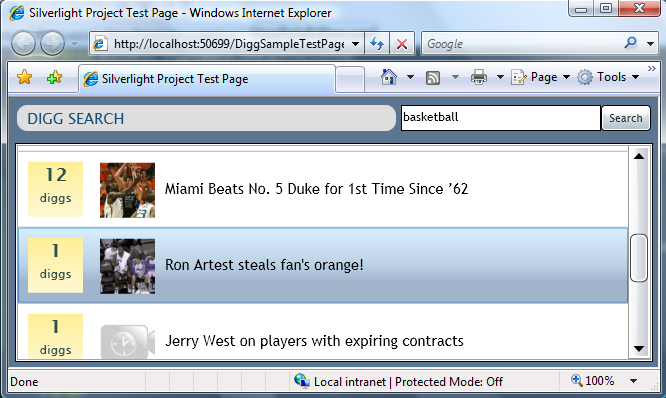
對我們的Digg應用,我們想要實現一個主從表場景,在其中,應用允許終端用戶搜索一個主題,填充一個跟該主題相關的故事的列表,然后允許他們從中選擇一個故事來調出細節。例如,從列表中選擇一個下述故事:

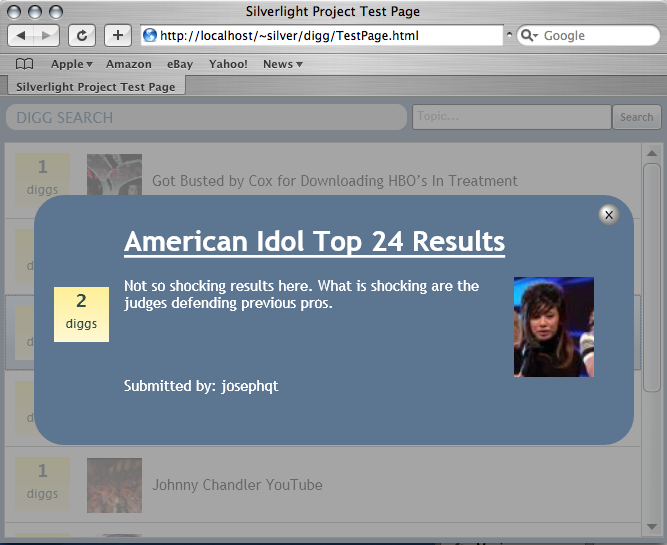
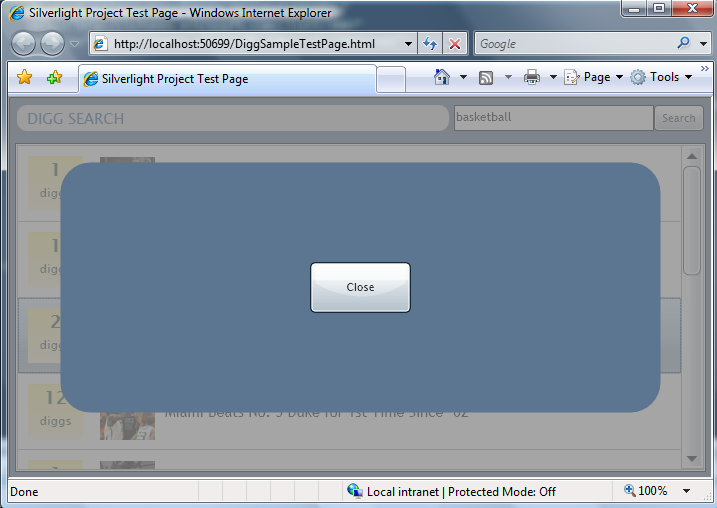
會調出這個故事的細節視圖:

我們將建造一個StoryDetailsView用戶控件來實現這個細節視圖,在從ListBox中選出一個故事時,我們將顯示這個視圖。
創建StoryDetailsView 用戶控件
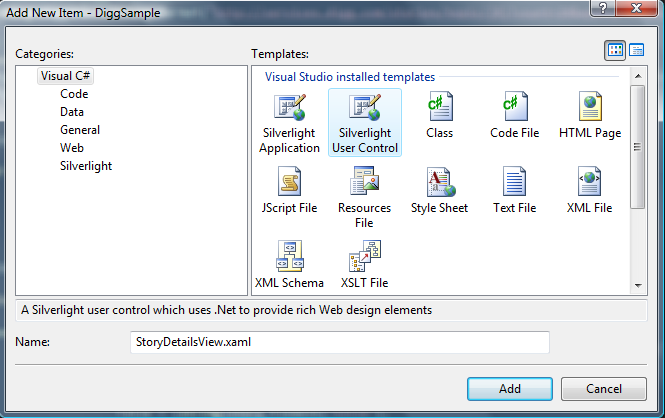
我們開始在Visual Studio中的DiggSample項目上右擊,選擇“添加新項”,這會調出一個新項的對話框,我們將選擇UserControl模板,將我們要建的新控件命名為“StoryDetailsView”:

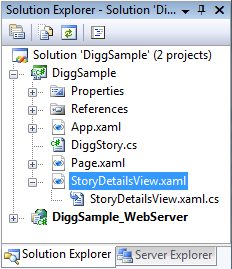
這會往我們的DiggSample項目中添加一個以此為名的新UserControl:

使用用戶控件建造一個基本模式對話框
我們將使用我們的StoryDetailsView控件有效地顯示一個包含故事細節的對話框。當我們的故事細節用戶控件顯示時,我們將要它出現在網頁的其他內容的上方,確保終端用戶在關閉細節視圖之前無法操作頁面上的其他東西。
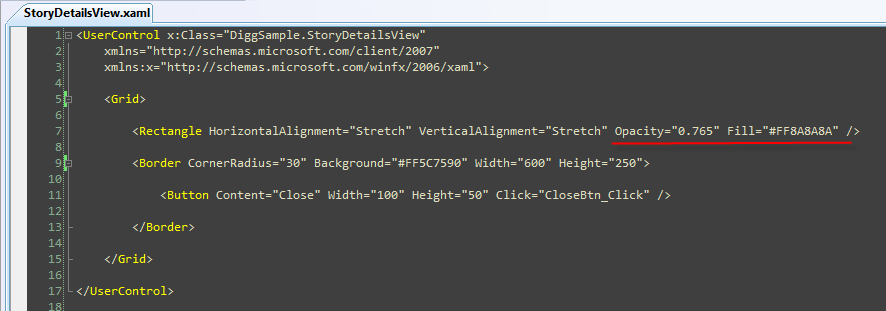
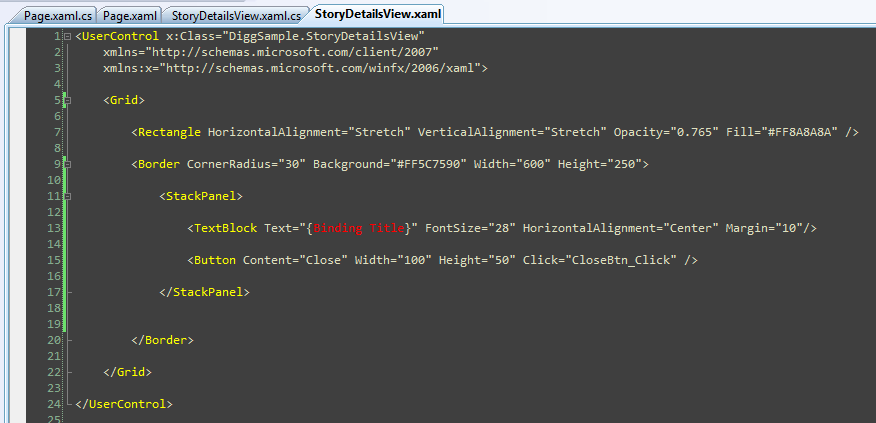
有幾種不同的方式我們可以實現這個模式對話框似的行為。對這個特定的場景,我們將先從打開StoryDetailsView.xaml用戶控件著手,往其中加入如下XAML內容:

上面第一個控件<Rectangle>是配置成Stretch以占據屏幕上剩下的空間,它的背景填充顏色是有點透明的灰色(因為它的Opactity 是 .765,你還可以看到一點它后面的東西 )。第二個控件<Border>然后將重疊在這個Rectangle控件之上,在屏幕上占據一個固定的寬度。它具有一個藍色的背景色,內含一個Close(關閉)按鈕。
在顯示時,我們的StoryDetailsView用戶控件目前將顯示象下面這樣的UI:

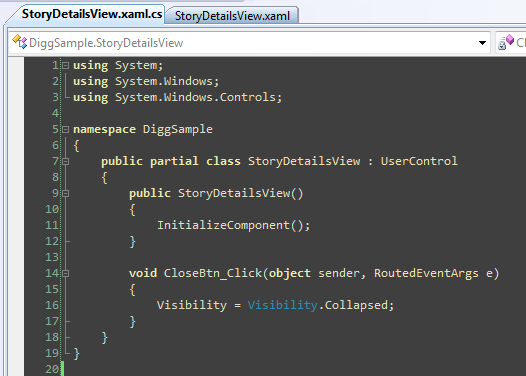
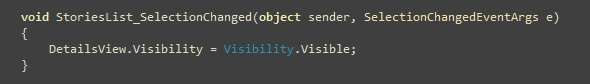
我們可以在該用戶控件的后臺代碼文件中實現“CloseBtn_Click”事件處理方法,在按下按鈕時,關閉按鈕的事件處理函數將把用戶控件的Visibility屬性設成為“Collapsed”,這會導致它從屏幕上消失,用戶將返回到下面的內容:

顯示我們的StoryDetailsView控件
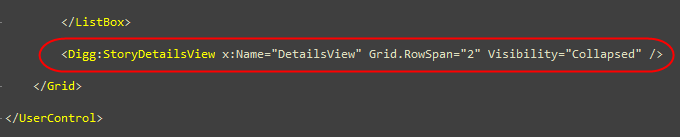
讓我們的StoryDetailsView用戶控件出現在屏幕上的一個簡單的方式是把它加在Page.xaml文件的底部,然后將其默認的Visibility屬性設成Collapsed(意味著在應用裝載時是不可見的):

然后我們在Page.xaml的后臺代碼類中處理ListBox 控件的SelectionChanged事件:

當用戶選擇列表中的一個特定故事時,我們可以使用ListBox 的 SelectionChanged事件將 ShowDetailsView 用戶控件的Visibility屬性設成“Visible”:

這會導致我們的模式用戶控件對話框出現,在用戶點擊它的“Close(關閉)”按鈕時,它就會消失,用戶就可以隨意選擇另一個故事,重復這個過程。
把故事數據傳入我們的StoryDetailsView用戶控件
最終我們想要我們的StoryDetailsView用戶控件顯示跟終端用戶在故事ListBox中選擇的故事有關的詳細信息。
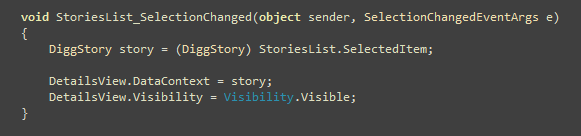
在我們的ListBox的SelectionChanged事件處理函數中(在我們的page的后臺代碼類中),我們可以通過ListBox的SelectedItem屬性獲取對應于用戶所選擇的ListBox中的條目行的那個DiggStory數據對象。
我們可以用來把這個 DiggStory 對象傳入我們的StoryDetailsView用戶控件的一個做法是,就在顯示用戶控件之前,把用戶控件上的DataContext屬性設置成所選擇的DiggStory故事對象:

然后我們在我們的用戶控件內編寫代碼,使用DataContext來顯示結果,或者我們也可以使用數據綁定表達式綁定其值。
例如,我們可以象下面這樣更新StoryDetailsView的XAML,使用數據綁定表達式來來顯示所選故事的標題:

現在,當用戶點擊列表中的一個故事時:

我們ListBox的事件處理函數就會處理其選擇,將用戶控件的DataContext設成所選擇的DiggStory對象,然后顯示用戶控件:

注意上面因為我們添加的數據綁定表達式的緣故,DiggStory的標題是如何出現在用戶控件之中的。
完成我們的用戶控件的布局
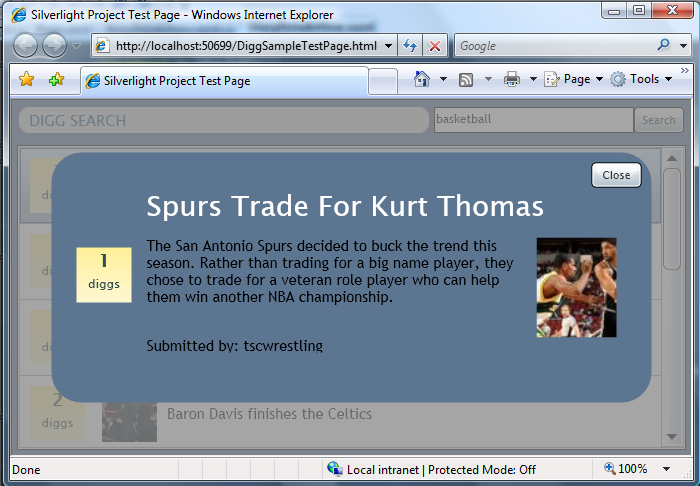
我們上面的例子演示了如何編寫一個簡單的主從表對話框工作流程的基本知識。我們可以往用戶控件中加更多的控件,和數據綁定表達式來完成StoryDetailsView的顯示:

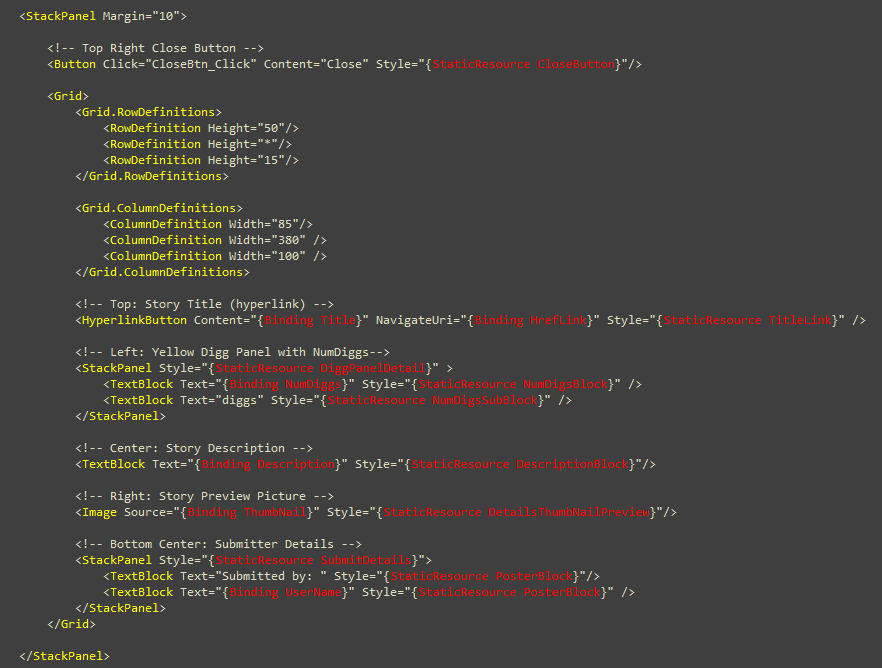
我們可以通過更新StoryDetailsView的 <Border> 控件,使之擁有下列內容,來如上圖般顯示:

之后,不需要任何代碼改動。因為我們使用了數據綁定來從DataContext中取得數值,我們不需要編寫任何額外的代碼。
下一步
至此,我們實現了我們的Digg應用的所有的核心功能以及交互性工作流程。
我們要做的最后一步是進一步細調應用的UI,特別地,我們想要對ListBox和Button按鈕加點更為好看,定制的外觀。
要那么做的話,讓我們跳到下一個教程:《使用控件模板定制控件的觀感》。



