這是8個系列教程的第4部分,這個系列示范如何使用 Silverlight 2 的 Beta1 版本來創(chuàng)建一個簡單的 Digg 客戶端應(yīng)用。這些教程請依次閱讀,將有助于您理解 Silverlight 的一些核心編程概念。
使用 Style 元素更好地封裝觀感(Look and Feel)
WPF 和 Silverlight 支持一種 Style 機制,它允許我們把控件的屬性值封裝成可重用的資源。我們可以把這些樣式聲明保存在獨立于頁面的其他文件中,然后就可以在一個應(yīng)用程序中跨控件和頁面重用(甚至跨多個應(yīng)用程序重用)。在做一些基本定制的場景下,概念上類似于在 HTML 中重用 CSS.
注:除了定義基本屬性設(shè)置(Color, Font, Size, Margins 等),WPF 和 Silverlight 里的樣式還可以被用來定義和重用控件模板(Control Templates) - 控件模板可以帶來超級豐富的皮膚功能,以及改變控件結(jié)構(gòu)的功能(并支持目前 HTML 中的 CSS 做不到的定制場景)。我會在這個系列的第7部分討論控件模板。
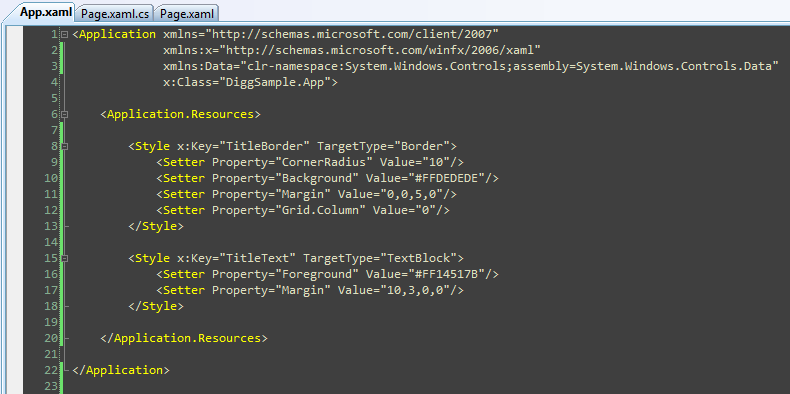
對我們的 Digg 例程而言,我們會在項目的 App.xaml 文件中定義樣式。這使得該樣式可以在整個應(yīng)用程序中,被跨頁面、跨控件地重用:

首先讓我們來為 Digg 頁面的 <Border>控件(以及其中的<TextBlock> 標題)封裝樣式:


我們可以在 App.xaml 文件中,用下列標簽來創(chuàng)建兩個 Style 元素,分別封裝 <Border> 和 <TextBlock> 的設(shè)置信息,這些設(shè)置在前面是內(nèi)聯(lián)定義的:

注意上述代碼中,我們是如何為每個 Style 元素賦予一個唯一的 "Key" 值的。接下來我們就可以更新我們的 <Border>> 和 <TextBlock> 控件,讓它們用這些 keys 來引用對應(yīng)的樣式定義。我們會使用一種叫做“標簽擴展”(markup extensions) 的 XAML 特性來完成它。標簽擴展用于非字面量的值需要被設(shè)置時(另一個適用場景是綁定表達式)。

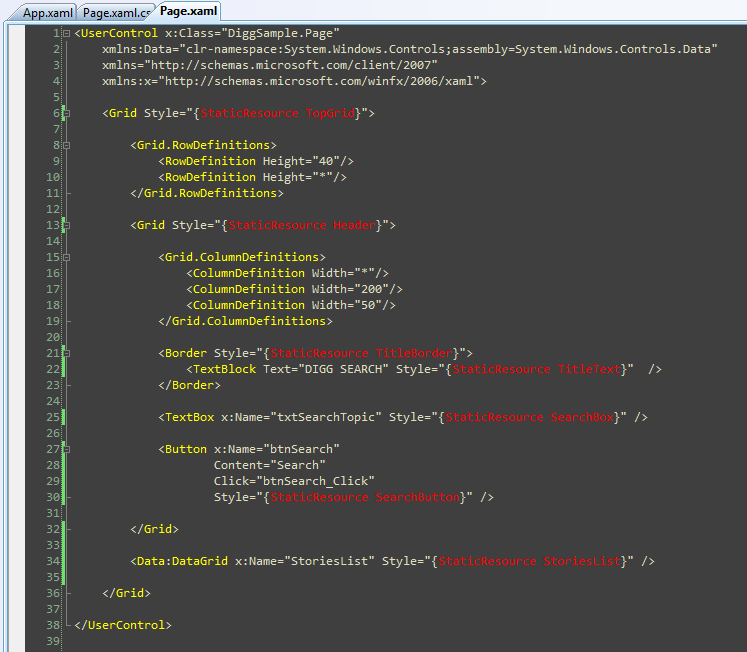
我們還可以對 Page.xaml 文件中的其它控件也做類似的分離樣式的處理,這樣做之后,文件內(nèi)容會變成類似這樣:

用這種方式封裝樣式設(shè)定,可以讓開發(fā)者更好的關(guān)注應(yīng)用程序的行為語義,并且還可以讓我們跨控件/頁面的重用樣式。
注:Beta1 中需要注意的一個問題是,當你輸錯樣式名稱和屬性定義時,其錯誤信息不是很清楚(它會引發(fā)異常,但不告訴哪里設(shè)置不對)。這會在 Beta2 中得到改進。同時,如果你在加載樣式時看到錯誤消息,請一定仔細查看拼寫錯誤。
下一步
現(xiàn)在我們已經(jīng)通過 Style 引用,將 Page.xaml 文件中的標簽進行了一定的清理。讓我們更進一步來自定義我們的故事數(shù)據(jù)的外觀。
您可以跳到下一篇教程以了解具體方法: 《使用 ListBox 和 Databinding 來顯示列表數(shù)據(jù)》。



