這是8個(gè)系列教程的第5部分,這個(gè)系列示范如何使用 Silverlight 2 的 Beta1 版本來(lái)創(chuàng)建一個(gè)簡(jiǎn)單的 Digg 客戶(hù)端應(yīng)用。這些教程請(qǐng)依次閱讀,將有助于您理解 Silverlight 的一些核心編程概念。
用 ListBox 和 DataBinding 顯示我們的 Digg 故事
前面我們使用了 DataGrid 控件來(lái)顯示我們的 Digg 故事。當(dāng)我們想用多列的格式來(lái)顯示內(nèi)容時(shí),它很適合。然而對(duì)我們的 Digg 應(yīng)用程序而言,也許我們想稍微改變一下頁(yè)面的顯示方式,讓它看起來(lái)不太像網(wǎng)格,而更像一個(gè)列表。好消息是,這很容易實(shí)現(xiàn) - 并且我們不需要改變?nèi)魏纬绦虼a。
首先我們將 DataGrid 控件替換為 <ListBox> 控件。我們保持原有的控件名稱(chēng) ("StoriesList"):

重新運(yùn)行一下程序,搜索故事,ListBox 會(huì)顯示搜索結(jié)果如下:

你可能覺(jué)得奇怪 - 為什么每個(gè)條目都變成了 "DiggSample.DiggStory"? 這是因?yàn)槲覀儼?DiggStory 對(duì)象綁定給了 ListBox(而綁定的默認(rèn)行為會(huì)調(diào)用這些對(duì)象的 ToString() 方法)。如果我們想改用每個(gè) DiggStory 對(duì)象的 Title 屬性來(lái)顯示條目,可以設(shè)置 ListBox 的 DisplayMemberPath 屬性:

這樣做之后的效果如下:

如果要每次顯示不止一個(gè)值,或者定制每個(gè)條目的布局,我們可以覆蓋 ListBox 控件的 ItemTemplate,并提供一個(gè)自定義的 DataTemplate. 然后在這個(gè) DataTemplate 內(nèi),定制每個(gè) DiggStory 對(duì)象如何顯示。
例如,我們可以用 DataTemplate 同時(shí)顯示 DiggStory 的 Title 和 NumDiggs 值,如下所示:

在 DataTemplate 中,我們可以綁定 DiggStory 對(duì)象中我們所需的任何公共屬性。注意上面我們是如何用 {Binding 屬性名} 語(yǔ)法,配合兩個(gè) TextBlock 控件來(lái)完成這一點(diǎn)的。
設(shè)置了上述 DataTemplate 后,我們的 ListBox 會(huì)顯示如下:

讓我們?cè)龠M(jìn)一步,修改 DataTemplate 的定義如下。其中使用了兩個(gè) StackPanel - 一個(gè)用于水平地堆疊行,另一個(gè)用來(lái)垂直地堆疊文本塊(TextBlock)。

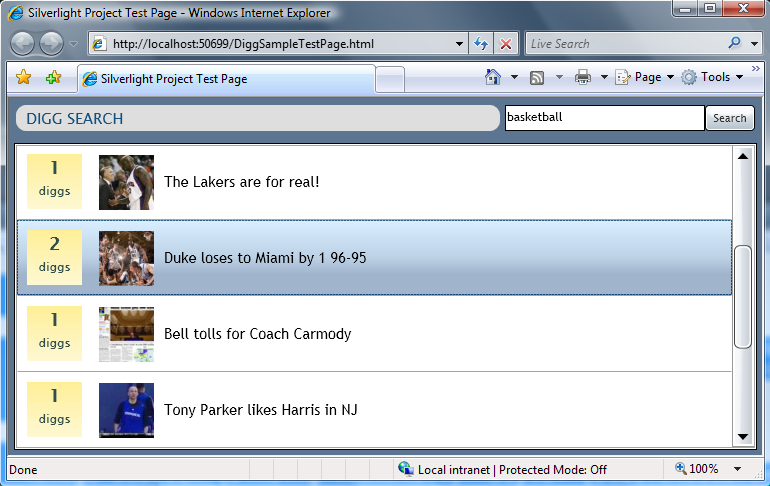
上述 DataTemplate 會(huì)使我們的 ListBox 用如下方式顯示條目:

我們?cè)?App.xaml 文件中定義如下的 Style 規(guī)則(注意如何使用 LinearGradientBrush 來(lái)獲得 DiggPanel 上的好看的漸變背景效果):

關(guān)于 ListBox 有一點(diǎn)值得注意 - 即使我們定制了其條目的顯示方式,它仍然會(huì)提供懸浮以及選中狀態(tài)的語(yǔ)義,不管你使用的是鼠標(biāo)還是鍵盤(pán)(上/下方向鍵,Home/End,等):

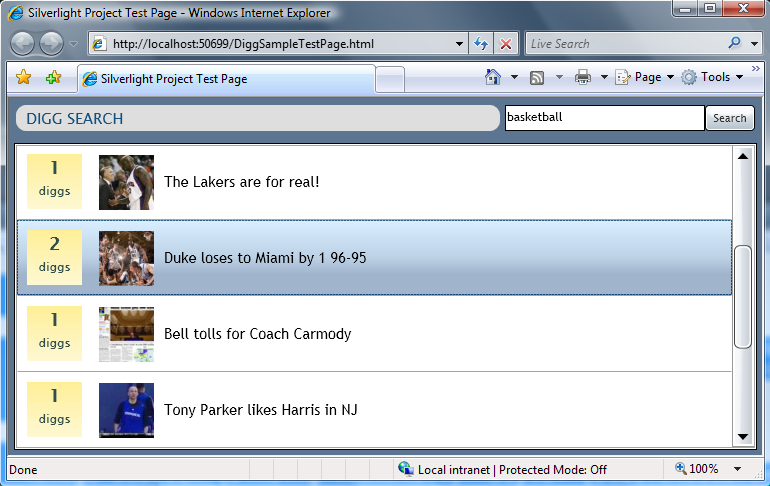
ListBox 還支持完整的流式改變大小的功能 - 并在需要的時(shí)候提供內(nèi)容的自動(dòng)卷動(dòng)功能(注意當(dāng)窗口變小時(shí),水平滾動(dòng)條是如何出現(xiàn)的):

下一步
我們現(xiàn)在已經(jīng)把數(shù)據(jù)的顯示切換成了基于列表的方式,并清理了其內(nèi)容列表。
現(xiàn)在讓我們來(lái)完成這個(gè)程序的最后一點(diǎn)功能性行為 - 實(shí)現(xiàn)一個(gè)主/從工作流程,讓用戶(hù)在列表中選擇某個(gè)文章時(shí)能查看其細(xì)節(jié)。詳見(jiàn)下一篇: 《使用用戶(hù)控件實(shí)現(xiàn)主/從場(chǎng)景》。



