目前,jQuery的菜單正變得越來越流行。我們可以使用jQuery創(chuàng)造美化菜單,通過一些鼠標(biāo)操作讓菜單變的有吸引力和有趣。 4. Slide Down Box Menu with jQuery and CSS3 | Demo
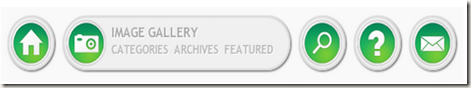
5. Image Menu with Jquery | Demo
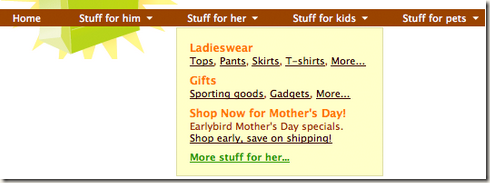
8. Make a Mega Drop-Down Menu with jQuery | Demo
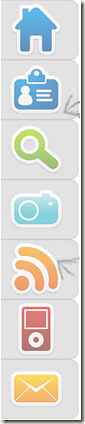
10. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial| Demo
11. Awesome Cufonized Fly-out Menu with jQuery and CSS3 |Demo
12. Animated Drop Down Menu with jQuery | Demo
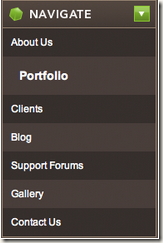
13. Sliding Jquery Menu | Demo
14. jQuery style menu with CSS3 | Demo
轉(zhuǎn)自iteyejQuery菜單插件,用于創(chuàng)建與動(dòng)態(tài)(動(dòng)畫)背景菜單。每個(gè)菜單項(xiàng)可以是背景圖像,這樣,當(dāng)鼠標(biāo)從一個(gè)菜單項(xiàng)移動(dòng)到另一個(gè)背景圖像被替換使用的動(dòng)畫過渡。
設(shè)計(jì)網(wǎng)站導(dǎo)航使用jQuery的javascript菜單應(yīng)干凈和舒適的!今天我所收集的30個(gè)最佳jQuery的菜單,如jQuery的菜單導(dǎo)航,jQuery的菜單列表,jQuery的垂直菜單,jQuery的滑動(dòng)菜單,jQuery的浮動(dòng)菜單,jQuery的橫向菜單
1. Rocking and Rolling Rounded Menu with jQuery | Demo
2. Grungy Random Rotation Menu with jQuery and CSS3 |Demo
3. How to Make a Smooth Animated Menu with jQuery | Demo