]]>
]]>
在前一���博客中�Q�我们测试了 canvas 标签的用法,�q�得��C�� canvas 标签的渲染上下文对象�Q?但是�q�没有用它绘制�Q何图形。在�q�一���中�Q�我们先了解一下HTML5�l�图的一些基���概念�Q�然后再来画几个囑�Ş玩玩�?/p>
一、坐标系
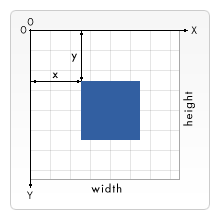
其实只要玩过一点点囑�Ş�~�程的�h都知道,电脑上的坐标�p�d��数学上的坐标�pȝ��微有点不同,坐标的原点在�l�制区域�Q�这里是Canvas�Q�的左上角,X轴正向朝叻I��Y轴正向朝下,如下�?/p>

声明�Q?/strong>为本文�ؓ原创文章�Q�作者保留所有权利!�Ƣ迎转蝲�Q��{载请注明作�?font color="#ff0000">左��N和出�?font color="#ff0000">博客�?/strong>
二、Stroke �?Fill
HTML5中将囑�Ş分�ؓ两大�c�:
�W�一�cȝ���?Stroke�Q�我的理解就是轮廓、勾勒或者线条,��M���Q�图形是��q��条组成的�Q?/p>
�W�二�cȝ���?Fill�Q�就是填充区�?/p>
上下文对象中有两个绘制矩形的�Ҏ���Q�可以让我们很好的理解这两大�c�d��形的区别�Q?/p>
一个是 strokeRect�Q�还有一个是 fillRect
下面的代码分别用�q�两个方法来�l�制矩�Ş�Q�你可以分别点击两个按钮来看看有什么不同,从而理�?stroke �?fill 的区�?/p>
 讄�����d��
讄�����d��
<input type="button" value="strokeRect" onclick="strokeRect();"/>
<input type="button" value="fillRect" onclick="fillRect();"/>
 strokeRect �?fillRect
strokeRect �?fillRect
var canvas = document.getElementById('test1');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
ctx.strokeStyle="blue";
ctx.strokeRect(10,10,180,180);
}
function fillRect(){
var canvas = document.getElementById('test1');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
ctx.fillStyle="blue";
ctx.fillRect(10,10,180,180);
}
三、颜�?/strong>
上下文对象有两个属性可以用来设�|�颜�Ԍ��strokeStyle �?fillStyle
strokeStyle 的值决定了你当前要�l�制的线条的颜色
fillStyle 的值决定了你当前要填充的区域的颜色
颜色值应该是�W�合CSS3 颜色值标�?/a>的有效字�W�串。下面的例子都表�C�同一�U�颜艌Ӏ?/p>
ctx.fillStyle = "orange";
ctx.fillStyle = "#FFA500";
ctx.fillStyle = "rgb(255,165,0)";
ctx.fillStyle = "rgba(255,165,0,1)";
关于颜色�Q�以后会有更多的说明�?/p>
四、基本绘�?/strong>
除了上面�l�出的两个绘制矩形的�Ҏ��外,上下文对象还有几个方法可以用来绘制一些基本图形,如下�Q?/p>
moveTo(x,y)�Q�moveTo�Ҏ���q�不能画��Z�Q何东西,它只是将�ȝ��的当前点�U�d���?x,y)�?/p>
lineTo(x,y)�Q�从当前点到�Q�x,y�Q�点�l�制一条直�Uѝ��注意:�l�制完成后,当前点就变成�?x,y)�Q�除非你�?moveTo �Ҏ����L��变他
arc(x, y, radius, startAngle, endAngle, anticlockwise) �Q�绘制一条弧�U?/p>
quadraticCurveTo(cp1x, cp1y, x, y)
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) �Q�这两个�Ҏ��都是�l�制贝叶斯曲�U�,具体用法看参考手�?/p>
rect(x, y, width, height) �Q�绘制一个矩形。注意: 当它被调用时�Q�moveTo �Ҏ��会自动被调用�Q�参��Cؓ(0,0)�Q�于是�v始坐标又恢复成初始原点了�?
有了直线、弧�Uѝ��曲�Uѝ��方形和圆�Ş�q�几�U�基本图形,我们���可以组合出更复杂的囑�Ş�?/p>
五、理解绘制�\�?Drawing Path
上一���文章中说过�Q�我们绘制的囑�Ş是先�l�制��C��个抽象的上下文对象中�Q�其实就是内存中�Q�,然后再将上下文对象输出到昄���讑֤�上,�q�个输出到显�C����备的�q�程不需要我们操心。但是有时候我们�ƈ不想立刻输出每一�ơ绘制动作,也许我想让一�l�绘制动作完成以后,再集中一块输出, 比如一个围���棋盘有19×19条直�U�组成,正常情况下需要向��x���C����备输�?9×19�ơ,但是如果我们先暂停向昄���讑֤�输出�Q�等在上下文中(内存中)全部�l�制完成19×19条直�U�时�Q�再向显�C����备输出,只需要输��Z���ơ就可以了�?/p>
�q�种情况在HTML5中叫做绘制�\径,它由几个上下文对象的�Ҏ���l�成�Q?/p>
beginPath() �Q�开始�\径,意思就是在你调用这个方法后�Q�你�l�制的图形就不会再向屏幕输出了,而只是画��C��上下文对象中�Q�内存中�Q?/p>
stroke() �Q�将你调�?beginPath �Ҏ��以后�l�制的所有线条,一�ơ性输出到昄���讑֤��?/p>
closePath() �Q�如果你调用 beginPath �Ҏ��以后�Q�在上下文对象中�q�行了一�p�d��的绘�Ӟ��但是得到的图形是不闭合的�Q�这个方法将会帮你补上最后一条直�U�,���你的图形闭合�v来�?/p>
注意�Q?/span>closePath�q�不向屏�q�输出图形,而只是在上下文对象中补上一条线�Q�这个步骤不是必需�?/u>�?/p>
fill() �Q?/p>
如果你的�l�制路径�l�成的图形是���闭的,�q�个�Ҏ�����用 fillStyle 讄���的颜色填充图形,然后立即向屏�q�输出; 如果�l�制路径不是���闭的,�q�个�Ҏ��会先���图形闭合�v来,然后再填充输出�?/p>
注意�Q?/strong>所有的 fill 囑�Ş�Q�如 fillRect �{�,都是立刻向屏�q�输出的�Q�他们没有绘制�\径这个概�?/u> 下面的代码将�l�制一个简单的填充三角形�?/p>
注意�Q?/span>�l�制三角形的时候,默认的背景色为白�Ԍ��默认的前景色为黑�?/u>�?/p>
六、半个单位的坐标 �q�里�q�要回过头来说说坐标�Q�下面的代码是在��d��上绘制网��|��点击“�ȝ���?#8221;按钮可以看见效果 �q�段代码中,有一处奇怪的地方�Q�就是坐标��@环是�?.5开始的�Q�这是�ؓ什么呢�Q?/p>
如下图,假如我想�l�制一条从(1,0)�?1,3)的线�Q�由于线的默认宽度是一个像素,所以在我想象中应该�l�制�?strong style="color: #339966">��q���?/u>的部分,卛_��坐标 1 两边各占半个像素的宽度�?/p>
然而,���览器的最���单位是一个像素,所以他会向两边扩展�Q�实际绘制出来的���绿�?/u>的部分,卛_��用了两个像素的宽度。这��P��我们�l�制的线条在坐标上就不精���了 如下图,如果我们�l�出的�v始坐标是(1.5,0)�?1.5,3)�Q�那么线条的宽度才是正确的一个像素�?/p>
七、清�I�画�?/strong> 上面�l�出的两�D�代码中�Q�我们都用到了清�I�画布,用到的方法如下: clearRect(x,y,width,height)�Q?/p>
它接受四个参敎ͼ� x �?y 指定矩�Ş左上�?相对于原�?的位�|�,width �?height 是矩形的宽和高。调用该�Ҏ��会将�l�出的矩形区域中所有绘制图形都清空�Q�露出画布的背景 声明�Q?/strong>为本文�ؓ原创文章�Q�作者保留所有权利!�Ƣ迎转蝲�Q��{载请注明作�?font color="#ff0000">左��N和出�?font color="#ff0000">博客�?/strong> //==========================================  讄�����d��
讄�����d��
<input type="button" value="��M���? onclick="drawTri();"/>
<input type="button" value="清除" onclick="clearTri();"/>
 �l�制三角�?/span>
�l�制三角�?/span>
function drawTri(){
var canvas = document.getElementById('test2');
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
}
function clearTri(){
var canvas = document.getElementById('test2');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
}
</script> 讄�����d��
讄�����d��
<input type="button" value="�ȝ���? onclick="drawMap();"/>
<input type="button" value="清除" onclick="clearMap();"/> �l�制�|�格
�l�制�|�格
function drawMap(){
var canvas = document.getElementById('test3');
var ctx=canvas.getContext("2d");
ctx.beginPath();
for (var x = 0.5; x < 500; x += 10) {
ctx.moveTo(x, 0);
ctx.lineTo(x, 375);
}
for (var y = 0.5; y < 375; y += 10) {
ctx.moveTo(0, y);
ctx.lineTo(500, y);
}
ctx.strokeStyle = "#eee";
ctx.stroke();
}
function clearMap(){
var canvas = document.getElementById('test3');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,500,375);
}
</script>![]()
![]()
]]>
]]>
