報表使用經驗、技巧大總結(包括JFreechart、JS chart以及自己的使用經驗) (轉)
前面我的工作中用到了報表,當時積累了一些試用心得。也觸發了一些靈感。這里總結下來,希望對大家有一定幫助。
一、 利用基本的TABLE元素
——自己的創意之作
可以參考我先前的一篇關于TABLE制作柱狀圖的blog:
http://www.aygfsteel.com/JAVA-HE/archive/2007/04/20/112352.html
如果只是需要在頁面上現實一些柱狀圖,那么這種方式是非常簡單和實用的。核心原理利用HTML的基本元素——table。繪制table,不顯示其邊框,不顯示其間距,然后利用獲得的數據,使用JS控制哪行哪列用什么顏色。
如:
document.getElementById('tab').rows[0].cells[0].bgColor = 'red';
二、立體感的柱狀圖
——這是在網上陶下來的漂亮代碼
 <html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">2

3
 <!--[if !mso]>
<!--[if !mso]>4

5
 <style>
<style>6

7
 v\:* { behavior: url(#default#VML) }
v\:* { behavior: url(#default#VML) }8

9
 o\:* { behavior: url(#default#VML) }
o\:* { behavior: url(#default#VML) }10

11
 .shape { behavior: url(#default#VML) }
.shape { behavior: url(#default#VML) }12

13
 </style>
</style>14

15
 <![endif]-->
<![endif]-->16

17
 <HEAD>
<HEAD>18

19
 <TITLE>柱狀圖形報表樣列</TITLE>
<TITLE>柱狀圖形報表樣列</TITLE>20

21

 <SCRIPT LANGUAGE="JavaScript">
<SCRIPT LANGUAGE="JavaScript">
22

23
 //addPole 增加一個柱狀圖
//addPole 增加一個柱狀圖24

25
 //left 與窗口左邊的距離
//left 與窗口左邊的距離26

27
 //width 寬度
//width 寬度28

29
 //height 高度
//height 高度30

31
 //zindex 層高度
//zindex 層高度32

33
 //fillcolor 主色
//fillcolor 主色34

35
 //color 漸變色
//color 漸變色36

37
 //type 默認為豎,1為橫
//type 默認為豎,1為橫38

39

 function addPole(left,top,width,height,zindex,fillcolor,color,type)
function addPole(left,top,width,height,zindex,fillcolor,color,type) {
{40

41
 top=top-height;
top=top-height;42

43
 var a="";
var a="";44

45

 if(type==1)
if(type==1) {
{46

47
 a="angle='-90' focus='100%'";
a="angle='-90' focus='100%'";48

49
 }
}50

51
 var html="<v:rect style='position:absolute;";
var html="<v:rect style='position:absolute;";52

53
 html=html+"left:"+left+"px;";
html=html+"left:"+left+"px;";54

55
 html=html+"top:"+top+"px;";
html=html+"top:"+top+"px;";56

57
 html=html+"width:"+width+"px;";
html=html+"width:"+width+"px;";58

59
 html=html+"height:"+height+"px;";
html=html+"height:"+height+"px;";60

61
 html=html+"z-index:"+zindex+"'";
html=html+"z-index:"+zindex+"'";62

63
 html=html+"fillcolor='"+fillcolor+"'>";
html=html+"fillcolor='"+fillcolor+"'>";64

65
 html=html+"<v:fill color2='"+color+"'";
html=html+"<v:fill color2='"+color+"'";66

67
 html=html+" rotate='t' "+a+" type='gradient'/><o:extrusion v:ext='view' backdepth='20pt' ";
html=html+" rotate='t' "+a+" type='gradient'/><o:extrusion v:ext='view' backdepth='20pt' ";68

69
 html=html+"color='"+fillcolor+"' on='t'/></v:rect>";
html=html+"color='"+fillcolor+"' on='t'/></v:rect>";70

71
 document.write(html);
document.write(html);72

73
 }
}74

75

76

77
 //left 與窗口左邊的距離
//left 與窗口左邊的距離78

79
 //width 寬度
//width 寬度80

81
 //height 高度
//height 高度82

83
 //zindex 立體高度
//zindex 立體高度84

85
 //fillcolor 主色
//fillcolor 主色86

87

 function addBackground(left,top,width,height,zindex,fillcolor)
function addBackground(left,top,width,height,zindex,fillcolor) {
{88

89
 top=top-height;
top=top-height;90

91
 var html="<v:rect style='position:absolute;left:"+left+"px;";
var html="<v:rect style='position:absolute;left:"+left+"px;";92

93
 html=html+"top:"+top+"px;";
html=html+"top:"+top+"px;";94

95
 html=html+"width:"+width+"px;";
html=html+"width:"+width+"px;";96

97
 html=html+"height:"+height+"px;";
html=html+"height:"+height+"px;";98

99
 html=html+"z-index:"+zindex+"'";
html=html+"z-index:"+zindex+"'";100

101
 html=html+"fillcolor='"+fillcolor+"'";
html=html+"fillcolor='"+fillcolor+"'";102

103
 html=html+" stroked='f'><v:fill rotate='t' angle='-45' focus='100%' type='gradient'/></v:rect>";
html=html+" stroked='f'><v:fill rotate='t' angle='-45' focus='100%' type='gradient'/></v:rect>";104

105
 document.write(html);
document.write(html);106

107
 }
}108

109

110

111

 function addLine(zindex,from,to,color)
function addLine(zindex,from,to,color) {
{112

113
 var html="<v:line style='position:absolute;left:0;text-align:left;top:0;flip:y;z-index:"+zindex+"'";
var html="<v:line style='position:absolute;left:0;text-align:left;top:0;flip:y;z-index:"+zindex+"'";114

115
 html=html+" from='"+from+"' to='"+to+"' strokecolor='"+color+"'/>"
html=html+" from='"+from+"' to='"+to+"' strokecolor='"+color+"'/>"116

117
 document.write(html);
document.write(html);118

119
 }
}120

121

122

123

 function addText(left,top,width,height,zindex,value,fontsize)
function addText(left,top,width,height,zindex,value,fontsize) {
{124

125
 top=top-height;
top=top-height;126

127
 var html="<v:shape style='position:absolute;left:"+left+"px;";
var html="<v:shape style='position:absolute;left:"+left+"px;";128

129
 html=html+"top:"+top+"px;";
html=html+"top:"+top+"px;";130

131
 html=html+"width:"+width+"px;";
html=html+"width:"+width+"px;";132

133
 html=html+"height:"+height+"px;";
html=html+"height:"+height+"px;";134

135
 html=html+"z-index:"+zindex+"'>";
html=html+"z-index:"+zindex+"'>";136

137
 html=html+"<v:textbox inset='0px,0px,0px,0px'><table cellspacing='3' cellpadding='0' width='100%' height='100%'><tr><td";
html=html+"<v:textbox inset='0px,0px,0px,0px'><table cellspacing='3' cellpadding='0' width='100%' height='100%'><tr><td";138

139
 html=html+" style='FONT-SIZE:"+fontsize+"' align='center'>"+value+"</td></tr></table></v:textbox></v:shape>";
html=html+" style='FONT-SIZE:"+fontsize+"' align='center'>"+value+"</td></tr></table></v:textbox></v:shape>";140

141
 document.write(html);
document.write(html);142

143
 }
}144

145

146

147

 function addGround(left,top,width,height,zindex,fillcolor,linecolor1,linecolor2,offset,level,min,leftoffset,textwidth,textheight,fontsize)
function addGround(left,top,width,height,zindex,fillcolor,linecolor1,linecolor2,offset,level,min,leftoffset,textwidth,textheight,fontsize) {
{148

149
 addBackground(left,top,width,height,zindex,fillcolor);
addBackground(left,top,width,height,zindex,fillcolor);150

151
 addLine(zindex,left+"px,"+top+"px",((left-0)+(width-0))+"px,"+top+"px",linecolor1);
addLine(zindex,left+"px,"+top+"px",((left-0)+(width-0))+"px,"+top+"px",linecolor1);152

153
 addLine(zindex,left+"px,"+top+"px",left+"px,"+(top-height)+"px",linecolor1);
addLine(zindex,left+"px,"+top+"px",left+"px,"+(top-height)+"px",linecolor1);154

155
 addLine(zindex,((left-0)+(offset-0))+"px,"+(top-offset)+"px",((left-0)+(width-0))+"px,"+(top-offset)+"px",linecolor2);
addLine(zindex,((left-0)+(offset-0))+"px,"+(top-offset)+"px",((left-0)+(width-0))+"px,"+(top-offset)+"px",linecolor2);156

157
 addLine(zindex,((left-0)+(offset-0))+"px,"+(top-offset)+"px",((left-0)+(offset-0))+"px,"+(top-height)+"px",linecolor2);
addLine(zindex,((left-0)+(offset-0))+"px,"+(top-offset)+"px",((left-0)+(offset-0))+"px,"+(top-height)+"px",linecolor2);158

159
 addLine(zindex,left+"px,"+(top-offset)+"px",((left-0)+(offset-0))+"px,"+top+"px",linecolor2);
addLine(zindex,left+"px,"+(top-offset)+"px",((left-0)+(offset-0))+"px,"+top+"px",linecolor2);160

161

 for(var i=1;i<level;i++)
for(var i=1;i<level;i++) {
{162

163
 addLine(zindex,left+"px,"+(top-offset-(height*i)/level)+"px",((left-0)+(offset-0))+"px,"+(top-(height*i)/level)+"px",linecolor2);
addLine(zindex,left+"px,"+(top-offset-(height*i)/level)+"px",((left-0)+(offset-0))+"px,"+(top-(height*i)/level)+"px",linecolor2);164

165
 addLine(zindex,(left-leftoffset)+"px,"+(top-(height*i)/level)+"px",left+"px,"+(top-(height*i)/level)+"px",linecolor1);
addLine(zindex,(left-leftoffset)+"px,"+(top-(height*i)/level)+"px",left+"px,"+(top-(height*i)/level)+"px",linecolor1);166

167
 addText(left-textwidth,(top-(height*i)/level)+(textheight-0)+2,textwidth,textheight,"-1",i*min,fontsize)
addText(left-textwidth,(top-(height*i)/level)+(textheight-0)+2,textwidth,textheight,"-1",i*min,fontsize)168

169
 addLine(zindex,((left-0)+(offset-0))+"px,"+(top-offset-(height*i)/level)+"px",((left-0)+(width-0))+"px,"+(top-offset-(height*i)/level)+"px",linecolor2);
addLine(zindex,((left-0)+(offset-0))+"px,"+(top-offset-(height*i)/level)+"px",((left-0)+(width-0))+"px,"+(top-offset-(height*i)/level)+"px",linecolor2);170

171
 }
}172

173
 addLine(zindex,(left-leftoffset)+"px,"+(top-(height*level)/level)+"px",left+"px,"+(top-(height*level)/level)+"px",linecolor1);
addLine(zindex,(left-leftoffset)+"px,"+(top-(height*level)/level)+"px",left+"px,"+(top-(height*level)/level)+"px",linecolor1);174

175
 addText(left-textwidth,(top-(height*level)/level)+(textheight-0)+2,textwidth,textheight,"-1",level*min,fontsize)
addText(left-textwidth,(top-(height*level)/level)+(textheight-0)+2,textwidth,textheight,"-1",level*min,fontsize)176

177
 }
}178

179

180

181

 function addEPole(left,top,width,height,zindex,fillcolor,color,textwidth,textheight,value1,value2,fontsize)
function addEPole(left,top,width,height,zindex,fillcolor,color,textwidth,textheight,value1,value2,fontsize) {
{182

183
 addText(left-textwidth/2+width/2,top-height-10,textwidth,textheight,zindex,value1,fontsize);
addText(left-textwidth/2+width/2,top-height-10,textwidth,textheight,zindex,value1,fontsize);184

185
 addText(left-textwidth/2+width/2,(top-0)+(textheight-0),textwidth,textheight,zindex,value2,fontsize);
addText(left-textwidth/2+width/2,(top-0)+(textheight-0),textwidth,textheight,zindex,value2,fontsize);186

187
 addPole(left,top,width,height,zindex,fillcolor,color)
addPole(left,top,width,height,zindex,fillcolor,color)188

189
 }
}190

191
 </SCRIPT>
</SCRIPT>192

193
 </HEAD>
</HEAD>194

195

196

197
 <BODY>
<BODY>198

199
 <div>
<div>200

201

 <SCRIPT LANGUAGE="JavaScript">
<SCRIPT LANGUAGE="JavaScript">
202

203
 <!--
<!--204

205

206

207
 addEPole("180","400","30","150","1","#3300FF","#66FFFF","80","18","300","1月份","9pt");
addEPole("180","400","30","150","1","#3300FF","#66FFFF","80","18","300","1月份","9pt");208

209
 addEPole("230","400","30","300","1","#FF0000","#99FFFF","80","18","600","2月份","9pt");
addEPole("230","400","30","300","1","#FF0000","#99FFFF","80","18","600","2月份","9pt");210

211
 addEPole("280","400","30","200","1","#33CC00","#99FFFF","80","18","400","3月份","9pt");
addEPole("280","400","30","200","1","#33CC00","#99FFFF","80","18","400","3月份","9pt");212

213
 addEPole("330","400","30","100","1","#FF0099","#99FFFF","80","18","200","4月份","9pt");
addEPole("330","400","30","100","1","#FF0099","#99FFFF","80","18","200","4月份","9pt");214

215
 addEPole("380","400","30","50","1","#660000","#99FFFF","80","18","100","5月份","9pt");
addEPole("380","400","30","50","1","#660000","#99FFFF","80","18","100","5月份","9pt");216

217
 addEPole("430","400","30","20","1","#FFFF00","#99FFFF","80","18","40","6月份","9pt");
addEPole("430","400","30","20","1","#FFFF00","#99FFFF","80","18","40","6月份","9pt");218

219
 addEPole("480","400","30","180","1","#330066","#99FFFF","80","18","360","7月份","9pt");
addEPole("480","400","30","180","1","#330066","#99FFFF","80","18","360","7月份","9pt");220

221
 addEPole("530","400","30","120","1","#CC6633","#99FFFF","80","18","240","8月份","9pt");
addEPole("530","400","30","120","1","#CC6633","#99FFFF","80","18","240","8月份","9pt");222

223
 addEPole("580","400","30","80","1","#9933FF","#99FFFF","80","18","160","9月份","9pt");
addEPole("580","400","30","80","1","#9933FF","#99FFFF","80","18","160","9月份","9pt");224

225
 addGround("160","400","460","300","-1","#33CCFF","#000000","#6699CC","10","6","100","20","40","18","9pt")
addGround("160","400","460","300","-1","#33CCFF","#000000","#6699CC","10","6","100","20","40","18","9pt")226

227
 //-->
//-->228

229
 </SCRIPT>
</SCRIPT>230

231
 </div>
</div>232

233
 </body>
</body>234

235
 </html>
</html>236

效果圖如下:
是不是很漂亮呢?我是覺得很漂亮。
其中方法調用,想知道每個參數的詳細信息,你可以自己試:
addEPole("580","400","30","80","1","#9933FF","#99FFFF","80","18","160","9月份","
參數含義包括上邊距離,左邊距,以及高寬,以及XY上的內容 。以及顏色,柱體的寬度等等信息。
addGround("160","400","460","300","-1","#33CCFF","#000000","#6699CC","10","6","100","20","40","18","
定義了范圍大小以及6個刻度,每個100,還包括字體大小,刻度線顏色,以及內部線條顏色,以及漸變色等等含義。
三、JFreechart使用
注意生成圖都自動存在臨時文件夾里的。
總結過上手資料文章:
http://www.aygfsteel.com/JAVA-HE/archive/
但是朋友反映總結得過于粗淺。
這里寫詳細點:
1. 柱狀圖
 DefaultCategoryDataset dataset = new DefaultCategoryDataset ();
DefaultCategoryDataset dataset = new DefaultCategoryDataset ();2

3
 dataset.addValue (300, "廣州", "蘋果");
dataset.addValue (300, "廣州", "蘋果");4

5
 dataset.addValue (200, "廣州", "梨子");
dataset.addValue (200, "廣州", "梨子");6

7
 dataset.addValue (600, "廣州", "葡萄");
dataset.addValue (600, "廣州", "葡萄");8

9
 dataset.addValue (340, "廣州", "芒果");
dataset.addValue (340, "廣州", "芒果");10

11
 dataset.addValue (280, "廣州", "荔枝");
dataset.addValue (280, "廣州", "荔枝");12

13
 JFreeChart chart = ChartFactory.createBarChart3D ("水果銷量統計圖","水果","銷量",
JFreeChart chart = ChartFactory.createBarChart3D ("水果銷量統計圖","水果","銷量",14

15
 dataset,PlotOrientation.VERTICAL, //選擇水平或者垂直放
dataset,PlotOrientation.VERTICAL, //選擇水平或者垂直放16

17
 false,//是否顯示顏色類別(地區)提示
false,//是否顯示顏色類別(地區)提示18

19
 false,
false,20

21
 false);
false);22

23
 String filename = ServletUtilities.saveChartAsPNG (chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG (chart, 500, 300, null, session);24

25
 String graphURL = request.getContextPath () + "/servlet/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath () + "/servlet/DisplayChart?filename=" + filename;26

27

2. 餅圖
 DefaultPieDataset data = new DefaultPieDataset();
DefaultPieDataset data = new DefaultPieDataset();2

3
 data.setValue("六月", 500);
data.setValue("六月", 500);4

5
 data.setValue("七月", 580);
data.setValue("七月", 580);6

7
 data.setValue("八月", 828);
data.setValue("八月", 828);8

9
 PiePlot plot = new PiePlot(data);
PiePlot plot = new PiePlot(data);10

11
 JFreeChart chart = new JFreeChart("", JFreeChart.DEFAULT_TITLE_FONT, plot, true);
JFreeChart chart = new JFreeChart("", JFreeChart.DEFAULT_TITLE_FONT, plot, true);12

13
 chart.setBackgroundPaint(java.awt.Color.white); //可選,設置圖片背景色
chart.setBackgroundPaint(java.awt.Color.white); //可選,設置圖片背景色14

15
 chart.setTitle("Welcome to Jfreechart !"); //可選,設置圖片標題
chart.setTitle("Welcome to Jfreechart !"); //可選,設置圖片標題16

17
 ChartRenderingInfo info = new ChartRenderingInfo(new StandardEntityCollection());
ChartRenderingInfo info = new ChartRenderingInfo(new StandardEntityCollection());18

19
 //500是圖片長度,300是圖片高度
//500是圖片長度,300是圖片高度20

21
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, info, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, info, session);22

23
 String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;24

25

26

27
 在插入圖片的地方:
在插入圖片的地方:28

29
 <img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">30

31

32

33
 在xml中加入了:
在xml中加入了:34

35
 <servlet>
<servlet>36

37
 <servlet-name>DisplayChart</servlet-name>
<servlet-name>DisplayChart</servlet-name>38

39
 <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>40

41
 </servlet>
</servlet>42

43
 <servlet-mapping>
<servlet-mapping>44

45
 <servlet-name>DisplayChart</servlet-name>
<servlet-name>DisplayChart</servlet-name>46

47
 <url-pattern>/servlet/DisplayChart</url-pattern>
<url-pattern>/servlet/DisplayChart</url-pattern>48

49
 </servlet-mapping>
</servlet-mapping>50

51
 圖片效果,請訪問:http://www.aygfsteel.com/JAVA-HE/archive/2007/04/18/111439.html
圖片效果,請訪問:http://www.aygfsteel.com/JAVA-HE/archive/2007/04/18/111439.html52

53
 還可以如下創建 dataset對象:
還可以如下創建 dataset對象:54

55

 double[][] data = new double[][]
double[][] data = new double[][]  {
{ {672, 766, 223, 540, 126},
{672, 766, 223, 540, 126},  {325, 521, 210, 340, 106},
{325, 521, 210, 340, 106},  {332, 256, 523, 240, 526} };
{332, 256, 523, 240, 526} };56

57

 String[] rowKeys =
String[] rowKeys =  {"蘋果","梨子","葡萄"};
{"蘋果","梨子","葡萄"};58

59

 String[] columnKeys =
String[] columnKeys =  {"北京","上海","廣州","成都","深圳"};
{"北京","上海","廣州","成都","深圳"};60

61
 CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);62

63

效果:
參照網上介紹的一些文章總是發現不能向我的這么順利,不是說他們的有錯。我想版本不一樣了 。區別肯定是有的。
實際上建立什么樣的圖表,ChartFactory可以選擇不同方法建立不同圖表的。
比如直接講原來一個柱狀圖,中改了一個方法,圖就變了。
如:
 JFreeChart chart = ChartFactory.createLineChart ("水果銷量統計圖","水果","銷量",
JFreeChart chart = ChartFactory.createLineChart ("水果銷量統計圖","水果","銷量",2

3
 dataset,PlotOrientation.VERTICAL,//選擇水平或者垂直放
dataset,PlotOrientation.VERTICAL,//選擇水平或者垂直放4

5
 true,//廣州或者成都,這里顏色有區別的。(顏色類別)
true,//廣州或者成都,這里顏色有區別的。(顏色類別)6

7
 true,
true,8

9
 true);
true);10

11

對比兩幅圖。只是方法名字不同。


再來個3D的:(createLineChart3D方法)
而作為createAreaChart建立的面積比例圖:
需要注意點的是,數據先后對圖像效果是有影響的。因為有覆蓋存在。
補充一個讓大家都暈的,我居然一直一位JFreechart 和CEWOLG是一個東西。所以總在那里找標簽。還以為我下載的版本不同,所以那些東西都找不到呢!
四、結合cewolf使用
實際上大量應用的是線圖:
經典應用,無非是讀取數據庫,然后根據數據庫中的值來生成線圖。
生成線圖的JSP:

2

3
 <%@page pageEncoding="UTF-8"%>
<%@page pageEncoding="UTF-8"%>4

5
 <%@page import="java.sql.*"%>
<%@page import="java.sql.*"%>6

7
 <%@page import="java.util.*"%>
<%@page import="java.util.*"%>8

9
 <%@page import="de.laures.cewolf.*"%>
<%@page import="de.laures.cewolf.*"%>10

11
 <%@page import="de.laures.cewolf.tooltips.*"%>
<%@page import="de.laures.cewolf.tooltips.*"%>12

13
 <%@page import="de.laures.cewolf.links.*"%>
<%@page import="de.laures.cewolf.links.*"%>14

15
 <%@page import="org.jfree.data.*"%>
<%@page import="org.jfree.data.*"%>16

17
 <%@page import="org.jfree.data.time.*"%>
<%@page import="org.jfree.data.time.*"%>18

19
 <%@page import="org.jfree.data.gantt.*"%>
<%@page import="org.jfree.data.gantt.*"%>20

21
 <%@page import="org.jfree.chart.*"%>
<%@page import="org.jfree.chart.*"%>22

23
 <%@page import="org.jfree.chart.plot.*"%>
<%@page import="org.jfree.chart.plot.*"%>24

25
 <%@page import="org.jfree.data.category.*"%>
<%@page import="org.jfree.data.category.*"%>26

27
 <%@page import="org.jfree.data.general.*"%>
<%@page import="org.jfree.data.general.*"%>28

29
 <%@page import="org.jfree.data.xy.*"%>
<%@page import="org.jfree.data.xy.*"%>30

31
 <%@page import="java.awt.*" %>
<%@page import="java.awt.*" %>32

33
 <%@page import="de.laures.cewolf.taglib.CewolfChartFactory" %>
<%@page import="de.laures.cewolf.taglib.CewolfChartFactory" %>34

35
 <%@page import="org.jfree.chart.event.ChartProgressListener" %>
<%@page import="org.jfree.chart.event.ChartProgressListener" %>36

37
 <%@page import="org.jfree.chart.event.ChartProgressEvent" %>
<%@page import="org.jfree.chart.event.ChartProgressEvent" %>38

39
 <%@page import="com.palmtech.util.*" %>
<%@page import="com.palmtech.util.*" %>40

41
 <%@page import="com.palmtech.sqldata.*" %>
<%@page import="com.palmtech.sqldata.*" %>42

43
 <%
<%44

45
 final int round=roleInfo.round;//獲取游戲輪數
final int round=roleInfo.round;//獲取游戲輪數46

47
 int[][] loanDataTemp=new int[round][2];
int[][] loanDataTemp=new int[round][2];48

49
 conn = null;
conn = null;50

51
 result = new Vector ();
result = new Vector ();52

53
 ps = null;
ps = null;54

55
 try
try56

57


 {
{58

59
 conn = DriverManager.getConnection ("proxool.BreadServer");
conn = DriverManager.getConnection ("proxool.BreadServer");60

61
 ps = conn.prepareStatement ("CALL proc_graph_role_fee(?,?,?)");
ps = conn.prepareStatement ("CALL proc_graph_role_fee(?,?,?)");62

63
 ps.setInt (1,gameID);
ps.setInt (1,gameID);64

65
 ps.setInt (2,roleID);
ps.setInt (2,roleID);66

67
 ps.setInt (3,2);
ps.setInt (3,2);68

69
 ResultSet rs = ps.executeQuery ();
ResultSet rs = ps.executeQuery ();70

71
 for(int histroyRound=0;histroyRound<round;histroyRound++)
for(int histroyRound=0;histroyRound<round;histroyRound++)72

73


 {
{74

75
 rs.absolute (histroyRound+1);//游標從1開始
rs.absolute (histroyRound+1);//游標從1開始76

77
 for(int i=0;i<2;i++)
for(int i=0;i<2;i++)78

79


 {
{80

81

82

83
 loanDataTemp[histroyRound][i]=rs.getInt (2+i);
loanDataTemp[histroyRound][i]=rs.getInt (2+i);84

85
 //out.print (loanDataTemp[histroyRound][i]+" ");
//out.print (loanDataTemp[histroyRound][i]+" ");86

87
 }
}88

89
 //out.println ("<br>");
//out.println ("<br>");90

91
 }
}92

93
 rs.close ();
rs.close ();94

95
 ps.close ();
ps.close ();96

97
 ps = null;
ps = null;98

99
 }
}100

101
 catch (Exception ex)
catch (Exception ex)102

103


 {
{104

105
 ex.printStackTrace ();
ex.printStackTrace ();106

107
 result = new Vector ();
result = new Vector ();108

109
 }
}110

111
 finally
finally112

113


 {
{114

115
 if(ps!=null)
if(ps!=null)116

117


 {try
{try118

119


 {ps.close ();}
{ps.close ();}120

121
 catch(Exception e)
catch(Exception e)122

123


 {}ps=null;}
{}ps=null;}124

125
 try
try126

127


 {conn.close ();}
{conn.close ();}128

129
 catch(Exception e)
catch(Exception e)130

131


 {}conn=null;
{}conn=null;132

133
 }
}134

135
 final int[][] loanData=loanDataTemp;
final int[][] loanData=loanDataTemp;136

137
 %>
%>138

139
 <%
<%140

141
 //if (pageContext.getAttribute("initFlag") == null)
//if (pageContext.getAttribute("initFlag") == null)142

143


 {
{144

145
 DatasetProducer g_loan = new DatasetProducer ()
DatasetProducer g_loan = new DatasetProducer ()146

147


 {
{148

149
 public Object produceDataset (Map params)
public Object produceDataset (Map params)150

151


 {
{152

153

 final String[] seriesNames =
final String[] seriesNames =  { "銷售利潤", "貸款增加額曲線"};
{ "銷售利潤", "貸款增加額曲線"};154

155
 String[] categories=new String[round];
String[] categories=new String[round];156

157
 for(int i=0;i<round;i++)
for(int i=0;i<round;i++)158

159


 {
{160

161
 categories[i]=""+(i+1);
categories[i]=""+(i+1);162

163
 }
}164

165
 DefaultCategoryDataset dataset = new DefaultCategoryDataset ()
DefaultCategoryDataset dataset = new DefaultCategoryDataset ()166

167


 {
{168

169
 protected void finalize () throws Throwable
protected void finalize () throws Throwable170

171


 {
{172

173
 super.finalize ();
super.finalize ();174

175
 }
}176

177
 };
};178

179
 for (int series = 0; series < seriesNames.length; series ++)
for (int series = 0; series < seriesNames.length; series ++)180

181


 {
{182

183
 for (int i = 0; i < categories.length; i++)
for (int i = 0; i < categories.length; i++)184

185


 {
{186

187
 dataset.addValue (loanData[i][series], seriesNames[series], categories[i]);
dataset.addValue (loanData[i][series], seriesNames[series], categories[i]);188

189
 }
}190

191
 }
}192

193
 return dataset;
return dataset;194

195
 }
}196

197
 public String getProducerId ()
public String getProducerId ()198

199


 {
{200

201
 return "CategoryDataProducer";
return "CategoryDataProducer";202

203
 }
}204

205
 public boolean hasExpired (Map params, java.util.Date since)
public boolean hasExpired (Map params, java.util.Date since)206

207


 {
{208

209
 return (System.currentTimeMillis () - since.getTime ()) > 5000;
return (System.currentTimeMillis () - since.getTime ()) > 5000;210

211
 }
}212

213
 };
};214

215
 pageContext.setAttribute ("g_loan", g_loan);
pageContext.setAttribute ("g_loan", g_loan);216

217
 pageContext.setAttribute ("initFlag", "init");
pageContext.setAttribute ("initFlag", "init");218

219
 }
}220

221
 %>
%>222

223
 <%int r_loan=MathUtil.random(-2, 2);%>
<%int r_loan=MathUtil.random(-2, 2);%>224

225
 <html>
<html>226

227
 <head>
<head>228

229
 <link href="cewolf.css" rel="stylesheet" type="text/css"></head>
<link href="cewolf.css" rel="stylesheet" type="text/css"></head>230

231
 <BODY>
<BODY>232

233
 <p>
<p>234

235
 <table border=0>
<table border=0>236

237
 <TR>
<TR>238

239
 <TD>
<TD>240

241
 <cewolf:chart id="lineChart" title="銷售利潤/貸款增加額曲線" type="line" xaxislabel="回合數" yaxislabel="金額">
<cewolf:chart id="lineChart" title="銷售利潤/貸款增加額曲線" type="line" xaxislabel="回合數" yaxislabel="金額">242

243
 <cewolf:data>
<cewolf:data>244

245
 <cewolf:producer id="g_loan" />
<cewolf:producer id="g_loan" />246

247
 </cewolf:data>
</cewolf:data>248

249
 </cewolf:chart>
</cewolf:chart>250

251
 <cewolf:img chartid="lineChart" renderer="/cewolf" width="300" height="<%=(r_loan+300)%>"/>
<cewolf:img chartid="lineChart" renderer="/cewolf" width="300" height="<%=(r_loan+300)%>"/>252

253
 </TD>
</TD>254

255
 </TR>
</TR>256

257

258

259
 </TABLE>
</TABLE>260

261
 </body>
</body>262

263
 </html>
</html>264

265

266

在上面的程序<cewolf:data>上加入:
<cewolf:colorpaint color="#FFEEEE"/>
指定圖的背景色。
也可以:
<cewolf:gradientpaint>
<cewolf:point x="0" y="0" color="#FFFFFF" />
<cewolf:point x="300" y="0" color="#DDDDFF" />
</cewolf:gradientpaint>
這樣指定漸變色。
甚至
<cewolf:texturepaint image="/img/bg.jpg" width="60" height="60" />
指定背景圖。
而在另一個JSP頁面里顯示:
<%@include file='graph.jsp'%>
這樣就把上面生成線圖的JSP頁面應用到當前JSP頁面里。
也許你疑問為何用這個tld呢?因為這樣嵌入了圖表的JSP就不用使用任何Java代碼。
記得將cewolf.tld放在web-inf下面。
在xml里追加:
 <servlet>
<servlet>2

3
 <servlet-name>CewolfServlet</servlet-name>
<servlet-name>CewolfServlet</servlet-name>4

5
 <servlet-class>de.laures.cewolf.CewolfRenderer</servlet-class>
<servlet-class>de.laures.cewolf.CewolfRenderer</servlet-class>6

7
 <!-- sets storage implementation -->
<!-- sets storage implementation -->8

9
 <init-param>
<init-param>10

11
 <param-name>storage</param-name>
<param-name>storage</param-name>12

13
 <param-value>de.laures.cewolf.storage.TransientSessionStorage</param-value>
<param-value>de.laures.cewolf.storage.TransientSessionStorage</param-value>14

15
 </init-param>
</init-param>16

17
 <!-- sets overlib.js location relative to webapp -->
<!-- sets overlib.js location relative to webapp -->18

19
 <init-param>
<init-param>20

21
 <param-name>overliburl</param-name>
<param-name>overliburl</param-name>22

23
 <param-value>overlib.js</param-value>
<param-value>overlib.js</param-value>24

25
 </init-param>
</init-param>26

27
 <!-- turn on or off debugging logging -->
<!-- turn on or off debugging logging -->28

29
 <init-param>
<init-param>30

31
 <param-name>debug</param-name>
<param-name>debug</param-name>32

33
 <param-value>true</param-value>
<param-value>true</param-value>34

35
 </init-param>
</init-param>36

37
 <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup>38

39
 </servlet>
</servlet>40

41
 <servlet-mapping>
<servlet-mapping>42

43
 <servlet-name>CewolfServlet</servlet-name>
<servlet-name>CewolfServlet</servlet-name>44

45
 <url-pattern>/cewolf/*</url-pattern>
<url-pattern>/cewolf/*</url-pattern>46

47
 </servlet-mapping>
</servlet-mapping>48

49

將overlib.js復制到WEB應用程序的根目錄下;
verticalBar類型和line類型可以直接換。不需要改其他地方。
效果圖對比:

只是類型變了(加上了背景色效果):

加點背景圖片:(加了個半裸女,可惜擋住了。呵呵)

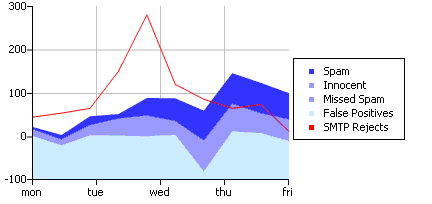
五、JS CHART
隨后我又在http://webfx.eae.net/發現一個用js寫的chart開源工具包。
要用到報表的地方:
<div id="chart2" class="chart" style="width: 400px; height: 200px;"></div>
而在HTMLhead部分導入需要的JS 文件。參考其提供的demo文件,稍做修改就能完全使用。
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2

3
 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">4

5
 <head>
<head>6

7
 <title>Chart Demo (WebFX)</title>
<title>Chart Demo (WebFX)</title>8

9
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />10

11
 <script type="text/javascript" src="includes/excanvas.js"></script>
<script type="text/javascript" src="includes/excanvas.js"></script>12

13
 <script type="text/javascript" src="includes/wz_jsgraphics.js"></script>
<script type="text/javascript" src="includes/wz_jsgraphics.js"></script>14

15
 <script type="text/javascript" src="includes/chart.js"></script>
<script type="text/javascript" src="includes/chart.js"></script>16

17
 <script type="text/javascript" src="includes/canvaschartpainter.js"></script>
<script type="text/javascript" src="includes/canvaschartpainter.js"></script>18

19
 <script type="text/javascript" src="includes/jgchartpainter.js.js"></script>
<script type="text/javascript" src="includes/jgchartpainter.js.js"></script>20

21
 <script type="text/javascript" src="includes/demo.js"></script>
<script type="text/javascript" src="includes/demo.js"></script>22

23
 <link rel="stylesheet" type="text/css" href="includes/canvaschart.css" />
<link rel="stylesheet" type="text/css" href="includes/canvaschart.css" />24

25

 <style type="text/css">
<style type="text/css">
26

27

 .chart {
.chart { }{ margin-left: 20px; }
}{ margin-left: 20px; }28

29
 </style>
</style>30

31
 </head>
</head>32

33
 <body onload="demo();">
<body onload="demo();">34

35
 <div class="webfx-main-body">
<div class="webfx-main-body">36

37
 <div id="chart3" class="chart" style="width: 400px; height: 200px;"></div>
<div id="chart3" class="chart" style="width: 400px; height: 200px;"></div>38

39
 </div>
</div>40

41
 </body>
</body>42

43
 </html>
</html>44

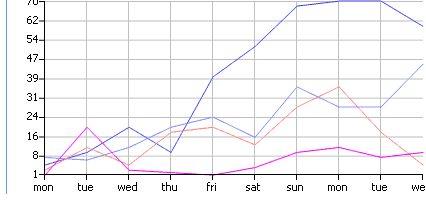
負責繪制工作的js:

 function demo()
function demo()  {
{2

3
 var c = new Chart(document.getElementById('chart3'));
var c = new Chart(document.getElementById('chart3'));4

5
 c.setDefaultType(CHART_LINE);
c.setDefaultType(CHART_LINE);6

7
 c.setGridDensity(10, 10);
c.setGridDensity(10, 10);8

9
 c.setHorizontalLabels(['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun', 'mon', 'tue', 'wed']);
c.setHorizontalLabels(['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun', 'mon', 'tue', 'wed']);10

11
 c.setShowLegend(false);
c.setShowLegend(false);12

13
 c.add('', '#4040FF', [ 5, 10, 20, 10, 40, 52, 68, 70, 70, 60]);
c.add('', '#4040FF', [ 5, 10, 20, 10, 40, 52, 68, 70, 70, 60]);14

15
 c.add('', '#8080FF', [ 8, 7, 12, 20, 24, 16, 36, 28, 28, 45]);
c.add('', '#8080FF', [ 8, 7, 12, 20, 24, 16, 36, 28, 28, 45]);16

17
 c.add('', '#FF8080', [ 3, 12, 5, 18, 20, 13, 28, 36, 18, 5]);
c.add('', '#FF8080', [ 3, 12, 5, 18, 20, 13, 28, 36, 18, 5]);18

19
 c.add('', '#FF00FF', [ 1, 20, 3, 2, 1, 4, 10, 12, 8, 10]);
c.add('', '#FF00FF', [ 1, 20, 3, 2, 1, 4, 10, 12, 8, 10]);20

21
 c.draw();
c.draw();22

23
 }
}24

25


是不是覺得很簡單啊。這是因為在前人的基礎上我們只是用。
當然還可以繪制其他種類的圖:
如:


 function demo()
function demo()  {
{2
 //demo1();
//demo1();3
 //demo2();
//demo2();4
 demo3();
demo3();5
 //demo4();
//demo4(); 6
 }
}7

8

9

 function demo1(painterType)
function demo1(painterType)  {
{10
 var c = new Chart(document.getElementById('chart'));
var c = new Chart(document.getElementById('chart'));11

 if (painterType == 'svg')
if (painterType == 'svg')  { c.setPainterFactory(SVGChartPainterFactory); }
{ c.setPainterFactory(SVGChartPainterFactory); }12
 c.setDefaultType(CHART_AREA | CHART_STACKED);
c.setDefaultType(CHART_AREA | CHART_STACKED);13
 c.setGridDensity(10, 10);
c.setGridDensity(10, 10);14
 c.setVerticalRange(-100, 300);
c.setVerticalRange(-100, 300);15
 c.setHorizontalLabels(['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun', 'mon', 'tue', 'wed']);
c.setHorizontalLabels(['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun', 'mon', 'tue', 'wed']);16
 c.setBarWidth(10);
c.setBarWidth(10);17
 c.add('Spam', '#4040FF', [ 5, 10, 20, 10, 40, 52, 68, 70, 70, 60]);
c.add('Spam', '#4040FF', [ 5, 10, 20, 10, 40, 52, 68, 70, 70, 60]);18
 c.add('Innocent', '#8080FF', [ 8, 7, 12, 20, 24, 16, 36, 28, 28, 45]);
c.add('Innocent', '#8080FF', [ 8, 7, 12, 20, 24, 16, 36, 28, 28, 45]);19
 c.add('Missed Spam', '#A5A5FF', [ 8, 7, 12, 20, 24, 16, 36, 36, 18, 5]);
c.add('Missed Spam', '#A5A5FF', [ 8, 7, 12, 20, 24, 16, 36, 36, 18, 5]);20
 c.add('False Positives', '#DEDEFF', [ 1, -20, 3, 2, 1, 4, -80, 12, 8, -10]);
c.add('False Positives', '#DEDEFF', [ 1, -20, 3, 2, 1, 4, -80, 12, 8, -10]);21
 c.add('SMTP Rejects', 'red', [45, 54, 65, 150, 280, 120, 86, 65, 74, 12], CHART_LINE);
c.add('SMTP Rejects', 'red', [45, 54, 65, 150, 280, 120, 86, 65, 74, 12], CHART_LINE);22
 c.add('System Load', '#008800', [-8, -7, -12, -20, -24, -16, -36, -36, -18], CHART_BAR);
c.add('System Load', '#008800', [-8, -7, -12, -20, -24, -16, -36, -36, -18], CHART_BAR);23
 c.add('Memory Usage', '#009900', [-1, -20, -3, -2, -1, -4, -80, -12, -8], CHART_BAR);
c.add('Memory Usage', '#009900', [-1, -20, -3, -2, -1, -4, -80, -12, -8], CHART_BAR);24
 c.draw();
c.draw();25
 }
}26

27

 function demo2()
function demo2()  {
{28
 var c = new Chart(document.getElementById('chart2'));
var c = new Chart(document.getElementById('chart2'));29
 c.setDefaultType(CHART_AREA | CHART_STACKED);
c.setDefaultType(CHART_AREA | CHART_STACKED);30
 c.setGridDensity(5, 5);
c.setGridDensity(5, 5);31
 c.setVerticalRange(-100, 300);
c.setVerticalRange(-100, 300);32
 c.setHorizontalLabels(['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun', 'mon', 'tue', 'wed']);
c.setHorizontalLabels(['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun', 'mon', 'tue', 'wed']);33
 c.add('Spam', '#4040FF', [ 5, 10, 20, 10, 40, 52, 68, 70, 70, 60]);
c.add('Spam', '#4040FF', [ 5, 10, 20, 10, 40, 52, 68, 70, 70, 60]);34
 c.add('Innocent', '#8080FF', [ 8, 7, 12, 20, 24, 16, 36, 28, 28, 45]);
c.add('Innocent', '#8080FF', [ 8, 7, 12, 20, 24, 16, 36, 28, 28, 45]);35
 c.add('Missed Spam', '#A5A5FF', [ 8, 7, 12, 20, 24, 16, 36, 36, 18, 5]);
c.add('Missed Spam', '#A5A5FF', [ 8, 7, 12, 20, 24, 16, 36, 36, 18, 5]);36
 c.add('False Positives', '#DEDEFF', [ 1, -20, 3, 2, 1, 4, -80, 12, 8, -10]);
c.add('False Positives', '#DEDEFF', [ 1, -20, 3, 2, 1, 4, -80, 12, 8, -10]);37
 c.add('SMTP Rejects', 'red', [45, 54, 65, 150, 280, 120, 86, 65, 74, 12], CHART_LINE);
c.add('SMTP Rejects', 'red', [45, 54, 65, 150, 280, 120, 86, 65, 74, 12], CHART_LINE);38
 c.draw();
c.draw();39
 }
}40

41

 function demo3()
function demo3()  {
{42
 var c = new Chart(document.getElementById('chart3'));
var c = new Chart(document.getElementById('chart3'));43
 c.setDefaultType(CHART_LINE);
c.setDefaultType(CHART_LINE);44
 c.setGridDensity(10, 10);
c.setGridDensity(10, 10);45
 c.setHorizontalLabels(['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun', 'mon', 'tue', 'wed']);
c.setHorizontalLabels(['mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun', 'mon', 'tue', 'wed']);46
 c.setShowLegend(false);
c.setShowLegend(false);47
 c.add('', '#4040FF', [ 5, 10, 20, 10, 40, 52, 68, 70, 70, 60]);
c.add('', '#4040FF', [ 5, 10, 20, 10, 40, 52, 68, 70, 70, 60]);48
 c.add('', '#8080FF', [ 8, 7, 12, 20, 24, 16, 36, 28, 28, 45]);
c.add('', '#8080FF', [ 8, 7, 12, 20, 24, 16, 36, 28, 28, 45]);49
 c.add('', '#FF8080', [ 3, 12, 5, 18, 20, 13, 28, 36, 18, 5]);
c.add('', '#FF8080', [ 3, 12, 5, 18, 20, 13, 28, 36, 18, 5]);50
 c.add('', '#FF00FF', [ 1, 20, 3, 2, 1, 4, 10, 12, 8, 10]);
c.add('', '#FF00FF', [ 1, 20, 3, 2, 1, 4, 10, 12, 8, 10]);51
 c.draw();
c.draw();52
 }
}53

54

 function demo4()
function demo4()  {
{55
 var c = new Chart(document.getElementById('chart4'));
var c = new Chart(document.getElementById('chart4'));56
 c.setDefaultType(CHART_BAR);
c.setDefaultType(CHART_BAR);57
 c.setGridDensity(0, 0);
c.setGridDensity(0, 0);58
 c.setBarWidth(10);
c.setBarWidth(10);59
 c.setBarDistance(1);
c.setBarDistance(1);60
 c.setShowLegend(false);
c.setShowLegend(false);61
 c.add('', 'blue', [6, 3, 9, 6, 1, 3]);
c.add('', 'blue', [6, 3, 9, 6, 1, 3]);62
 c.add('', 'red', [7, 1, 2, 9, 3, 6]);
c.add('', 'red', [7, 1, 2, 9, 3, 6]);63
 c.add('', 'green', [2, 7, 1, 3, 7, 2]);
c.add('', 'green', [2, 7, 1, 3, 7, 2]);64
 c.draw();
c.draw();65
 }
}程序中,我當然一般是先簡化,在復雜。拿來注意嘛,先知道每個模塊的功能,在根據需要修飾。
posted on 2007-05-08 14:05 junky 閱讀(1119) 評論(0) 編輯 收藏 所屬分類: java