JSI啟動后將自動檢查decorator標記,構建層次結構,自動做相關類的尋找、導入和裝飾操作;實現零腳本代碼的web富客戶端編程。
代碼示例:
- 日期選擇器 (DatePicker):
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker>
- 編輯器示例 (Editor):
<d:editor>
<textarea name='editorText'>This is some <strong>sample text</strong>. You are using <a
href="http://www.fckeditor.net/">FCKeditor</a>.</textarea>
</d:editor>
- Spinner控件(Spinner 類似window時間日期管理中,年份調節的控件):
<d:spinner start='0' end='8' step='2'>
<input type="text" name="test2" value='0' />
</d:spinner>
- 客戶端包含(Include):
<d:include url='menu.xml' xslt="menu.xsl"></d:include>
- 代碼語法高亮顯示控件(Code):
<d:code language="js">
<textarea>alert(‘Hello World’)</textarea>
</d:code>
- 標簽頁控件(TabBox參照xul tabbox標簽):
<d:tabbox>
<d:tabs>
<d:tab>tab1</d:tab>
<d:tab>tab2</d:tab>
<d:tab>tab3</d:tab>
</d:tabs>
<d:tabpanels>
<d:tabpanel>content1</d:tabpanel>
<d:tabpanel>content2</d:tabpanel>
<d:tabpanel>content3</d:tabpanel>
</d:tabpanels>
</d:tabbox>
- 綜合示例:
頁面上有: 標簽頁裝飾器(TabBox….)、源代碼高亮顯示裝飾器(Code)、日期選擇裝飾器(DatePicker)、包含裝飾器(Include)
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:d="http://www.xidea.org/taglib/decorator" xml:lang="zh_CN"
lang="zh_CN">
<head>
<script src="../scripts/boot.js"></script>
<title>DatePicker 示例</title>
</head>
<body>
<h2>DatePicker 示例</h2>
<!-- 開始標簽頁裝飾器 -->
<d:tabbox>
<d:tabs>
<d:tab>效果</d:tab>
<d:tab>代碼</d:tab>
</d:tabs>
<d:tabpanels>
<d:tabpanel>
<!-- 開始日期裝飾器(內嵌式) -->
<d:datepicker type='grid'>
<input type="text" name="test1" />
</d:datepicker>
<!-- 開始日期裝飾器(彈出式) -->
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker>
</d:tabpanel>
<d:tabpanel>
<!-- 開始代碼高亮顯示 -->
<d:code language="xml">
<textarea>
<!-- 開始日期裝飾器(內嵌式) -->
<d:datepicker type='grid'>
<input type="text" name="test1" />
</d:datepicker>
<!-- 開始日期裝飾器(彈出式) -->
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker></textarea>
</d:code>
</d:tabpanel>
</d:tabpanels>
</d:tabbox>
<select style="margin-left:120px"><option>彈出的datepicker 可覆蓋IE select</option></select>
<hr />
<!-- 開始Include裝飾器,包含裝飾器菜單 -->
<d:include url='menu.xml' xslt="menu.xsl"></d:include>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:d="http://www.xidea.org/taglib/decorator" xml:lang="zh_CN"
lang="zh_CN">
<head>
<script src="../scripts/boot.js"></script>
<title>DatePicker 示例</title>
</head>
<body>
<h2>DatePicker 示例</h2>
<!-- 開始標簽頁裝飾器 -->
<d:tabbox>
<d:tabs>
<d:tab>效果</d:tab>
<d:tab>代碼</d:tab>
</d:tabs>
<d:tabpanels>
<d:tabpanel>
<!-- 開始日期裝飾器(內嵌式) -->
<d:datepicker type='grid'>
<input type="text" name="test1" />
</d:datepicker>
<!-- 開始日期裝飾器(彈出式) -->
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker>
</d:tabpanel>
<d:tabpanel>
<!-- 開始代碼高亮顯示 -->
<d:code language="xml">
<textarea>
<!-- 開始日期裝飾器(內嵌式) -->
<d:datepicker type='grid'>
<input type="text" name="test1" />
</d:datepicker>
<!-- 開始日期裝飾器(彈出式) -->
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker></textarea>
</d:code>
</d:tabpanel>
</d:tabpanels>
</d:tabbox>
<select style="margin-left:120px"><option>彈出的datepicker 可覆蓋IE select</option></select>
<hr />
<!-- 開始Include裝飾器,包含裝飾器菜單 -->
<d:include url='menu.xml' xslt="menu.xsl"></d:include>
</body>
</html>
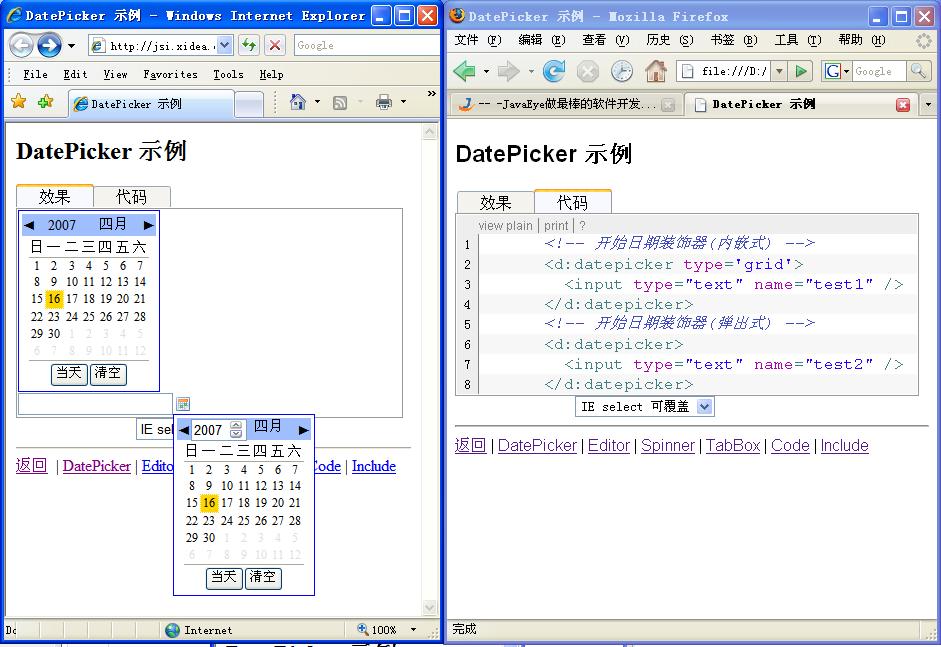
裝飾結果:

云想衣裳花想容--JSI組件模型介紹(二)已經發布,那里有裝飾過程及其原理的介紹:
http://www.javaeye.com/topic/71425



