QFaces1.2 -- Ajax方式,帶進度條的文件上傳組件FileUpload(for JSF)
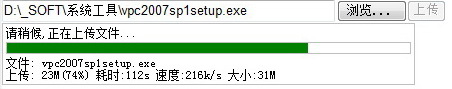
這是QFaces的第4個組件,Ajax方式帶進度條的文件上傳組件,我希望每一個重要組件都提升一個版本,呵呵!這個版本同時修正了ie6下的ajax兼容問題.在介紹完這個組件之后,打算介紹一下如何利用QFaces自定義自己的Ajax組件,希望這個增強框架能對喜歡JSF的人有一些幫助.后面版本的升級可能就不會這么快,或者考慮兼容一下facelets,并修正一些可能出現的錯誤,還有開源計劃,然后繼續維護并增加一些比較常用與實用的組件,關注一下JSF2.0的發展等等.好了,下面介紹一下QFaces這個新成員吧:FileUpload , 下面是使用過程的截圖,對于界面我沒有太高的要求,也沒有開放相關的屬性,還是簡單使用為第一要素,如果你自定義組件,可以做出更酷或更花俏的界面出來,呵呵!

組件的使用方法非常簡單:
<q:fileUpload process="#{FileUploadBean.process}"/>
以下是html完整代碼,需要注意的是組件不能放在form里面,因為組件會渲染自已的form標簽:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FileUpload Demo</title>
</head>
<body>
<q:fileUpload process="#{FileUploadBean.process}"/>
</body>
</html>
</f:view>
后臺bean只要綁定一個處理方法就可以,簡單的操作處理,將文件保存至本地硬盤,下面是demo中的示例:
// 檢查并創建用于保存上傳文件的目錄
File fileDir = new File("c:\\my-qfaces-upload-file");
if (!fileDir.exists()) {
fileDir.mkdirs();
}
// 創建文件對象,并將上傳的文件保存到該對象.
File upfile = new File(fileDir.getAbsolutePath() + "\\" + qfile.getFilename());
qfile.save(upfile);
return true;
}
組件已經幫你處理了很多繁瑣的事情,你可以從QFile這個對象中獲得上傳文件的大小,原始文件名,后綴名,寬度,高度(如果是圖片),再進一步進行處理等等.
下面是組件的所有可用屬性,除了必要的紅色屬性之外,其它的都是可選的:
|
屬性 |
類型 |
說明 |
必需 |
|
id |
String |
|
否 |
|
value |
String |
上傳按鈕的標簽,如:value=”上傳” |
否 |
|
size |
Number |
組件寬度,如:size=”20” |
否 |
|
showList |
Boolean |
是否顯示已成功上傳的文件列表,如:showList=”true” |
否 |
|
process |
Method |
方法綁定,該方法用于處理上傳文件,方法簽名如下: Boolean process(QFile), 該方法接受一個QFile類型的參數,處理文件保存之后返回true/false以表示處理成功或失敗. 這是一個必要的參數,使用該方法對已經上傳的文件進行保存處理,如下將文件保存至d:\myfile.rar public boolean process(QFile qfile) { File myfile = new File(“d:\myfile.rar”); qfile.save(myfile); return true; } |
是 |
|
rendered |
Boolean |
是否顯示組件,如:rendered=”false” |
否 |
更多的設置需要修改web.xml,比如: uploadMaxSize, uploadThresholdSize, uploadTemp等,文檔中有完整的說明,下面是下載地址 :
QFaces 下載頁面 -- 基于JSF的Ajax增強框架。
- huliqing@huliqing.name
- http://www.huliqing.name
posted on 2008-11-28 17:34 huliqing 閱讀(3025) 評論(7) 編輯 收藏 所屬分類: JSF


