蜜果私塾:Axure RP 8.0新功能新特性詳解(1)
文:阿蜜果
日期:2015/11/27
轉載請注明出處
Axure RP 8 Beta版本也僅限于已授權用戶使用。一旦測試結束,所有已購買Axure授權的用戶都可以免費更新。至于Axure RP 8支持的團隊項目托管服務,目前還沒有定價,敬請期待!
Win版下載地址:http://axure.cachefly.net/AxureRP-Setup-Beta.exe
MAC版下載地址:http://axure.cachefly.net/AxureRP-Setup-Beta.dmg
1、主界面
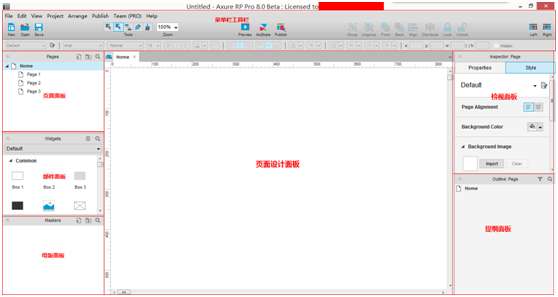
安裝Axure RP 8.0 Beta版本后,感覺主界面得到了簡化。大家看一下最新的主界面,如下圖所示:

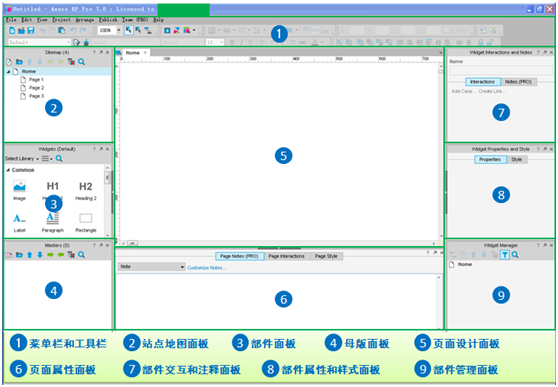
Axure RP 7.0的主頁面的8個區域如下圖所示:

對比可以看出,Axure RP由之前的8個主要區域變成了7個主要區域,主要變更在于:
1) 頁面屬性面板/部件屬性和設計面板被合并為“檢視面板”(Inspector);
2) “站點地圖面板”變成“頁面面板”(Page);
3) 部件管理面板變更為“提綱面板”(Outview);
4) 菜單欄和工具欄:工具欄條目變更和調整位置;
5) Mac 和 PC 擁有同樣的頂部工具欄。
下面分別對Axure RP 8.0的7個區域進行詳細說明。
1.1菜單欄和工具欄
菜單欄和工具欄如下圖所示:
![]()
菜單項還是包括File、Edit、View、Project、Arrange、Publish、Team和Help,該區域的變化集中在工具欄,新功能主要體現在:
(1)鋼筆工具和自定義形狀
![]() :使用工具欄的鋼筆圖標可以繪制自定義的形狀,如繪制的如下形狀:
:使用工具欄的鋼筆圖標可以繪制自定義的形狀,如繪制的如下形狀:
![]()
1.2頁面面板
頁面面板基本無變化,需要說明的是,對于流程圖頁面所做的改進,在Axure RP 7.0時,只對流程圖頁面中的流程圖部件添加了連接點,而在8.0版本中,對所有加入流程圖頁面的部件都加入了連接點,使得建立連接更加方便、更大、更容易選中。
1.3部件面板
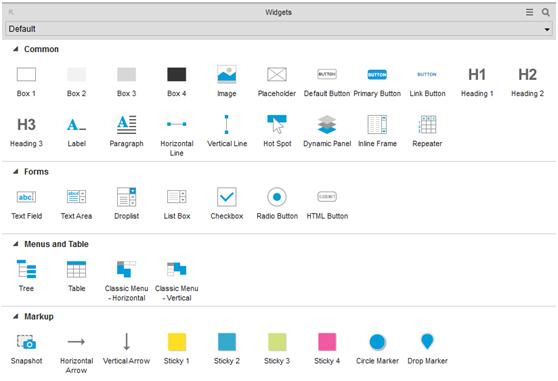
Axure RP 8.0版本的默認部件包括:

主要改變之處在于:
1) 矩形部件:提供Box 1 ~ Box 4四種不同顏色的矩形部件;
2) 按鈕部件:由之前的一種按鈕部件變更為Default Button、Primary Button和Link Button三種按鈕部件,參考如下:
![]()
3)標記部件:添加若干標記部件,如快照部件、水平箭頭、垂直箭頭、不同顏色的帶陰影的矩形部件、圓形標記和水滴標記。參考如下所示:

1.4母版面板
該部分變化不大,該面板操作欄的一些操作按鈕被刪除,如下移、上移、Indent、Outdent和刪除快捷操作。
1.5頁面設計面板
無Axure RP 7.0版本對比,無太大變化。
1.6檢視面板(Inspector)
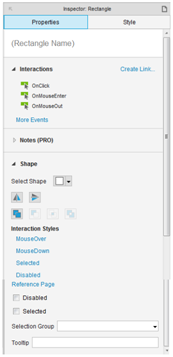
該面板替換了在Axure RP 7.0版本的頁面屬性和設置面板,以及部件屬性和樣式面板。當在頁面設計面板選擇的是某個部件時,該區域將顯示部件屬性和樣式。
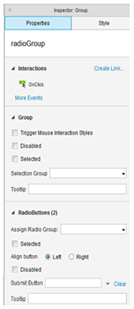
如選擇某個Box 1部件時檢視面板的屬性和樣式設置區域如下圖所示:


在設置邊角時,新版本可以設置四個角不同時帶有弧度。
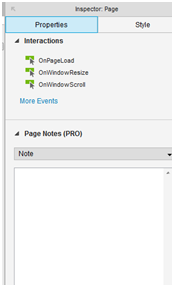
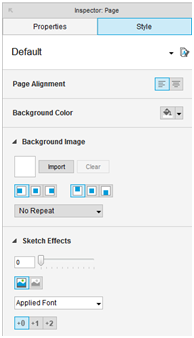
當選中的是頁面空白區域時,將顯示頁面的屬性和樣式。
頁面屬性和樣式設置區域如下圖所示:


另外針對同一個分組內的部件,在7.0版本中不能設置鼠標點擊等事件,而在Axure RP 8.0版本中,能設置某個分組的屬性和樣式,參考頁面如下圖所示:

1.7提綱面板(Outline)
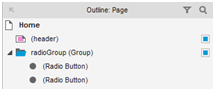
提綱面板(Outline)替換了原來的部件管理面板,與之不同之處在于對于設置為同一分組的部件,可在該區域顯示,并可設置分組名稱,參考如下圖:

可針對某一個分組設置隱藏/顯示操作。
2、關鍵新功能新特性
2.1主界面改變
參考“1、主界面”的講述,大家可以看到,主界面由之前的8個區域變更為7個區域,更加簡潔,而且站點地圖面板 -> 頁面面板,部件管理面板 -> 提綱面板,頁面屬性和樣式面板/部件屬性和設置面板 -> 檢視面板。
在工具欄和菜單欄,圖標得到重新規劃,并添加了鋼筆工具,可以繪制自定義的圖形。
2.2更多的部件
Axure RP 8.0的默認部件進行了完善,主要包括不同樣式的矩形部件,多種按鈕部件,并且添加若干標記部件,如快照部件、水平箭頭、垂直箭頭、不同顏色的帶陰影的矩形部件、圓形標記和水滴標記。其中關鍵的是快照部件。
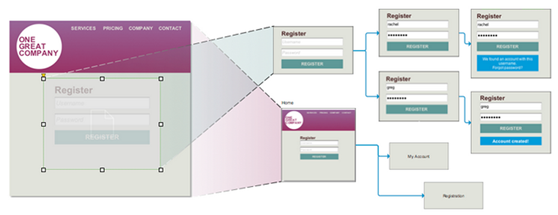
快照部件的目標就是讓大家更快的創建和更新自定義文檔。它從頁面或者所引用的模板截取圖像,你可以移動和縮放快照把焦點放在頁面的特定部分。 當頁面改變時快照也會自動更新。
我們還可以將操作應用到被引用的頁面以截取它特定的狀態。例如,可以使用新的熱門事件動作去“點擊”頁面上的按鈕,獲取按鈕被按下后的頁面快照。如果你改變了點擊(OnClick)按鈕的交互,快照也會自動更新。這在流程圖里是很有用的,可以把一系列事件以縮略圖的形式呈現出來。

2.3更多的事件
1、OnLoad:加載事件,可用在所有部件上;
2、OnRotate:旋轉事件,可用在矩形部件、圖像部件、線部件和熱區部件上;
3、OnSelectedChange,OnSelected, OnUnSelected等事件可用在形狀,圖像,線,熱區,復選框,單選按鈕,樹狀結構上。
4、OnResize:調整大小,可用在Box 1、Box 2、Box 3和Box 4矩形部件和動態面板部件等上面。
5、OnItemResize :調整項目大小,可用在中繼器部件。
2.4更多的動作
因為添加了旋轉部件(Rotate)、調整部件大小(Set Size)和Fire(觸發另外一個部件的事件)等事件,與此相對應,矩形部件等添加了旋轉動作和調整大小等動作。
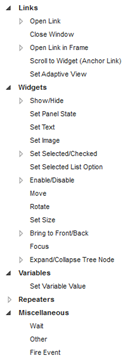
動作界面如下圖所示:

2.4.1 Rotate動作
下面以一個簡單的案例講解OnRetate事件,Rotate(旋轉)動作、Set Size(調整尺寸)動作的使用。
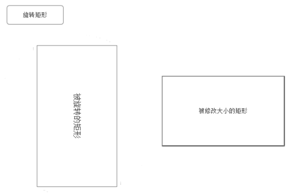
添加兩個矩形部件rect1(被旋轉的矩形)和rect2(被修改大小的矩形),一個按鈕部件,如下圖所示:

![]()
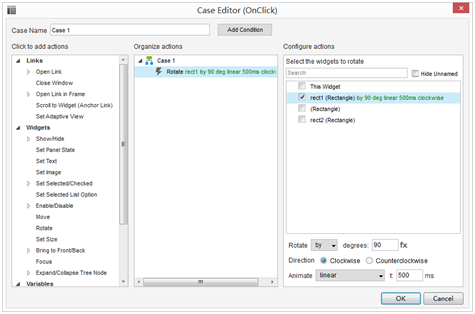
設置按鈕部件的OnClick事件,當點擊按鈕部件時,將rect1矩形部件朝順時針方向旋轉90度,并帶有線性移動的效果:

2.4.2 Set Size動作
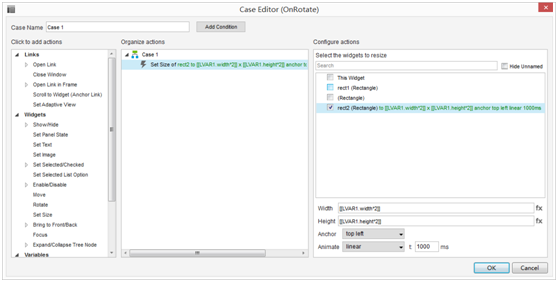
設置rect1部件的OnRetate(部件旋轉時)事件,當rect1部件旋轉時,調整rect2部件的寬度和高度,變成原寬度和原寬度的2倍。rect1部件的OnRetate(部件旋轉時)事件設置如下圖所示:

當部件的尺寸進行調整時使用“Anchor”的下拉菜單可以選擇部件中的那個點作為位置不變的初始點。在“Anchor”中有以下選項可供選擇:左上、正上、右上、左、中心、右邊、左下、正下和右下。
點擊第一次時的效果圖如下所示:

2.4.3 Fire Event動作
在Axure RP 7.0中,能為母版的部件設置Raise Event動作為其定義一個新事件,在引用該模板的頁面可為該事件定義不同的實現。
在Axure RP 8.0版本中,更進一步,可以為所有部件設置Fire Event工作,使用Fire Event動作可以觸發另外一個部件的交互行為。比如,大家可以fire另外一個地方的按鈕的OnClick事件。選擇行為列表中的“Fire Event”,在“Configure actions”欄選擇將目標部件置于最上層,然后在最底層選擇你想要fire的交互事件(如OnClick, OnShow等)。
在Axure RP早期的版本中常用到的“Raise Event”行為現在被合并到Fire Event動作里。在“Configure actions”欄,大家可以找到“Raised Event”選項,切換到那個選項可以選擇和添加用于fire的raised事件。
下面看兩個案例:
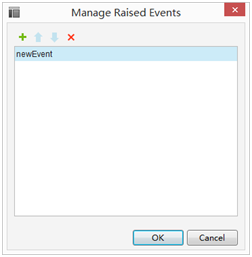
第一個案例看下如何實現之前類似Raise Event所實現的功能,雙擊某個母版,打開母版編輯頁面,接著點擊菜單欄的“Arrange”->“Manage Raise Event(Masters Only)”可新增和管理自定義事件,如下圖所示:

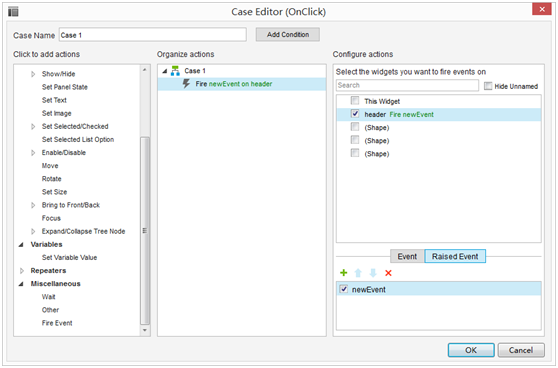
選擇母版中的某個部件,如矩形部件,設置其OnClick事件,選擇“Fire Event”后,選擇該母版,而后選擇“Raised Event”選項卡,選擇新定義的事件,如下圖所示:

接著在兩個不同的頁面添加header母版,而后為這兩個頁面的該母版設置不同的事件效果,可實現Axure RP 7.0版本中Raise Event相關的功能。
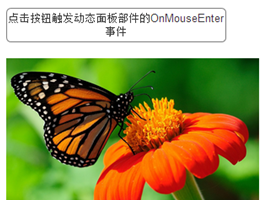
第二個案例實現的功能包括:定義一個按鈕部件和一個部件名稱為imgPanel的動態面板部件。為imgPanel定義State1(默認)和State2狀態,分別導入一張圖片。
定義imgPanel的OnMouseEnter(鼠標移入時)和OnMouseOut(鼠標移出時)事件,分別將imgPanel設置為State2和State1狀態。
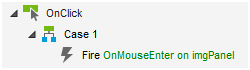
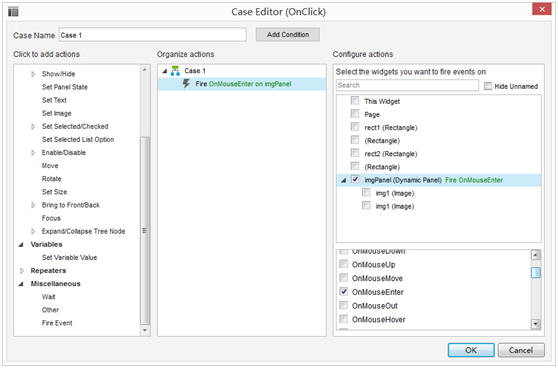
定義按鈕部件的OnClick(鼠標點擊時)事件,當點擊該按鈕部件時,觸發imgPanel部件的OnMouseEnter事件,將imgPanel部件變更為State2狀態。事件設置如下圖所示:


未點擊按鈕部件和點擊按鈕部件的效果參考如下:


2.5流程圖優化
流程圖優化的一個比較突出的點,是幾乎所有在流程圖中的部件都有了可以連接的點,更容易實現兩個部件的連接。