基于元數據和RIA的開發框架
目前做的一個 Web 開發框架,基于元數據和 RIA ,把現在所做的效果貼出來給大家看看, ^_^ ,以前也貼過一次的,現在做了些改進,其中涉及到幾個名詞:
1、? 數據集組件
2、? 交互組件
在下面的圖中我盡量的表達出這兩個名詞的概念, ^_^ ,看圖說話:
數據集組件
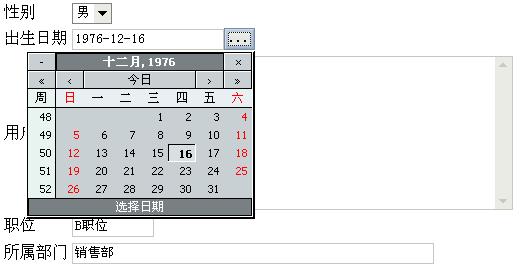
這是一個數據集組件:

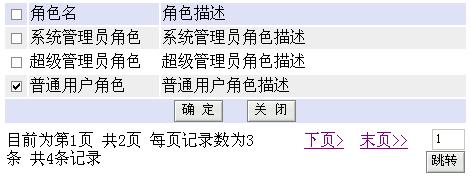
這也是一個數據集組件:
通過上面兩張圖我們可以看到,一個數據集組件可大可小,大可大至一個具備完整 CRUD 的功能模塊,小可小至只有純數據集顯示的頁面片斷。
在我之前的那篇《續談基于元數據和 RIA 開發企業應用》中提到過我對于數據集組件元數據的定義,就以上面的圖一來說明下在目前的框架中它的配置方法:
1、? 定義一個數據集組件,在這里主要要定義的就是數據集組件的名稱以及描述;
2、? 輸入該數據集組件所綁定的查詢語句;
3、? 配置數據集組件的顯示方式 ( 選擇使用樹、表格 --- 單選樹、多選樹、顯示樹、單選表格、多選表格等 ) ,同時可修改顯示采用的 html ,這樣就可以把系統目前提供的顯示表格改成自己所希望的;
4、? 配置數據集組件的顯示字段 ( 字段在 PO 中的名稱,如 TestUser.name ;字段顯示名稱,如用戶名;字段排序號;字段寬度;字段顯示腳本等 ) ,其中字段顯示腳本用于提供給配置人員進行擴展,以便配置人員可決定根據字段值的不同顯示不同的效果,就象上面圖中的性別;
5、? 配置數據集組件的操作 ( 如新增、編輯、刪除、分頁等,其中象分頁這種還需要配置每頁顯示的記錄數等 ) ;
6、? 配置數據集組件的維護字段 ( 用于新增、編輯頁面,配置的內容和顯示字段是差不多的,在維護字段中出現較多的是會配置字段綁定的交互組件,這個在交互組件部分我將進行說明 ) ;
當然,用戶也可以去配置這個數據集組件采用的 css ,這樣它就可以改變整個數據集組件的顯示風格了。
在做完上面的配置后,這個數據集組件就可被頁面使用了,在目前的框架中要使用一個數據集組件非常簡單,只需要這么兩行 javascript 就可以了:
var lifecycle=new ComponentLifecycle();
lifecycle.load( 數據集組件的名稱 );
在這兩行 javascript 執行后,就可以看到之上的圖一的效果了, ^_^
象上面圖二那樣的數據集組件則只需要進行上面配置步驟的 1 至 5 。
交互組件
對于交互,我目前的定義是三種:下拉、彈出以及鏈接。下拉和彈出都很容易理解,鏈接的含義則是在原有 html link 標簽的概念上進行了擴展,我指的鏈接是指可以鏈接到任何目標元素的一種交互方式,這里任何目標元素的概念就是大可至頁面,小可至頁面中的某個文本框, ^_^
繼續看圖說話的方式:

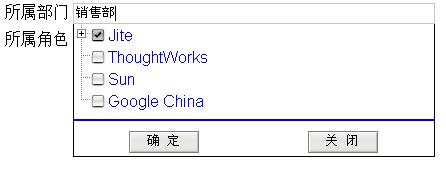
定義上面的一個這樣的下拉交互組件在目前的框架中是這么去配置的:
1、? 定義交互組件的名稱和描述;
2、? 選擇交互組件的形式 ( 下拉、彈出或者鏈接并配置相應的參數,如彈出要配置彈出的大小、是否為模式等 ) ;
3、? 選擇交互組件所綁定的數據集組件;
經過上面三步就完成一個交互組件的配置了,那么這個交互組件怎么應用到數據集組件中去呢,在上面的數據集組件的配置中都有字段的配置,在字段配置時可以選擇字段所使用的交互組件,這樣當觸發字段時即會相應的觸發其使用的交互組件。
其他
這是配置了字段的顯示效果的一個展示,在配置字段的顯示效果時可以配置為字段采用下拉框顯示、日期格式形式顯示等。
^_^ ,可以看到在現在這樣的框架支持下,配置一個基本的 CRUD 型的模塊是比較容易的一件事,不過也會發現現在的配置步驟還是有些的繁瑣,框架的智能化要不斷的去提升,這樣才能讓框架更好的被應用。
在框架方面,目前這重于提升該框架的智能化以及開放化
……
roadmap:
1、智能化 & 開放化;
2、從元素級的配置一直支撐到頁面級的配置;
3、對業務規則嵌入的支持(和開放化有交集)。
posted on 2006-04-11 17:03 BlueDavy 閱讀(2548) 評論(5) 編輯 收藏 所屬分類: Java