高性能WEB開發(6) - web性能測試工具推薦
Posted on 2010-04-28 12:57 BearRui(AK-47) 閱讀(21799) 評論(17) 編輯 收藏 所屬分類: 高性能WEB開發 本來這篇文章應該在寫在前面的,因本人寫的無章法,所以比較亂。
WEB性能測試工具主要分為三種,一種是測試頁面資源加載速度的,一種是測試頁面加載完畢后頁面呈現、JS操作速度的,還有一種是總體上對頁面進行評價分析,下面分別對這些工具進行介紹,如果誰有更好的工具也請一起分享下。
Firebug 是firefox中最為經典的開發工具,可以監控請求頭,響應頭,顯示資源加載瀑布圖:

HttpWatch :
httpwatch 功能類似firebug,可以監控請求頭,響應頭,顯示資源加載瀑布圖。但是httpwatch還能顯示GZIP壓縮信息,DNS查詢,TCP鏈接信息,個人在監控http請求比較喜歡使用httpwatch,
httpwatch包含IE和firefox插件。不過httpwatch專業版本是收費的,免費版本有些功能限制。

:
dynaTrace 是本人常使用的1個免費工具,該工具不但可以檢測資源加載瀑布圖,而且還能監控頁面呈現時間,CPU花銷,JS分析和執行時間,CSS解析時間的等。

:
dynaTrace 是本人常使用的1個免費工具,該工具不但可以檢測資源加載瀑布圖,而且還能監控頁面呈現時間,CPU花銷,JS分析和執行時間,CSS解析時間的等。

speed trace 是google chrome的1個插件,speed trace的優勢點是用于監控JS的解析執行時間,還可以監控頁面的重繪、回流,這個還是很強的(dynaTrace也能有這個功能)。
注:安裝這個插件,需要安裝 Google Chrome Developer Channel 版本,但是這個鏈接的地址在國內好像打不開,如果打不開,請大家直接到這個地址去下載:
http://www.google.com/chrome/eula.html?extra=devchannel


Page Speed :
Page speed 是基于firebug的1個工具,主要可以對頁面進行評分,總分100分,而且會顯示對各項的改進意見,Page Speed也能檢測到JS的解析時間。

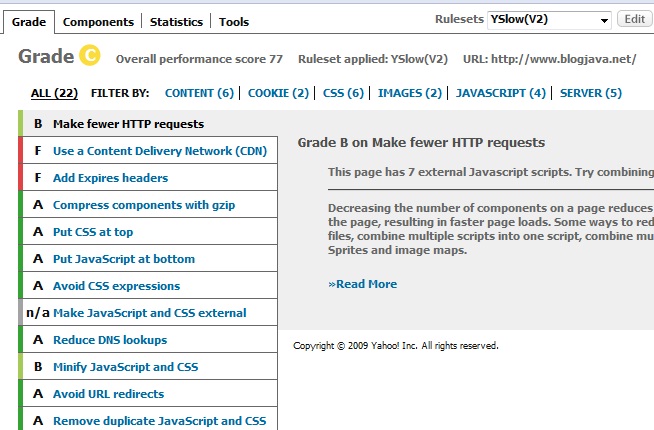
yslow :
yslow跟pge speed一樣是基于 firefox\firebug的插件,功能與page speed類似,對各種影響網站性能的因素進行評分,yslow是yahoo的工具,本人也一直在使用,推薦一下。

webpagetest :
webpagetest 是1個在線進行性能測試的網站,在該網站輸入你的url,就會生成1個url加載的時間瀑布圖,對所有加載的資源(css,js,image等等)列出優化的清單,也是非常好用的工具。

有需要請查看:高性能WEB開發系列




