高性能WEB開(kāi)發(fā)(6) - web性能測(cè)試工具推薦
Posted on 2010-04-28 12:57 BearRui(AK-47) 閱讀(21793) 評(píng)論(17) 編輯 收藏 所屬分類: 高性能WEB開(kāi)發(fā) 本來(lái)這篇文章應(yīng)該在寫(xiě)在前面的,因本人寫(xiě)的無(wú)章法,所以比較亂。
WEB性能測(cè)試工具主要分為三種,一種是測(cè)試頁(yè)面資源加載速度的,一種是測(cè)試頁(yè)面加載完畢后頁(yè)面呈現(xiàn)、JS操作速度的,還有一種是總體上對(duì)頁(yè)面進(jìn)行評(píng)價(jià)分析,下面分別對(duì)這些工具進(jìn)行介紹,如果誰(shuí)有更好的工具也請(qǐng)一起分享下。
Firebug 是firefox中最為經(jīng)典的開(kāi)發(fā)工具,可以監(jiān)控請(qǐng)求頭,響應(yīng)頭,顯示資源加載瀑布圖:

HttpWatch :
httpwatch 功能類似firebug,可以監(jiān)控請(qǐng)求頭,響應(yīng)頭,顯示資源加載瀑布圖。但是httpwatch還能顯示GZIP壓縮信息,DNS查詢,TCP鏈接信息,個(gè)人在監(jiān)控http請(qǐng)求比較喜歡使用httpwatch,
httpwatch包含IE和firefox插件。不過(guò)httpwatch專業(yè)版本是收費(fèi)的,免費(fèi)版本有些功能限制。

:
dynaTrace 是本人常使用的1個(gè)免費(fèi)工具,該工具不但可以檢測(cè)資源加載瀑布圖,而且還能監(jiān)控頁(yè)面呈現(xiàn)時(shí)間,CPU花銷,JS分析和執(zhí)行時(shí)間,CSS解析時(shí)間的等。

:
dynaTrace 是本人常使用的1個(gè)免費(fèi)工具,該工具不但可以檢測(cè)資源加載瀑布圖,而且還能監(jiān)控頁(yè)面呈現(xiàn)時(shí)間,CPU花銷,JS分析和執(zhí)行時(shí)間,CSS解析時(shí)間的等。

speed trace 是google chrome的1個(gè)插件,speed trace的優(yōu)勢(shì)點(diǎn)是用于監(jiān)控JS的解析執(zhí)行時(shí)間,還可以監(jiān)控頁(yè)面的重繪、回流,這個(gè)還是很強(qiáng)的(dynaTrace也能有這個(gè)功能)。
注:安裝這個(gè)插件,需要安裝 Google Chrome Developer Channel 版本,但是這個(gè)鏈接的地址在國(guó)內(nèi)好像打不開(kāi),如果打不開(kāi),請(qǐng)大家直接到這個(gè)地址去下載:
http://www.google.com/chrome/eula.html?extra=devchannel


Page Speed :
Page speed 是基于firebug的1個(gè)工具,主要可以對(duì)頁(yè)面進(jìn)行評(píng)分,總分100分,而且會(huì)顯示對(duì)各項(xiàng)的改進(jìn)意見(jiàn),Page Speed也能檢測(cè)到JS的解析時(shí)間。

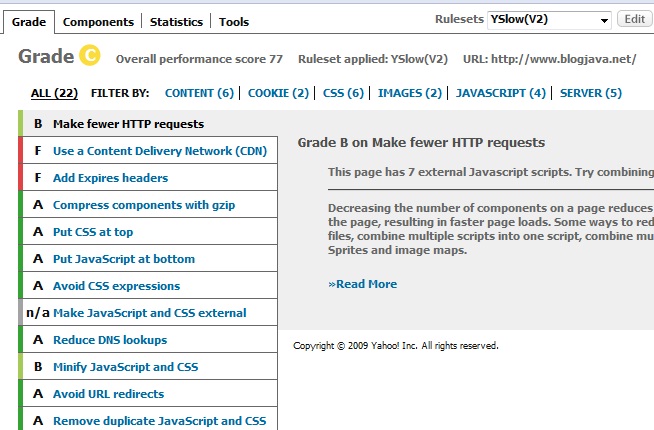
yslow :
yslow跟pge speed一樣是基于 firefox\firebug的插件,功能與page speed類似,對(duì)各種影響網(wǎng)站性能的因素進(jìn)行評(píng)分,yslow是yahoo的工具,本人也一直在使用,推薦一下。

webpagetest :
webpagetest 是1個(gè)在線進(jìn)行性能測(cè)試的網(wǎng)站,在該網(wǎng)站輸入你的url,就會(huì)生成1個(gè)url加載的時(shí)間瀑布圖,對(duì)所有加載的資源(css,js,image等等)列出優(yōu)化的清單,也是非常好用的工具。

有需要請(qǐng)查看:高性能WEB開(kāi)發(fā)系列
[作者]:BearRui(AK-47)
[博客]: http://www.aygfsteel.com/bearrui/
[聲明]:本博所有文章版權(quán)歸作者所有(除特殊說(shuō)明以外),轉(zhuǎn)載請(qǐng)注明出處.
[博客]: http://www.aygfsteel.com/bearrui/
[聲明]:本博所有文章版權(quán)歸作者所有(除特殊說(shuō)明以外),轉(zhuǎn)載請(qǐng)注明出處.




