cognos中有列表和圖形,但是表和圖之間總是孤立的,刷新頁面也都是全頁面刷新,于是經(jīng)理在想,是否有個方法能在點擊cognos列
表時旁邊的cognos圖表能夠?qū)崟r的變動,類似flex中的綁定效果。在老板的強(qiáng)烈催促下,經(jīng)理也沒什么時間去網(wǎng)上去找去問,覺得憑自己以前
的一些J2EE老底子加上report studio中強(qiáng)大的HTML項目貌似可以搞定,于是開搞了...
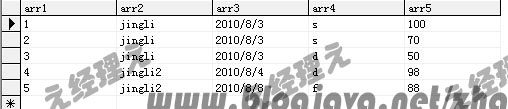
首先給大家看看數(shù)據(jù)庫

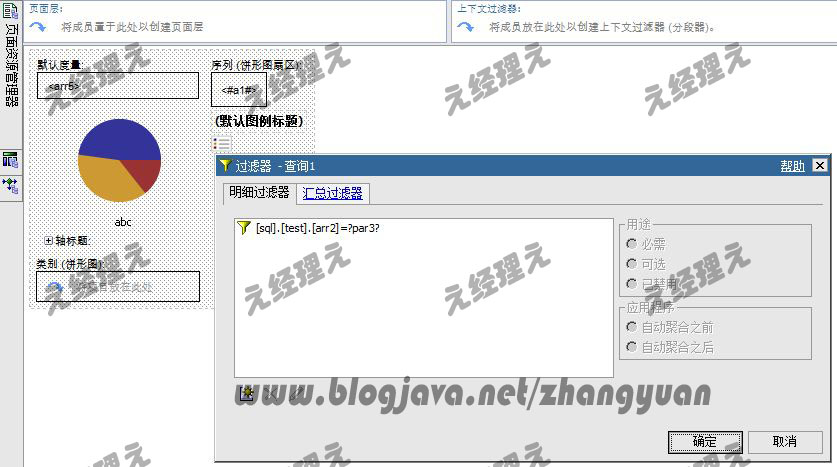
一、先用report studio建立一個帶參數(shù)的cognos餅圖報表(這里可以隨便是什么圖),報表灰常簡單

設(shè)置參數(shù)名為par3,并把此報表保存為a1
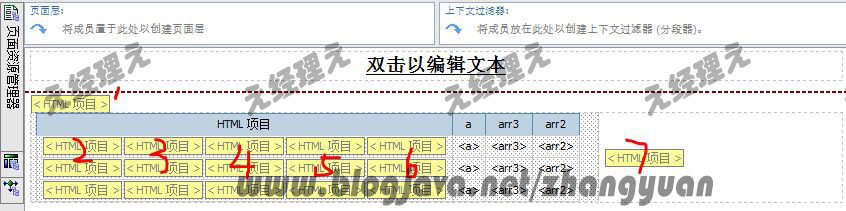
二、再用report studio建立一個列表,如圖

經(jīng)理在這里多用了html項目,因為cognos在頁面上封裝的太好了,只能這樣拼湊腳本。
基本的原理就是在列表旁邊放置一個html項目,其內(nèi)容是一個iframe,其連接也就是剛剛做好的那個帶參數(shù)的餅圖報表。
然后在列表中放置一個label,在label中設(shè)置點擊事件出來iframe鏈接(其實這樣就換了一個參數(shù))及重新載入。
其中
1的代碼如下,他主要是點擊的列表觸發(fā)的事件
 <script type="text/javascript">
<script type="text/javascript">2
 function changeframe(par)
function changeframe(par)3
 {
{4
 sname="http://localhost/cognos8/cgi-bin/cognos.cgi?b_action=cognosViewer&ui.object=/content/package[@name='aa']/report[@name='a1']&ui.action=run&run.prompt=false&p_par3="+par;
sname="http://localhost/cognos8/cgi-bin/cognos.cgi?b_action=cognosViewer&ui.object=/content/package[@name='aa']/report[@name='a1']&ui.action=run&run.prompt=false&p_par3="+par;5
 frameChart.location.href=sname;
frameChart.location.href=sname;6
 }
}7
 </script>
</script>
2到6主要就是定義一個含有點擊事件的label
2的代碼為
 <u><label onclick="changeframe('
<u><label onclick="changeframe('
3其實是一個報表表達(dá)式,它是參數(shù)
 [query1].[arr2]
[query1].[arr2]
4的代碼為
 ');" style="width:100%;height:100%" >
');" style="width:100%;height:100%" >
5也是一個報表表達(dá)式,他是設(shè)置該列顯示的內(nèi)容
 [arr2]
[arr2]
6的代碼為,他收個尾
 </label ></u>
</label ></u>
7的代碼主要是iframe,然后就是刷新等待時候的一個等待提示
7的代碼為
 <iframe frameborder="0" id="frameChart" src="" scrolling="no" height="450" width="100%"></iframe>
<iframe frameborder="0" id="frameChart" src="" scrolling="no" height="450" width="100%"></iframe>2
 <div id="loading" style="display:block; padding:100px 0 100px 0;text-align:center;color:#999999;font-size:12px;">
<div id="loading" style="display:block; padding:100px 0 100px 0;text-align:center;color:#999999;font-size:12px;">3
 頁面加載中
頁面加載中
4
 </div>
</div>5
 <script type="text/javascript">
<script type="text/javascript"> 6
 var a = document.getElementById("frameChart");
var a = document.getElementById("frameChart"); 7
 var b = document.getElementById("loading");
var b = document.getElementById("loading"); 8
 a.style.display = "none";
a.style.display = "none"; 9
 b.style.display = "block";
b.style.display = "block"; 10

11
 if (window.ActiveXObject) {
if (window.ActiveXObject) { 12

13

14
 a.onreadystatechange = function()
a.onreadystatechange = function() 15
 {
{ 16
 if (this.readyState=="complete")
if (this.readyState=="complete") 17
 {
{ 18
 b.innerHTML = "";
b.innerHTML = ""; 19
 b.style.display = "none";
b.style.display = "none"; 20
 a.style.display = "";
a.style.display = ""; 21
 }
} 22
 }
} 23
 }else{
}else{ 24
 a.style.display = "block"; //隱藏
a.style.display = "block"; //隱藏 25
 b.style.display = "none";
b.style.display = "none"; 26
 }
}27
 </script>
</script>
拼滴我累死了.....
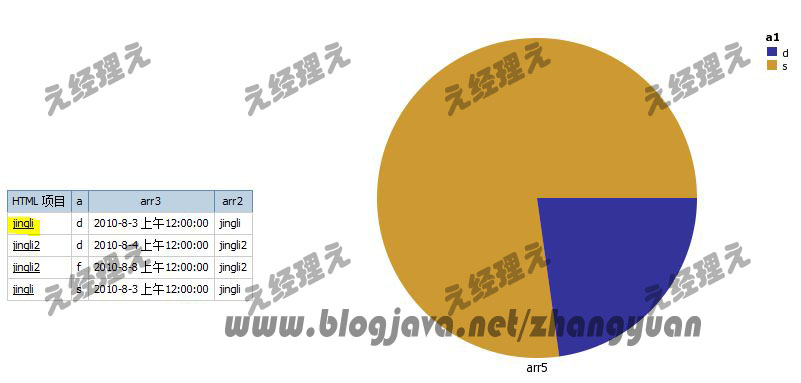
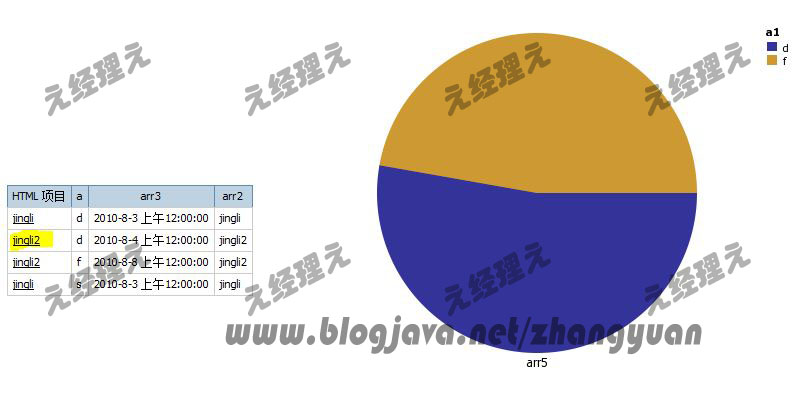
OK,我們來看看效果
我先點擊一下第一個單元格

再點擊第二個

注意,列表不會刷新哦,有點像ajax的效果。
后來想想,其實功能挺簡單的。
例子比較簡陋,只是想傳達(dá)一個思想,希望以后大家有好東西能一起交流。





