張元Won的空間間
導入數據最痛苦的就是等待他導...不過如果大家沒注意一些需要注意的東西,可能大家會這樣反復等好多次!!
一、
首先,我也是多次吃虧的一件事情,就是老是忘記加入導入日志。因為在導入數據的時候可能會拋出很多異常,這些異常如果不記錄下如果缺失了重要的數據可能要從新導入或找到原因然后重導。太可惜了。加入導入日志一切有據可查,非常重要。
二、導入單個表
可能客戶給我們一個整庫文件,但是我們可能只需要其中的一些表就OK了。oracle已經帶有導入單獨表的語法。
當然還有許多語法,我們可以通過imp help=yes來查看..
因為新配置的機器,裝的Oracle10g一直都沒使用過。因為參與到項目,昨天突然用Oracle發現用Plsql不上Oracle了。
蝦米原因?...搞的我蛋疼了一上午...
于是一直找帖糾結這個問題,終于還是解決了,在博客中留個記錄以便以后忘記了翻翻。
導致這個錯誤的原因有很多
可能是SID配置不對,但絕大多數是因為Oracle程序本身問題。就是OracleOraDb10g_home1TNSListener這個服務對應的D:\oracle\product\10.2.0\db_1\BIN\TNSLSNR執行程序沒有執行或者執行中斷造成的。那么我們只要設置一個全局SID服務變量,以后就可以都以這個變量為準來查找到監聽了。
解決方法如下:
../Common/plugins/org.eclipse.equinox.launcher_1.0.201.R35x_v20090715.jar
--launcher.library
../Common/plugins/org.eclipse.equinox.launcher.win32.win32.x86_1.0.200.v20090519
-install
D:/Myeclipse 8.5/Program
-vm
D:/Myeclipse 8.5/Common/binary/com.sun.java.jdk.win32.x86_1.6.0.013/jre/bin/client/jvm.dll
-configuration
configuration
-vmargs
-Xmx512m
-XX:MaxPermSize=1024m
-XX:ReservedCodeCacheSize=128m
把下面的那個 -XX:MaxPermSize 調大,比如 -XX:MaxPermSize=1024M,再把 -XX:PermSize 調成跟 -XX:MaxPermSize一樣大
改快捷鍵之類的經理就不介紹了。
最近發現很多朋友連攔截器都不知道,于是想寫個BLOG總結一下。
java攔截器的基本原理其實非常簡單,說白了就是動態代理類。
下面來看一個簡單的例子
首先,我建立一個攔截器的類InterceptorClass,這里的before()和after()方法是以后攔截器會執行的方法
CODE清單一:
 public class InterceptorClass {
public class InterceptorClass { public void before(){
public void before(){  System.out.println("攔截器InterceptorClass方法調用:before()!");
System.out.println("攔截器InterceptorClass方法調用:before()!");  }
}  public void after(){
public void after(){  System.out.println("攔截器InterceptorClass方法調用:after()!");
System.out.println("攔截器InterceptorClass方法調用:after()!");  }
} }
}
我們模擬一個業務組件接口BusinessInterface,和一個業務組件實現類BusinessClass
CODE清單二:
 public interface BusinessInterface {
public interface BusinessInterface { public void doSomething();
public void doSomething(); }
}
CODE清單三:
 public class BusinessClass implements BusinessInterface {
public class BusinessClass implements BusinessInterface { public void doSomething() {
public void doSomething() { System.out.println("業務組件BusinessClass方法調用:doSomething()");
System.out.println("業務組件BusinessClass方法調用:doSomething()");  }
} }
}
然后,創建一個動態代理類DynamicProxyHandler,這個類是集成InvocationHandler接口的,動態類的原理實際上是使得當你執行一個動態方
法的時候,他可以把這個動態方法dispatch到這個動態類上來。這樣,你就可以在這個方法的前后嵌入自己的一些方法。
CODE清單四:
//包含了業務對象綁定動態代理類的處理,并實現了InvocationHandler接口的invoke方法
 public class DynamicProxyHandler implements InvocationHandler {
public class DynamicProxyHandler implements InvocationHandler { private Object business;//被代理對象
private Object business;//被代理對象 private InterceptorClass inceptor = new InterceptorClass();//攔截器
private InterceptorClass inceptor = new InterceptorClass();//攔截器
 // 動態生成一個代理類對象,并綁定被代理類和代理處理器
// 動態生成一個代理類對象,并綁定被代理類和代理處理器 public Object bind(Object business) {
public Object bind(Object business) { this.business = business;
this.business = business; return Proxy.newProxyInstance(
return Proxy.newProxyInstance( //被代理類的ClassLoader
//被代理類的ClassLoader business.getClass().getClassLoader(),
business.getClass().getClassLoader(), //要被代理的接口,本方法返回對象會自動聲稱實現了這些接口
//要被代理的接口,本方法返回對象會自動聲稱實現了這些接口 business.getClass().getInterfaces(),
business.getClass().getInterfaces(),  //代理處理器對象
//代理處理器對象 this);
this); }
}
// 代理要調用的方法,并在方法調用前后調用連接器的方法
 /**
/** * @param proxy 代理類對象
* @param proxy 代理類對象 * @param method 被代理的接口方法
* @param method 被代理的接口方法 * @param args 被代理接口方法的參數
* @param args 被代理接口方法的參數 * @throws Throwable
* @throws Throwable */
*/ public Object invoke(Object proxy, Method method, Object[] args)
public Object invoke(Object proxy, Method method, Object[] args) throws Throwable {
throws Throwable { Object result = null;
Object result = null; inceptor.before();
inceptor.before(); result=method.invoke(business,args);
result=method.invoke(business,args); inceptor.after();
inceptor.after(); return result;
return result; }
}
OK,我們來寫個類測試一下
CODE清單五:
 public static void main(String[] args) {
public static void main(String[] args) { //生成動態代理類實例
//生成動態代理類實例 DynamicProxyHandler handler = new DynamicProxyHandler();
DynamicProxyHandler handler = new DynamicProxyHandler(); //生成待測試的業務組件對象
//生成待測試的業務組件對象 BusinessInterface business = new BusinessClass();
BusinessInterface business = new BusinessClass(); //將業務組件對象和動態代理類實例綁定
//將業務組件對象和動態代理類實例綁定 BusinessInterface businessProxy = (BusinessInterface) handler.bind(business);
BusinessInterface businessProxy = (BusinessInterface) handler.bind(business); //用動態代理類調用方法
//用動態代理類調用方法 businessProxy.doSomething();
businessProxy.doSomething(); }
}
來看看結果:

近期struts2很流行,而且攔截器是struts2里面一個比較好的功能,下面舉個例子說明一下攔截器在struts2中的用法。
struts2對攔截器實現做了一個封裝,使得我們在實現的時候比較簡單。
首先我們要建一個攔截器類
CODE清單六:
 public class AuthorizationInterceptor extends AbstractInterceptor {
public class AuthorizationInterceptor extends AbstractInterceptor { @Override
@Override public String intercept(ActionInvocation invocation) throws Exception {
public String intercept(ActionInvocation invocation) throws Exception { Map session = invocation.getInvocationContext().getSession();
Map session = invocation.getInvocationContext().getSession(); String userName = (String) session.get("userName");
String userName = (String) session.get("userName"); if ( userName != null && userName.equals("test")) {
if ( userName != null && userName.equals("test")) { System.out.println("攔截器:合法用戶登錄---");
System.out.println("攔截器:合法用戶登錄---"); return invocation.invoke();
return invocation.invoke(); }
} else
else {
{ System.out.println("攔截器:用戶未登錄---");
System.out.println("攔截器:用戶未登錄---"); return Action.LOGIN;
return Action.LOGIN; }
} }
} }
}
這個類是必須要繼承struts2包中提供的AbstractInterceptor類,這個類有一個抽象方法intercept,這個方法是必須要實現的。
那么經理在這個攔截器里面寫了一個簡單的實現,對url用戶合法性做了一個限制。
接下來比較關鍵的是過濾器在struts2中的配置,先看看代碼
CODE清單七:
 <package name="system" extends="struts-default">
<package name="system" extends="struts-default"> <interceptors>
<interceptors> <!-- 定義權限控制攔截器 -->
<!-- 定義權限控制攔截器 --> <interceptor name="authority"
<interceptor name="authority" 
 class="com.sharesin.biz.common.intercepts.struts2.AuthorizationInterceptor"/>
class="com.sharesin.biz.common.intercepts.struts2.AuthorizationInterceptor"/> <!-- 定義一個包含權限控制的攔截器棧 -->
<!-- 定義一個包含權限控制的攔截器棧 --> <interceptor-stack name="mystack">
<interceptor-stack name="mystack"> <interceptor-ref name="defaultStack"></interceptor-ref>
<interceptor-ref name="defaultStack"></interceptor-ref> <interceptor-ref name="authority"></interceptor-ref>
<interceptor-ref name="authority"></interceptor-ref> </interceptor-stack>
</interceptor-stack> </interceptors>
</interceptors> <!--定義默認攔截器 -->
<!--定義默認攔截器 --> <default-interceptor-ref name="mystack" />
<default-interceptor-ref name="mystack" /> <!--定義全局處理結果 -->
<!--定義全局處理結果 --> <global-results>
<global-results> <result name="login">index.jsp</result>
<result name="login">index.jsp</result> </global-results>
</global-results> <action name="login_*" class="com.sharesin.biz.web.system.LoginAction" method="{1}">
<action name="login_*" class="com.sharesin.biz.web.system.LoginAction" method="{1}"> <result name="success">system/homepage.jsp</result>
<result name="success">system/homepage.jsp</result> </action>
</action> </package>
</package>

在interceptors節點里,我們可以定義多個攔截器,這里的名為authority的只是其中的一個。struts2的攔截器棧我是先執行struts2默認的攔
截器defaultStack,然后再執行我的。然后只需要用default-interceptor-ref標簽設置好這個system包中的默認攔截器為這個攔截器就OK了。
struts2中引入了package這個概念,我覺得十分實用,當然這對struts2攔截器也是個實惠,我們可以根據不同的action來分包和不同的攔截器
ok,來運行測試一下。

結果..

摘要: 在FLEX開發中有一些小技巧,經理在這里總結下,方便以后查閱,也希望能和大家一起交流。 這些小功能在實際開發中是很經常用的。 一、在DataGrid的列中加圖片 做報表的時候經常會在DataGrid中加入一些刻度條或者增減的圖片表示一些API指標值,其實這個功能FLEX可以實現。 在DataGrid-colums-DataGridColumn中有個itemRenderer屬性,... 閱讀全文
在使用flex過程中經常會對調樣式感到頭痛,經理在這里準備把常用的一些東東總結一下,以便以后查閱。
以后慢慢總結。
一、公用
1.includeInLayout:它的作用是當使用visible隱藏對象的時候,該對象不會占位。
2.字體:fontsize:全局字體大小,推薦設置12。font-family:"ARIAL"。這些在CSS中設定好
二、Panel
1.headerHeight:Panel頭的寬度,這里一般設置成15比較舒服。
2.borderThicknessBottom:Panel控件下邊框的粗細,一般設置成2比較舒服。
3.borderThicknessLeft:Panel左邊框的粗細,一般設置成2比較舒服。
4.borderThicknessRight:Panel右邊框的粗細,一般設置成2比較舒服。
5.backgroundImage:如果覺得Panel的白色北京太丑,那就用這個換一個漸變背景吧。

三、DataGrid&AdvancedDataGrid
1.headerColors:用于繪制標題背景漸變的兩種顏色的數組。推薦[#60beff,#1273ce],藍色漸變
2.alternatingItemColors:交替模式中行的顏色。此值可以是由多種顏色中任意兩種所組成的數組。推薦[#FFFDCE, #C8ECFF],淺藍和黃色。
3.headerWordWrap:則指定標題文本不適合一行時將換行。(這是在AdvancedDataGridColumnGroup中設置的)。
4.一個標志,指示當此列中各行的文本不能在一行中顯示時,是否能夠自動換行(這是在DataGridColumn中設置的)。

四、Chart
1.showDataTips:指定Flex是否顯示圖表的提示窗口控件。
2.verticalAxis-CategoryAxis-Title:單位可以加在坐標軸上。
3.GradientEntry:設置圖表的漸變色。詳見第..
http://www.aygfsteel.com/zhangyuan/archive/2010/09/03/330847.html
如下CODE
 <mx:BarSeries xField="costs" >
<mx:BarSeries xField="costs" >2
 <mx:fill>
<mx:fill>3
 <mx:LinearGradient>
<mx:LinearGradient>4
 <mx:GradientEntry color="#A6A602" ratio="0" />
<mx:GradientEntry color="#A6A602" ratio="0" />5
 <mx:GradientEntry color="#DFDF97" ratio=".2" />
<mx:GradientEntry color="#DFDF97" ratio=".2" />6
 <mx:GradientEntry color="#A6A602" ratio=".4" />
<mx:GradientEntry color="#A6A602" ratio=".4" />7
 <mx:GradientEntry color="#F5F655" ratio=".8" />
<mx:GradientEntry color="#F5F655" ratio=".8" />8
 <mx:GradientEntry color="#A6A602" ratio="1" />
<mx:GradientEntry color="#A6A602" ratio="1" />9
 </mx:LinearGradient>
</mx:LinearGradient>10
 </mx:fill>
</mx:fill>11
 </mx:BarSeries>
</mx:BarSeries>

cognos中有列表和圖形,但是表和圖之間總是孤立的,刷新頁面也都是全頁面刷新,于是經理在想,是否有個方法能在點擊cognos列
表時旁邊的cognos圖表能夠實時的變動,類似flex中的綁定效果。在老板的強烈催促下,經理也沒什么時間去網上去找去問,覺得憑自己以前
的一些J2EE老底子加上report studio中強大的HTML項目貌似可以搞定,于是開搞了...
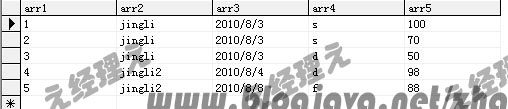
首先給大家看看數據庫

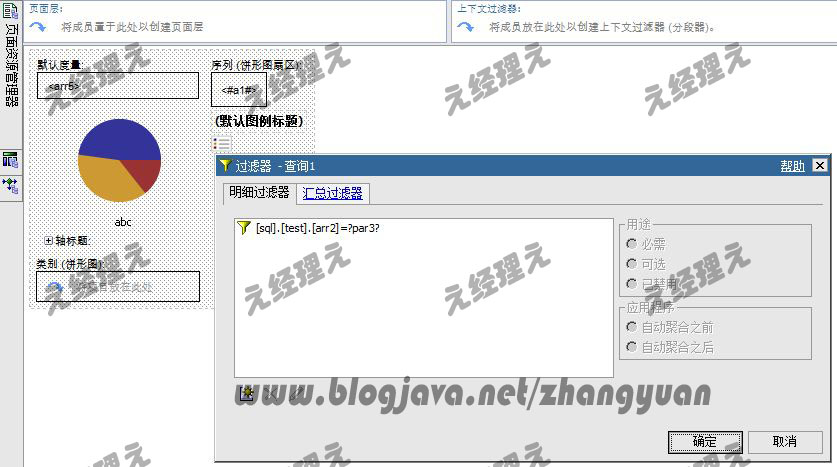
一、先用report studio建立一個帶參數的cognos餅圖報表(這里可以隨便是什么圖),報表灰常簡單

設置參數名為par3,并把此報表保存為a1
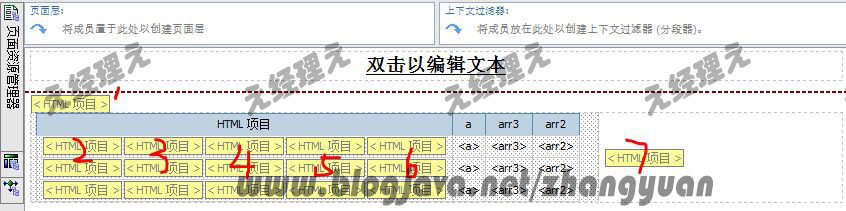
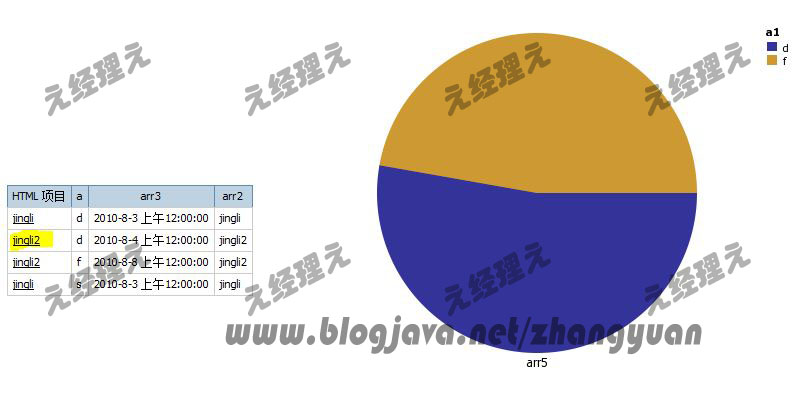
二、再用report studio建立一個列表,如圖

經理在這里多用了html項目,因為cognos在頁面上封裝的太好了,只能這樣拼湊腳本。
基本的原理就是在列表旁邊放置一個html項目,其內容是一個iframe,其連接也就是剛剛做好的那個帶參數的餅圖報表。
然后在列表中放置一個label,在label中設置點擊事件出來iframe鏈接(其實這樣就換了一個參數)及重新載入。
其中
1的代碼如下,他主要是點擊的列表觸發的事件
 <script type="text/javascript">
<script type="text/javascript">2
 function changeframe(par)
function changeframe(par)3
 {
{4
 sname="http://localhost/cognos8/cgi-bin/cognos.cgi?b_action=cognosViewer&ui.object=/content/package[@name='aa']/report[@name='a1']&ui.action=run&run.prompt=false&p_par3="+par;
sname="http://localhost/cognos8/cgi-bin/cognos.cgi?b_action=cognosViewer&ui.object=/content/package[@name='aa']/report[@name='a1']&ui.action=run&run.prompt=false&p_par3="+par;5
 frameChart.location.href=sname;
frameChart.location.href=sname;6
 }
}7
 </script>
</script>
2到6主要就是定義一個含有點擊事件的label
2的代碼為
 <u><label onclick="changeframe('
<u><label onclick="changeframe('
3其實是一個報表表達式,它是參數
 [query1].[arr2]
[query1].[arr2]
4的代碼為
 ');" style="width:100%;height:100%" >
');" style="width:100%;height:100%" >
5也是一個報表表達式,他是設置該列顯示的內容
 [arr2]
[arr2]
6的代碼為,他收個尾
 </label ></u>
</label ></u>
7的代碼主要是iframe,然后就是刷新等待時候的一個等待提示
7的代碼為
 <iframe frameborder="0" id="frameChart" src="" scrolling="no" height="450" width="100%"></iframe>
<iframe frameborder="0" id="frameChart" src="" scrolling="no" height="450" width="100%"></iframe>2
 <div id="loading" style="display:block; padding:100px 0 100px 0;text-align:center;color:#999999;font-size:12px;">
<div id="loading" style="display:block; padding:100px 0 100px 0;text-align:center;color:#999999;font-size:12px;">3
 頁面加載中
頁面加載中
4
 </div>
</div>5
 <script type="text/javascript">
<script type="text/javascript"> 6
 var a = document.getElementById("frameChart");
var a = document.getElementById("frameChart"); 7
 var b = document.getElementById("loading");
var b = document.getElementById("loading"); 8
 a.style.display = "none";
a.style.display = "none"; 9
 b.style.display = "block";
b.style.display = "block"; 10

11
 if (window.ActiveXObject) {
if (window.ActiveXObject) { 12

13

14
 a.onreadystatechange = function()
a.onreadystatechange = function() 15
 {
{ 16
 if (this.readyState=="complete")
if (this.readyState=="complete") 17
 {
{ 18
 b.innerHTML = "";
b.innerHTML = ""; 19
 b.style.display = "none";
b.style.display = "none"; 20
 a.style.display = "";
a.style.display = ""; 21
 }
} 22
 }
} 23
 }else{
}else{ 24
 a.style.display = "block"; //隱藏
a.style.display = "block"; //隱藏 25
 b.style.display = "none";
b.style.display = "none"; 26
 }
}27
 </script>
</script>
拼滴我累死了.....
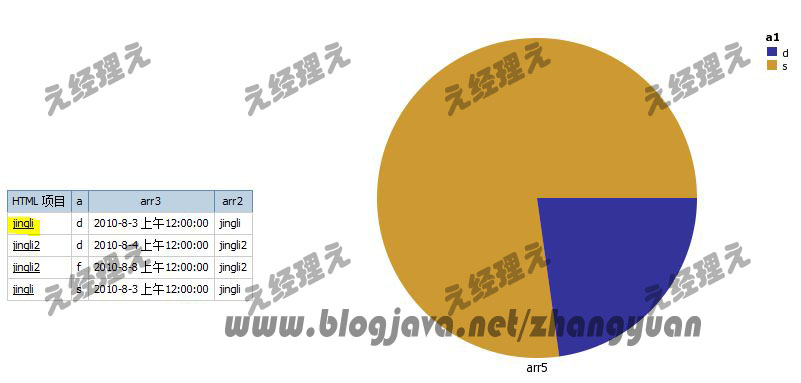
OK,我們來看看效果
我先點擊一下第一個單元格

再點擊第二個

注意,列表不會刷新哦,有點像ajax的效果。
后來想想,其實功能挺簡單的。
例子比較簡陋,只是想傳達一個思想,希望以后大家有好東西能一起交流。





