安裝rails(ruby on rails)
好在,過了一段時間,忽然想看看ruby的那兩本書,然后就愛上這個語言了。于是做一些想做的試驗,一些試驗需要做些配置,對安裝目錄也就了解了。下載一些插件居然自己跑到了ruby的下載頁。看到上面居然一個版本有3樣要下的,幫助文件和安裝文件不就夠了嗎。還要一個mingw做工具么?這個不是有自己的官網下載么。也沒管。想起ruby目錄下include中有i386-mingw32,才聯系起來。應該是以mingw做make工具的。rails應該需要make,因為每次安裝都拋出make出錯信息。雖然有mingw官網,但這里應該是做成自己的插件。于是到下載頁http://rubyforge.org/frs/?group_id=167下載相應版本的mingw32工具解壓覆蓋到安裝目錄中,要是怕出問題先對目錄做備份
另外下載不了的都cross wall下載
C:\Documents and Settings\Administrator>gem install rails
ERROR: Error installing rails:
The 'json' native gem requires installed build tools.
Please update your PATH to include build tools or download the DevKit
from 'http://rubyinstaller.org/downloads' and follow the instructions
at 'http://github.com/oneclick/rubyinstaller/wiki/Development-Kit'
還有錯,但明顯不是曾經報的make錯誤了。
按照網址下載和遵從上面的方法安裝即可(下面的命令即是按照安裝方法安裝的)
其中config.yml文件僅僅描述ruby所在路徑,修改成你的ruby路徑即可
D:\>cd D:\Ruby192\devkit
D:\Ruby192\devkit>ruby dk.rb init
[INFO] found RubyInstaller v1.9.2 at D:/Ruby192
Initialization complete! Please review and modify the auto-generated
'config.yml' file to ensure it contains the root directories to all
of the installed Rubies you want enhanced by the DevKit.
D:\Ruby192\devkit>ruby dk.rb review
Based upon the settings in the 'config.yml' file generated
from running 'ruby dk.rb init' and any of your customizations,
DevKit functionality will be injected into the following Rubies
when you run 'ruby dk.rb install'.
D:/Ruby192
D:\Ruby192\devkit>ruby dk.rb install
[INFO] Updating convenience notice gem override for 'D:/Ruby192'
[INFO] Installing 'D:/Ruby192/lib/ruby/site_ruby/devkit.rb'
D:\Ruby192\devkit>gem install rdiscount --platform=ruby
Fetching: rdiscount-1.6.8.gem (100%)
Temporarily enhancing PATH to include DevKit...
Building native extensions. This could take a while...
Successfully installed rdiscount-1.6.8
1 gem installed
Installing ri documentation for rdiscount-1.6.8...
Installing RDoc documentation for rdiscount-1.6.8...
D:\Ruby192\devkit>ruby -rubygems -e "require 'rdiscount'; puts RDiscount.new('**
Hello RubyInstaller**').to_html"
<p><strong>Hello RubyInstaller</strong></p>
下面安裝rails
D:\Ruby192\devkit>gem install rails
Temporarily enhancing PATH to include DevKit...
Building native extensions. This could take a while...
Fetching: rdoc-3.12.gem (100%)
Depending on your version of ruby, you may need to install ruby rdoc/ri data:
<= 1.8.6 : unsupported
= 1.8.7 : gem install rdoc-data; rdoc-data --install
= 1.9.1 : gem install rdoc-data; rdoc-data --install
>= 1.9.2 : nothing to do! Yay!
Fetching: railties-3.2.8.gem (100%)
Fetching: bundler-1.2.0.gem (100%)
Fetching: rails-3.2.8.gem (100%)
Successfully installed json-1.7.5
Successfully installed rdoc-3.12
Successfully installed railties-3.2.8
Successfully installed bundler-1.2.0
Successfully installed rails-3.2.8
5 gems installed
Installing ri documentation for json-1.7.5...
Installing ri documentation for rdoc-3.12...
unable to convert U+00A9 from UTF-8 to GBK for lib/rdoc/text.rb, skipping
Installing ri documentation for railties-3.2.8...
Installing ri documentation for bundler-1.2.0...
Installing ri documentation for rails-3.2.8...
Installing RDoc documentation for json-1.7.5...
Installing RDoc documentation for rdoc-3.12...
unable to convert U+00A9 from UTF-8 to GBK for lib/rdoc/text.rb, skipping
Installing RDoc documentation for railties-3.2.8...
Installing RDoc documentation for bundler-1.2.0...
Installing RDoc documentation for rails-3.2.8...
果然成功了,哈哈
D:\Ruby192\devkit>rails -v
Rails 3.2.8
想做個實例,搜一下網上的書,還是不行,那些書最新的2012的都不用命令行做,2011的還是老的命令行方式。根本沒法用,上官網看就是了。
D:\Ruby192\devkit>rails new D:/project/ruby/railsapp
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/images/rails.png
create app/assets/javascripts/application.js
create app/assets/stylesheets/application.css
create app/controllers/application_controller.rb
create app/helpers/application_helper.rb
create app/mailers
create app/models
create app/views/layouts/application.html.erb
create app/mailers/.gitkeep
create app/models/.gitkeep
create config
create config/routes.rb
create config/application.rb
create config/environment.rb
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
create config/initializers
create config/initializers/backtrace_silencers.rb
create config/initializers/inflections.rb
create config/initializers/mime_types.rb
create config/initializers/secret_token.rb
create config/initializers/session_store.rb
create config/initializers/wrap_parameters.rb
create config/locales
create config/locales/en.yml
create config/boot.rb
create config/database.yml
create db
create db/seeds.rb
create doc
create doc/README_FOR_APP
create lib
create lib/tasks
create lib/tasks/.gitkeep
create lib/assets
create lib/assets/.gitkeep
create log
create log/.gitkeep
create public
create public/404.html
create public/422.html
create public/500.html
create public/favicon.ico
create public/index.html
create public/robots.txt
create script
create script/rails
create test/fixtures
create test/fixtures/.gitkeep
create test/functional
create test/functional/.gitkeep
create test/integration
create test/integration/.gitkeep
create test/unit
create test/unit/.gitkeep
create test/performance/browsing_test.rb
create test/test_helper.rb
create tmp/cache
create tmp/cache/assets
create vendor/assets/javascripts
create vendor/assets/javascripts/.gitkeep
create vendor/assets/stylesheets
create vendor/assets/stylesheets/.gitkeep
create vendor/plugins
create vendor/plugins/.gitkeep
run bundle install
Fetching gem metadata from https://rubygems.org/.........
Installing rake (0.9.2.2)
Installing i18n (0.6.1)
Installing multi_json (1.3.6)
Using activesupport (3.2.8)
Using builder (3.0.0)
Using activemodel (3.2.8)
Using erubis (2.7.0)
Using journey (1.0.4)
Using rack (1.4.1)
Using rack-cache (1.2)
Using rack-test (0.6.1)
Using hike (1.2.1)
Using tilt (1.3.3)
Using sprockets (2.1.3)
Using sprockets (2.1.3)
Using actionpack (3.2.8)
Installing mime-types (1.19)
Using polyglot (0.3.3)
Using treetop (1.4.10)
Using mail (2.4.4)
Using actionmailer (3.2.8)
Using arel (3.0.2)
Using tzinfo (0.3.33)
Using activerecord (3.2.8)
Using activeresource (3.2.8)
Using bundler (1.2.0)
Installing coffee-script-source (1.3.3)
Installing execjs (1.4.0)
Installing coffee-script (2.2.0)
Using rack-ssl (1.3.2)
Using json (1.7.5)
Using rdoc (3.12)
Installing thor (0.16.0)
Using railties (3.2.8)
Installing coffee-rails (3.2.2)
Installing jquery-rails (2.1.1)
Using rails (3.2.8)
Installing sass (3.2.1)
Installing sass-rails (3.2.5)
Using sqlite3 (1.3.6)
Installing uglifier (1.2.7)
Your bundle is complete! Use `bundle show [gemname]` to see where a bundled gem
is installed.
D:\Ruby192\devkit>cd D:\project\ruby\railsapp
D:\project\ruby\railsapp>rails server
=> Booting WEBrick
=> Rails 3.2.8 application starting in development on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
[2012-09-01 06:44:40] INFO WEBrick 1.3.1
[2012-09-01 06:44:41] INFO ruby 1.9.2 (2011-07-09) [i386-mingw32]
[2012-09-01 06:44:41] INFO WEBrick::HTTPServer#start: pid=2924 port=3000
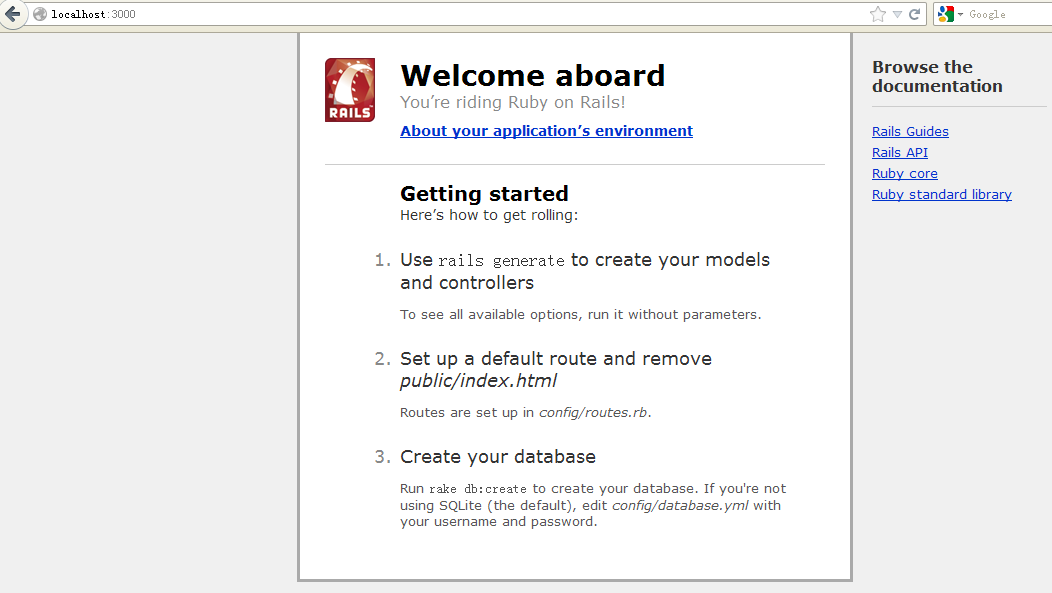
瀏覽器中輸入http://localhost:3000/,熟悉的界面出現

所以ror厚厚的書讀完也沒用,可能動手連代碼都沒機會敲。
另外也可以到網站http://railsinstaller.org/下載配置好的安裝包,就免去手動配置啦。
posted @ 2012-09-02 01:17 yangyusong 閱讀(4687) | 評論 (0) | 編輯 收藏