在Ajax中經常用到的彈出窗口和遮蔽窗口。自己寫肯定是一個最佳方案,但時間和成本上,還是決定了尋找現成的吧。大概羅列一下。需要我滿足我幾個條件
- 一定要簡潔方便
- 擁有遮蔽功能,Model Dialog ,所謂的模態窗口
- 可以根據HTML彈出窗口
- 可以定義彈出窗口的位置,大小
其實我只需要一個框,我更希望框的內容我自己控制,這樣通用性就強了。而且一定要簡潔,不能彈個框也要配置復雜。
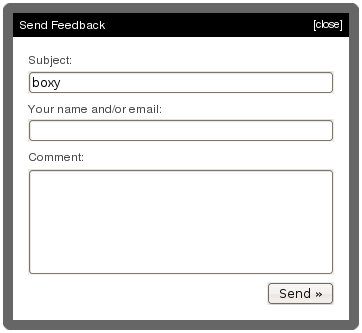
最后挑選下來最滿意的Boxy
http://onehackoranother.com/projects/jquery/boxy/

Boxy生產的HTML代碼也是很亂的。但Boxy的設置最簡單,所以上手很容易(關注ing,發現CUP有些偏高)。
–=Other Links=–
http://www.ericmmartin.com/projects/simplemodal/
http://dev.iceburg.net/jquery/jqModal/#examples
simplemodal、jqModal 。這兩個是最簡單的,靈活性很好,但需要自己配制的多,而且官方的DEMO和我要的需求不是很相同。需要配置的多,學習成本高了。
如果你希望定制自己的Dialog,這兩個插件,可以作為基礎包,在基礎包在封裝一下。就可以很方便的滿足你的要求。
http://www.malsup.com/jquery/block/
BlockUI效果很好。而且官方的幫助也很詳細,如果只是簡單的使用遮蔽,推薦使用,上手也容易。
http://jquery.com/demo/thickbox/
貌似很復雜,而且偏向于圖片,直接就否決了
http://docs.jquery.com/UI/Dialog
官方的要,還要引幾個擴展的JS,支持窗口縮放什么的,但生產的代碼也太復雜了,不推薦。
網絡上整理的一些Dialog列表
http://hi.baidu.com/freezesoul/blog/item/2889b44580e2fd23cffca3fb.html
http://vision-media.ca/resources/jquery/jquery-popup-plugin-review
Custom JavaScript Dialog Boxes
http://hi.baidu.com/freezesoul/blog/item/63a10bfa6e54109259ee90d8.html



