Java Web項(xiàng)目中整合FCKeditor
一、初識(shí)FCKeditor
FCKeditor在網(wǎng)上大名鼎鼎,是一個(gè)受關(guān)注非常高的開源項(xiàng)目,并且能夠跨瀏覽器支持。因此我選擇FCKeditor。FCKeditor的最新版本是2.6.3,大家可以到http://www.fckeditor.net/download這里下載

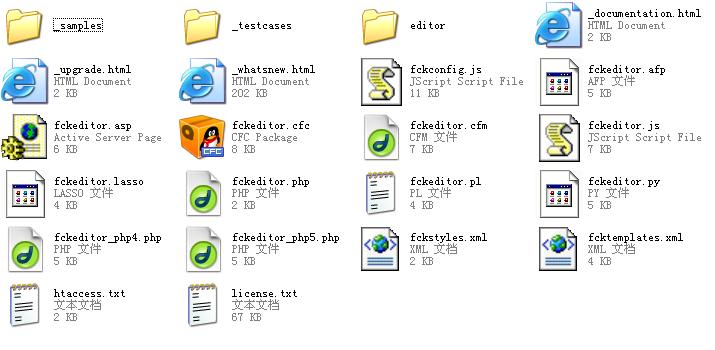
下載并解壓縮到fckeditor文件夾,打開該文件夾,我們可以看到如下文件及目錄:
其中_samples目錄下是示例,_testcases目錄下是測(cè)試用例,editor目錄下是編輯器的主要文件;此外,從該目錄中的文件不難看出,F(xiàn)CKeditor提供支持asp、php、perl、python等等各種服務(wù)器技術(shù)的版本,但不支持.net和Java Web。不過不要擔(dān)心,F(xiàn)CKeditor與Java Web之間的整合早就有人做好了,稍后我們就會(huì)用到。
了解瀏覽器技術(shù)的人都不難想到,Web編輯器其實(shí)應(yīng)該是客戶端技術(shù),它是通過JavaScript來控制頁(yè)面上的元素和通過彈出窗口來模擬對(duì)話框而做到的;只有在提交文章或者上傳文件的時(shí)候才需要跟服務(wù)器端交互。因此,要將該編輯器快速整合到項(xiàng)目中以看到效果,是非常簡(jiǎn)單的。
二、使用JavaScript整合FCKeditor
將剛剛解壓得到的fckeditor目錄拷貝到我們的項(xiàng)目中的WebRoot目錄下,打開index.jsp,加入如下代碼:
<script src = "fckeditor/fckeditor.js" ></script>
<script language = "javascript">
window.onload =function () {
var oFCKeditor = new FCKeditor('myTextArea');
oFCKeditor.BasePath=" fckeditor/";
oFCKeditor.ReplaceTextarea();
}
</script>
在這里,第一行代碼是引入fckeditor中的fckeditor.js文件,其中定義了FCKeditor類,第四行就是利用該類創(chuàng)建一個(gè)編輯器對(duì)象,而myTextArea是表單中文本區(qū)域的名字,在第六行,通過FCKeditor類的ReplaceTextArea方法,文本區(qū)域就被替換成了Web編輯器。
FCKeditor類提供幾個(gè)基本屬性,可以讓我們對(duì)編輯器進(jìn)行簡(jiǎn)單的控制,它們是:
InstanceName:返回編輯器示例的名字
Width:設(shè)置編輯器的寬度,默認(rèn)為100%
Height:設(shè)置編輯器的高度,默認(rèn)值為200
ToolbarSet:設(shè)置編輯器的工具條集合,默認(rèn)值為"default",稍后會(huì)講到怎樣自定義工具條
Value:設(shè)置顯示在編輯器中的內(nèi)容(包含HTML),默認(rèn)值為空
BasePath:編輯器的目錄,一定要設(shè)置正確,否則編輯器會(huì)找不到它需要的文件,在本例中,由于我們直接將fckeditor目錄放到項(xiàng)目的根目錄下,因此設(shè)置為"fckeditor/"
CheckBrowser:設(shè)置是否檢測(cè)瀏覽器,默認(rèn)為true
DisplayErrors:設(shè)置是否顯示錯(cuò)誤信息,默認(rèn)為true
此外,F(xiàn)CKeditor類還有一個(gè)集合屬性Config[ key ] = value,通過該集合屬性,我們可以進(jìn)行一個(gè)更高級(jí)的設(shè)置,如設(shè)置默認(rèn)語言、更換皮膚等等。
綜上所述,下面的代碼將重新設(shè)置編輯器的高和寬、將工具條設(shè)置為基本工具條,將皮膚設(shè)置為office2003樣式:
<script src="fckeditor/fckeditor.js"></script>
 <script language="javascript">
<script language="javascript">
window.onload = function(){
var oFCKeditor = new FCKeditor( 'myTextArea' ) ;
oFCKeditor.BasePath = "fckeditor/";
oFCKeditor.Width = "800";
oFCKeditor.Height = "300";
oFCKeditor.ToolbarSet = "Basic";
oFCKeditor.Config["SkinPath"] = "skins/office2003/";
oFCKeditor.ReplaceTextarea();
}
 </script>
</script>
三、通過FCKeditor.java整合FCKeditor
使用JavaScript整合FCKeditor,我們很快就能看到編輯器的效果,并進(jìn)行文章的編輯。但是,在需要和服務(wù)器端進(jìn)行交互的時(shí)候(比如上傳圖片),就會(huì)出錯(cuò)。因此,我們不得不在服務(wù)器端做一點(diǎn)手腳。這里,我們需要使用的是FCKeditor.java,其最新版本是2.3,還是在剛才的下載頁(yè)面,找到下載鏈接,如下圖:
將下載文件解壓,我們可以看到有doc目錄,有src目錄,甚至還有一個(gè)build.xml,讓我們可以重新構(gòu)建項(xiàng)目;但是,這些我們統(tǒng)統(tǒng)都不需要,我們只要web\WEB-INF目錄下的東西,在這個(gè)目錄下,提供了一個(gè)web.xml,同時(shí)在lib目錄下提供了兩個(gè).jar文件,這便是全部。看到這里,大家肯定能夠想到,Java Web項(xiàng)目的靈魂是什么?那就是web.xml。我們所要做的,就是把lib目錄下的兩個(gè).jar文件拷貝到我們項(xiàng)目的src/main/webapp/WEB-INF/lib下,同時(shí)將web.xml中的內(nèi)容整合到我們項(xiàng)目的WebRoot/WEB-INF/web.xml中。
web.xml中的內(nèi)容很簡(jiǎn)單,只定義了兩個(gè)Servlet映射,并且對(duì)上傳文件的目錄和允許哪些文件上傳、拒絕哪些文件上傳做了設(shè)置,如下:
 <servlet>
<servlet> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UploadFiles/</param-value>
<param-value>/UploadFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet>
<servlet> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UploadFiles/</param-value>
<param-value>/UploadFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>enabled</param-name>
<param-name>enabled</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFile</param-name>
<param-name>AllowedExtensionsFile</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFile</param-name>
<param-name>DeniedExtensionsFile</param-name> <param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsImage</param-name>
<param-name>AllowedExtensionsImage</param-name> <param-value>jpg|gif|jpeg|png|bmp</param-value>
<param-value>jpg|gif|jpeg|png|bmp</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsImage</param-name>
<param-name>DeniedExtensionsImage</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFlash</param-name>
<param-name>AllowedExtensionsFlash</param-name> <param-value>swf|fla</param-value>
<param-value>swf|fla</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFlash</param-name>
<param-name>DeniedExtensionsFlash</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern> </servlet-mapping>
</servlet-mapping>
 <servlet-mapping>
<servlet-mapping> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern> </servlet-mapping>
</servlet-mapping>
請(qǐng)注意,這兩個(gè)servlet的url-pattern我都在原來代碼的前面加上了/fckeditor。
然后,我們就可以拋開JavaScript,而在服務(wù)器端使用標(biāo)簽來創(chuàng)建Web編輯器了。先在EditPosts.jsp中引入標(biāo)簽庫(kù):
 <%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
<%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
再在原來放textarea的地方,放如下代碼:
 <FCK:editor id="EditorDefault" basePath="/Test/fckeditor/"
<FCK:editor id="EditorDefault" basePath="/Test/fckeditor/" imageBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
imageBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector" linkBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
linkBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector" flashBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
flashBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector" imageUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=Image"
imageUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=Image" linkUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=File"
linkUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=File" flashUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=Flash">
flashUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=Flash"> This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>.
This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>. </FCK:editor>
</FCK:editor>
這里有一點(diǎn)一定要注意,那就是這里的屬性都要避免使用相對(duì)路徑。
刷新頁(yè)面,又見編輯器,此時(shí),可以順利的上傳文件了。
posted on 2008-09-05 16:36 lanjh 閱讀(2073) 評(píng)論(1) 編輯 收藏 所屬分類: Java Web