Java Web項目中整合FCKeditor
一、初識FCKeditor
FCKeditor在網上大名鼎鼎,是一個受關注非常高的開源項目,并且能夠跨瀏覽器支持。因此我選擇FCKeditor。FCKeditor的最新版本是2.6.3,大家可以到http://www.fckeditor.net/download這里下載

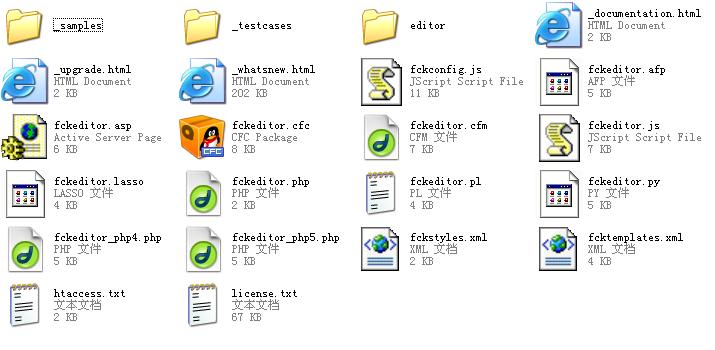
下載并解壓縮到fckeditor文件夾,打開該文件夾,我們可以看到如下文件及目錄:
其中_samples目錄下是示例,_testcases目錄下是測試用例,editor目錄下是編輯器的主要文件;此外,從該目錄中的文件不難看出,FCKeditor提供支持asp、php、perl、python等等各種服務器技術的版本,但不支持.net和Java Web。不過不要擔心,FCKeditor與Java Web之間的整合早就有人做好了,稍后我們就會用到。
了解瀏覽器技術的人都不難想到,Web編輯器其實應該是客戶端技術,它是通過JavaScript來控制頁面上的元素和通過彈出窗口來模擬對話框而做到的;只有在提交文章或者上傳文件的時候才需要跟服務器端交互。因此,要將該編輯器快速整合到項目中以看到效果,是非常簡單的。
二、使用JavaScript整合FCKeditor
將剛剛解壓得到的fckeditor目錄拷貝到我們的項目中的WebRoot目錄下,打開index.jsp,加入如下代碼:
<script src = "fckeditor/fckeditor.js" ></script>
<script language = "javascript">
window.onload =function () {
var oFCKeditor = new FCKeditor('myTextArea');
oFCKeditor.BasePath=" fckeditor/";
oFCKeditor.ReplaceTextarea();
}
</script>
在這里,第一行代碼是引入fckeditor中的fckeditor.js文件,其中定義了FCKeditor類,第四行就是利用該類創建一個編輯器對象,而myTextArea是表單中文本區域的名字,在第六行,通過FCKeditor類的ReplaceTextArea方法,文本區域就被替換成了Web編輯器。
FCKeditor類提供幾個基本屬性,可以讓我們對編輯器進行簡單的控制,它們是:
InstanceName:返回編輯器示例的名字
Width:設置編輯器的寬度,默認為100%
Height:設置編輯器的高度,默認值為200
ToolbarSet:設置編輯器的工具條集合,默認值為"default",稍后會講到怎樣自定義工具條
Value:設置顯示在編輯器中的內容(包含HTML),默認值為空
BasePath:編輯器的目錄,一定要設置正確,否則編輯器會找不到它需要的文件,在本例中,由于我們直接將fckeditor目錄放到項目的根目錄下,因此設置為"fckeditor/"
CheckBrowser:設置是否檢測瀏覽器,默認為true
DisplayErrors:設置是否顯示錯誤信息,默認為true
此外,FCKeditor類還有一個集合屬性Config[ key ] = value,通過該集合屬性,我們可以進行一個更高級的設置,如設置默認語言、更換皮膚等等。
綜上所述,下面的代碼將重新設置編輯器的高和寬、將工具條設置為基本工具條,將皮膚設置為office2003樣式:
<script src="fckeditor/fckeditor.js"></script>
 <script language="javascript">
<script language="javascript">
window.onload = function(){
var oFCKeditor = new FCKeditor( 'myTextArea' ) ;
oFCKeditor.BasePath = "fckeditor/";
oFCKeditor.Width = "800";
oFCKeditor.Height = "300";
oFCKeditor.ToolbarSet = "Basic";
oFCKeditor.Config["SkinPath"] = "skins/office2003/";
oFCKeditor.ReplaceTextarea();
}
 </script>
</script>
三、通過FCKeditor.java整合FCKeditor
使用JavaScript整合FCKeditor,我們很快就能看到編輯器的效果,并進行文章的編輯。但是,在需要和服務器端進行交互的時候(比如上傳圖片),就會出錯。因此,我們不得不在服務器端做一點手腳。這里,我們需要使用的是FCKeditor.java,其最新版本是2.3,還是在剛才的下載頁面,找到下載鏈接,如下圖:
將下載文件解壓,我們可以看到有doc目錄,有src目錄,甚至還有一個build.xml,讓我們可以重新構建項目;但是,這些我們統統都不需要,我們只要web\WEB-INF目錄下的東西,在這個目錄下,提供了一個web.xml,同時在lib目錄下提供了兩個.jar文件,這便是全部。看到這里,大家肯定能夠想到,Java Web項目的靈魂是什么?那就是web.xml。我們所要做的,就是把lib目錄下的兩個.jar文件拷貝到我們項目的src/main/webapp/WEB-INF/lib下,同時將web.xml中的內容整合到我們項目的WebRoot/WEB-INF/web.xml中。
web.xml中的內容很簡單,只定義了兩個Servlet映射,并且對上傳文件的目錄和允許哪些文件上傳、拒絕哪些文件上傳做了設置,如下:
 <servlet>
<servlet> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UploadFiles/</param-value>
<param-value>/UploadFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet>
<servlet> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UploadFiles/</param-value>
<param-value>/UploadFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>enabled</param-name>
<param-name>enabled</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFile</param-name>
<param-name>AllowedExtensionsFile</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFile</param-name>
<param-name>DeniedExtensionsFile</param-name> <param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsImage</param-name>
<param-name>AllowedExtensionsImage</param-name> <param-value>jpg|gif|jpeg|png|bmp</param-value>
<param-value>jpg|gif|jpeg|png|bmp</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsImage</param-name>
<param-name>DeniedExtensionsImage</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFlash</param-name>
<param-name>AllowedExtensionsFlash</param-name> <param-value>swf|fla</param-value>
<param-value>swf|fla</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFlash</param-name>
<param-name>DeniedExtensionsFlash</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern> </servlet-mapping>
</servlet-mapping>
 <servlet-mapping>
<servlet-mapping> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern> </servlet-mapping>
</servlet-mapping>
請注意,這兩個servlet的url-pattern我都在原來代碼的前面加上了/fckeditor。
然后,我們就可以拋開JavaScript,而在服務器端使用標簽來創建Web編輯器了。先在EditPosts.jsp中引入標簽庫:
 <%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
<%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
再在原來放textarea的地方,放如下代碼:
 <FCK:editor id="EditorDefault" basePath="/Test/fckeditor/"
<FCK:editor id="EditorDefault" basePath="/Test/fckeditor/" imageBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
imageBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector" linkBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
linkBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector" flashBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
flashBrowserURL="/Test/fckeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector" imageUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=Image"
imageUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=Image" linkUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=File"
linkUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=File" flashUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=Flash">
flashUploadURL="/Test/fckeditor/editor/filemanager/upload/simpleuploader?Type=Flash"> This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>.
This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>. </FCK:editor>
</FCK:editor>
這里有一點一定要注意,那就是這里的屬性都要避免使用相對路徑。
刷新頁面,又見編輯器,此時,可以順利的上傳文件了。
posted on 2008-09-05 16:36 lanjh 閱讀(2073) 評論(1) 編輯 收藏 所屬分類: Java Web